经典交互设计原则图文解析

作者 | 薛老板
排版 | 薛小助
所谓的“用户体验”,其实用户可感知的就是前端的交互设计,所以交互设计一定是互联网人的必备技能。
总结的比较系统,互联网产品设计参考最多的是:尼尔森可用性原则。
尼尔森的十大可用性原则是我们秋招笔试出题过程中经常考察的知识点,也是做产品经理之后做产品设计与提升用户体验设计的重要参考标准,值得深入研究与运用。
尼尔森(Jakob Nielsen)是毕业于哥本哈根,丹麦技术大学的人机交互博士 ,于1995年1月1日发表了「十大可用性原则」。同时, 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖 。可以看出来还是很牛的。
接下来我们就来看看这十大原则分别是什么:

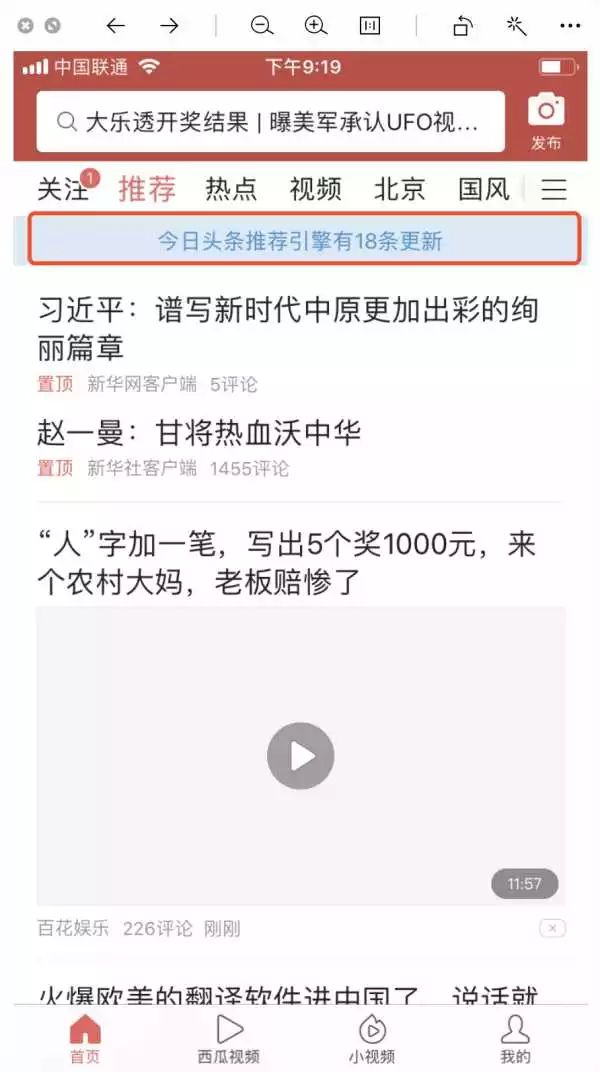
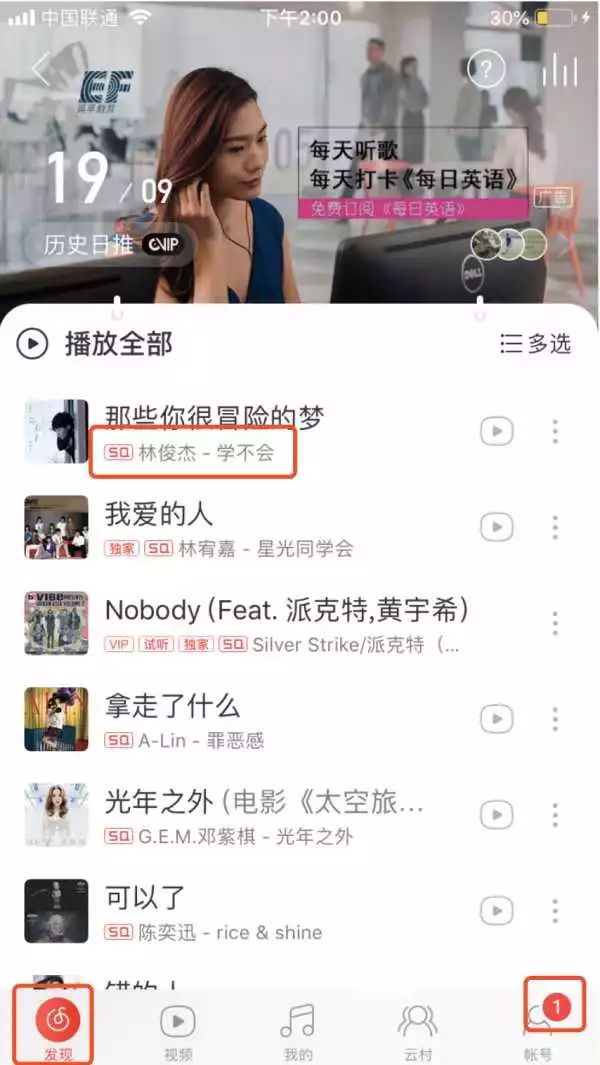
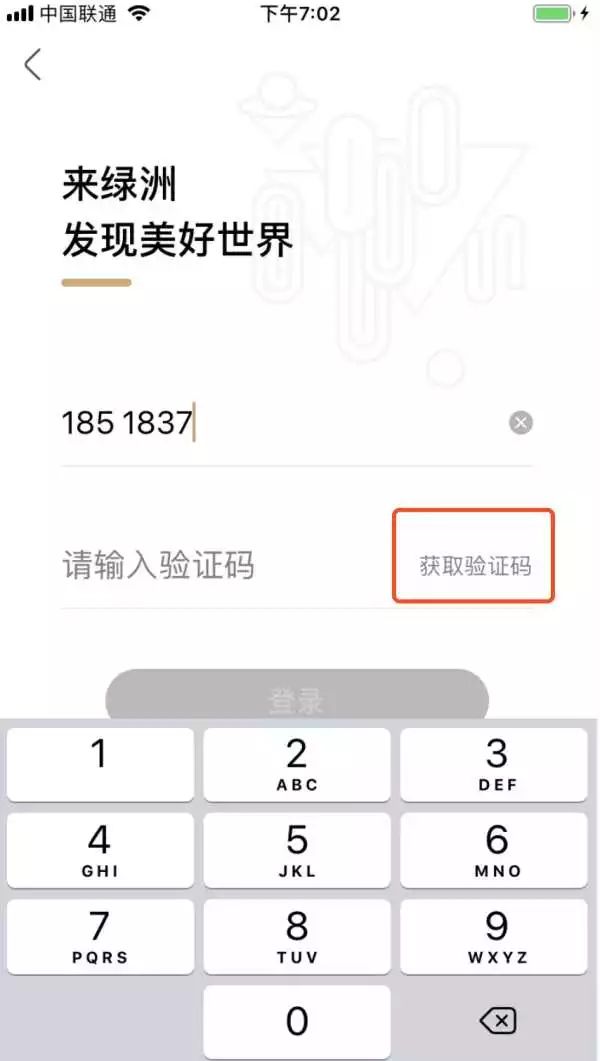
状态可见原则



其次,状态可见原则还指用户在产品上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
如果反应时间有点慢,也请用进度条or等待or下载等动效或其他形式告诉用户当下的情况;千万别让用户在懵逼的一直等,不知道发生了什么。
比如我就见过一个产品的加载页面是两个卡通动物聊天的形式,还挺有意思的,不知不觉就加载完了,这样让等待过程变的可以忍受。
这都属于状态可见原则的范畴。

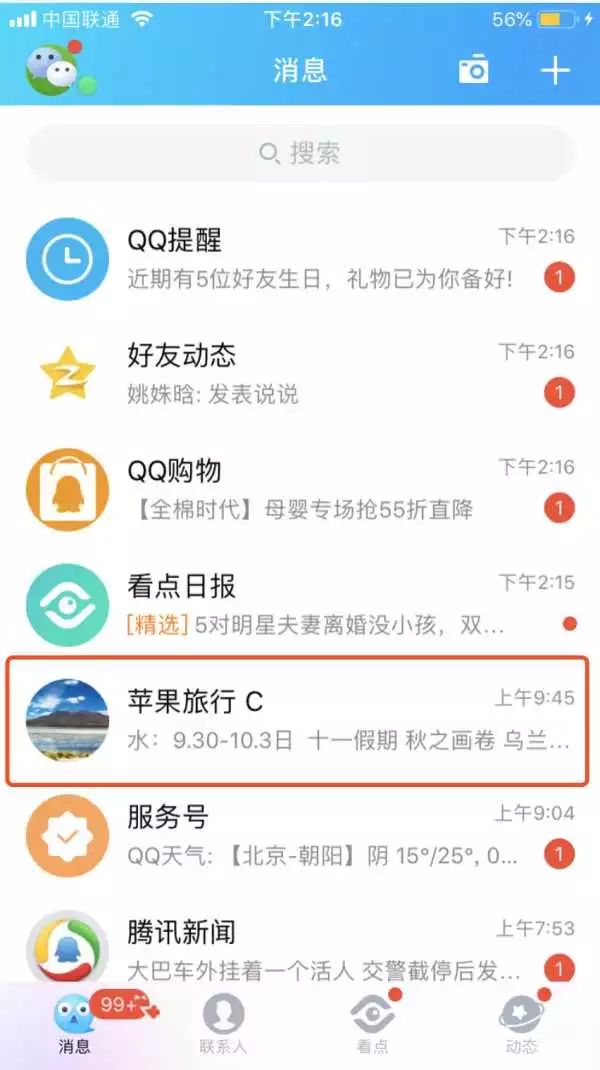
环境贴切原则



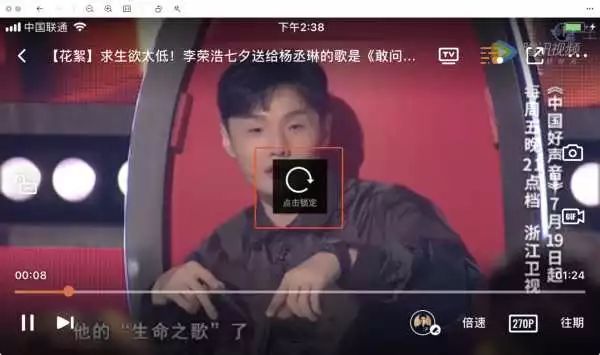
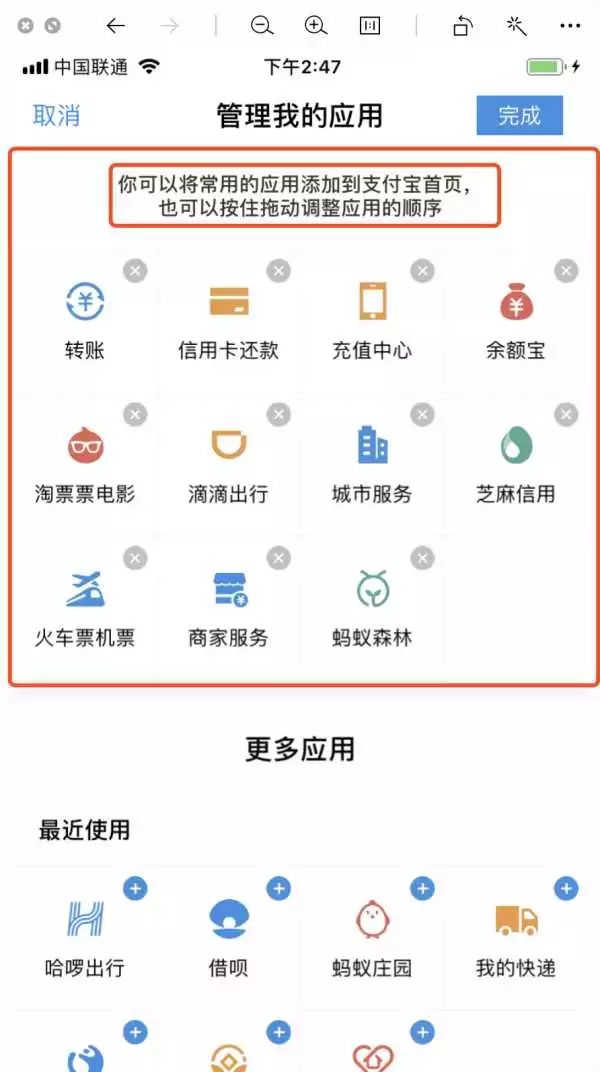
用户可控原则

还比如一些机器设备的reset按钮,重启按钮等等。

这都是遵循用户可控原则做的设计。

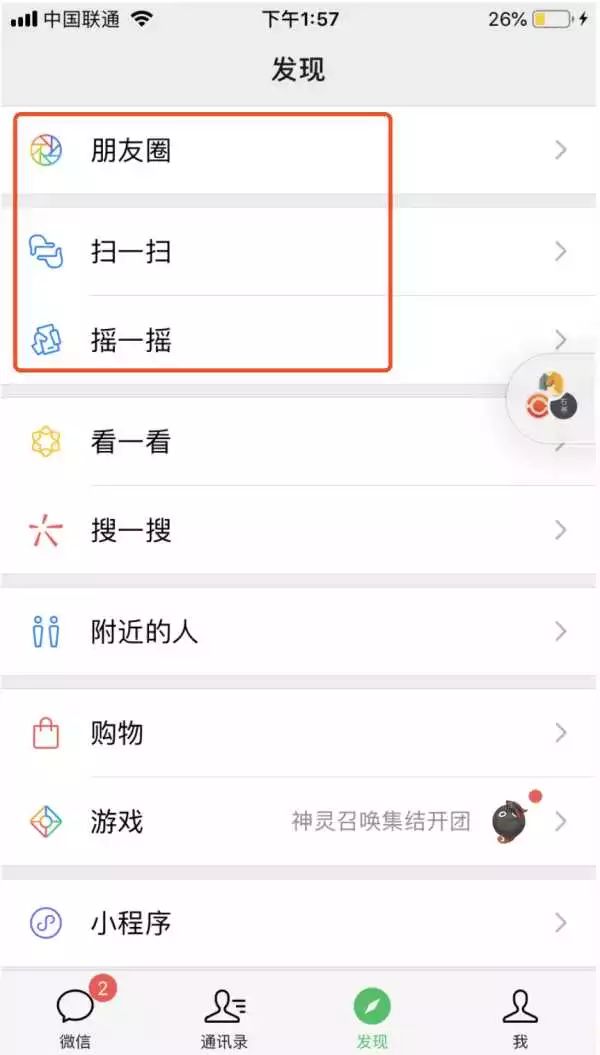
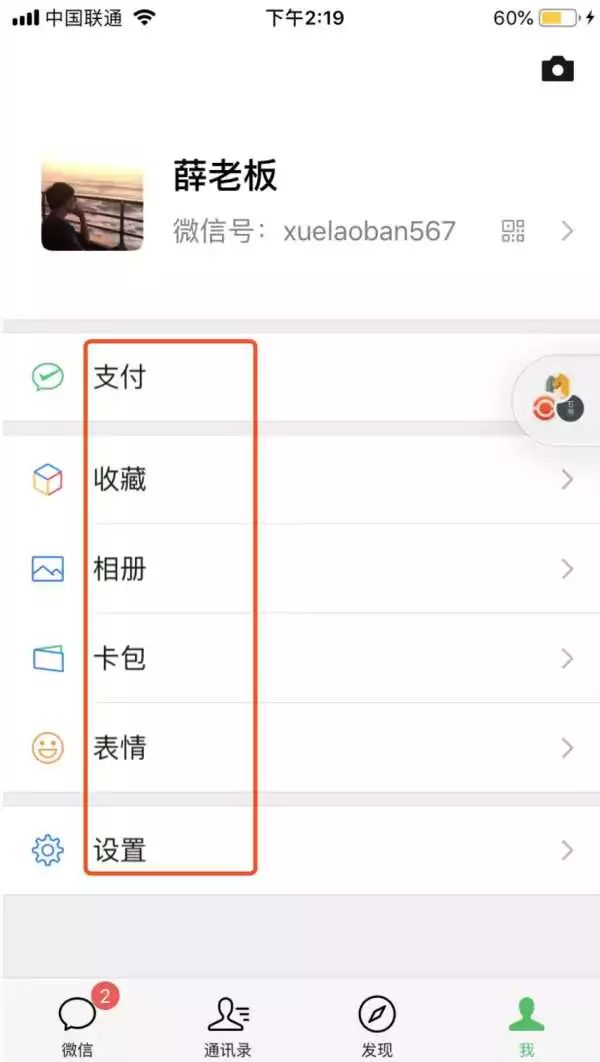
一致性原则













防错原则


这就是防错原则。

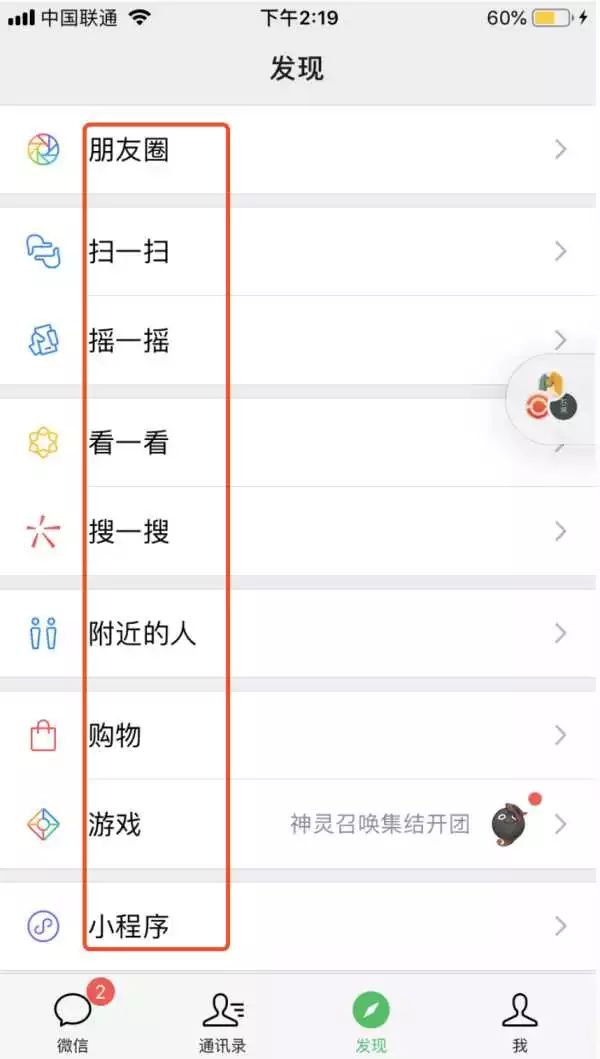
易取原则


灵活高效原则


易扫原则



容错原则


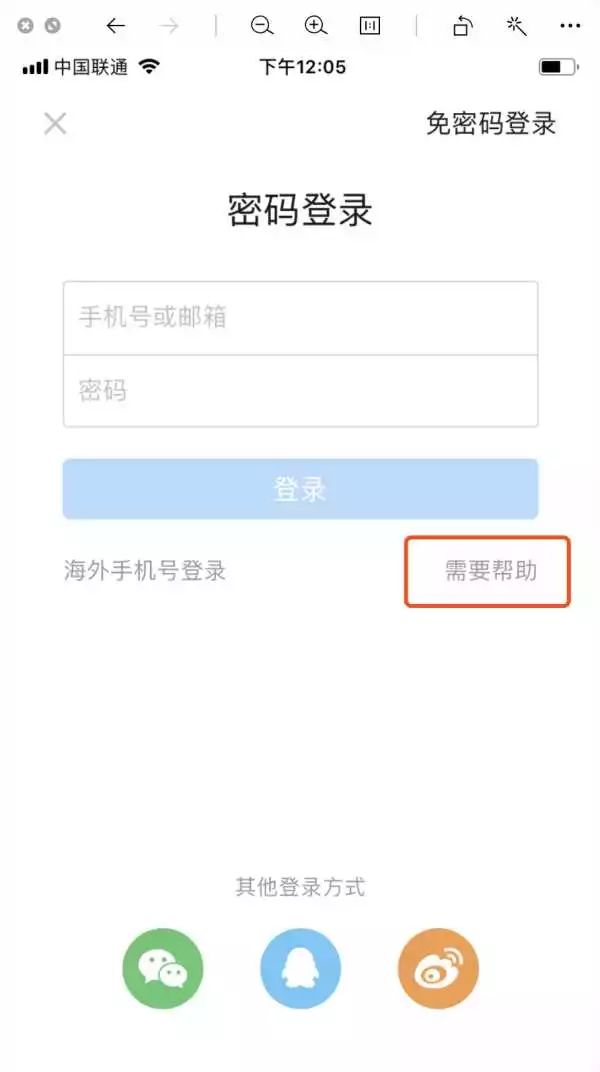
人性化帮助原则
帮助原则是指:当用户需要帮助的时候,适当的给于帮助入口,不要让用户遇到问题不知道怎么办。


评论