传统网站性能优化的三种手段
编程帮
共 1820字,需浏览 4分钟
·
2020-09-18 08:33
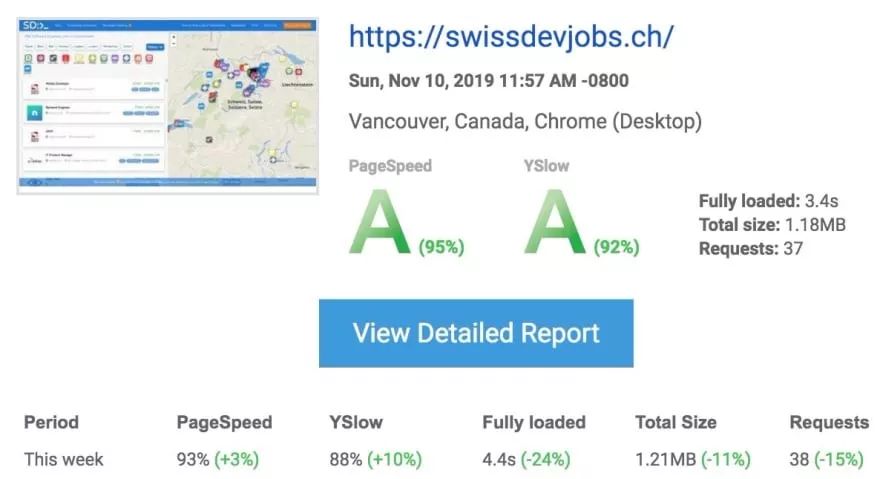
对于技术人而言,性能优化是一个亘古不变的话题。而随着框架、语言、库等工具的不断演进,传统的优化手段是否仍然适用?在创新的环境之下,又有哪些较为捷径的优化手段?在本文中,作者将以一年前的网站为测试对象,尝试了最新的三种手段,有效地将网站性能提高了 24%,接下来,我们将一探究竟。

作者 | SwissGreg
译者 | 弯月,责编 | 屠敏
良好的用户体验:既包括网站的加载时间(以及与用户交互时间),也包括使用该网站时的快捷感。
SEO:在很大程度上,我们的流量依赖于Google搜索,而且众所周知Google更加偏向性能出众的网站(Google甚至在搜索控制台中显示了速度报告)。
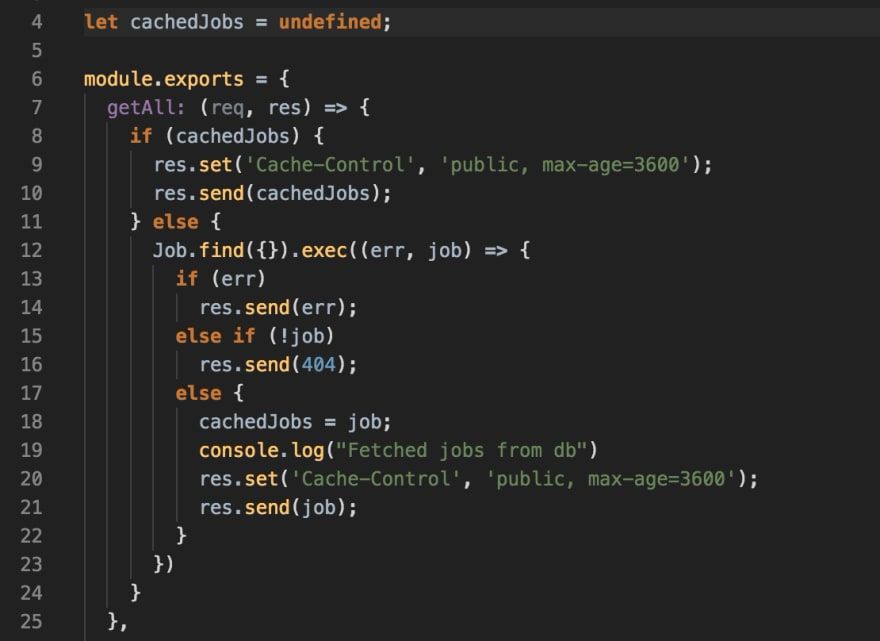
使用CDN(内容交付网络)提供能够缓存一段时间的静态文件。
优化图像尺寸和格式。
使用GZIP或Brotli压缩。
减少非关键JS和CSS代码的大小。



推荐阅读:《架构师离职后,成为自由开发者的第 100 天》
END
若觉得文章对你有帮助,随手转发分享,也是我们继续更新的动力。
长按二维码,扫扫关注哦
✬「C语言中文网」官方公众号,关注手机阅读教程 ✬

点击“阅读原文”,领取 2020 年最新免费技术资料大全
评论
