一代传奇!经典播放器 Winamp 的开源实现
【导语】:Winamp 是一个超级经典的音频播放器,诞生于 1997 年。它随着 MP3 共享文件的繁荣而迅速走红,如今已经名存实亡了。
用过 Winamp 这个软件的人中,80 后应该居多。
Winamp 有很多插件,比如:Winamp 2. 的“歌词伴侣”就非常实用。

今天推荐的开源项目就是 Winamp 2.9 的开源实现。
简介
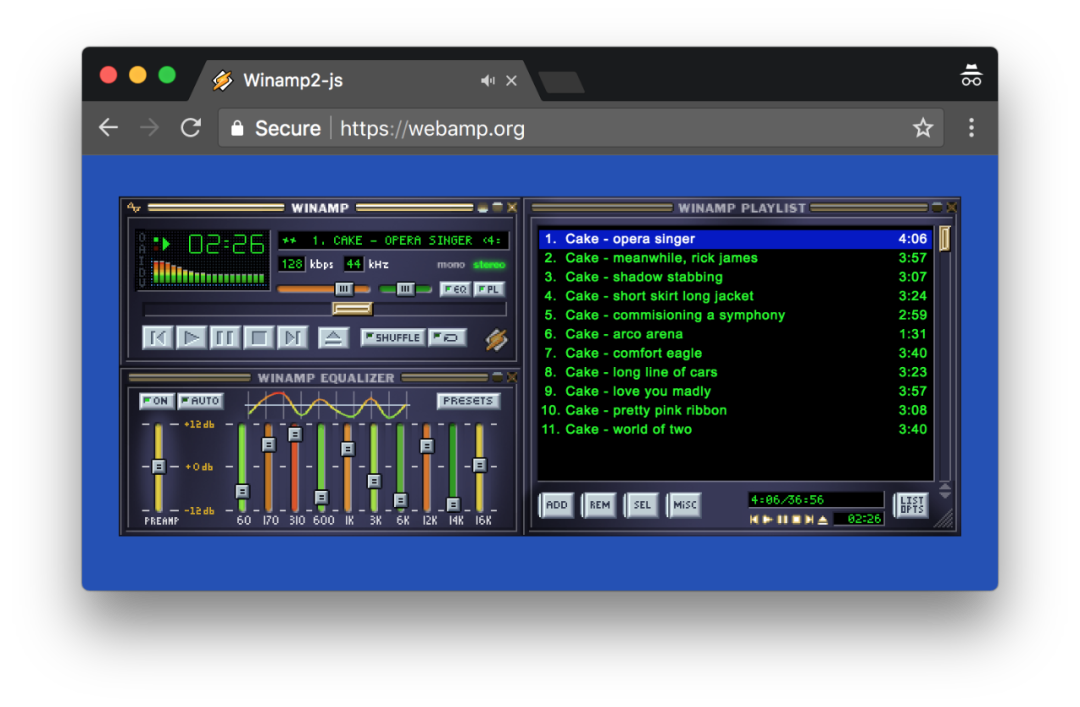
Webamp 使用了HTML5 和 JavaScript 对 Winamp 2.9 进行了重新实现,Webamp 可以运行在现代浏览器上,包括 Edge、Firefox、Safari 和 Chrome,不支持 IE。

项目地址是:
https://github.com/captbaritone/webamp
下载安装
使用 npm 安装:
npm install --save webamp
直接引入:
<script src="https://unpkg.com/webamp@1.4.0/built/webamp.bundle.min.js"></script>
将 Webamp 添加到自己的网页中最简单的方法:
<div id="app"></div>
<script src="https://unpkg.com/webamp"></script>
<script>new Webamp().renderWhenReady(app);</script>
用法
创建容器。在HTML中创建一个DOM元素,Webamp将使用它来查找其初始位置:
<div id="winamp-container"></div>
初始化Webamp示例:
import Webamp from 'webamp';
// 如果通过tag标签引入,则Winamp可在全局`window`对象上使用:
// const Winamp = window.Webamp;
// 检查当前环境中是否支持Winamp
if(!Webamp.browserIsSupported()) {
alert("Oh no! Webamp does not work!")
throw new Error("What's the point of anything?")
}
// 所有配置都是可选的
const webamp = new Webamp({
initialTracks: [{
metaData: {
artist: "DJ Mike Llama",
title: "Llama Whippin' Intro",
},
url: "path/to/mp3/llama-2.91.mp3"
}],
initialSkin: {
url: "path/to/skins/TopazAmp1-2.wsz"
},
});
webamp.renderWhenReady(document.getElementById('winamp-container'));
webamp的api包括很多函数方法,静态方法、构造方法、实例方法等,详细参考官方的api文档。
后话
我看到有微博网友是这样调侃这个开源项目的:
@Funarp: 草,当年最费内存的播放器现在用最费内存的语言在最费内存的浏览器里面重制了
稍微解释一下,2002年8月发布了 Winamp 3,不过其系统资源占用率高的一批。
当年就被很多用户吐槽,好在 Winamp 立马反应过来,分了两条产品线来开发:保留经典的 Winamp 2,同时继续改进 Winamp 3。
为什么说 Winamp 经典?它还启发了其他后继播放器,比如:foobar 和千千静听。
随着盗版操作系统内置千千静听,Winamp 在国内慢慢丢失市场了。
- EOF -
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!
评论
