一篇文章带你了解JavaScript window location
回复“前端”即可获赠前端相关学习资料
一、前言
window是DOM的核心对象,表示浏览器的一个实例。在浏览器中,window对象有双重角色,它是通过JS访问浏览器窗口的一个接口,也是Global对象(参考百度)。
任何在全局作用域中声明的变量和函数都会变成window对象的属性和方法。
虽然全局变量也是window对象的属性,但是与直接在window上定义的属性也是有点不同。全局变量不能通过delete操作符删除,而直接在window上定义的属性则可以。另外,直接访问未声明的变量会抛出错误,而通过window对象访问则不会,只是返回undefined。
window.location 对象可用于获取当前页地址(URL),并将浏览器重定向到新页。
二、Location 属性
对象可以不用窗口window前缀编写。
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | “#contents” | URL中的hash(#号后面跟着的字符串,锚) |
| host | www.badiu.com:80 | 服务器名称和端口号 |
| hostname | www.baidu.com | 服务器名称 |
| href | http://www.baidu.com | 完整的URL |
| pathname | “/WileyCDA” | URL中的路径名 |
| port | “80” | 端口号 |
| protocol | “http” | 协议 |
window.location和document.location互相等价的,可以交换使用。
location的8个属性都是可读写的,但是只有href与hash的写才有意义。例如改变location.href会重新定位到一个URL,而修改location.hash会跳到当前页面中的anchor(<a id="name">或者<div id="id">等)名字的标记(如果有),而且页面不会被重新加载。
1. Window Location Href
window.location.href 属性返回当前页的URL。
例:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前页的URL</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page location is: " + window.location.href;</script></body></html>

2. Window Location Hostname
window.location.hostname 属性返回Internet主机(当前页)的名称。
例:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前页的URL的hostname.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page hostname is: " + window.location.hostname;</script></body></html>

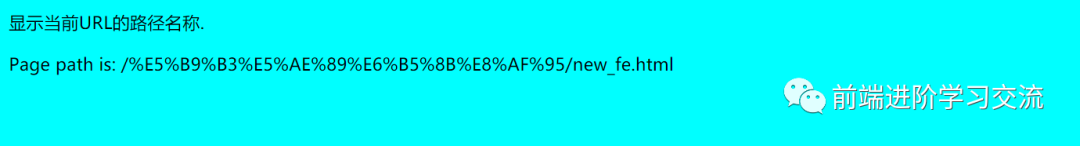
3. Window Location Pathname
window.location.pathname 属性返回当前页面的路径。
例:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前URL的路径名称.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page path is: " + window.location.pathname;</script></body></html>

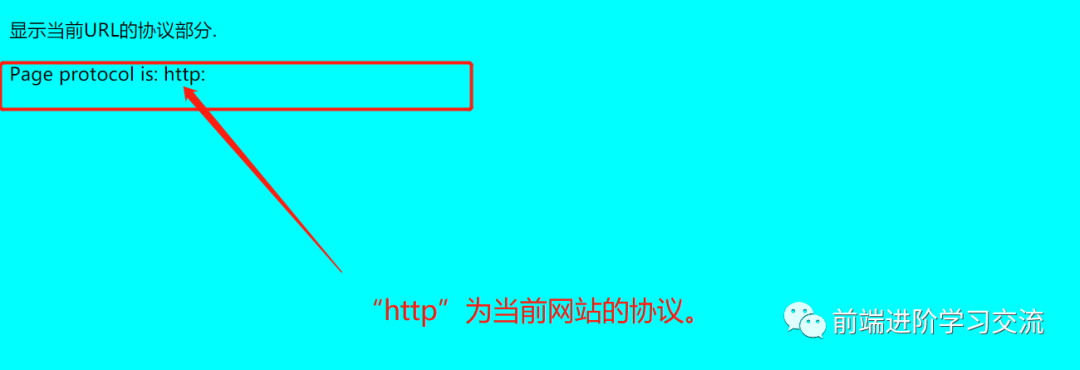
4. Window Location Protocol
window.location.protocol 属性返回网页的web协议。
例:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua"><p>显示当前URL的协议部分.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page protocol is: " + window.location.protocol;</script></body></html>

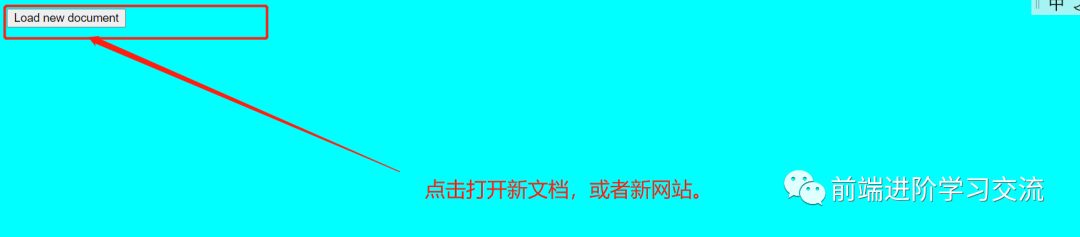
5. Window Location Assign
window.location.assign() 方法加载新文档。
例:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title><script>function newDoc() {window.location.assign("http://www.baidu.com")}</script></head><body style="background-color: aqua;"><input type="button" value="Load new document" onclick="newDoc()"></body></html>


这里通过location.assign()方法,点击按钮打开百度首页。
三、总结
本文基于JavaScript基础,讲解了有关Window Location 的属性,对其中一些常见的属性 Href ,Hostname ,Protoco和web协议。对需要注意的点,难点,提供了一些方法解决这些问题。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
