一款腾讯开源 Markdown 编辑器,易扩展、功能全!
Java仓库
共 1502字,需浏览 4分钟
·
2023-08-10 03:35
Cherry Markdown Editor 是一款 Javascript Markdown 编辑器,具有开箱即用、轻量简洁、易于扩展等特点. 它可以运行在浏览器或服务端(NodeJs)。
开箱即用
开发者可以使用非常简单的方式调用并实例化 Cherry Markdown 编辑器,实例化的编辑器默认支持大部分常用的 markdown 语法(如标题、目录、流程图、公式等)。
易于拓展
当 Cherry Markdown 编辑器支持的语法不满足开发者需求时,可以快速的进行二次开发或功能扩展。同时,CherryMarkdown 编辑器应该由纯 JavaScript 实现,不应该依赖 angular、vue、react 等框架技术,框架只提供容器环境即可。
特性
语法特性
-
图片缩放、对齐、引用 -
根据表格内容生成图表 -
字体颜色、字体大小 -
字体背景颜色、上标、下标 -
checklist -
音视频
多种模式
-
双栏编辑预览模式(支持同步滚动) -
纯预览模式 -
无工具栏模式(极简编辑模式) -
移动端预览模式
功能特性
-
复制 Html 粘贴成 MD 语法 -
经典换行&常规换行 -
多光标编辑 -
图片尺寸 -
导出长图、pdf -
float toolbar 在新行行首支持快速工具栏 -
bubble toolbar 选中文字时联想出快速工具栏
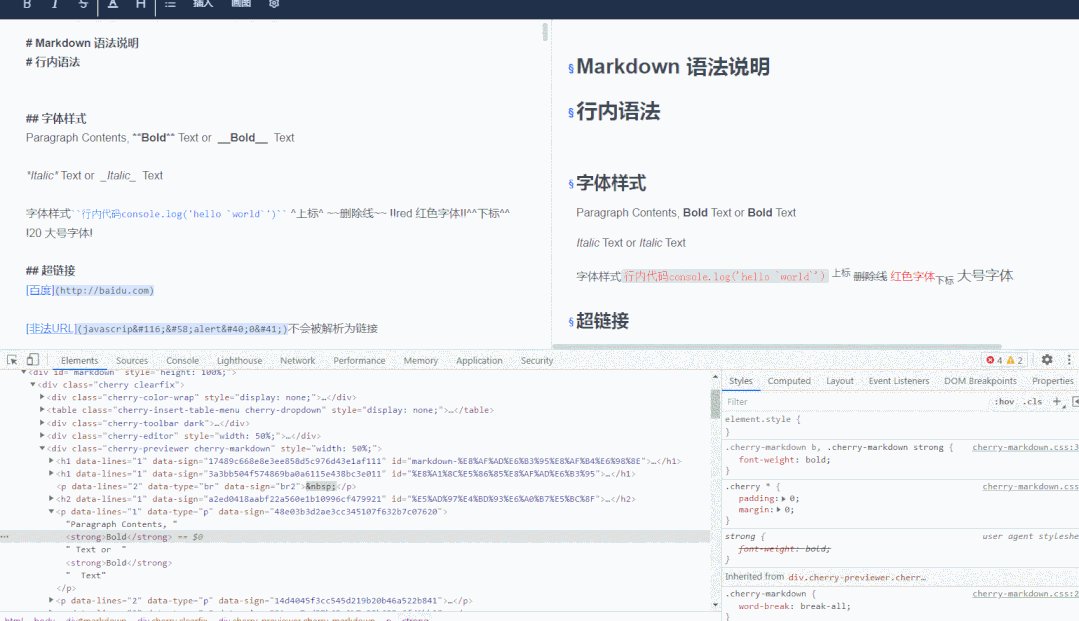
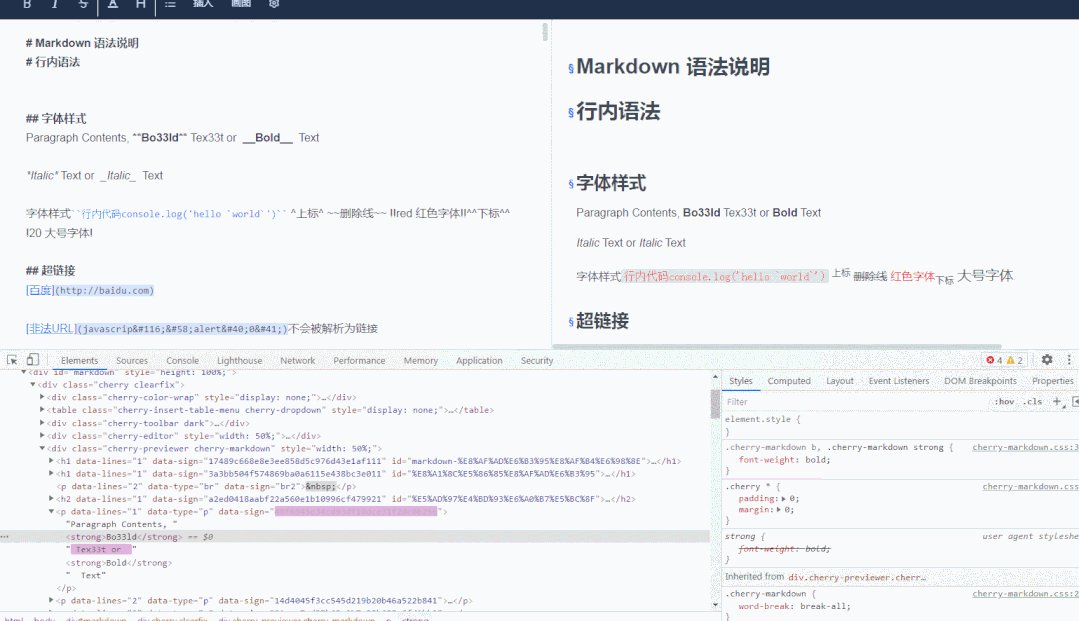
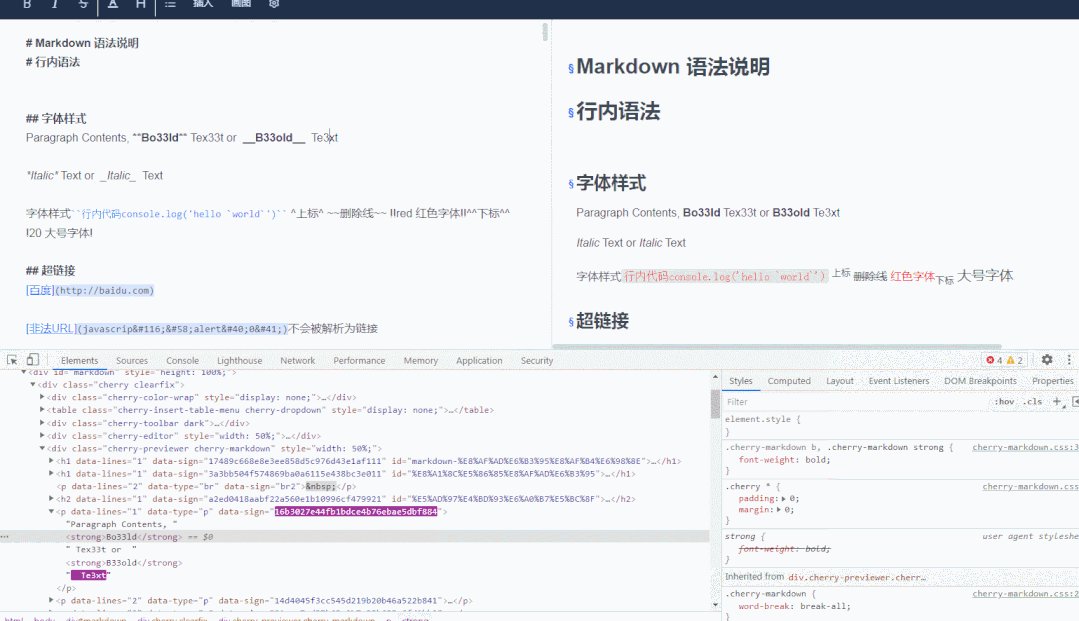
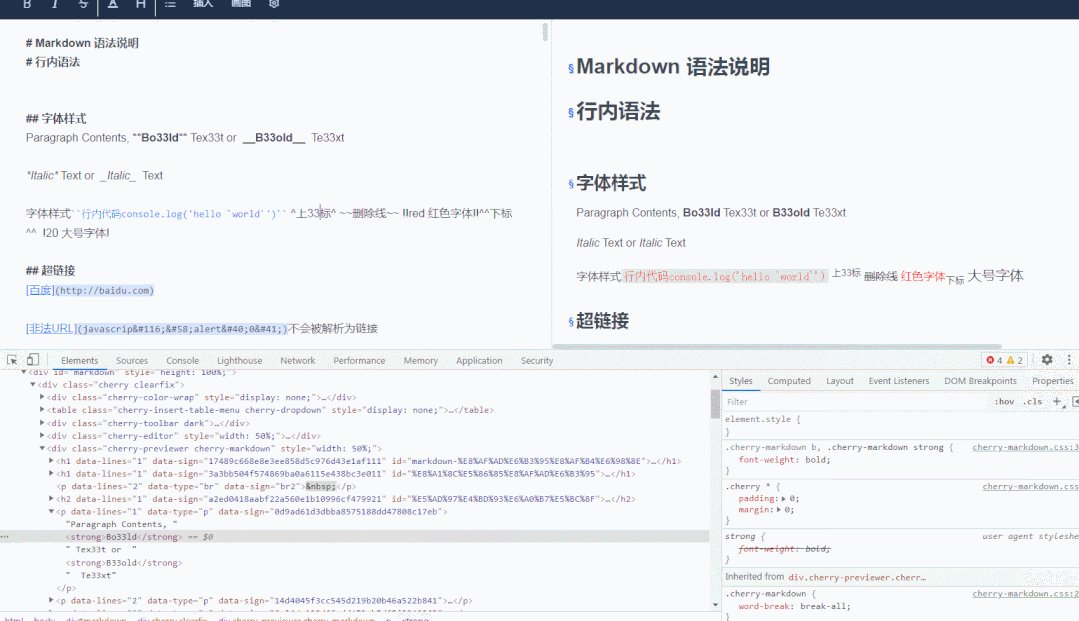
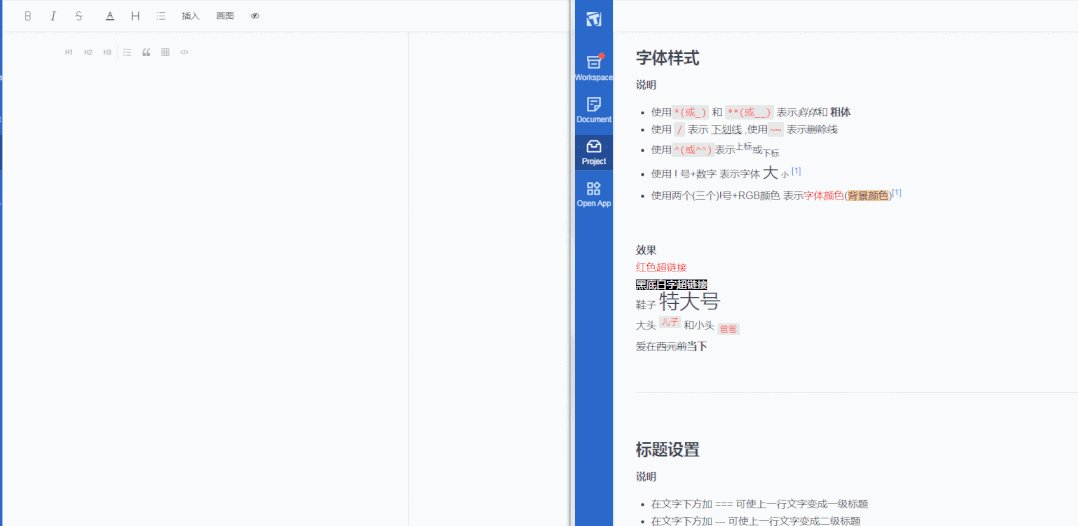
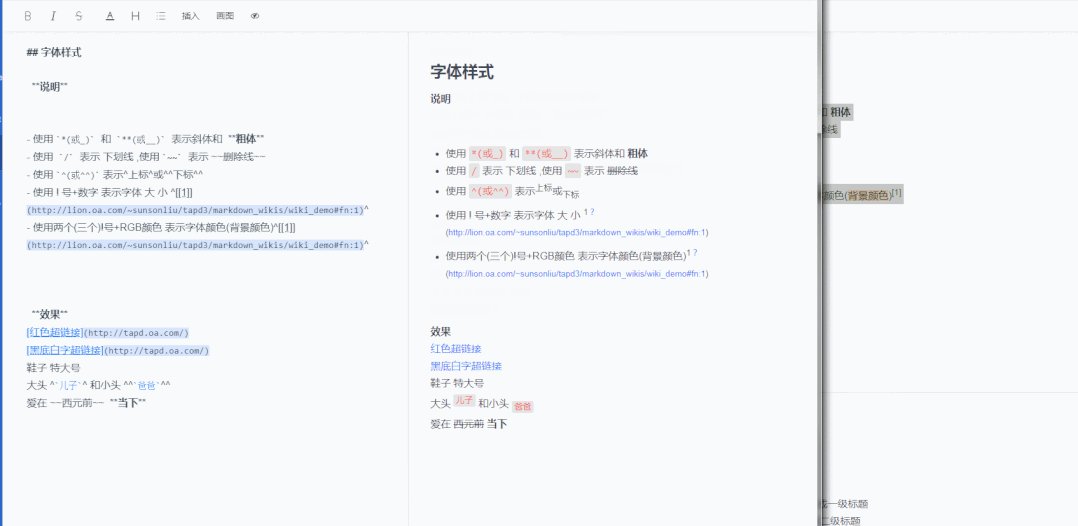
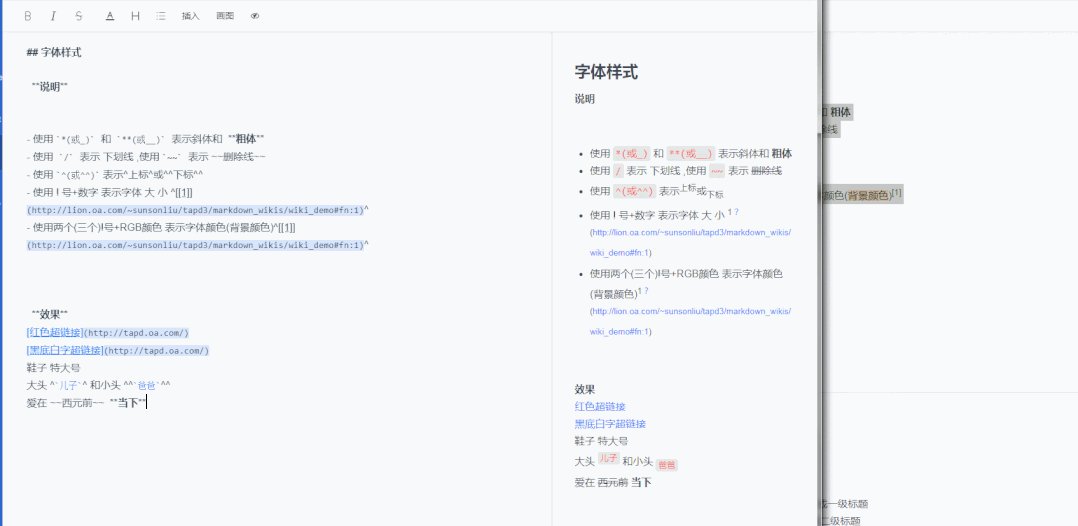
功能截图
支持 Markdown 语法

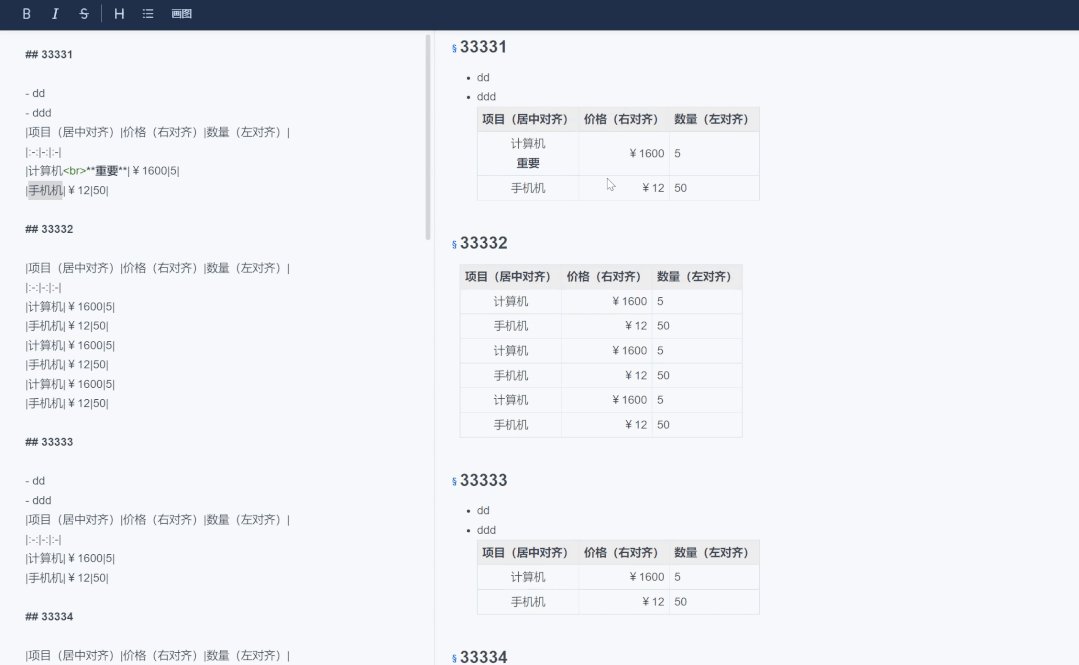
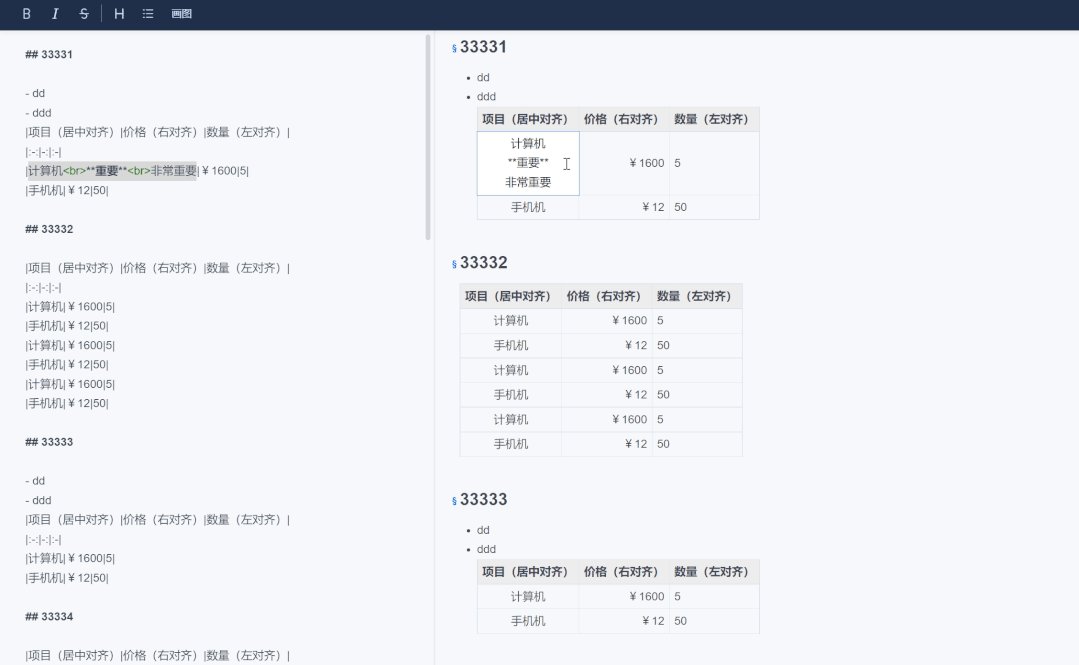
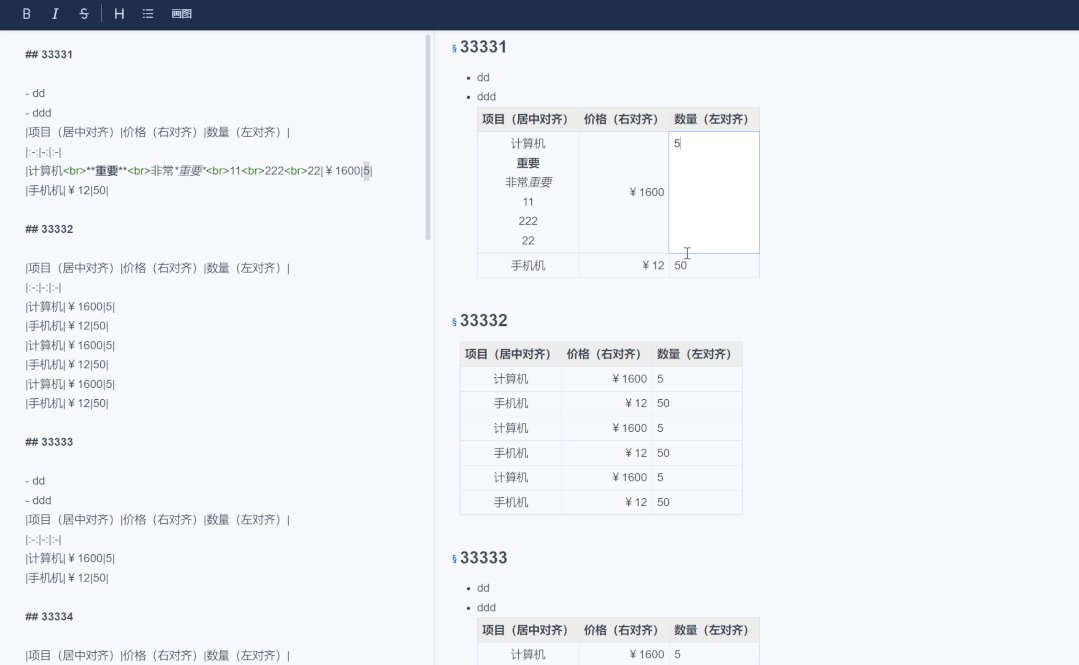
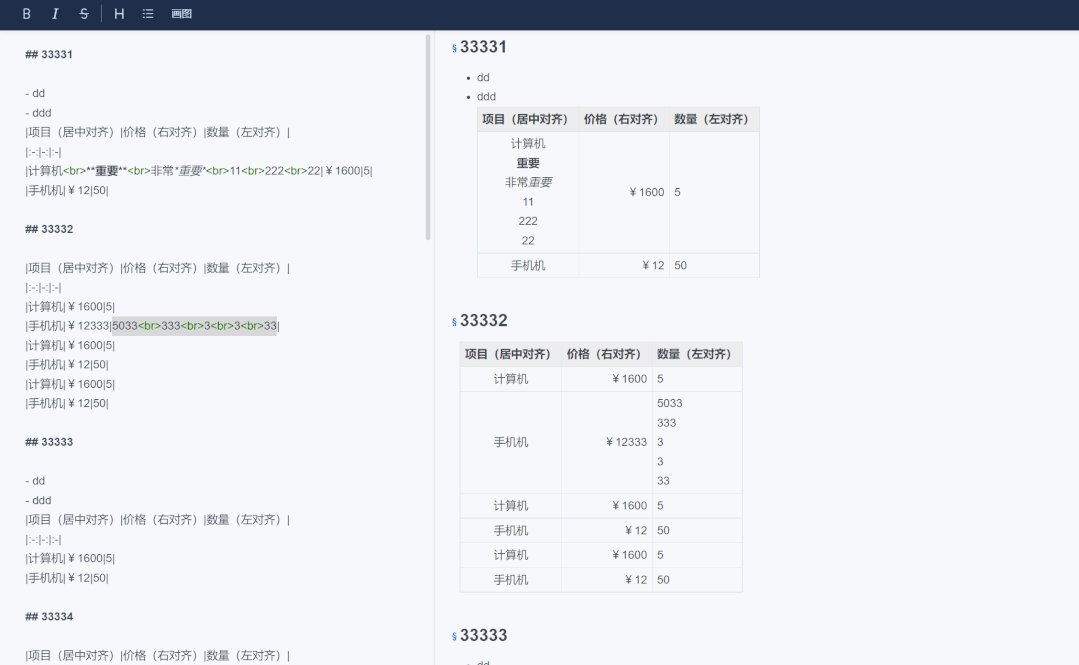
表格支持

图标
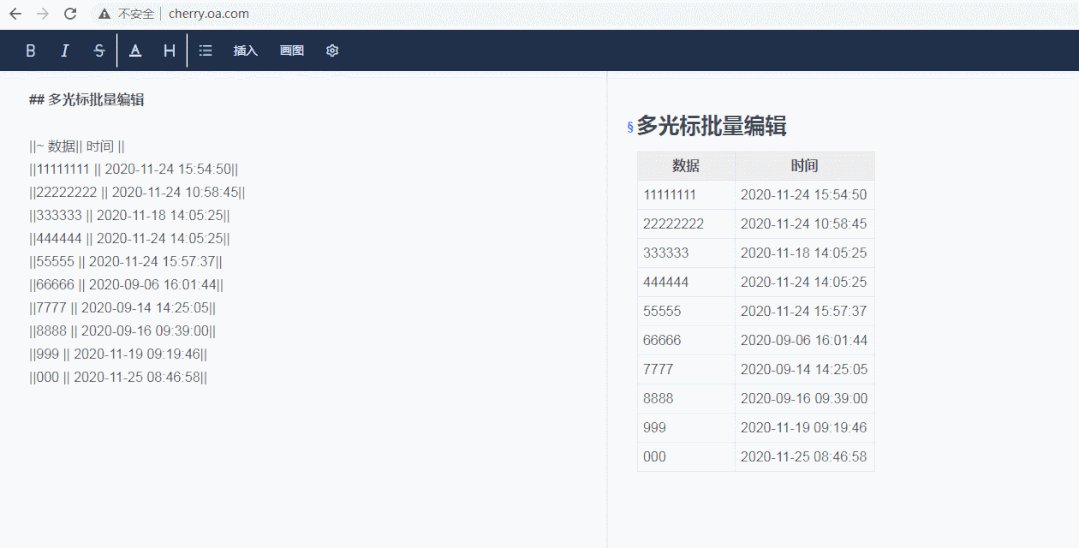
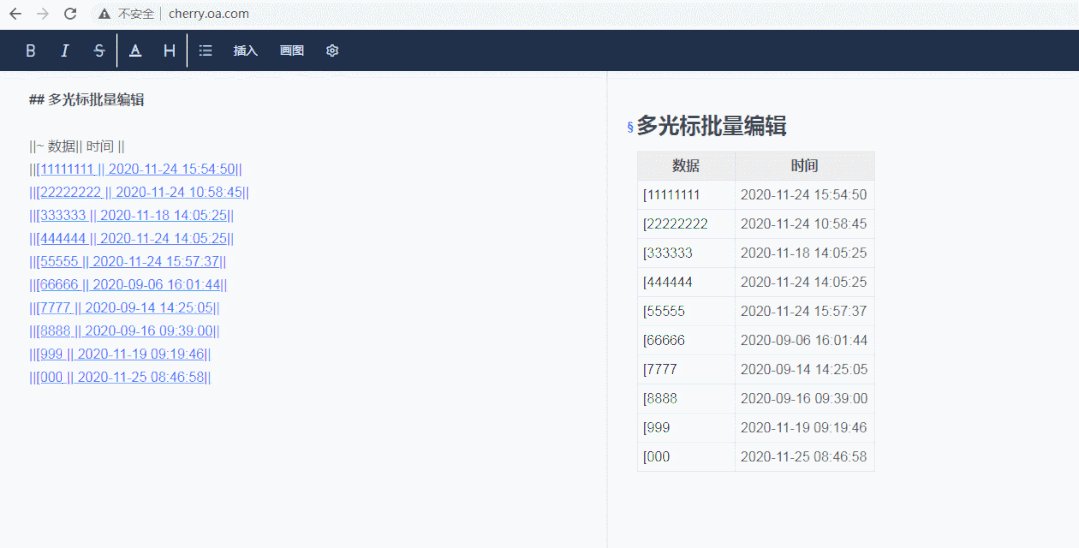
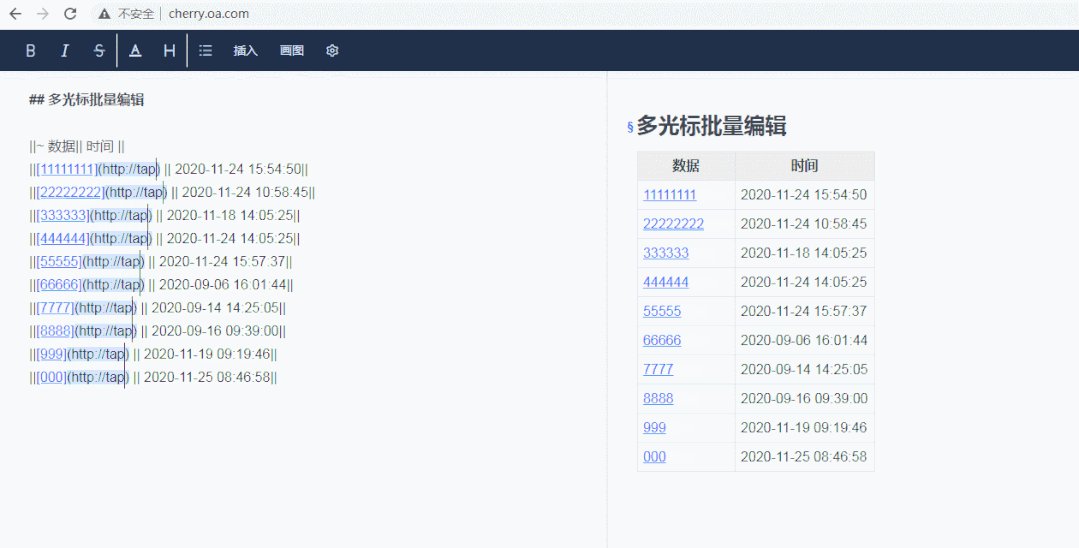
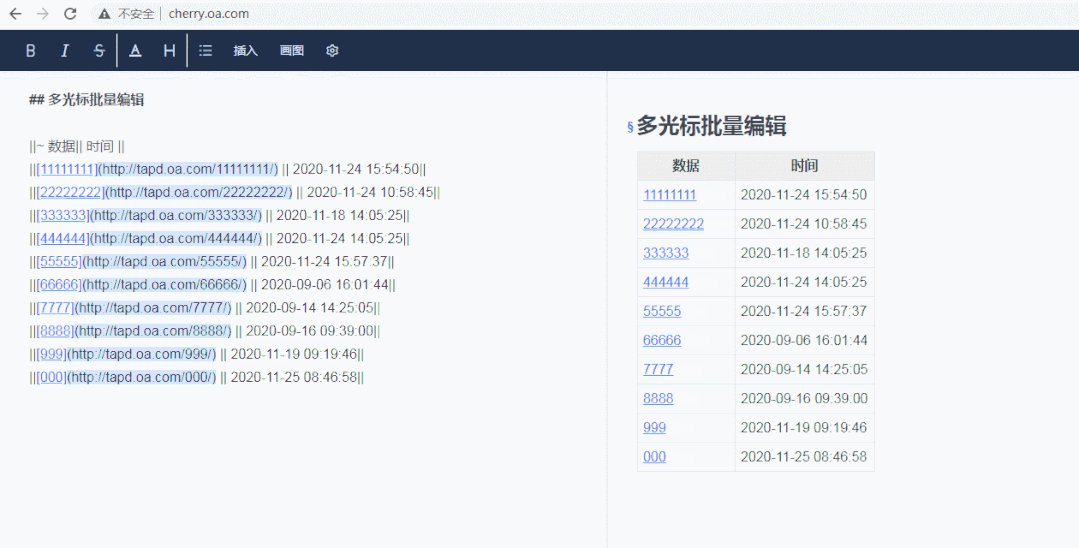
多光标批量编辑


安装
通过 yarn
yarn add cherry-markdown
通过 npm
npm install cherry-markdown --save
如果需要开启 mermaid 画图、表格自动转图表功能,需要同时添加mermaid 与echarts包。
目前Cherry推荐的插件版本为echarts@4.6.0、mermaid@8.11.1
# 安装mermaid依赖开启mermaid画图功能
yarn add mermaid@8.11.1
# 安装echarts依赖开启表格自动转图表功能
yarn add echarts@4.6.0
开源地址
https://github.com/Tencent/cherry-markdown
评论
