Android实现卡片叠加效果
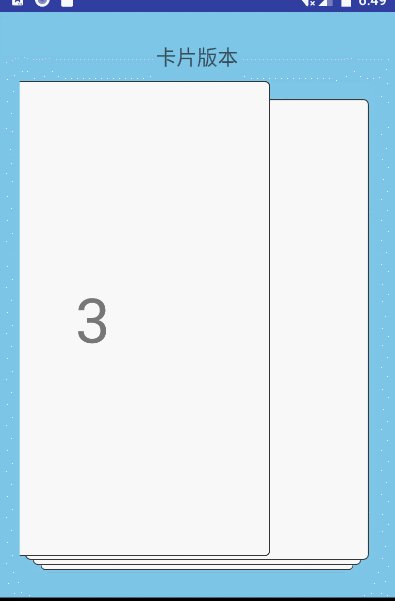
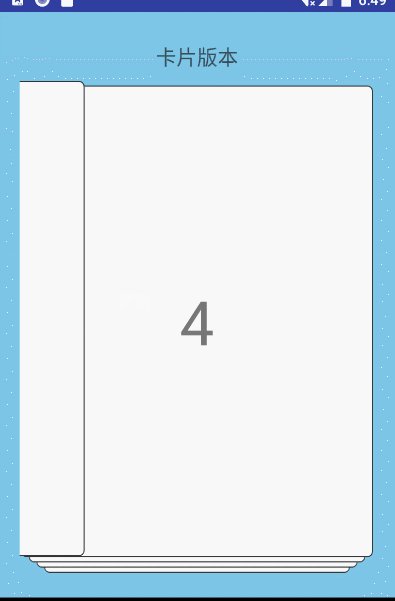
效果如下:

来简单分析一下,这种效果可以用viewpager的来实现,只要拿到:
transformPage(@NonNull View view, float position)通过 position 来控制显示的位置即可。
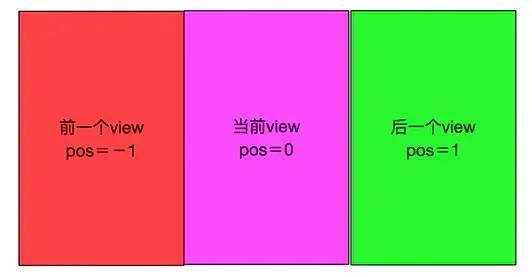
view 为当前的可视部分,position 则为滑动状态的值,有 -1,0,1 三种模式。0 表示的是最顶端的视图,-1 则表示左边的view,1则表示右边的view,具体如下:

如果我们要让它像效果图那样叠加,则可以通过这个改变 x 的坐标,初步代码如下:
@Overridepublic void transformPage(@NonNull View view, float position) {view.setAlpha(0.4f);view.setTranslationX(-view.getWidth() * position);}

接着分析,为了让它有缩放和向下偏移的效果,需要对后面的view进行缩放和向下移,所以代码改为:
@Overridepublic void transformPage(@NonNull View view, float position) {view.setTranslationX(-view.getWidth() * position);float scale = (view.getWidth() - mCardHeight * position) / view.getWidth();view.setScaleX(scale);view.setScaleY(scale);view.setClickable(false);view.setTranslationY(mCardHeight * position);}
mCardHeight 表示一个简单数值,我这里用 20 表示,然后再把viewpager 的缓存设置为3,这里叠加效果才更明显;

接着,发现无法移动,当然了,因为所有的veiw都被设置了,需要对当前view进行特殊处理,最终代码如下:
public class CardTransformer implements ViewPager.PageTransformer {private float mCardHeight = 10;public CardTransformer(float cardheight) {this.mCardHeight = cardheight;}@Overridepublic void transformPage(@NonNull View view, float position) {if (position <= 0){view.setTranslationX(0f);view.setClickable(true);}else {view.setTranslationX(-view.getWidth() * position);float scale = (view.getWidth() - mCardHeight * position) / view.getWidth();view.setScaleX(scale);view.setScaleY(scale);view.setClickable(false);view.setTranslationY(mCardHeight * position);}}}
然后把它设置给 viewpager 的 pageTransformer 即可。
当然,我这里已经封装好了一个 Viewpager 的工具类,看具体源码。
源码地址:
https://github.com/LillteZheng/ViewPagerHelper
到这里就结束啦。
评论
