复活了! Lerna V6 带来了哪些新东西?
曾几何时, Lerna 是最流行的 JS monorepo 工具之一,或许大家有所耳闻,在去年 Lerna 的核心作者提到了 Learn 已经基本不再维护,一度引起了前端社区的广泛讨论。

但是相信很多小伙伴还不知道,今年5月份,Nrwl 宣布接管了 Lerna , Nrwl 是 Nx 背后的公司。
https://github.com/nrwl/nx
由两位前 Google 员工和 Angular 核心团队成员 Jeff Cross 和 Victor Savkin 创立,他们也是在 monorepo 领域深耕多年的高手了,对此 Lerna 的核心作者也在 Github 上进行了官宣:

自今年 5 月接手以来,Nrwl 推出了一个全新的网站,更新了文档的内容,并让 Lerna 的速度提高了 10 倍!

现在,Lerna v6 正式发布了!我们一起来看看有哪些新东西。
默认缓存
在 Lerna v4 之前, Lerna 一直在使用 p-map 或 p-queue 进行任务调度。在 v5.1 中, Lerna 引入了 nx 作为额外的机制来调度任务。
Nx 内置了缓存,这也为 Lerna 提供了缓存支持,使其速度极快。最近的基准测试结果显示,Lerna 比 Lage 快了 2.5 倍,比 Turbo 快 4 倍左右(截至2022年10月)。
在之前,你必须通过在 lerna.json 中设置 useNx 标志来启用“Nx支持”:
// lerna.json
{
...
"useNx": true
}
在经过了大量测试和反馈的 v6 中,所有 Lerna 工作区都默认设置为 useNx 。如果你不想使用它,可以通过将标志设置为 false 来禁用它。
要体验快速缓存,请确保在 Lerna 工作区的根目录中有一个 nx.json 文件,在那里你可以定义可缓存的操作。查看文档了解更多细节(https://lerna.js.org/docs/features/cache-tasks)。
下面是一个配置文件示例:
{
"tasksRunnerOptions": {
"default": {
"runner": "nx/tasks-runners/default",
"options": {
"cacheableOperations": ["build", "test"]
}
}
}
}
你也可以运行下面的命令:
npx lerna add-caching
根据你现有的 Lerna 工作区自动生成 nx.json 配置文件。
远程缓存
通过使用 Nx 作为 Lerna 的任务调度器,它继承了 Nx 附带的所有功能。不仅包括本地缓存,还包括远程缓存和分布式任务执行的能力。
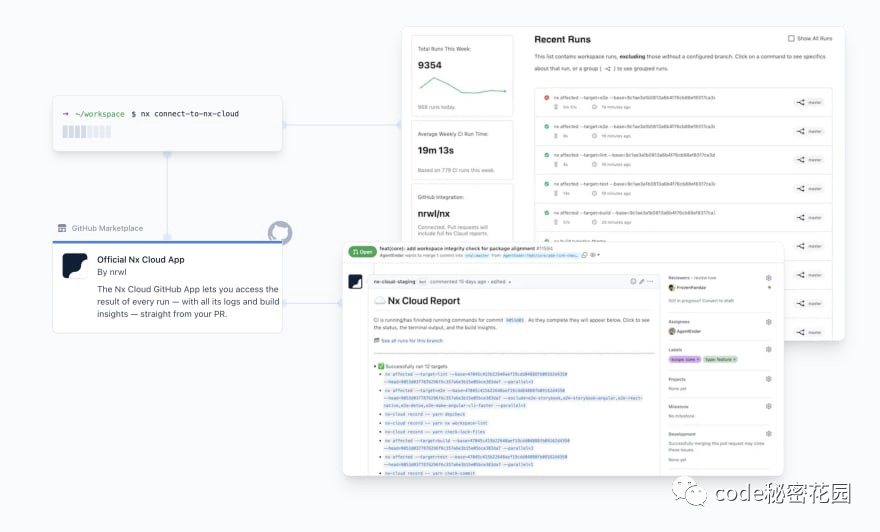
远程缓存允许你将本地缓存分发给你的同事和CI系统。它通过 Nx Cloud 完成的,但分布式缓存只是一个方面。Nx Cloud 还提供了一个“运行视图”,可以可视化你的 CI 运行,具有简单的分组和过滤功能,它具有跨多台机器动态分配任务的能力。所有这些都是通过优化最佳的并行化和机器利用率实现的。

你需要进行的所有设置就只是运行...
npx nx connect-to-nx-cloud
它将引导你完成几个问题并为你设置 Nx Cloud。
相关文档:https://lerna.js.org/docs/features/cache-tasks#distributed-computation-caching
任务管道
在 monorepo 环境中运行任务时,你可能会希望最大化、并行化,但仍然要考虑到任务之间的潜在依赖关系。例如,假设你有一个依赖于某些公共组件库的 Remix 应用程序。你需要确保在构建或服务 Remix 应用程序之前完成了公共组件库的构建。
使用 Lerna v6,你可以在 nx.json 文件中定义 targetDefaults:
// nx.json
{
...
"targetDefaults": {
"build": {
"dependsOn": ["^build"]
},
"dev": {
"dependsOn": ["^build"]
}
}
}
在这种情况下,无论何时运行 build 或 dev,Lerna 都会首先在所有依赖包上运行构建任务。
相关文档:https://lerna.js.org/docs/concepts/task-pipeline-configuration
添加缓存命令
Learn 提供了一个专门的命令来简化设置缓存以及添加任务管道的操作:
npx lerna add-caching
这将扫描你的工作区,找到所有 package.json 脚本,然后指导你完成可缓存的操作以及任务管道的配置。
PNPM 支持
Lerna 在 V6 版本增强了对 PNPM 的支持。如果你将 Lerna 与 PNPM 结合使用,Lerna 会基于 workspace.yaml 来进行包检测。为了强制执行 useworkspace: true,Lerna 会自动更新 pnpm-lock.yaml。当使用 lerna version 时,Lerna 还添加了对 PNPM workspace: 协议的适当支持。
现在,你终于可以使用一个最快的包管理器,并结合最新的快速 Lerna 一起使用了 ...
相关文档:https://lerna.js.org/docs/recipes/using-pnpm-with-lerna
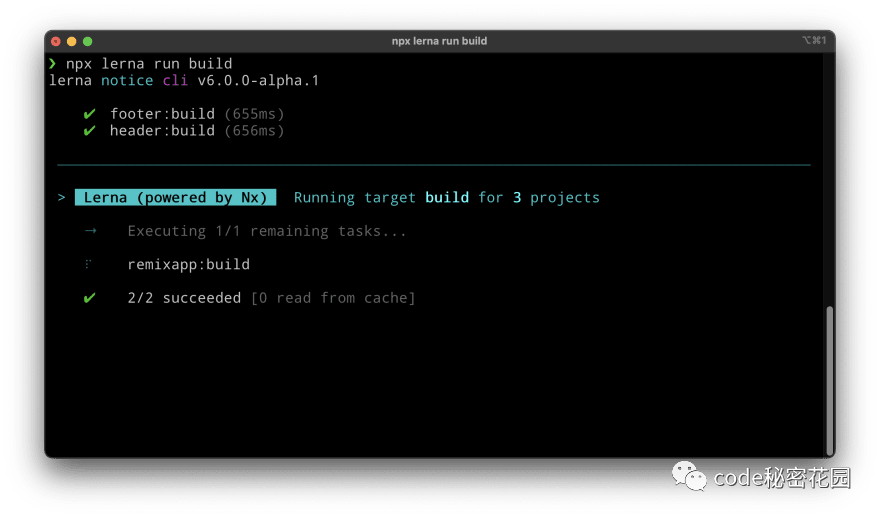
动态终端输出
当在大量项目中并行运行任务的时候,在终端中跟踪构建的内容和任务失败的位置可能会非常困难。这就是为什么新的 Lerna 版本带有动态的终端输出,只显示在给定时刻最相关的内容。

VSCode 扩展
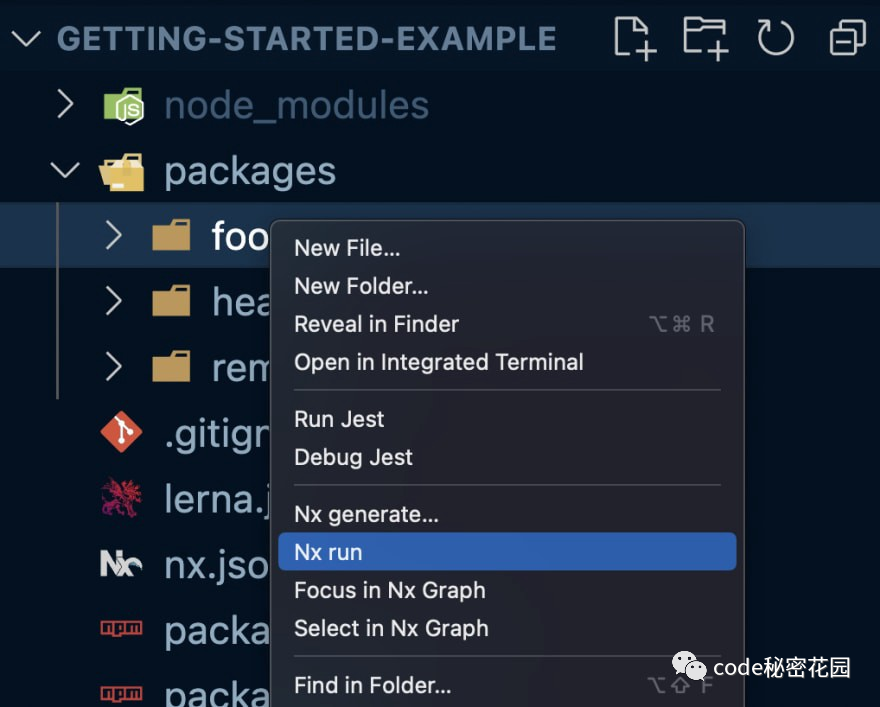
Lerna 提供了一个专用的 VSCode 扩展来帮助我们浏览 monorepo 项目。这允许我们可以直接从上下文菜单运行命令(通过右键单击项目):

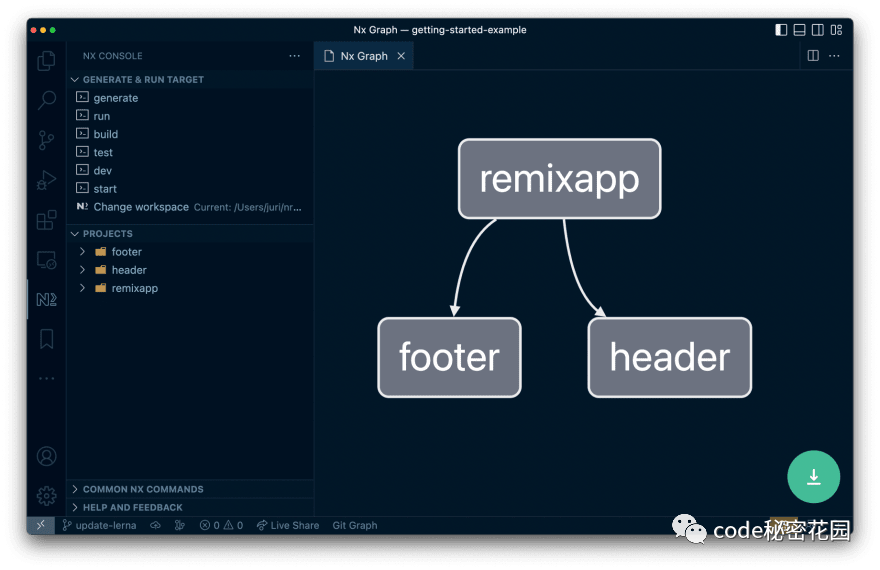
或者可视化一个项目及其与工作区中其他项目的关系。

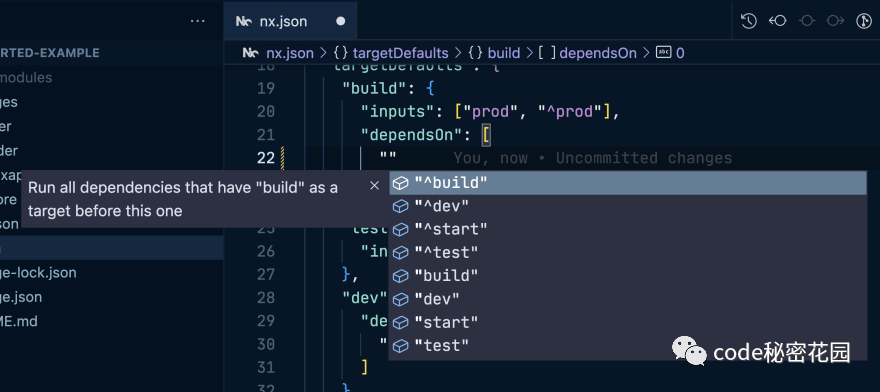
你还将在配置文件中获得智能自动补全的功能。下面是一个 Nx 控制台示例,它在编辑 nx.json 任务依赖项时提供基于上下文的信息。

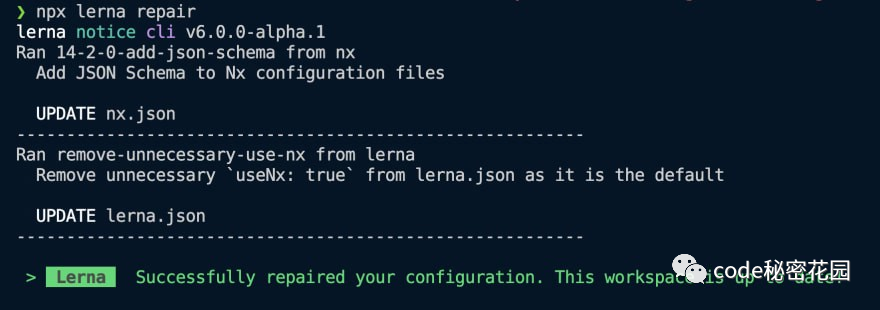
lerna repair
Lerna v6 带有一个内置的 lerna repair 命令。这个命令可以自动修复你的 Lerna 配置。例如,在 Lerna v6 中,没有必要在你的 lerna.json 中添加 useNx: true ,因为这是新的默认值。运行 lerna repair 可以解决类似的问题。

这个命令可以让你始终拥有最新的 Lerna 设置,并且随着 Learn 将来不断添加迁移,它将变得更加强大。
迁移到 Lerna v6
从 Lerna v5 迁移到 v6 并没有 break change。Learn 增加了 major,因为它改变了一些默认值。类似地,如果你仍然在 v4 上,并且想要迁移到 v6 上,应该也非常简单,在大多数情况下不会出错。
只需将 Lerna 包版本更新到最新,然后运行:
npx lerna add-caching
最后
- https://blog.nrwl.io/lerna-reborn-whats-new-in-v6-10aec6e9091c
- Lerna Github:https://github.com/lerna/lerna
如果你有任何想法,欢迎在留言区和我留言,如果这篇文章帮助到了你,欢迎点赞和关注。
对此你有什么看法?复活后的 Learn 还是你的菜吗?欢迎在留言区讨论!
点赞和在看是最大的支持⬇️❤️⬇️
