前端实现一个小说分页的功能

先让我找找我的思路在哪里?



columns这个属性来让文章自动分页的昂。columns是何方神圣吧。developer.mozilla.org/zh-CN/docs/… - MDN
columns是一个简写属性,代表了 column-width 和 column-count两个属性,这两个属性又分别代表着:<'column-width'> 理想的列宽,定义为 或 auto 关键字。实际宽度可以更宽或更窄以适合可用空间。See column-width。 <'column-count'> 元素内容应分成的理想列数,定义为 或 auto 关键字。如果此值和列的宽度都不是 auto ,则它仅指示允许的最大列数。请参阅 column-count 。- MDN
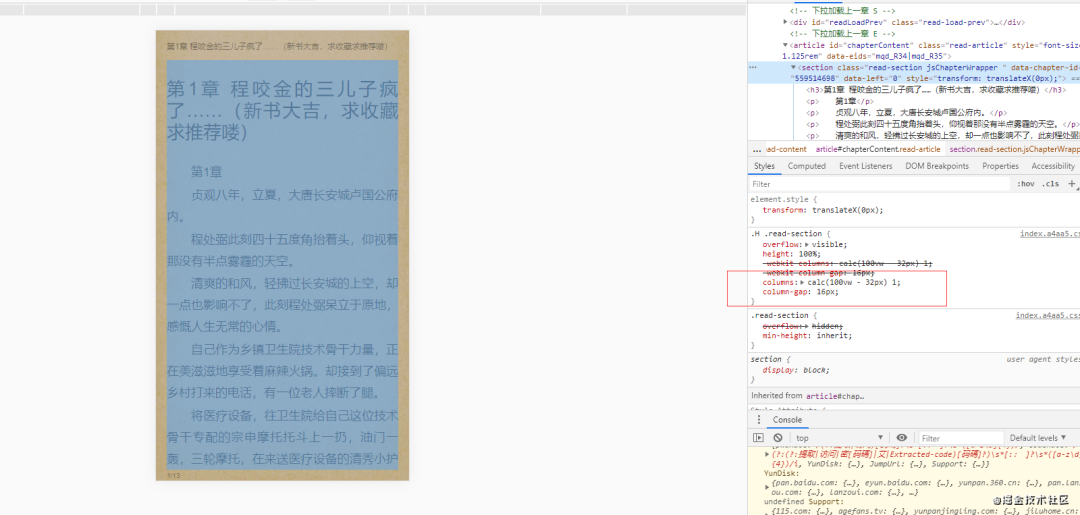
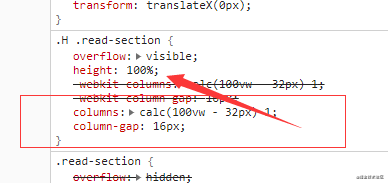
columns: calc(100vw - 32px) 1;calc(100vw - 32px)这个代表column-width的值代表了每一列的宽度为整屏的宽度再减去两边的间隙各16px。这里一提 column-gap就是列与列的间隙,所以在图中可以看到这里的值设置了16px
column-count这个值的1就是只保持一列,并没有什么作用,因为100vw - 32px这个宽度已经不可能让屏幕中再多一列了,多出的列数将会排列在右侧。当使用 columns 规定两个值时,如: columns: 100px 3; 表示: 当每列宽度大于 100px 时,就以 3 列分割显示;当浏览器宽度缩小,导致在 3 列情况下无法满足每列大于 100px,就开始转为 2 列;当浏览器再缩小,2 列中每列无法再保持 100px 每列时,再次转为 1 列... 以此类推,"100px" 为每列不可低于的宽值,"3" 表示指定要显示的列。相对于单独设置 column-width 或 column-count,columns 要更加灵活。- 菜鸟教程 - Kai

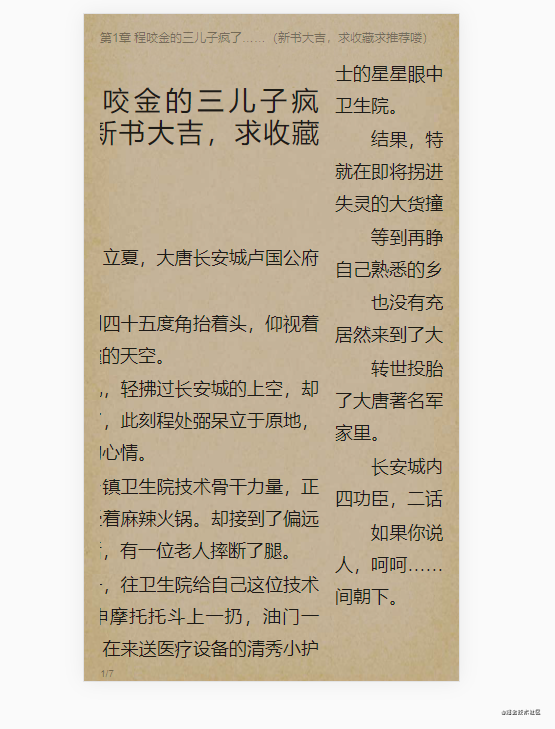
translate进行平移,以及父级的overflow: hidden隐藏多余列,就可以达到分页的效果了。
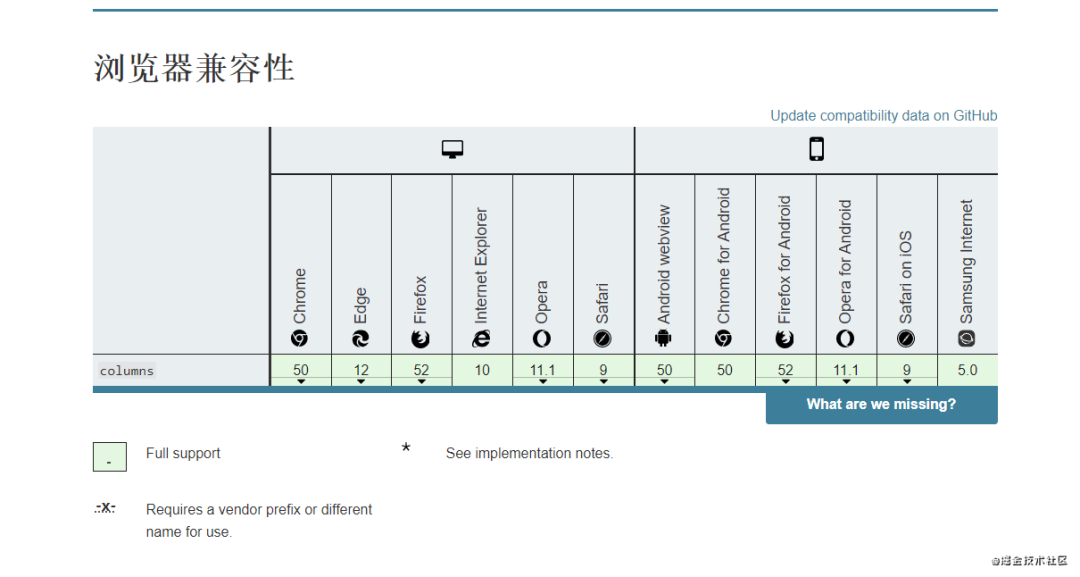
columns的兼容性:
思路已至,码来!
// index.htmlDocument 第一章: 我不是小说
小说真可爱,我要看小说,小说不给看,我就写小说,写小说不好写,我就看小说............
// style.css* {margin: 0;padding: 0;box-sizing: border-box;}.wrapper{height: 100vh;overflow: hidden;margin: 0 16px;}article{columns: calc(100vw - 32px) 1;column-gap: 16px;height: 100%;transition: .4s;}
let i = 0;let article = document.querySelector('article');setInterval(() => {let width = document.body.offsetWidth;i++;if(i > 3) i = 0;article.style.transform = `translateX(-${(width - 16) * i}px)`}, 1000);
 到这里就结束了,感谢阅读。
到这里就结束了,感谢阅读。
评论
