输入框组件的交互设计
关注 Kevin和互联网产品经理们,一起成长

作者 l 猪三爷的日常
来源 l 就设计
分享 l Kevin
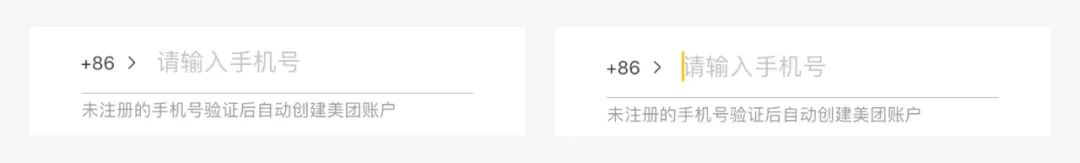
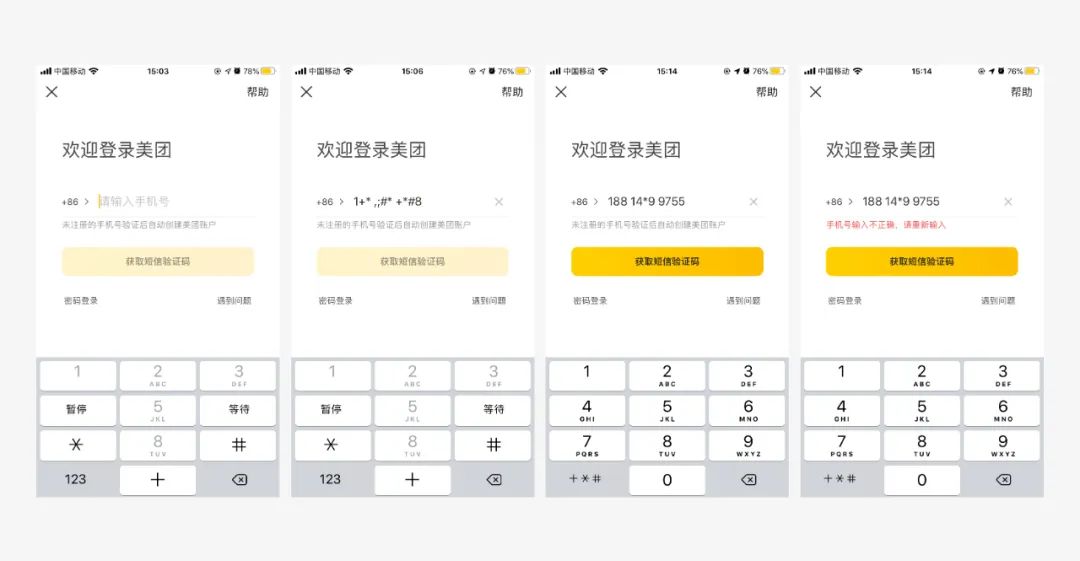
默认状态
点击状态
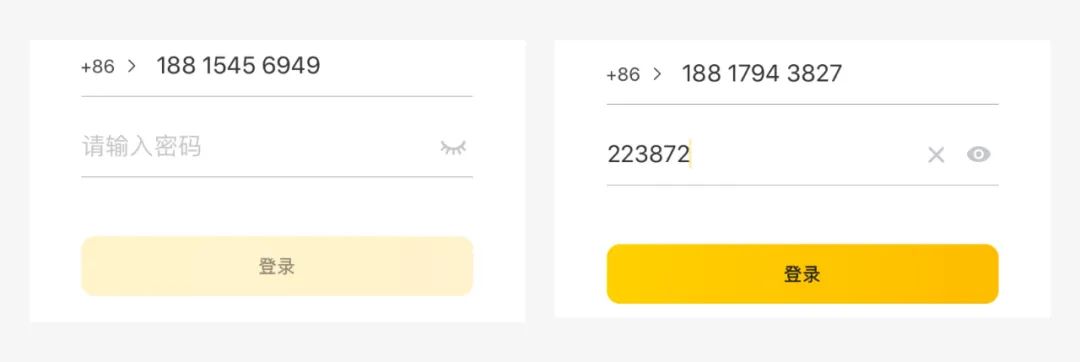
输入部分内容
输入完整内容
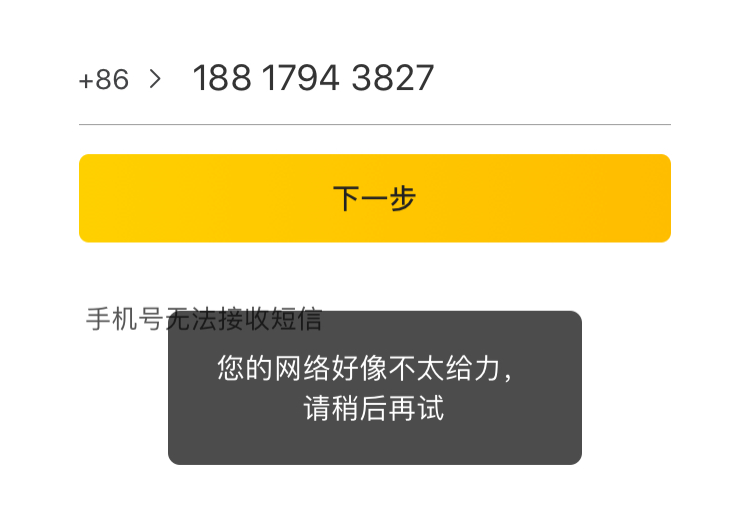
错误、异常提示
密码框可见与不可见
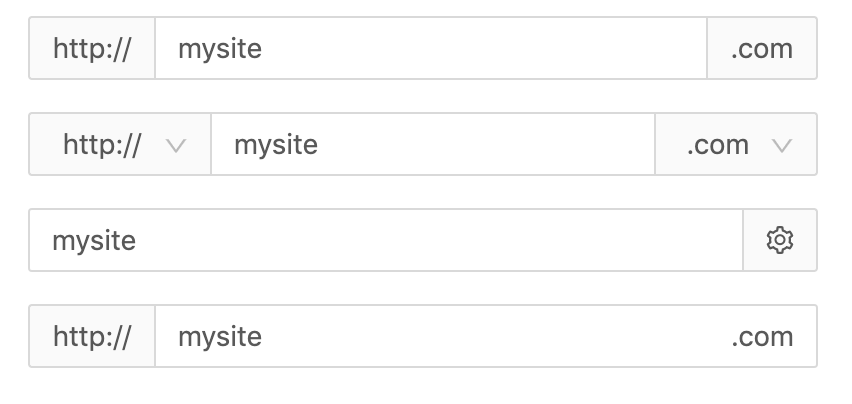
特定前后缀输入框
带区号的组合输入框
带移除图标输入框
不可输入状态输入框





特定数字、金额类的输入框
特定账号的输入框,带前后缀的
文本输入框,带字符限制和不带字符限制
聊天输入框
是否允许输入特殊字符
看似简单的东西越复杂,在做输入框的时候,每一种状态都需要考虑到并且设计出来,还有的细节问题还需要和产品大大进行确定和标注。后面这么多的逻辑及状态,很多也是来自之前自己经验不足踩过的坑,当然也不全面,感兴趣可以留言一起讨论,一起进步。

END
对了,我亲自带班的21天后台产品经理训练营,在6月24号第九期正式开班。限30人的小班级,班主任带班。
课程课表

评论
