Bootstrap 5都有什么新功能?
Bootstrap 是最流行的 CSS 库之一。它允许开发人员轻松使用漂亮的样式和组件并创建响应式网站。使用 Bootstrap 可以节省开发人员的时间,尤其是对于几乎每个项目中都使用的组件。
Bootstrap 5(当前的主要版本,于 2021 年 5 月发布)带来了大量的变化和改进,包括添加新组件、新类、旧组件的新样式、更新的浏览器支持、删除一些旧组件,以及更多。

在本文中,我们将介绍 Bootstrap 5 中的更改、删除的内容,以及最令人兴奋的新内容。
何时使用 Bootstrap(何时不使用)
Bootstrap 将自己标榜为“世界上最流行的用于构建响应式、移动优先站点的框架”,并且在 GitHub 上拥有 152k 颗星,我认为这种说法并不过分。特别是对于初学者来说,Bootstrap 是开始创建现代和干净网站的好方法。它可以轻松实现复杂的、移动优先的设计,并提供您在多个项目中可能需要的许多组件。
Bootstrap的学习曲线很低,很适合不需要构建步骤的静态网站,因为你可以直接从Bootstrap的CDN引用库。这与其他一些流行的CSS框架形成鲜明对比,这些框架可能为使用捆绑器或任务运行器进行优化。
不过,你也应该知道,Bootstrap并不是一颗银弹。对于没有经验的人来说,Bootstrap很容易产生混乱和复杂的标记。就千字节而言,它也是一个相对较重的库(尽管每次发布都在改进),所以如果你只使用它的一两个功能,它可能不是最佳选择。就像任何抽象一样,如果你对底层技术有很好的掌握,并能对何时使用它做出明智的决定,那将会有很大的帮助。
从 Bootstrap 4 升级到 5
从Bootstrap 4升级到5一般来说是很容易的。Bootstrap 4中的大部分组件、它们的类和实用类在Bootstrap 5中仍然可用。在迁移时,您应该关注的主要事情是您正在使用的类或组件是否已经被删除。如果它们被删除了,那么可以使用实用工具类替换它们,或者使用其他方法来实现相同的结果。你应该关注的第二件事是在组件中从 data- 属性转换到 data-bs-,这些组件需要JavaScript作为其功能的一部分。(我们将在下一节中详细介绍这一点。)
如果你使用Bootstrap的Sass文件,有一些变量和mixin被重命名。Bootstrap 5有一个广泛和详细的部分,所有关于定制,以及关于每个组件的Sass变量和mixin的详细信息,在他们各自的文档页面。
变化的内容
Bootstrap 5 为作为库的 Bootstrap 带来了核心更改,包括所需依赖项、浏览器支持等方面的更改。它还对我们在以前版本中一直使用的组件和类进行了更改。
jQuery不再是一个依赖项
与之前的版本相比,jQuery 不再是 Bootstrap 的依赖项。现在,你可以在没有它的情况下充分利用 Bootstrap,但你仍然需要 Popper.js。这一变化使得在不需要或使用 jQuery 的项目中使用 Bootstrap 变得更容易——例如在将 Bootstrap 与 React 结合使用时。
如果Bootstrap是你网站的一部分,你仍然可以使用jQuery。如果Bootstrap在 window 对象中检测到jQuery,它会自动将所有组件添加到jQuery的插件系统中。因此,如果您从v4迁移到v5,就不需要担心这个更改,并且仍然可以在必要时使用jQuery和Bootstrap。
但如果你在网站中使用jQuery,但你不希望Bootstrap使用jQuery呢?你可以通过在文档的body元素中添加属性 data-bs-no-jquery 来实现:
<body data-bs-no-jquery="true">
</body>
没有jQuery,Bootstrap是如何工作的?例如,在v4中,你可以在JavaScript中使用以下代码来创建一个Toast元素。
$('.toast').toast()
在Bootstrap 5中,如果你的网站已经使用了jQuery,你可以使用同样的代码来创建一个Toast元素。如果没有jQuery,你需要使用类似下面的代码来创建一个Toast元素:
const toastElList = [...document.querySelectorAll('.toast')]
const toastList = toastElList.map((toastEl) => {
return new bootstrap.Toast(toastEl)
})
这只是使用原生JavaScript来查询文档中具有 .toast 类的元素,然后使用 new bootstrap.Toast() 在元素上初始化一个Toast组件。
浏览器支持更改
在 v4 之前,Bootstrap 曾经支持 Internet Explorer (IE) 10 和 11。从 Bootstrap 5 开始,对 IE 的支持已完全取消。因此,如果您的网站需要支持 IE,则在迁移到 v5 时可能应该小心。
浏览器支持的其他变化包括:
Firefox和Chrome现在从60版开始支持 Safari和iOS支持现在从版本12开始 Android浏览器和WebView支持现在从版本6开始
数据属性的更改
Bootstrap 5改变了数据属性的命名方式,这些数据属性通常被其使用JavaScript作为功能的一部分的组件所使用。以前,大多数依赖某些JavaScript功能的组件的数据属性都是以 data- 开头。例如,要在Bootstrap 4中创建一个Tooltip组件:
<button
type="button"
class="btn btn-secondary"
data-toggle="tooltip"
data-placement="top"
title="Tooltip"
>
Tooltip
</button>
请注意 data-toggle 和 data-placement 的用法。在Bootstrap 5中,这些组件的数据属性现在以 data-bs 开头,以方便命名Bootstrap属性。例如,要在Bootstrap 5中创建一个Tooltip组件:
<button
type="button"
class="btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="top"
title="Tooltip"
>
Tooltip
</button>
我们不使用 data-toggle 和 data-placement ,而使用 data-bs-toggle 和 data-bs-placement。如果你在Bootstrap中使用JavaScript来创建组件,可能不需要做任何改变。但是,如果你的组件只依靠数据属性来运作,你需要将所有以data开头的数据属性改为以 data-bs 开头。
修复了一些Bug
在 Bootstrap 4 的“浏览器和设备”下的文档中,列出了一些浏览器上发生的Bug。这些Bug不再列在 Bootstrap 5 的同一列表中。该列表包括以下内容:
在iOS上,鼠标悬停样式被应用到触摸事件的元素上,这是不可取的,因为它被认为是一个意外的行为。 在Safari 8及以上版本中使用 .container会导致打印时字体变小。Border radius被验证反馈所覆盖(但可以通过增加一个额外的 .has-validation类来解决)。
Bootstrap 4文档中的bug和问题列表还详细说明了在不再支持的浏览器版本中出现的bug。
其他变化
还有更多的变化,要么是微小的,要么不会引起剧烈的、值得注意的变化。这些变化是:
Bootstrap 5现在使用Popper v2。确保升级你的Popper版本。Popper v1将不再工作,因为Bootstrap 5需要
@popperjs/core而不是以前的Popper.js。现在,Bootstrap 5可以作为一个模块在浏览器中使用,使用的是作为ECMAScript模块构建的Bootstrap版本。
由于Libsass和Node Sass (Bootstrap 4中使用的)现在已弃用,Bootstrap 5使用Dart Sass将源Sass文件编译为CSS。
以前,为了使一个元素隐藏,但又能让辅助技术发现它,可以使用
.sr-only类。现在这个类被替换为.visually-hidden。以前,为了使一个交互式元素隐藏起来,但又能让辅助技术发现它,你需要同时使用
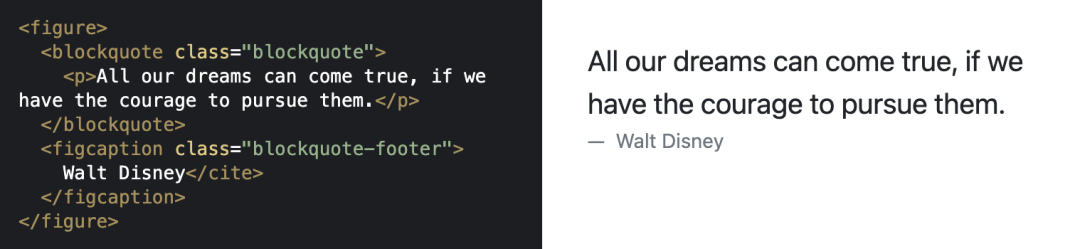
.sr-only和.sr-only-focusable类。在Bootstrap 5中,你只需要使用.visually-hidden-focusable而不需要.visually-hidden。具有命名来源的Blockquotes现在由
<figure>元素包裹。以下是 Bootstrap 5 中 Blockquotes 现在的示例:
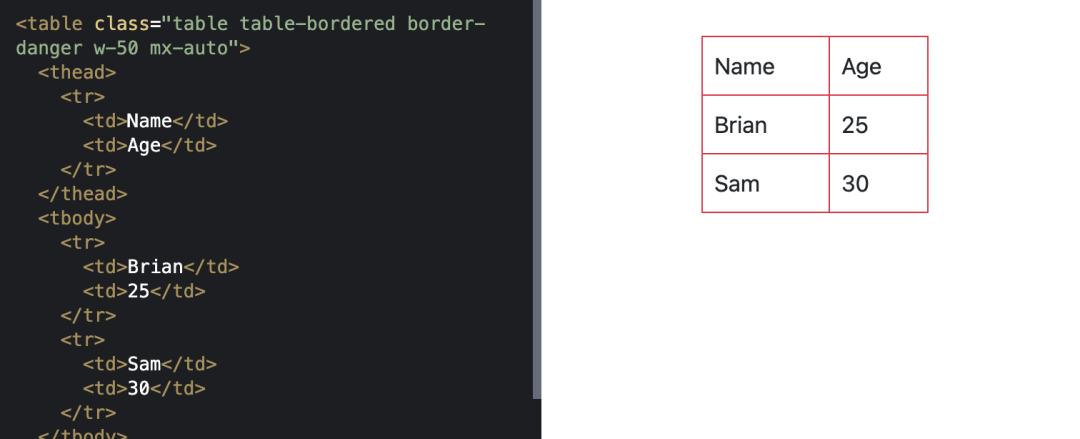
在以前的版本中,表的样式是继承的。这意味着,如果一个表嵌套在另一个表中,嵌套的表将继承父表。在Bootstrap 5中,表格样式是相互独立的,即使它们是嵌套的。
Border utilities现在支持表格。这意味着你现在可以使用边框颜色工具改变表格的边框颜色。下面是一个在Bootstrap 5中使用表格的border utilities的例子。

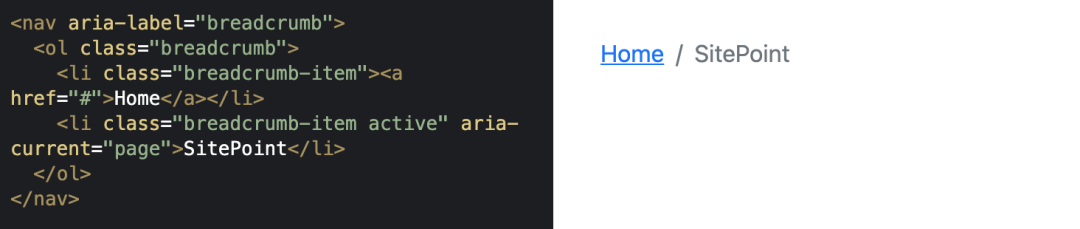
面包屑的默认样式已经更改,删除了在以前版本中默认的灰色背景、填充和边框半径。下面是 Bootstrap 5 中 面包屑样式的示例:

使用
left和right来引用使用start和end的位置的类的命名已更改。例如,下拉列表中的.dropleft和.dropright分别替换为.dropstart和.dropend。与前一点类似,使用
l表示左和r表示右的实用程序类现在分别使用s表示开始和e表示结束。例如,.mr-*现在是.me-*。用于范围输入的
.form-control-range类现在是.form-range。Gutters现在设置为
rem,而不是以前的px。.no-gutters已经被改名为.g-0,作为新添加的Gutters类的一部分(在后面的章节中会有更多介绍)。链接现在默认下划线,即使没有悬停。
自定义表单元素类的名称已经从
.custom-*变成了表单组件类的一部分。例如,.custom-check被.form-check所取代,.custom-select被.form-select所取代,以此类推。现在需要在标签中添加
.form-label。Alert、面包屑、卡片、下拉菜单、列表组、模态、弹出窗口和工具提示现在使用相同的填充值,使用
$spacer变量。徽章元素中的默认填充现在从
.25em/.5em更改为.35em/.65em。切换按钮的封装器被用于复选框和单选按钮。现在的标记也被简化了。在Bootstrap 4中,切换按钮的复选框是通过以下标记实现的:
<div class="btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="checkbox" checked> Checked
</label>
</div>在Bootstrap 5中,可以用一种更简单的方式来完成:
<input type="checkbox" class="btn-check" id="btn-check" autocomplete="off">
<label class="btn btn-primary" for="btn-check">Checked</label>按钮的
active和hover状态在颜色上增加了对比。关闭按钮类现在从
.close重命名为.btn-close,并使用SVG图标而不是×。下拉分割线现在更暗,以更好的对比。
Navbar内容现在应该被包装在容器元素中。例如在Bootstrap 4中:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
...
</nav>在 Bootstrap 5 中变成:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
...
</div>
</nav>popover 组件中的
.arrow类现在被.popover-arrow替换,Tooltip 组件中的.arrow类现在被.tooltip-arrow替换。默认 Toast 持续时间更改为 5 秒。
工具提示、下拉菜单和弹出窗口组件中
fallbackPlacements的默认值已更改为数组['top', 'right', 'bottom', 'left']。.text-monospace已重命名为.font-monospace。.font-weight-*已重命名为.fw-*,.font-style-*已重命名为.fst-*。.rounded-sm和.rounded-lg现在已被一系列从 0 到 3 的四舍五入类.rounded-*所取代。
有什么新东西?
最后,在版本5中,Bootstrap为它的库添加了许多令人兴奋的新功能。其中一些变化包括新的特性、新的受支持的概念、新的组件、新的实用程序类等等。
响应式字体大小现在是默认启用
响应性字体大小(RFS)在以前的Bootstrap版本中出现过,但默认是禁用的。Bootstrap 5默认启用了RFS,使Bootstrap中的字体更具响应性。RFS是Bootstrap创建的一个辅助项目,最初是为了响应地缩放和调整字体大小。现在,它也能为margin、padding、box-shadow等属性做同样的事情。
它所做的基本上是根据浏览器的尺寸计算出最合适的数值,这些计算在编译时被翻译成计算函数。使用RFS也抛弃了以前使用px的做法,而使用rem,因为它有助于实现更好的响应性。
如果你在Bootstrap中使用Sass文件,你现在可以使用由RFS制作的mixins,包括字体大小、边距、填充等等,这允许你确保你的组件和样式是响应的。
从右到左的支持
Bootstrap 5使用RTLCSS增加了从左到右(RTL)的支持。由于Bootstrap在全世界范围内使用,因此,开箱即提供RTL支持是一个重要的步骤。出于这个原因,Bootstrap 5 放弃了特定的方向命名(例如,使用 left 和 right),转而使用 start 和 end。这使得 Bootstrap 足够灵活,可以同时处理从左到右 (LTR) 和 RTL 的网站。例如,.dropleft 现在是 .dropstart,.ml-* 现在是 .ms-*,等等。
为了让Bootstrap识别并在你的网站上应用RTL风格,你需要将 <html> 的 dir 设置为 rtl,并添加一个带有网站RTL语言的 lang 属性。例如,lang="ar"。
最后,你需要包含Bootstrap的RTL CSS文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous">
这样,你的网站就可以支持RTL了。
新组件
Bootstrap 5 为库带来了一些新组件。其中一些组件是其他组件的一部分,现在是独立组件。
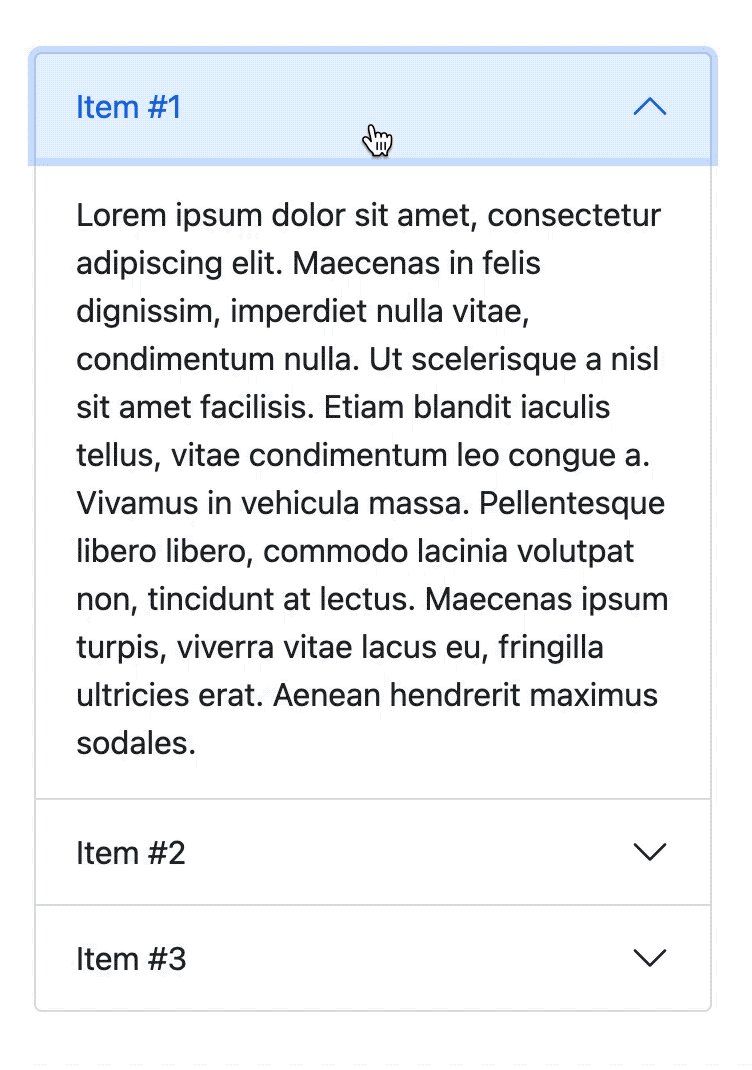
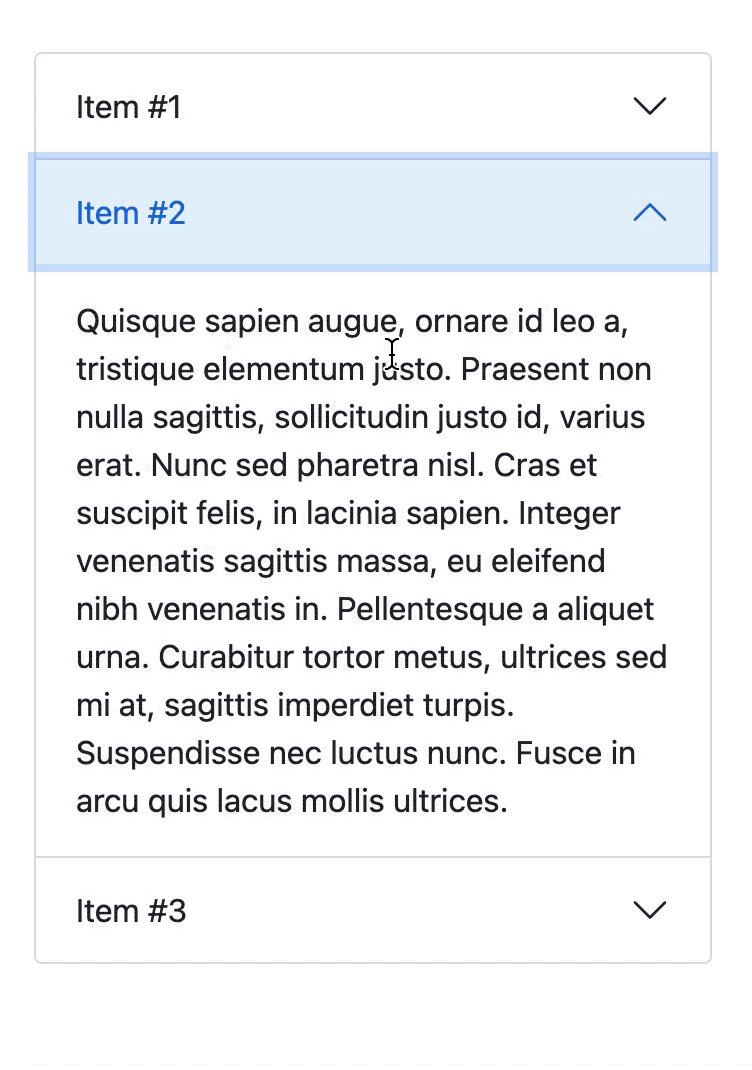
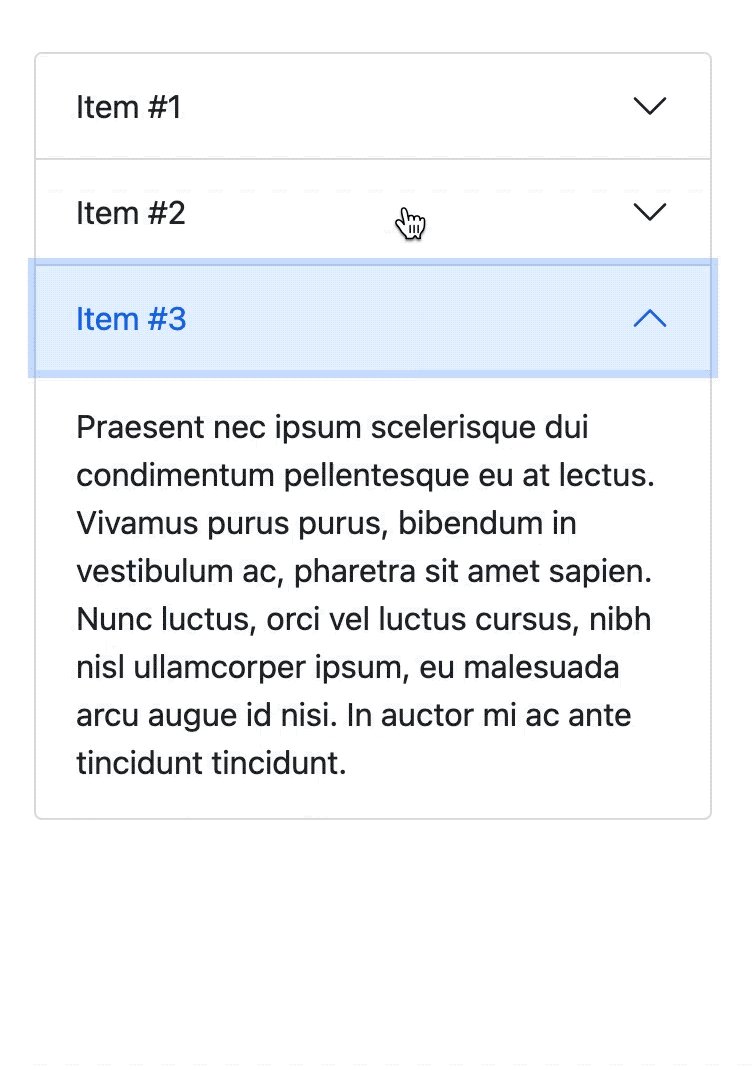
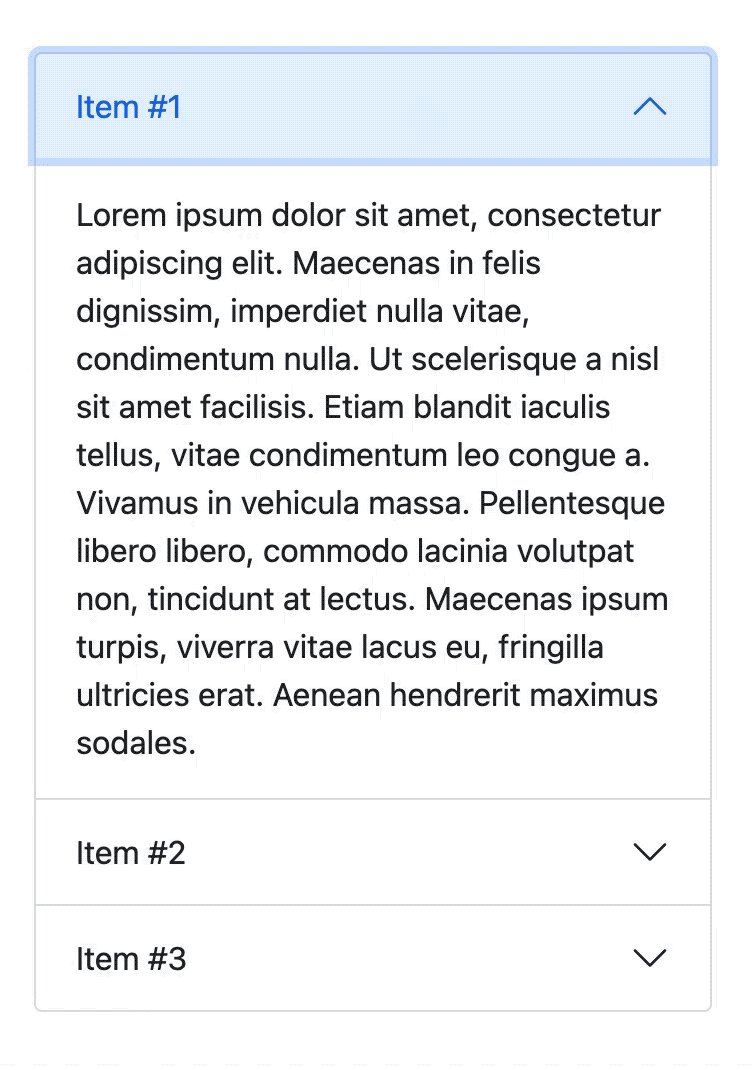
Accordion 手风琴
以前,Accordion是Collapsible组件的一部分,而不是它自己的组件。在Bootstrap 5中,Accordion是一个新的组件。Accordion有一个新的类,即 .accordion,它里面有一个accordion项目的列表。此外,与之前Bootstrap 4中的风格相比,Accordion有一个新的风格。下面是accordion组件的一个例子。

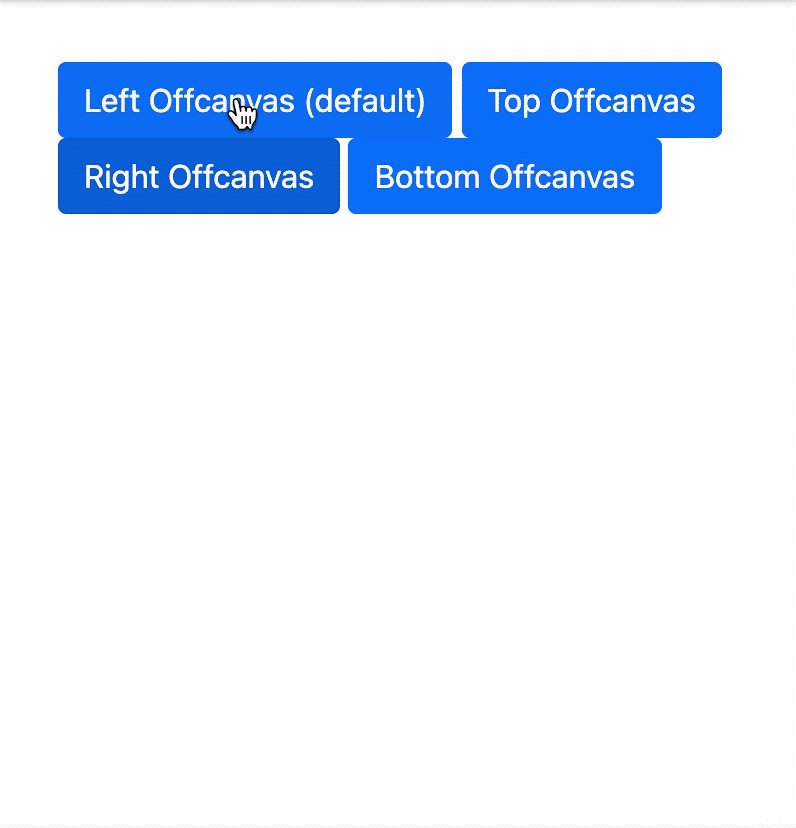
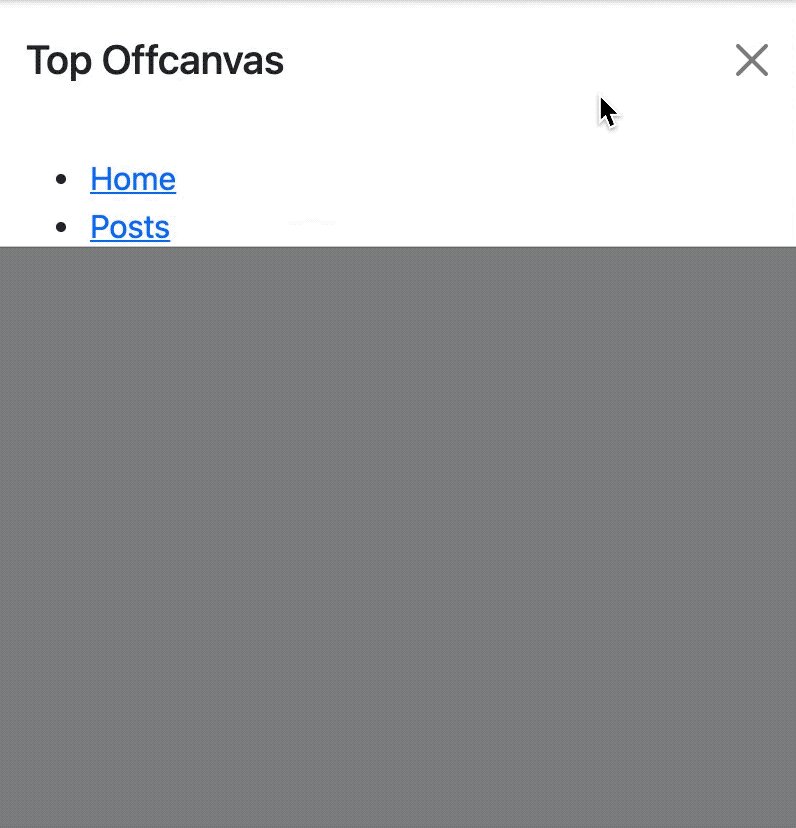
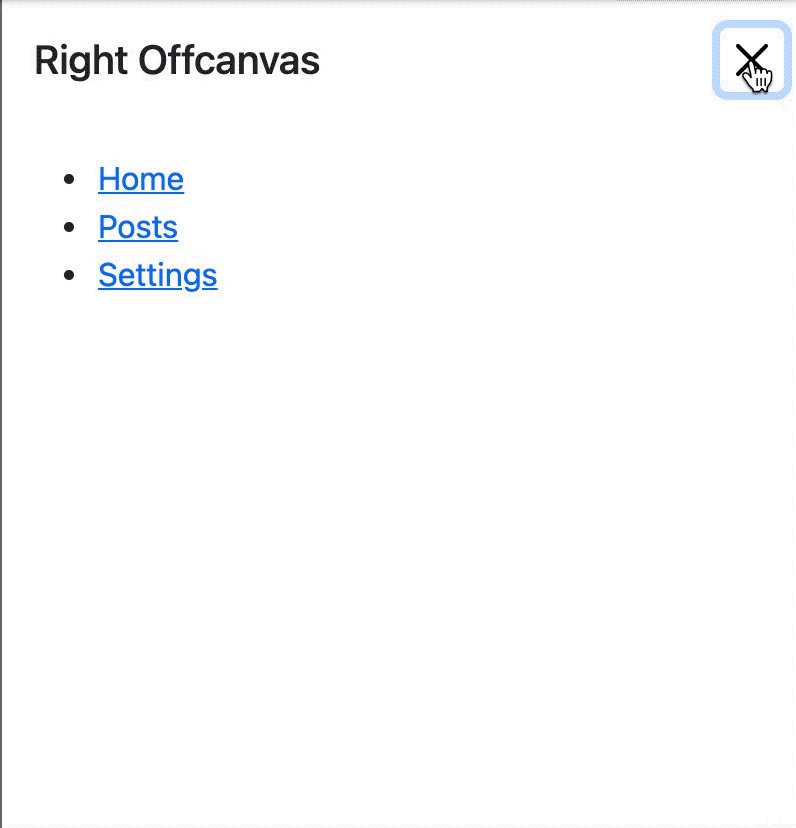
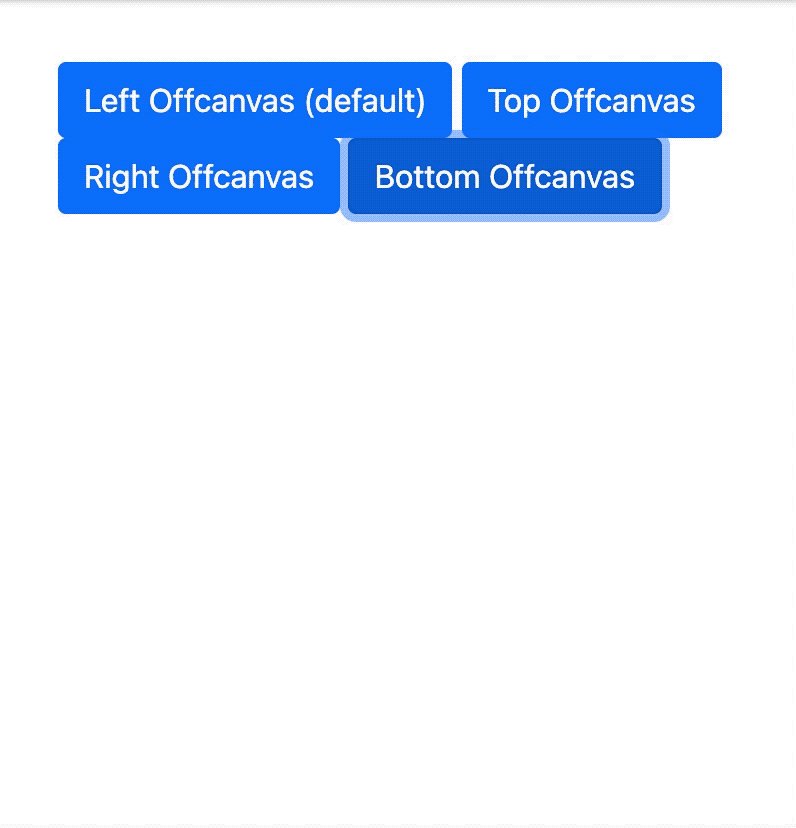
Offcanvas 重叠侧边栏
另一个新组件是 Offcanvas,它允许您创建一个重叠的侧边栏。这个侧边栏通常用于在小型设备上显示菜单。你可以通过在LTR中使用 .offcanvas-start 代表左边,.offcanvas-top 代表上面,.offcanvas-end 代表LTR中的右边,以及 .offcanvas-bottom 代表下面,将其放置在页面的任何一边。你也可以指定Offcanvas是否应该有背景。下面是Offcanvas组件的使用示例:

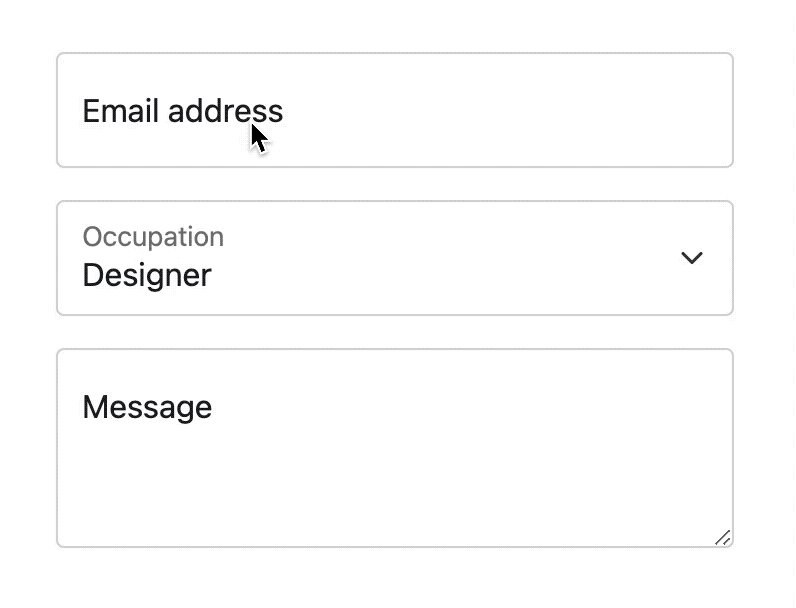
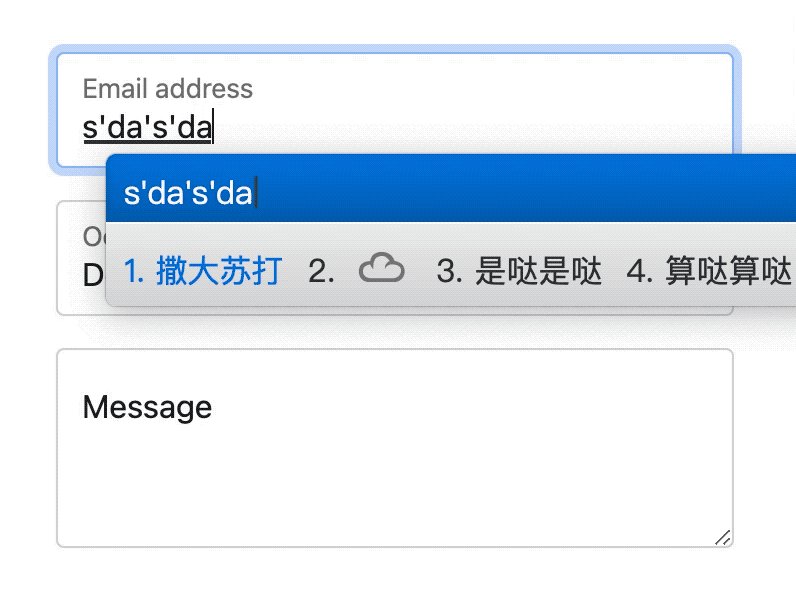
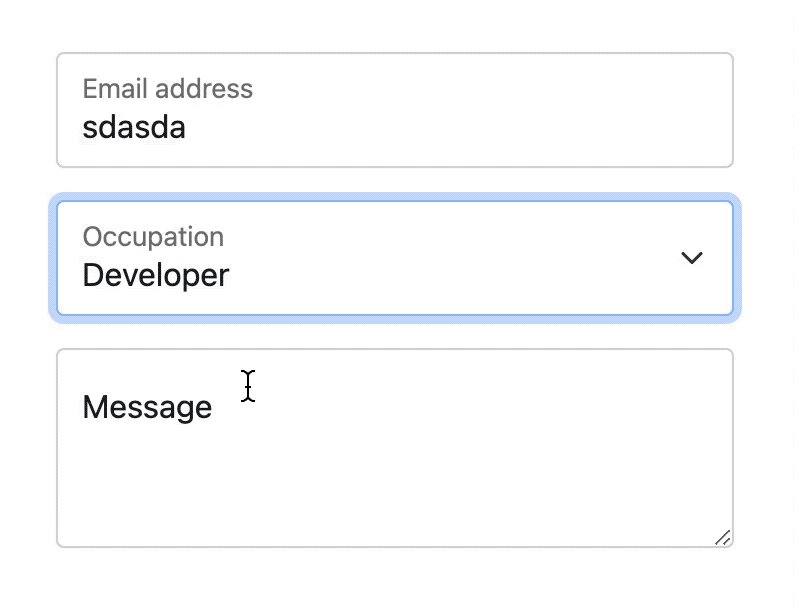
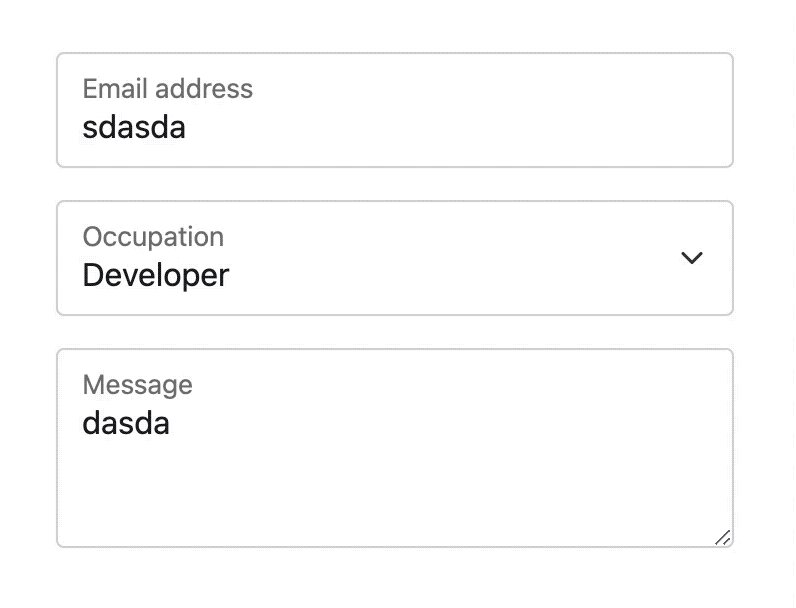
Floating Label 浮动标签
Floating Label 是 Form 组件的一个新组件。它允许你创建一个输入,其标签一开始看起来像一个占位符,然后当输入收到焦点时,标签会浮动到输入的顶部,高于数值。它也适用于 <select> 元素和 <textarea> 元素。以下是使用浮动标签的示例:

除了新的组件,还有现有组件的新类、新的实用类、新的辅助类,以及更多。
作者:Shahed Nasser
最近文章
使用 Face-api.js 在 Web 上进行人脸检测 如何检测 JavaScript 字符串中的 URL 并将其转换为链接? 开发App新选择:使用 Vue Native 构建移动应用 5 个可以加速开发的 VueUse 库函数 Vue 中使用defineAsyncComponent 延迟加载组件 使用React Native可以开发Window桌面应用了! 黑客说:如何做到 4 天上线一个小程序? 2021年加速App开发的8个最佳跨平台框架
