object-fit CSS 属性

object-fit CSS 属性指定可替换元素(例如:<img> 或 <video>)的内容应该如何适应到其使用高度和宽度确定的框。
<div class="box"><img class="pic" src="https://interactive-examples.mdn.mozilla.net/media/examples/plumeria-146x200.jpg" alt=""></div>.pic {object-fit: contain;width: 100%;height: 100%;}
object-fit 属性由下列的值中的单独一个关键字来指定。
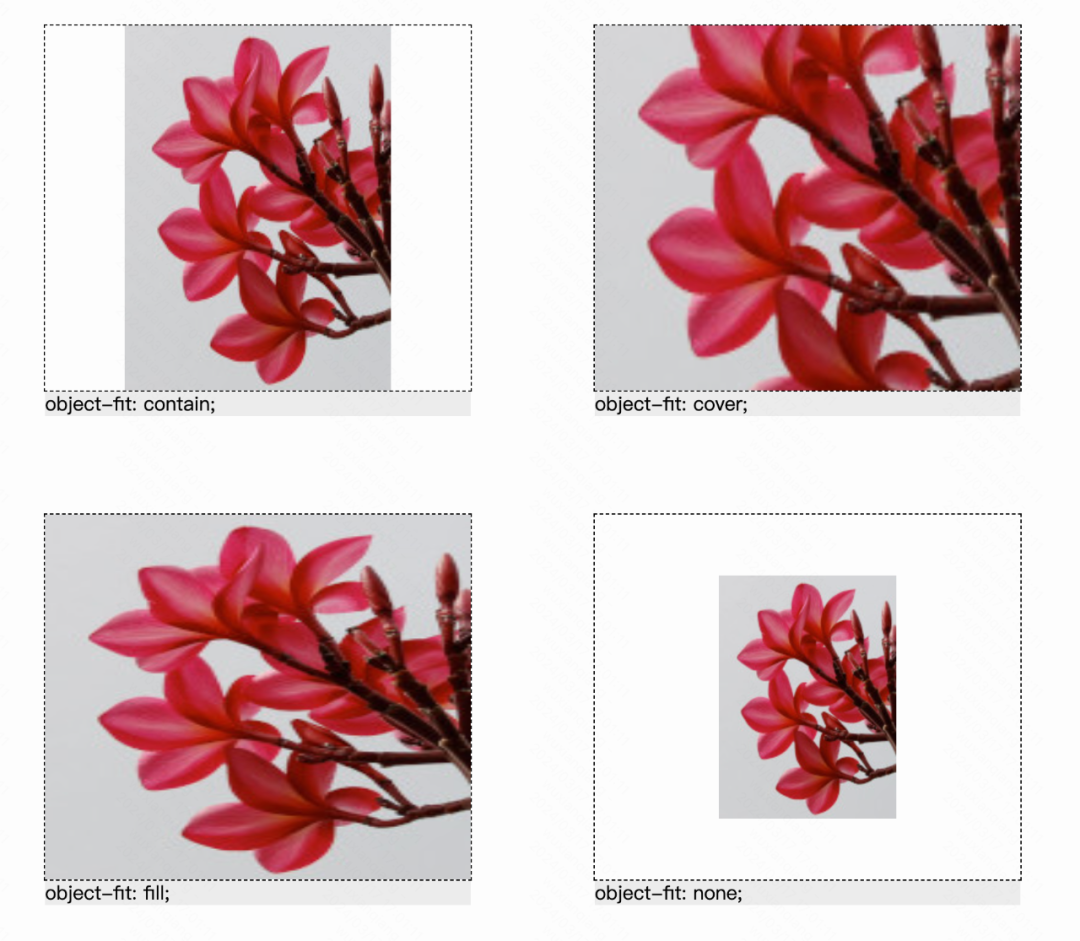
contain
被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
cover
被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
fill
被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
none
被替换的内容将保持其原有的尺寸。
scale-down
内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。

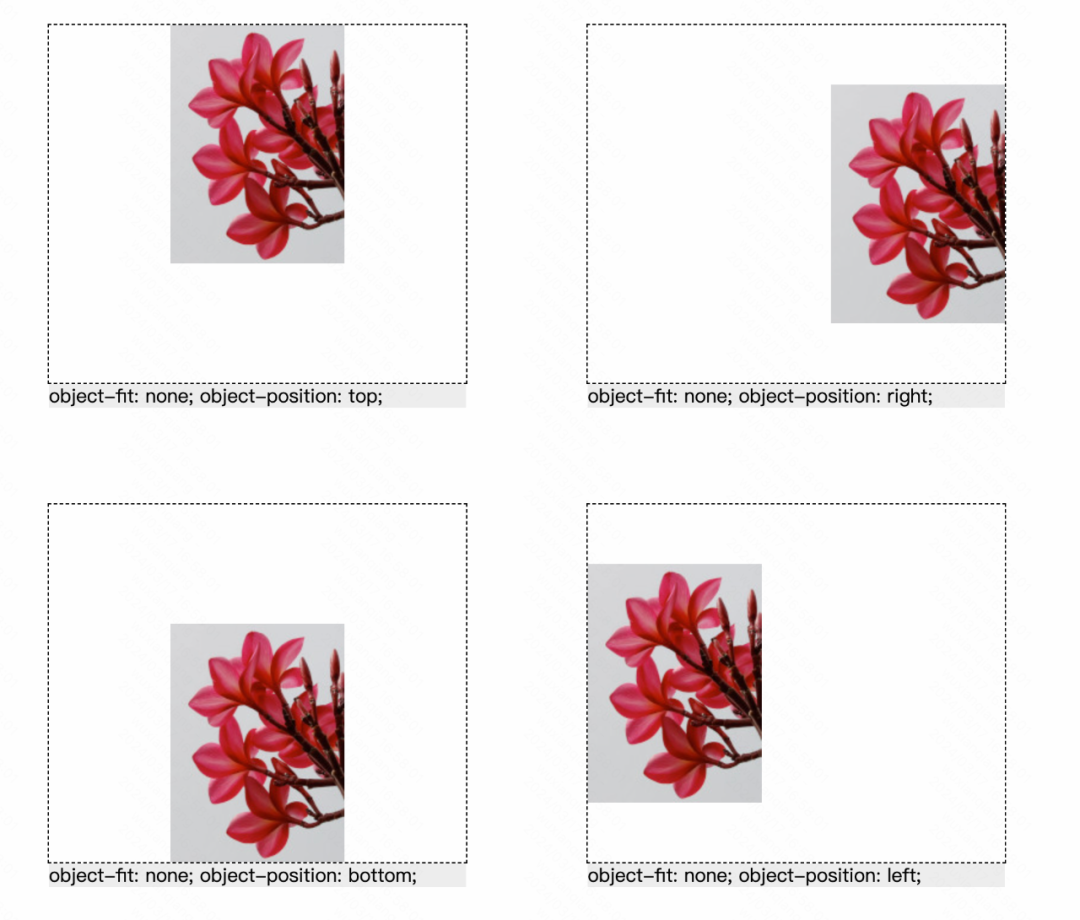
你可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。

总的来说,object-fit 用于控制替换元素中的内容(如图片、视频)的尺寸和适应方式,而 background-size 用于控制元素的背景图片的大小。根据具体的需求和使用场景,选择合适的属性来控制元素中的图片或背景图片的显示效果。
评论
