这年头,高低也要画几张架构图!
什么是架构图?
架构图的定义及作用
什么是架构图?维基百科、百度百科其实都没有关于它的直接定义。不过我们可以进行拆分理解:
- 架构图=架构+图
这样问题就转化成,什么是架构,以及什么是图?
关于架构,百度百科上是这样定义的:
架构,又名软件架构,是有关软件整体结构与组件的抽象描述,于指导型软件系统各个方面的设计。
ISO/IEC 42010:20072 中对架构则有如下定义:
The fundamental organization of a system, embodied in its components, their relationships to each other and the environment, and the principles governing its design and evolution.(系统架构,体现在它的组成部分、它们之间的相互关系和环境中,以及控制其设计和演化的原则。)
也就是说,架构是由系统组件,以及组件间相互关系共同构成的集合体。
而架构图,则是用来表达这种集合的载体。
它的作用也很简单,两个:
- 划分目标系统边界
- 将目标系统的结构可视化
进而减少沟通障碍,提升协作效率。
画什么架构图?架构的分类
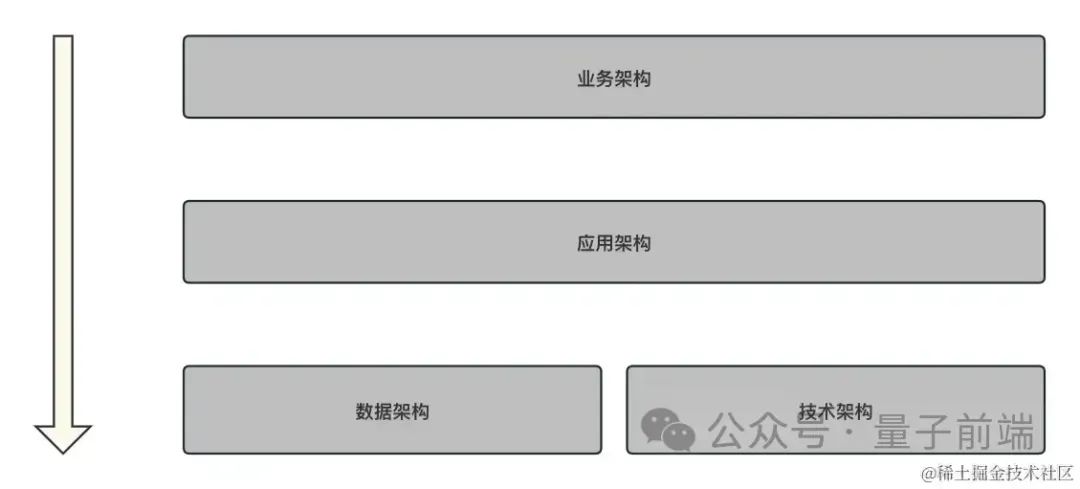
架构大致可以分为4类:业务架构(产品架构)、应用架构、数据架构和技术架构,整体逻辑关系如下由上至下:
 test8.jpg
test8.jpg
业务架构:
使用一套方法论/逻辑对产品(项目)所涉及到的业务进行边界划分。所以熟悉业务是关键。
比如做一个电商网站,你需要把商品、购物车、订单、支付、退换货等进行清晰划分。业务架构不需要考虑诸如我用什么技术开发、我的并发大怎么办、我选择什么样的硬件机器等。
 913c7e64-718a-408a-b21a-01f7dffc1133.jpeg
913c7e64-718a-408a-b21a-01f7dffc1133.jpeg
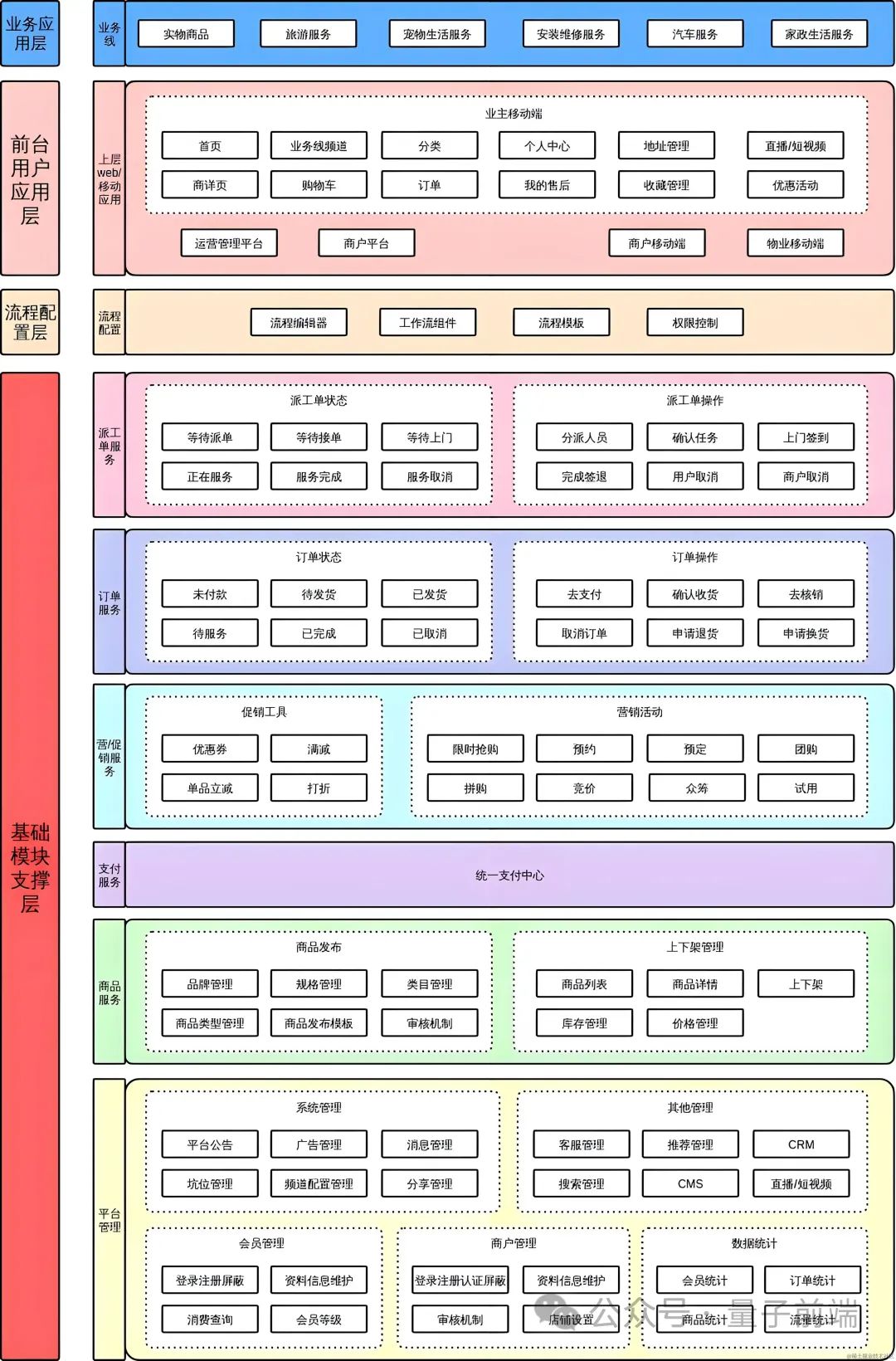
下图也是一个电商系统的产品架构图(也就是业务架构图),可作参考示意:
应用架构:
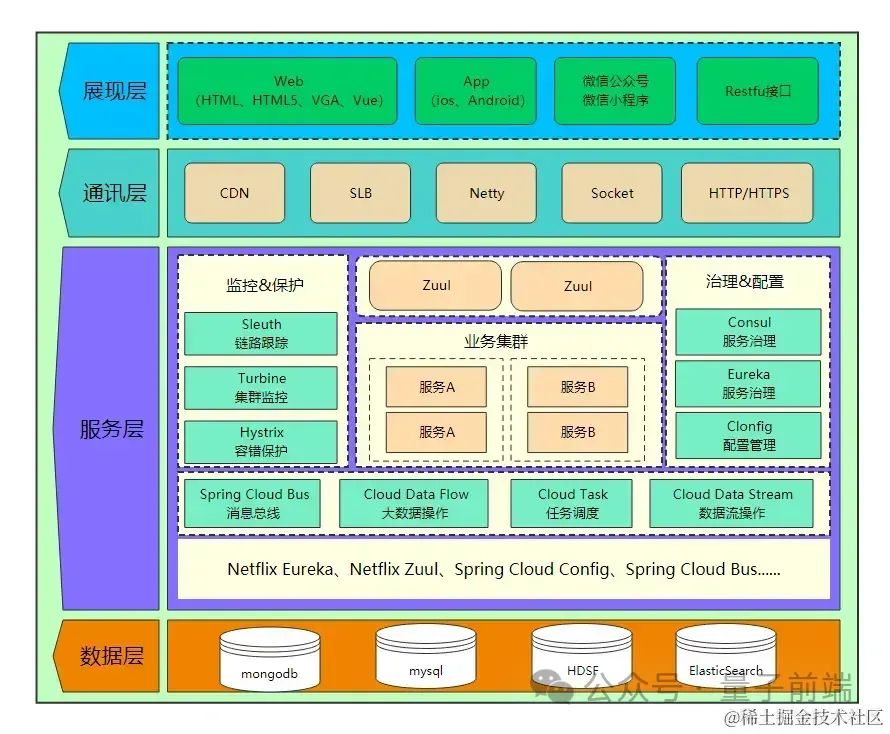
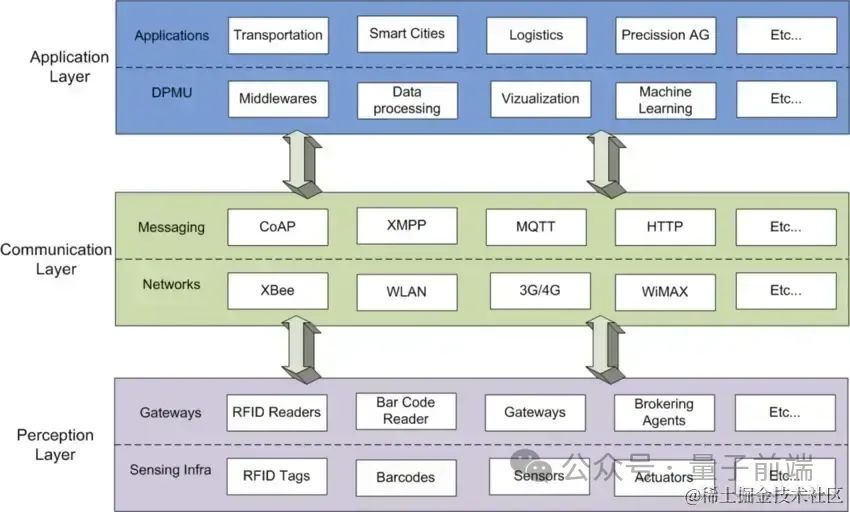
它是对整个系统实现的总体上的架构,需要指出系统的层次、系统开发的原则、系统各个层次的应用服务。
例如、下图将系统分为数据层、服务层、通讯层、展现层,并细分写明每个层次的应用服务。

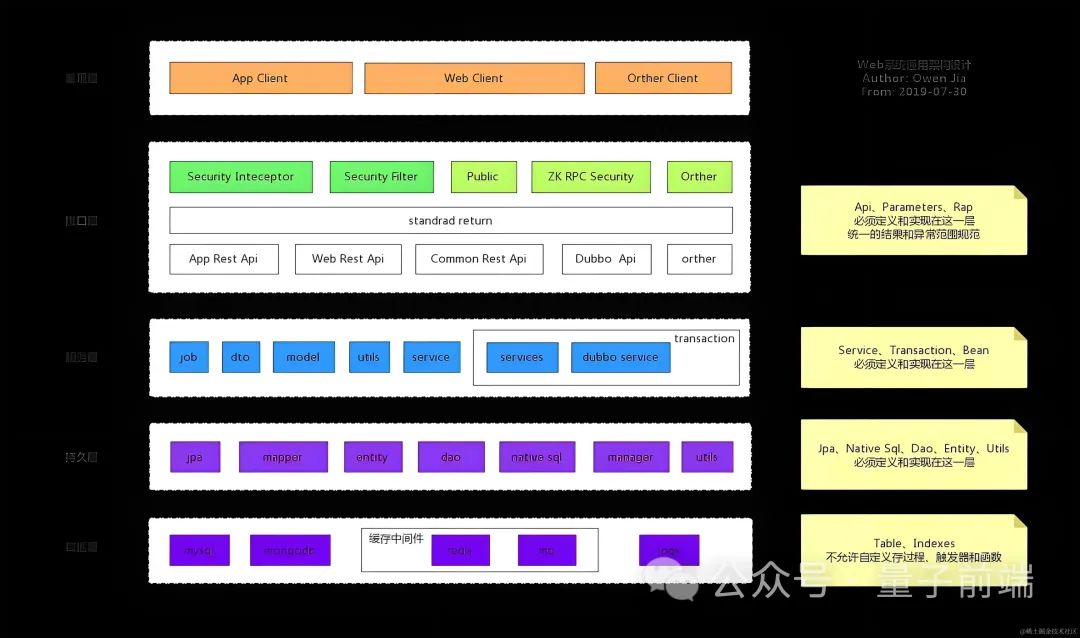
下图是颗粒度更小的,针对某一小部分的应用架构:
 1d84f9da-f18e-48b7-bab9-88bf50331141.jpeg
1d84f9da-f18e-48b7-bab9-88bf50331141.jpeg
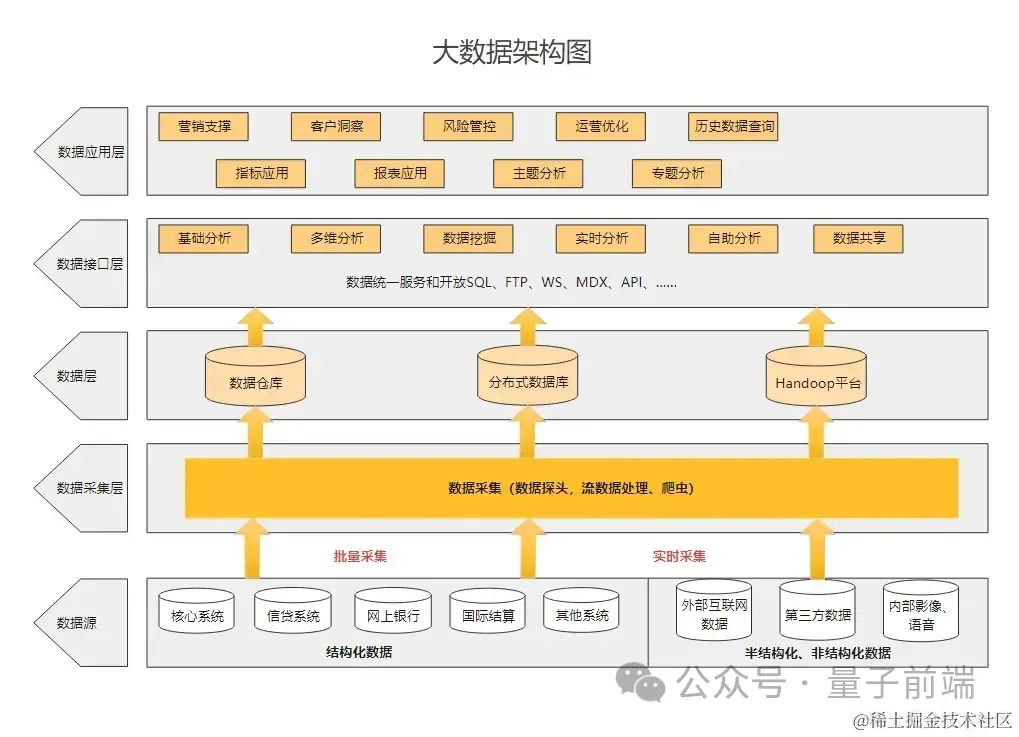
数据架构:
是一套对存储数据的架构逻辑,它会根据各个系统应用场景、不同时间段的应用场景 ,对数据进行诸如数据异构、读写分离、缓存使用、分布式数据策略等划分。
数据架构主要解决三个问题:
- 系统需要什么样的数据;
- 如何存储这些数据;
- 如何进行数据架构设计。

技术架构:
应用架构本身只关心需要哪些应用系统,哪些平台来满足业务目标的需求,而不会关心在整个构建过程中你需要使用哪些技术。技术架构则是应接应用架构的技术需求,并根据识别的技术需求,进行技术选型,把各个关键技术和技术之间的关系描述清楚。
技术架构解决的问题包括:纯技术层面的分层、开发框架的选择、开发语言的选择、涉及非功能性需求的技术选择。
简单介绍下软件架构中最经典的“4+1视图”
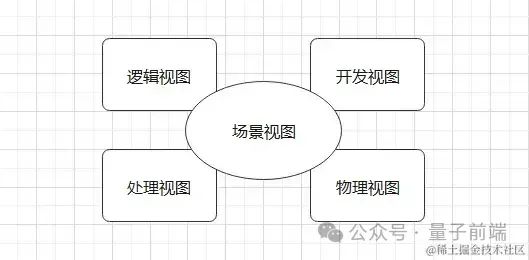
“4+1视图”,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。

逻辑视图
用于描述系统的功能需求,即系统给用户提供哪些服务;以及描述系统软件功能拆解后的组件关系、组件约束和边界,反映系统整体组成与系统如何构建的过程。比如UML中的类图。
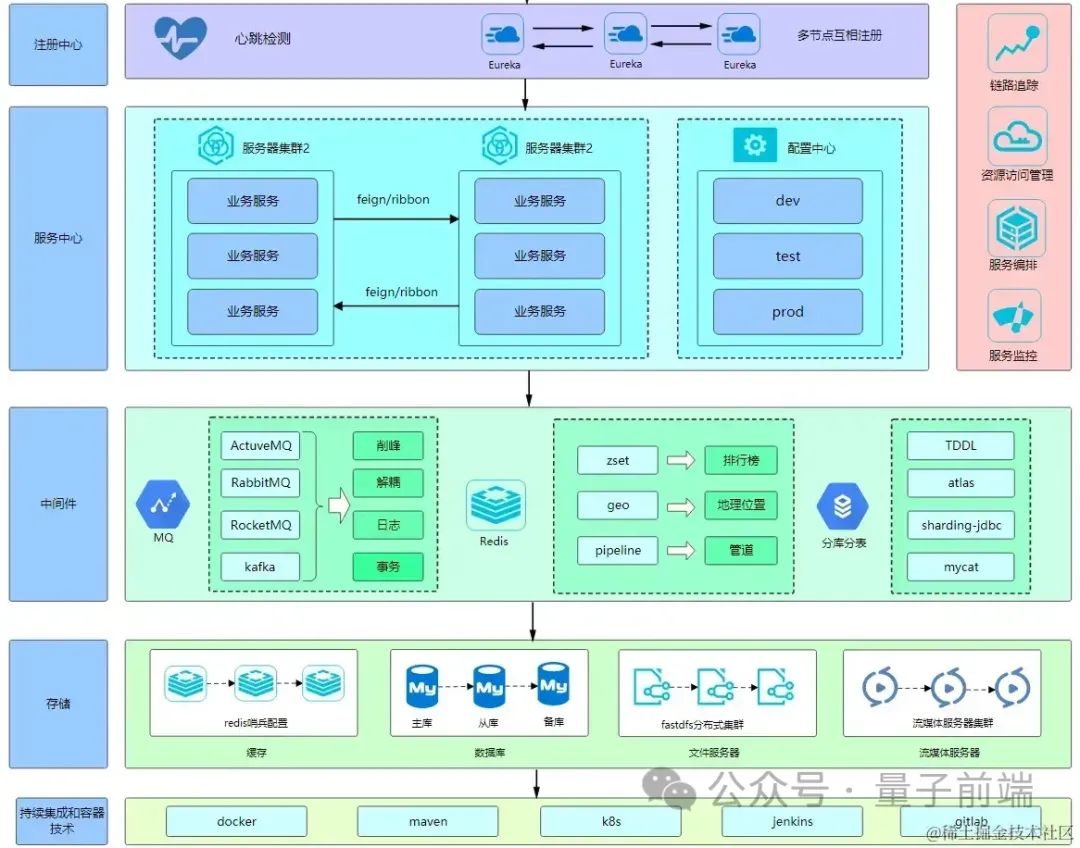
下图是springcloud微服务的逻辑视图(仅部分),描述了springcloud中各个功能组件。从这个图中,基本可以对springcloud有一个大颗粒度的了解。

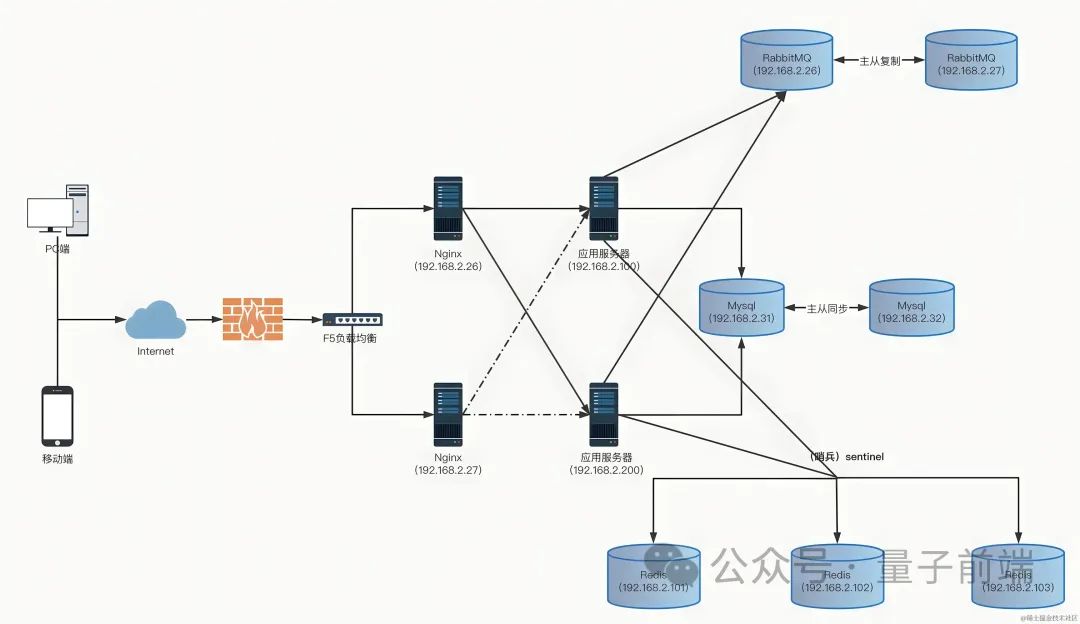
物理视图
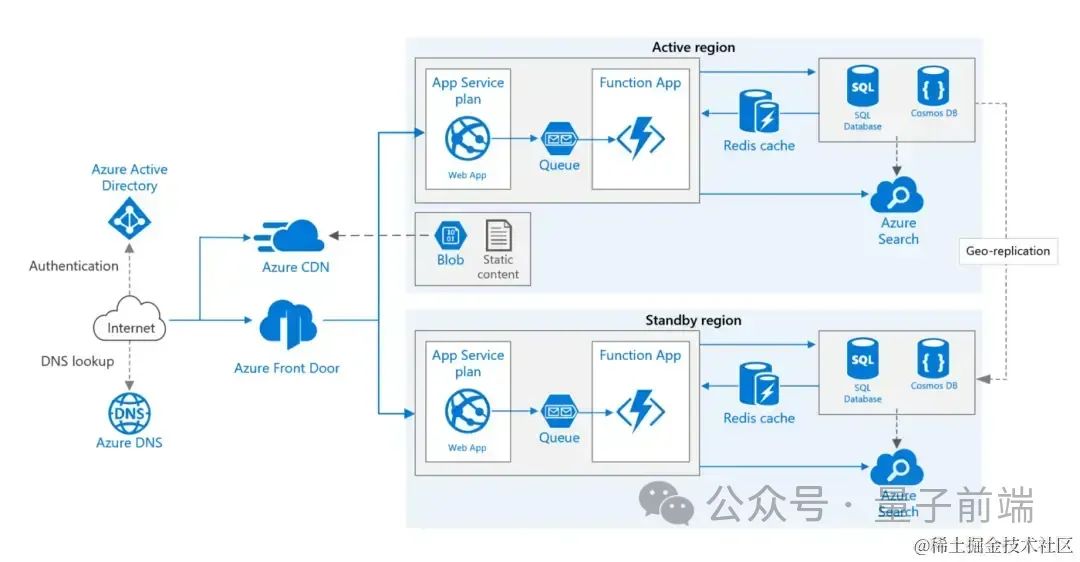
开发出的软件系统,最终是要运行在物理或软件环境上。物理环境可能是服务器、PC机、移动终端等物理设备;软件环境可以是虚拟机、容器、进程或线程。部署视图就是对这个部署信息进行描述。在UML中通常由部署图表示。
 185348f4-0365-4309-bdf5-5a2fd2ad336b.jpeg
185348f4-0365-4309-bdf5-5a2fd2ad336b.jpeg
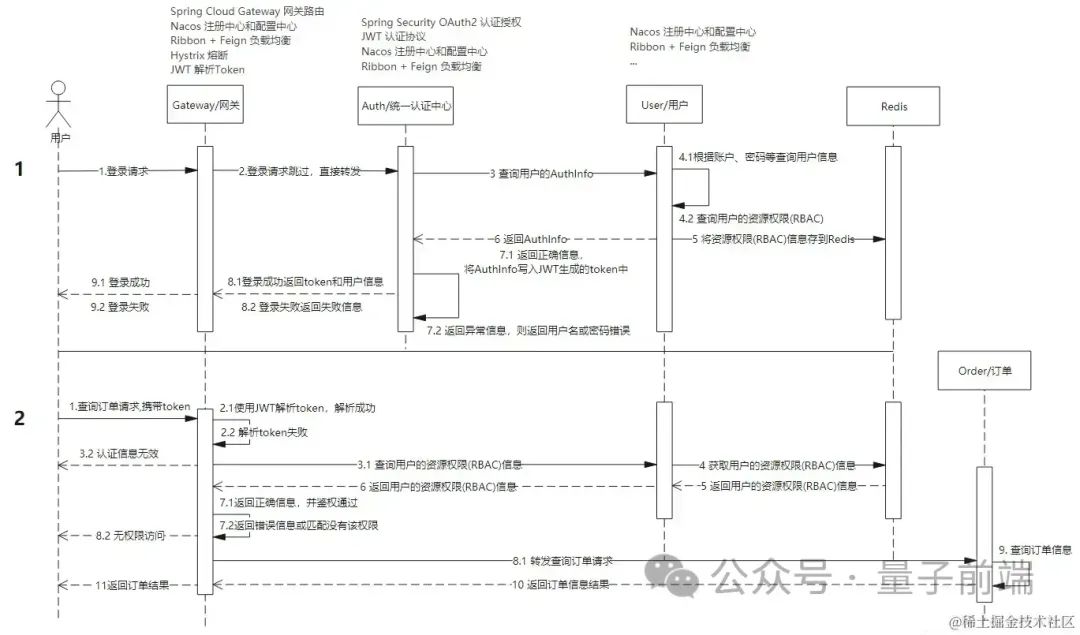
处理视图
处理视图,又称过程视图、运行视图。用于描述系统软件组件之间的通信时序,数据的输入输出。在UML中通常由时序图和流程图表示,如下图所示:

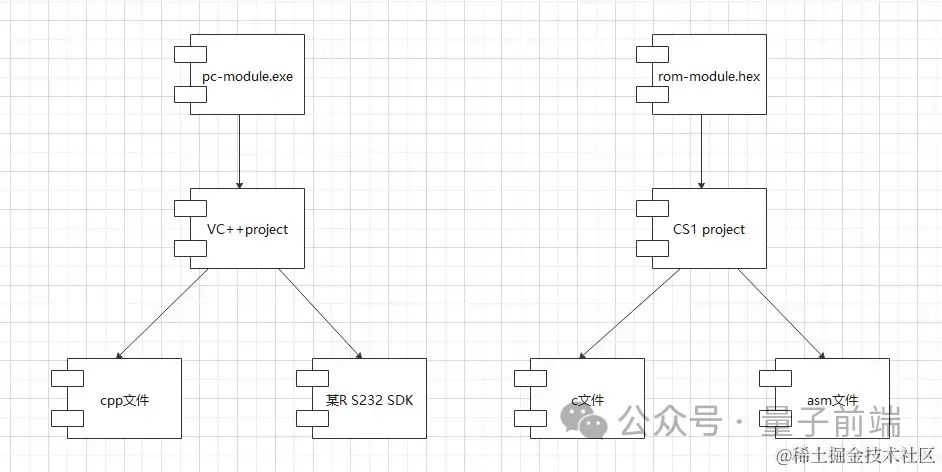
开发视图
开发视图关注软件开发环境下实际模块的组织,反映系统开发实施过程。
一个设计良好的开发视图,应该能够满足以下要求:
- 通过逻辑架构元素,能够找到它所有代码和所有的二进制交付件
- 每一个代码源文件,都能够找到它所属的逻辑架构元素
- 每一个二进制交付件,都能够找到它集成了哪些逻辑架构元素

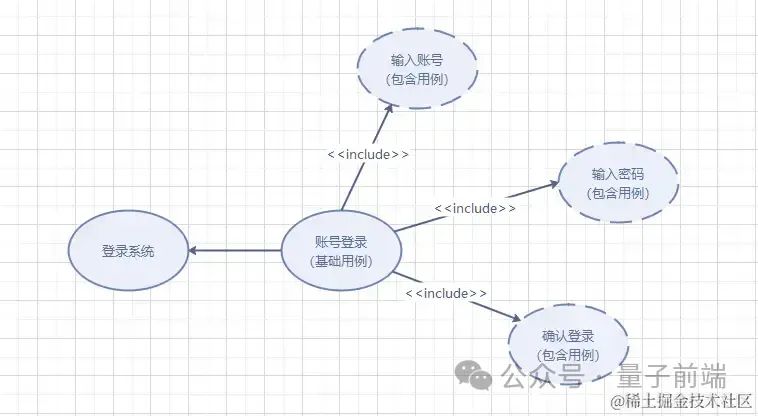
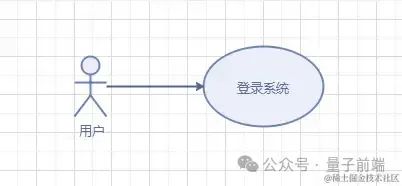
场景视图
场景视图,即4+1中的1。从前面的图可以看到,4+1中的4个视图都是围绕着场景视图为核心的。它用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计。在UML中通常由用例图表示:


以上5种架构视图,是从不同角度表示一个软件系统的不同特征
如何画架构图?架构图和4+1视图是从两个不同的维度来说架构的,可以简单的认为(不过这样认为是有问题的) 应用架构图和业务架构图等等是针对不同的人员群体,比如管理人员或者决策者等一些不是太懂技术的都是看的业务架构图,技术架构是纯给技术人员看的,而应用架构主要给CTO等之类的看的(当然也看业务架构),区别在于主要的面向群体不同,有时候有些叫法可能不一样。而且4+1视图与单独区分出来的架构图说法有时候是混在一起的,比如部署架构图,物理架构图等 就是基于4+1视图的物理视图出来的。当然,业务架构图、应用架构图、数据架构图、技术架构图等等合起来才是一个完整的架构蓝图。
画架构图可以分以下几步:
- 搞清楚要画的架构图的类型;
- 确认架构图中的关键要素(比如产品、技术、服务);
- 梳理关键要素之间的关联:包含、支撑、同级并列等;
- 输出关联关系清晰的架构图。
一、从具象到抽象
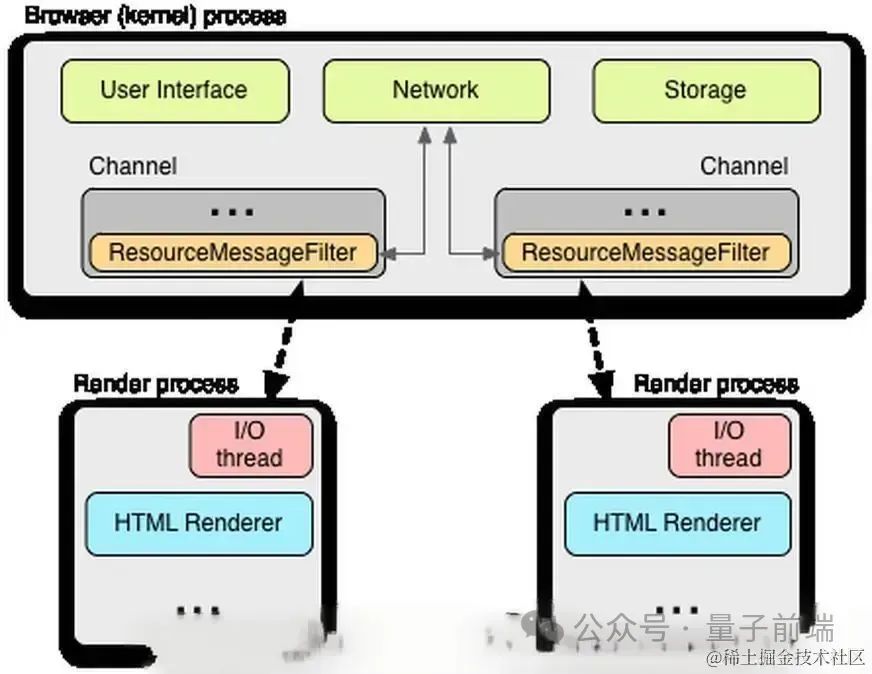
架构图表达的就是事物的结构,大多数领域都可以用具象的方式来呈现,比如下图中的人体器官系统图就显得一目了然。但是IT行业几乎没有具象表达的可能性。不像人体器官系统的直观视觉表达那么有效。所以,设计IT系统架构图,第一步就是要完成合理的“抽象”。
1、恰当的颗粒度
抽象最重要的目标就是决定用什么样的颗粒度来列出事物,而不是巨细无遗。这完全取决于架构图的受众和想要表达的系统的规模。越是非技术受众,越要降低颗粒度,越是大型系统,也要降低颗粒度。虽然我们可以在一个架构图中表达事物的层次,但是平面空间总是有限,就像人体器官分布图没办法呈现细胞组织一个道理。
2、通用和规范的命名
确定了抽象层级,在架构图上就要列出需要表达的事物对象。因为缺乏具象的参照,所有的对象表达唯一途径就是文字标签,最多加上符号图标。这就要求制作者必须使用规范或约定俗成的事物命名,否则读者将无法理解。比如,上例中的操作系统架构图,File System绝对不能写成Doc System,因为只有前者是一个规范名称。
很多IT产品设计中会有自己的独特命名组件,甚至这些命名没有任何的语义元素。这些命名在架构图中出现必须要附加实际含义的说明,否则没有读者会知道“海豚系统“是什么意思。当然IT行业中也会出现强势垄断产品,以自己的独特命名确定行业标准,以至于你不知道都不好意思,这种情况当然另当别论。
当使用图标和符号来表达事物对象时,要注意选择规范和识别性强的图形。在一些非常专业的领域,比如电子电气架构图,甚至有对各种组件规范的标准定义。即使有含义准确的符号图标,依然建议制作时附加上文本标签,可以让架构图的读者更明晰地理解。相反,没有图形,只有文字的架构图是完全可以接受的。
3、明确抽象对象之间的关系
在抽象系统架构中,各种对象之间的关系只有三种:包含、并列和联结。比如操作系统包含用户模式和内核模式,用户模式和内核模式是并列的,客户端和服务器是通过TCP/IP协议连接(联结)的。无论系统多么庞大和复杂,对象和对象之间的关系就这么几种。而且,在平面空间中,无论怎么演绎,也只能有效地表达这些有限的关系类型。
二、确定架构图形态
1、三种基本形态
鉴于抽象对象之间有限的关系种类,架构图无非有三种形态:
- 分叉模式(Branching Model),表达事物的分支
- 网络模式(Network Model),表达事物的联结
- 通过空间组合,组合以上两种模式
所以,不用纠结要表达的系统有多么复杂。只要认知到系统对象之间的内在关系性质,就不难选择一个基本形态来表达。如果空间允许,也完全可以综合运用分叉和网络一体化表达更完整的系统。

2、确定边界
架构图既然表达的是一个系统,那么这个系统必然有一个明确的边界。计算机网络的边界是与上一级网络的连接网关,一个SaaS软件的边界是主体应用、其依赖的开源组件和网络服务。确定边界后的系统才能盘点内部所包含的组件对象层次和数量。一般而言,一个系统架构图不宜超过30-40个对象,超出这个限制则可能要考虑提高抽象层次;反过来,如果一个架构图只包含寥寥数个对象,那也犯不着劳累追求架构图的高要求,转而用一些简单的框图就能够搞定,这时候,我们应该降低抽象层次,以反映出更具体和详细的架构信息。
超出这个既定边界的对象理论上无需绘制,但有时候我们为了表达与外部系统的连接关系,会用次要色彩在边界线外绘制部分系统边界外的对象。这有点像某个行政区的地图中会把连接其他区域的交通线上标上“通往...”。
3、确定主次
假设一个系统包含10个子系统,如果往下钻取一级,就有可能要表达上百个对象。这时候如果轻重不分,则可能让最终的产出过于繁复。我们可以依据策略的需要进行选择,只分支展开系统的一部分,而让其他部分粗略表达。不必要的细节展现过多,反而让看的人无法识别出重点。因为每一张架构图都有明确的沟通目标和上下文,这样主次有别的表达不仅是合理的,而且很多时候是必要的。
4、确定空间位置
空间位置是架构图设计的关键。我们要按照易于理解的逻辑关系,把抽象对象放到平面上的合理位置,人的视觉焦点就可以被空间关系有效引导,从而更直观地理解系统结构和原理。
在确定空间位置时,根据不同的架构图基本形态,有几个重要准则:
(1)分叉模式下,要注意均衡利用空间,避免画面一部分过度稀疏,一部分过度稠密。为了实现这一点,需要借助矩形框、连接分叉线的帮助。如果遇到了实在窘迫的空间限制,也可以利用Call-out的局部放大设计来利用独立的空间详解一个特定模块。
(2)分叉模式下,依然要关注逻辑次序。在树状分叉下,虽然每个分支的地位都是均等的,但是并不意味着可以随便决定次序。设计者依然可以根据同级别对象的主次关系、先后关系来决定排序。
(3)网络模式下,根据被联结组件的性质决定南北向。在IT架构设计中,一般把底层的基础技术组件定义为北向(North Bound),放在架构图的下方,把高层级的应用组件定义为南向(South Bound),放在架构图的上方。把中间的各个技术组件依照高低位性质依序排列联结。这就是我们经常看到的分层技术架构图。

典型的分层技术架构图
注意:南北向也不是绝对的上下结构。只要条理清晰,左右结构也同样可以表达这些递进的层次。例如下图:
(4)网络模式下,可以将具备联结关系的对象放在彼此邻近的位置上,以方便创建清晰的连接线。比如下图,在同一级别的层次上,可能存在彼此需要联结的组件。这时候,是放在左边,中间,还是右边就有一定的讲究了,否则就无法绘制出简洁的连线。
 d00a9b03-adb6-4d8e-a9da-4fe6c72a7e1a.jpeg
d00a9b03-adb6-4d8e-a9da-4fe6c72a7e1a.jpeg
三、视觉设计
可以用一些视觉设计技巧
1、制定统一的设计范式
在抽象架构图中,会充满组件框和连接线。无论使用何种绘图工具,先要定义出标准的图形样式、色彩、文本标签的字体、字号、连接线样式等。在真个架构图中,应该依据这些定义好的基本样式来重复对象,而不是想到哪里,画到哪里。很多架构图看起来充满了完全不同的组件样式,看起来凌乱不堪,就是因为缺乏了这个范式的约束。
架构图上的同性质组件只能使用单一的图形样式,字体、字号和粗细都要统一,影响观感一致性的还包括字距、文本框边距(margin)、文本框间距(padding)、文本对齐模式等细节。这些样式属性,稍微有一些不一样,放到一张架构图中就会一眼看出来,非常不舒服。
原则上,我们应该最少的样式差异,不要使用过多数量的色彩,不要为了区别事物,把什么属性都重新定义一边。两类事物之间,靠色彩能区别,靠标签字号也能区别,甚至仅仅靠色彩明度就能区别,不需要同时变化两个属性。
2、使用图形符号辅助表达
利用计算机领域约定俗成的符号、专有图标或三维图形来增强架构图设计,可以让看的人更轻松地阅读架构图。而且,精致的画面可以给读者传递系统的精密度和高质量感受。
- 用具象物缩略图来表达系统组件
- 用三维图形来表达组件层次
3、使用附注、旁注来平衡空间
在技术性较强的架构图中,有时候我们必须提供一些重要的技术细节,但是架构图的空间可能不允许我们这么做。此时,可以使用编号附注或者Call-out连线的旁注来实现。
