一行 CSS 为网页添加暗黑模式支持

翻译自:https://dev.to/akhilarjun/one-line-dark-mode-using-css-24li
本文将介绍一种简单易懂的方法实现网站暗黑模式
话不多说,我们开始吧!?
以下面新闻应用程序为例?:

现在仅需增加以下一行魔法 CSS:
html[theme='dark-mode'] {
filter: invert(1) hue-rotate(180deg);
}添加完成后页面展示效果:

哇偶!瞬间转换成暗黑模式有没有✌️
解析
filter CSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。(参考:MDN Web文档)
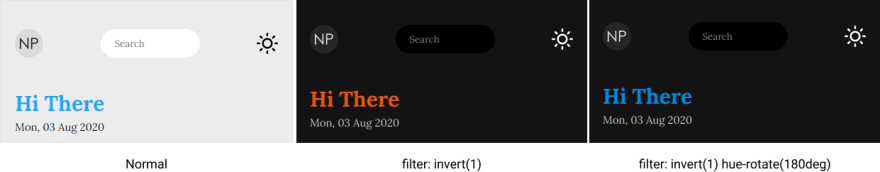
对于暗黑模式,将使用两个 filter :invert 和 hue-rotate
invert:反转配色。黑色变为白色,白色变为黑色,所有颜色都是如此
hue-rotate:帮助我们处理所有其他非黑色和白色的颜色。将色相旋转180度,我们确保应用程序的颜色主题不会改变,而只是减弱其颜色。

这个方法的唯一缺点是,它还会反转应用程序中的所有图像。
因此,我们将对所有图像添加相同的规则,以逆转效果。
html[theme='dark-mode'] img{
filter: invert(1) hue-rotate(180deg);
}
我们还将向HTML元素添加一个 transition ,以确保过渡不会过于花哨!
html {
transition: color 300ms, background-color 300ms;
}
实现结果?:

评论
