Android从0到1仿去哪儿选择日期区间控件
本篇学习的内容
第一,recyclerview的多类型item的使用;
第二,calendar的基本使用与日期计算;
第三,DialogFragment的基本使用。
需求
最近公司项目需要一个选择时间区间的控件,效果跟去哪儿网选择住宿时间区间非常像,先来看看最终放入我项目中的效果图(压缩后图片比较不清晰,请见谅,最终在移动端显示效果比这个更佳)如下图:
选择开始后

选择开始与结束后

开始与结束为同一天

实现思路
第一步,日历主体实现
首先,利用recycerview的多item布局实现日历主体部分,其中,有两种item类型;
第一种,月份;
这个简单,不做过多说明
第二种,日期。
有GridLayoutManager实现,设置SpanCount为7,注意空白数据的填充和每个item的样式类型。
既然数据itme有两种类型,那么数据源也是会有两种类型的,要显示的数据体为了方便咱们可以用一个object类型,就可以匹配itme不同的数据类型了
第二步,就是利用calendar计算出这个recyclerview的数据源
1.先看今天所在月份的第一天为星期几;
2.填充空白日期;
3.然后循环12次,也就是12个月份;
4.每次月份循环时,看看当前月的天数,然后循环天数,添加数据;
5.每次天数循环后,利用calendar增加1;(最后,注意添加节日)
另外一点
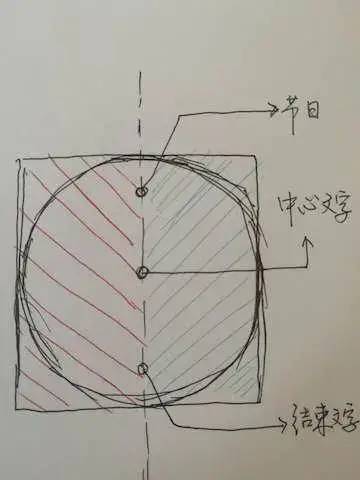
item中的日期布局,我想讲一下,每个item

底色是两半边,因为选中时开始与结束的itme只需要显示半边颜色。
这个布局画一条中心线,然后从中间分开,利用在左在右的布局形式分别设置两个view。节日在选中情况下,会变成开始字样,这时注意变色。
实现过程
利用DialogFragment实现从下往上弹出框效果
在DialogFragment的onCreateView方法中初始化view布局,并且设置相应的参数动画,代码注释已经很清晰。
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {// 去掉默认titlethis.getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);// 外部点击是否可以收起该dialoggetDialog().setCanceledOnTouchOutside(false);Window window = this.getDialog().getWindow();if (window != null) {//去掉dialog默认的paddingwindow.getDecorView().setPadding(0, 0, 0, 0);WindowManager.LayoutParams lp = window.getAttributes();lp.width = WindowManager.LayoutParams.MATCH_PARENT;// 设置高度为屏幕高度的四分之三lp.height = UIUtils.getScreenHeight(getActivity()) * 3 / 4;//设置dialog的位置在底部lp.gravity = Gravity.BOTTOM;//设置dialog的动画lp.windowAnimations = R.style.AnimBottom;window.setAttributes(lp);window.setBackgroundDrawable(new ColorDrawable());}View view = inflater.inflate(R.layout.dialog_choose_date, container, false);initView(view);initRecyclerView();initListener();initData();return view;}
初始化recyclerview
final GridLayoutManager layoutManager = new GridLayoutManager(getActivity(), 7);layoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {@Overridepublic int getSpanSize(int position) {// 这个item占有几个位置return (mChooseRecyclerAdapter.getItemViewType(position)== ChooseDateRecyclerAdapter.TYPE_YEAR_MONTH ? layoutManager.getSpanCount() : 1);}});mDateRecyclerView.setAdapter(mChooseRecyclerAdapter);mDateRecyclerView.setLayoutManager(layoutManager);mDateRecyclerView.setItemAnimator(new DefaultItemAnimator());
如上所示,GridLayoutManager可以设置一行划分为几个区域来显示几个item,然后在setSpanSizeLookup方法中设置当前item类型可以占据几个区域以此来调节item的显示宽度。
如果一行中显示区域不足以显示该item的长度,则会另起一行。所以这个控件用起来是相当灵活而且爽歪歪。
初始化适配器数据
这里其实是整个实现过程中的一个难点,咱们按照上面的思路来实现数据的初始化。
设置当当前月份的第一天。
Calendar calendar = Calendar.getInstance();calendar.set(Calendar.DAY_OF_MONTH, 1);// 添加月份数据mData.add(new ChooseDateBean(1, String.valueOf(calendar.get(Calendar.MONTH) + 1) + "月"));
然后查看第一天是星期几,设置相应的空白数据。
int dayOfWeek = calendar.get(Calendar.DAY_OF_WEEK);for (int j = 1; j < dayOfWeek; j++) {DateOfDayBean bean = new DateOfDayBean();bean.setDayOfMonth("");mData.add(new ChooseDateBean(2, bean));}
获取当前月份的天数
private int getDayCountByYearAndMonth(int year, int month) {int days = 30;switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:days = 31;break;case 4:case 6:case 9:case 11:days = 30;break;case 2:if (year % 400 == 0 || (year % 100 != 0 && year % 4 == 0)) {days = 29;} else {days = 28;}break;}return days;}
循环遍历当前月份天数,添加相应的数据(因为代码最终会全部上传,所以这里只写重要部分来讲解)
DateOfDayBean bean = new DateOfDayBean();bean.setDayOfMonth(String.valueOf(calendar.get(Calendar.DAY_OF_MONTH)));bean.setCalendar(calendar);
这里我遇到了一个坑,就是计算今天的时候,用了:
calendar.compareTo(Calendar.getInstance()));这个方法,这个方法其实比较算了时分秒,完全相同的时间戳才会相等,后面该用判断年月日相同就认为是同一天了。
点击逻辑部分
这个部分也是难点之一,点击分为三个部分来进行判断显示:
选了开始,没选结束
选了开始与结束
什么都没有选
其中选了开始与结束,还有一种样式就是开始与结束为同一天,这种需要区分对待。详细见代码。
源码地址:
https://github.com/zangp/ChooseDateView
