推荐一款前端性能测试工具:WebPageTest


 工具介绍
工具介绍
WebPageTest这是一个非常详细且专业的web页面性能分析工具,而且开源的!如果你打不开其官网,或者担心安全问题,你可以自己拿源码搭建这个平台工具。
性能分析极其详细,包含你所知道的所有新能参数指标,还有一些这个工具自己的指标参数,比如speed index,更能从人的角度看待一个页面体验是否良好。提供了多种主流浏览器的访问性能,提供了全球多个地点的测试性能,还有视频录像功能可以返回体验。这个视频功能极好的用于直观的对比演示。总之,优点非常之多,没有理由不尝试一下。
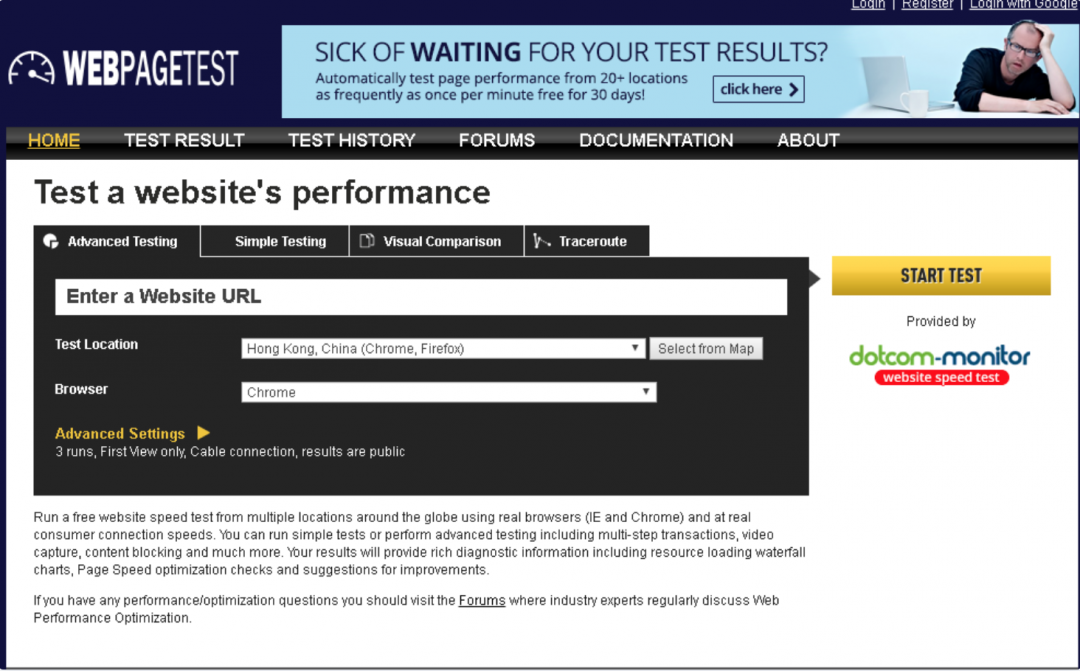
入口在 这里,长这样,

上面三输入框,,,第一行,输入你的页面url。
第二行,选择你的访问点,比如你想测一下北京的用户访问速度,那么你选择北京。
第三行,选择什么浏览器访问。
右边,点击START TEST,,,,耐心等待。
分析的结果时存下来的,比如,我的三个url分析结果如下,可以反复进入查阅。
页面1:http://navo.top/zEJRj2,分析结果。
页面2:http://navo.top/vU7fye,分析结果。
页面3:http://navo.top/Iryiyy,分析结果。
![]() 结果使用和分析
结果使用和分析
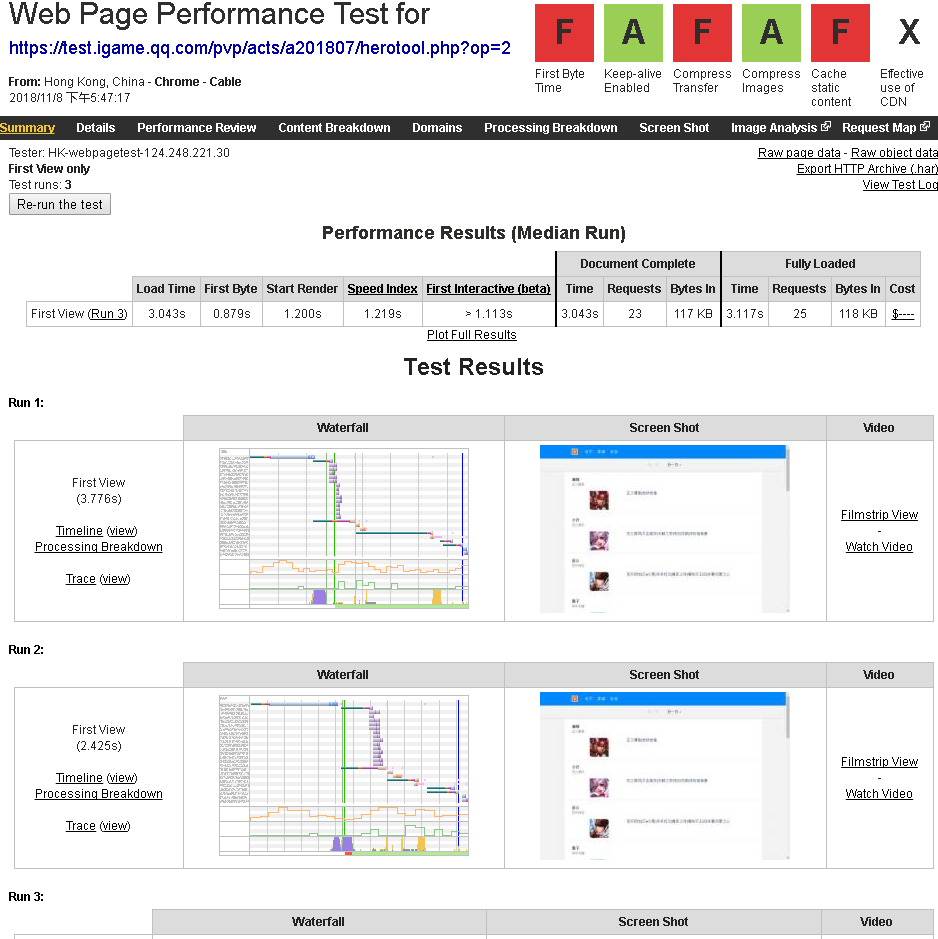
分析完后,结果长这样,

总共跑了三次。每一次都是First View(就是相当于新用户,首次打开页面,没有任何缓存)。
Performance Result 就是指标总览,列举了一些主要的新能指标的平均值。
指标解析: 从输入url按enter开始的,达到下面节点的时间。
▲ Load Time
页面完全加载完时间(不等待图片下载,iframe下载,css更新完),此时,window.onload 事件此时触发。同 Document complete time.
▲ DOM Content Loaded
HTML DOM 骨架完全下载和解析,包括
