你也许会感兴趣的,前端图片编辑实现
背景:
发布器的整体框架解决了业务接入效率的问题,但我们还需要去解决业务效果问题。短视频的发布效果是目前的重点,对比快手、小红书、抖音等一众竞品,可以发现他们的封面图的效果更加丰富。因此,我们在发布器上提供了图片编辑功能,去支持封面图的编辑。并且统一多端协议,打通素材中心,实现一套协议,多端渲染。
和竞品做一样的事?不!
我们研究了抖音、快手等的封面编辑功能。在体验完之后,感觉他们的功能还是相对单一,基本只有花字、和模板。所以我们提供更丰富的能力,且具有淘宝的特色,能服务好我们的客户。
竞品分析
下图一抖音、图二快手、图三淘系
| 能力 | 抖音 | 快手 | 淘系 |
|---|---|---|---|
| 花字 | ✔️ | ✔️ | ✔️ |
| 模版 | ✖️ | ✔️ | ✔️ |
| 边框 | ✖️ | ✖️ | ✔️ |
| 滤镜 | ✖️ | ✖️ | ✔️ |
| 画笔(笔触) | ✖️ | ✖️ | ✔️ |
| 形状 | ✖️ | ✖️ | ✔️ |
| 点9图 | ✔️ | ✖️ | ✔️ |
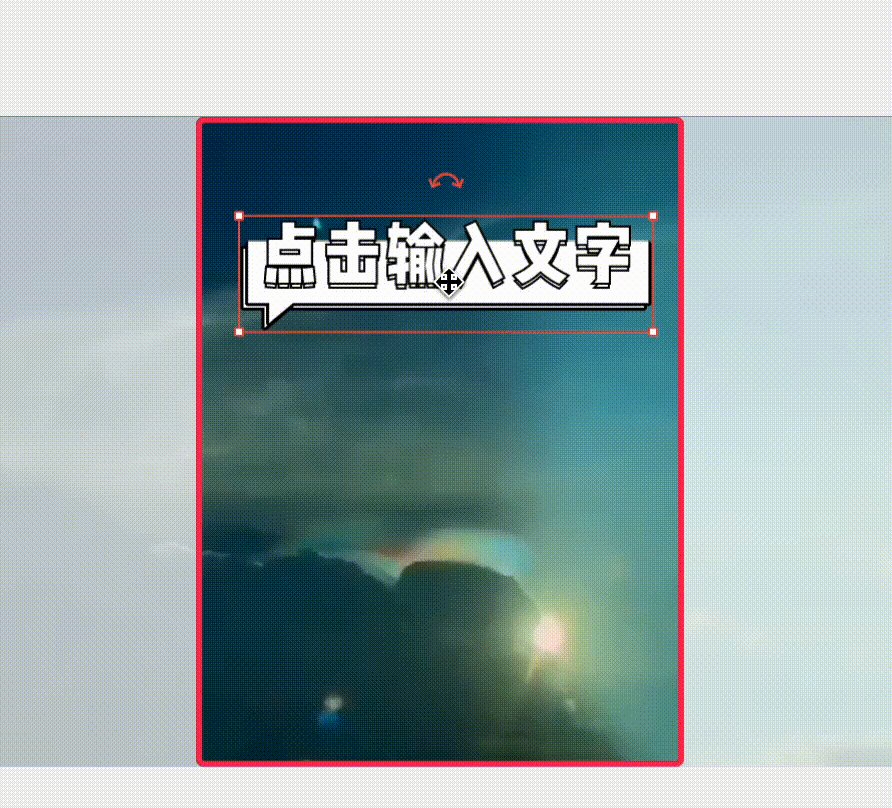
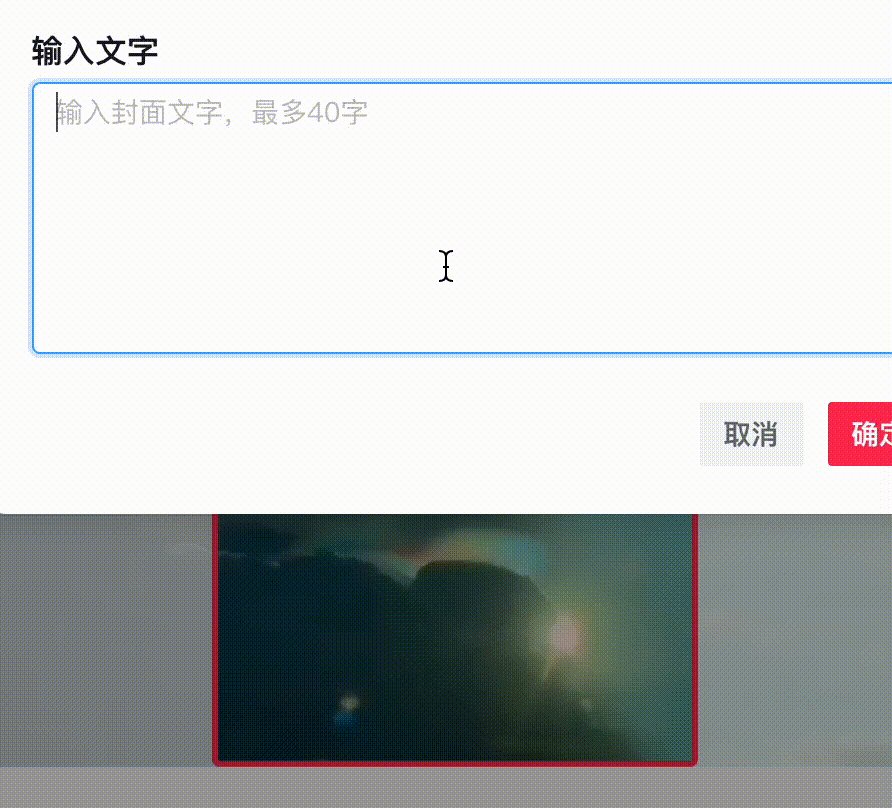
| 实时编辑 | ✖️ | ✔️ | ✔️ |

图一

图二

图三
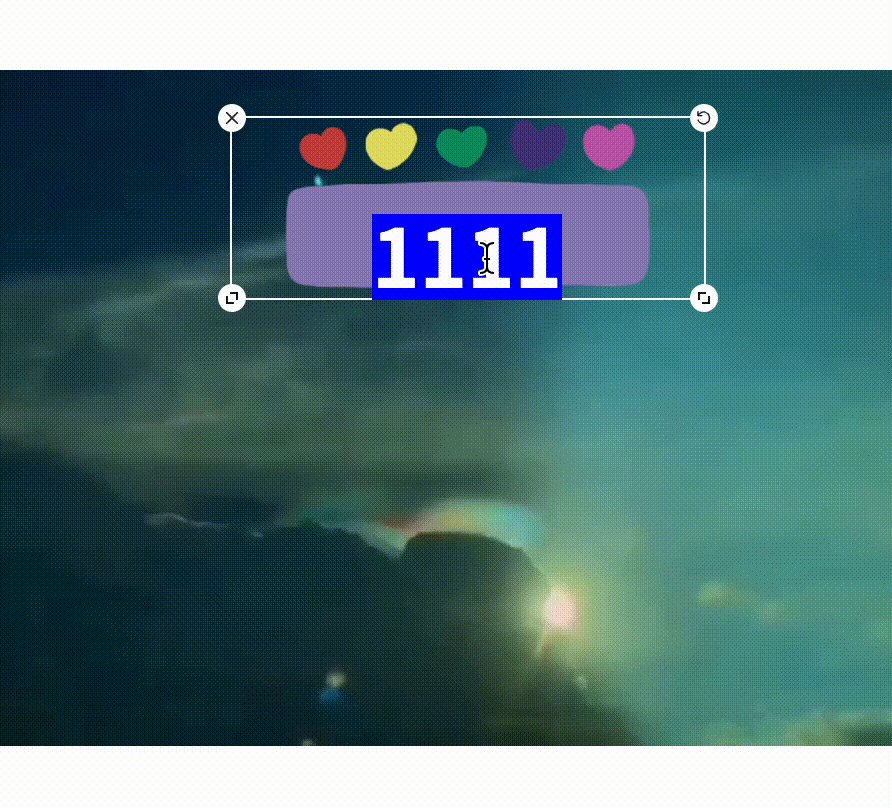
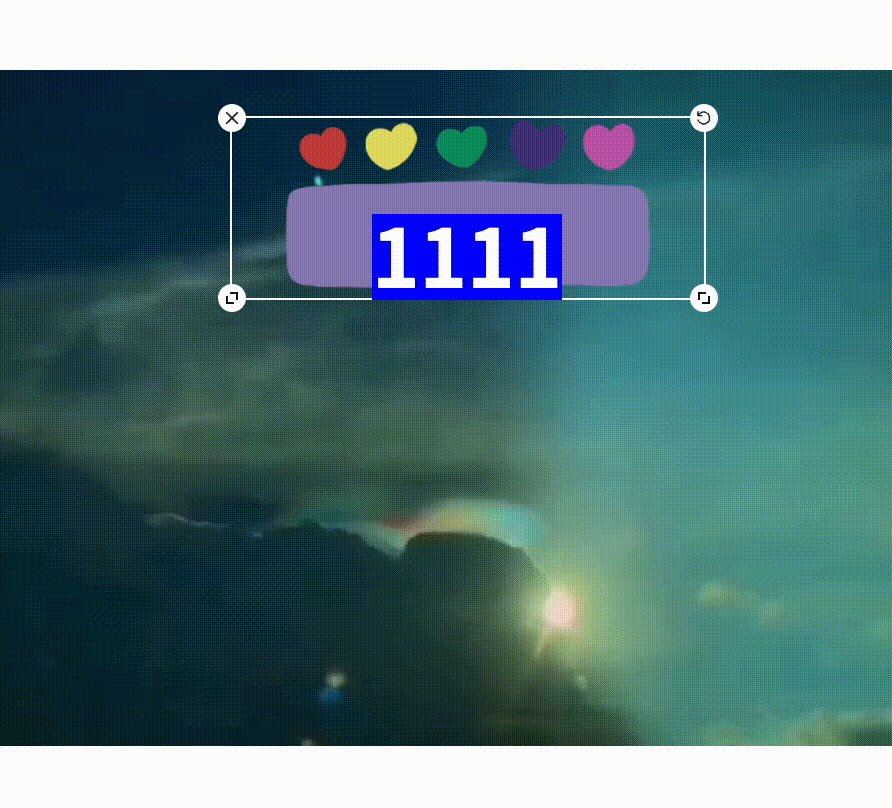
核心效果:花字
花字的难点在于实现一套协议多端渲染,所以需要充分考虑移动端、PC 端的渲染差异。其次需要考虑如何快速拓展新效果。
难点一:点 9 图
什么是点 9 图?为什么难?
点 9 图是一种特殊的图片样式,可以确保图片拉伸时,所设定的关键部分不变形 移动端系统支持点 9 图渲染,但 PC 端需要实现一套点 9 图渲染引擎
普通图片经由原图拉伸之后,会产生缺角部分的形变。但我们希望的是,边角部分始终不变,这样才符合视觉的需求。所以在这张点 9 图中,两个缺角,其实就是整张图的关键部分。大多数的点 9 图,其实也就是对边角有一些特殊要求。我们通常可以通过 4 个方向的 Padding,来将这些关键部分划分出来。

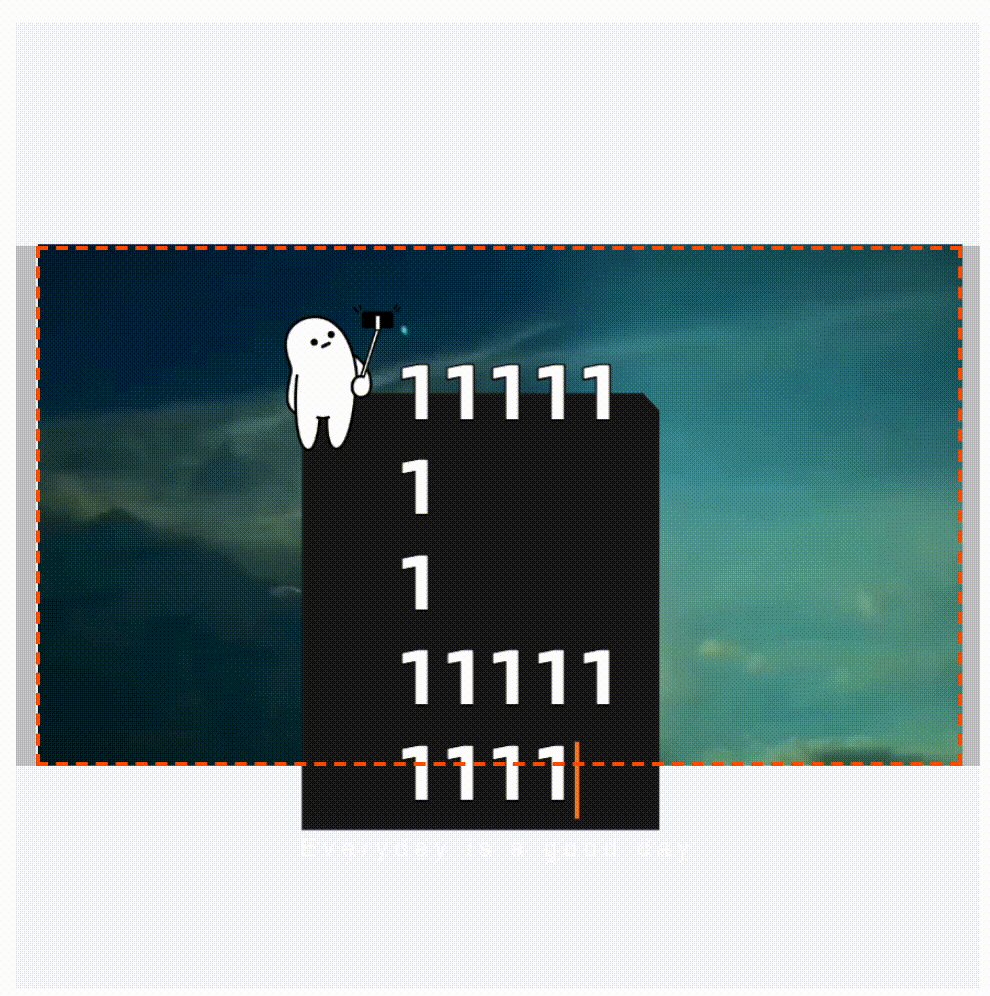
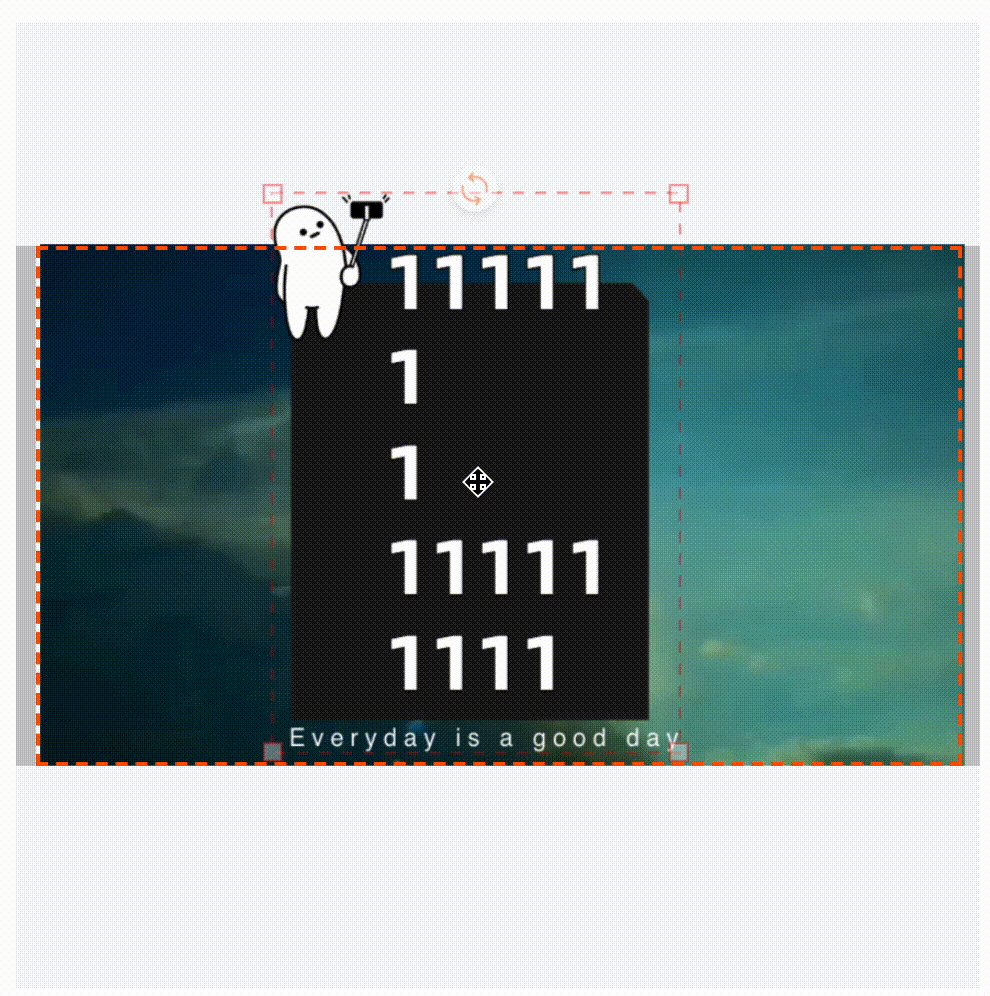
点9图实现:三个步骤(对应三个 Canvas)
步骤一:裁剪区块 (SourceCanvas 对源图片进行裁剪)
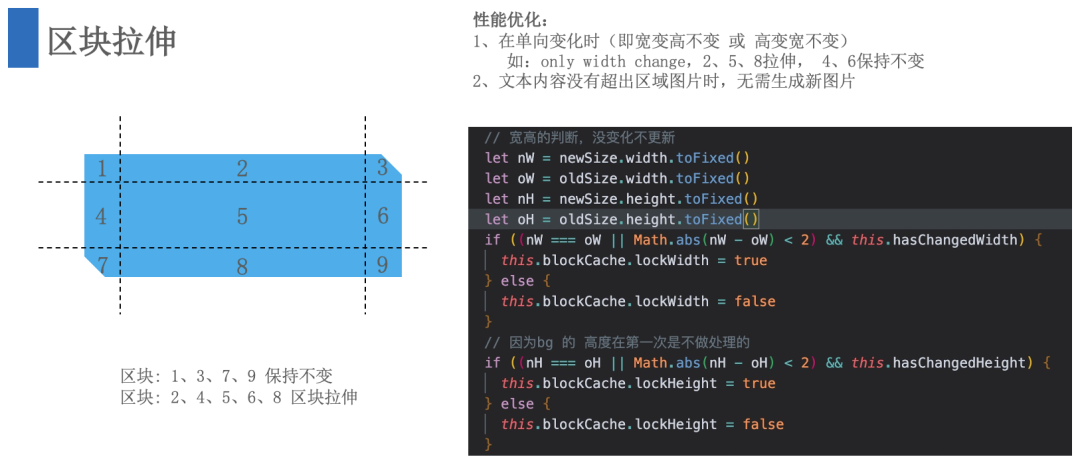
步骤二:区块拉伸 (ScaleCanvas 对某一个区块进行拉伸、平铺)
步骤三:区块拼接 (TargetCanvas 将处理好的区块拼接起来,导出目标尺寸的新图片)

拉伸区块的变形问题
对于一些素材,在上图的 2、4、5... 等用于拉伸的区块上可能也存在一些图案,所以我们给定一个宽高比,在宽高比之内,做拉伸,到达宽高比之后,将两张原图拼接,并重新拉伸到相应的大小,之后不停的拼接。这种处理方式,可以同时解决相框特效,因为本质上,相框其实就是区块 5 为透明的点 9 图
难点二:定位与线性布局
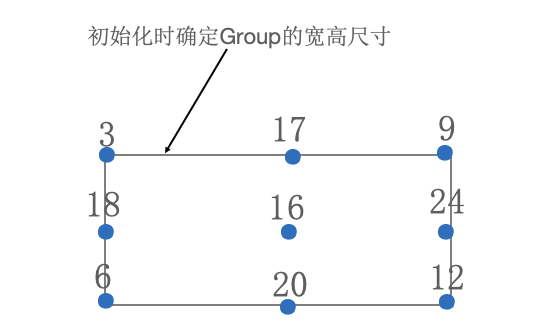
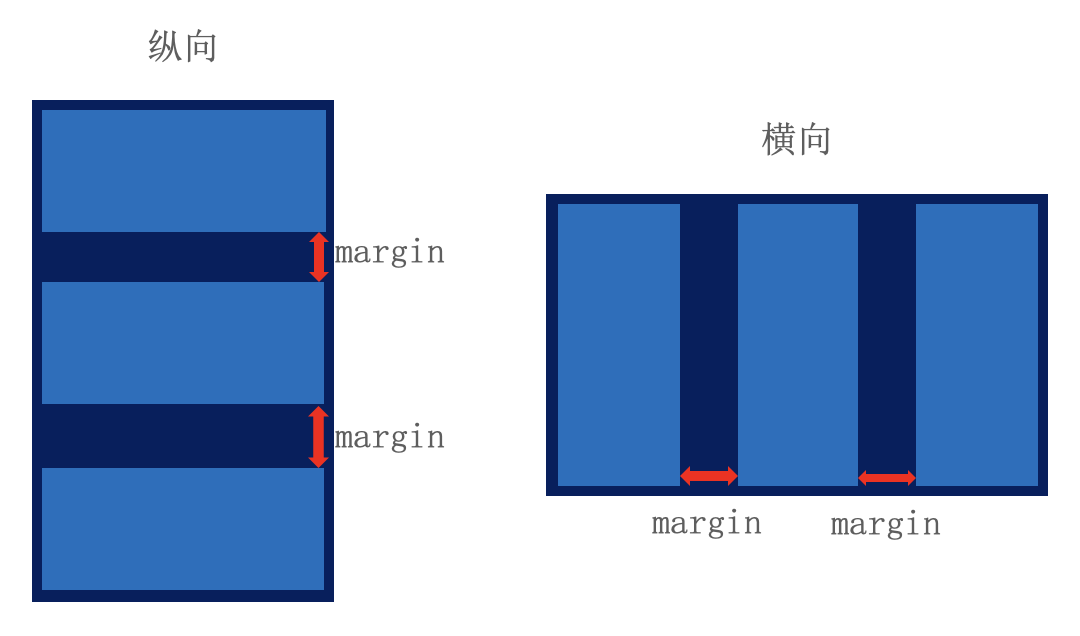
定位的协议,我们先设定了上、下、左、右、中 5 个方向的二进制值,最后通过位运算得出细分的 9 个点,实现一个9宫格式的定位。而对于线性布局,它原本也是移动端的概念,我们在 PC 端上实现了横纵两种配置
/*定位协议*/
上:00001 (二进制)
左:00010
下:00100
右:01000
中:10000
// 设置好上述五个方向的值之后,对每个方向互相做或运算。
如:
00001
| 00010
---------
00011
上左 = 上|左 = 00001 | 00010 = 00011 (十进制:3)
上中 = 上|中 = 00001 | 10000 = 10001 (十进制:17)
上右 = 上|右 = 00001 | 01000 = 01001 (十进制:9)
左中 = 左|中 = 00010 | 10000 = 10010 (十进制:18)
中 = 10000 (十进制:16)
右中 = 右|中 = 01000 | 10000 = 11000 (十进制:24)
下左 = 下|左 = 00100 | 00010 = 00110 (十进制:6)
下中 = 下|中 = 00100 | 10000 = 10100 (十进制:20)
下右 = 下|右 = 00100 | 01000 = 01100 (十进制:12)

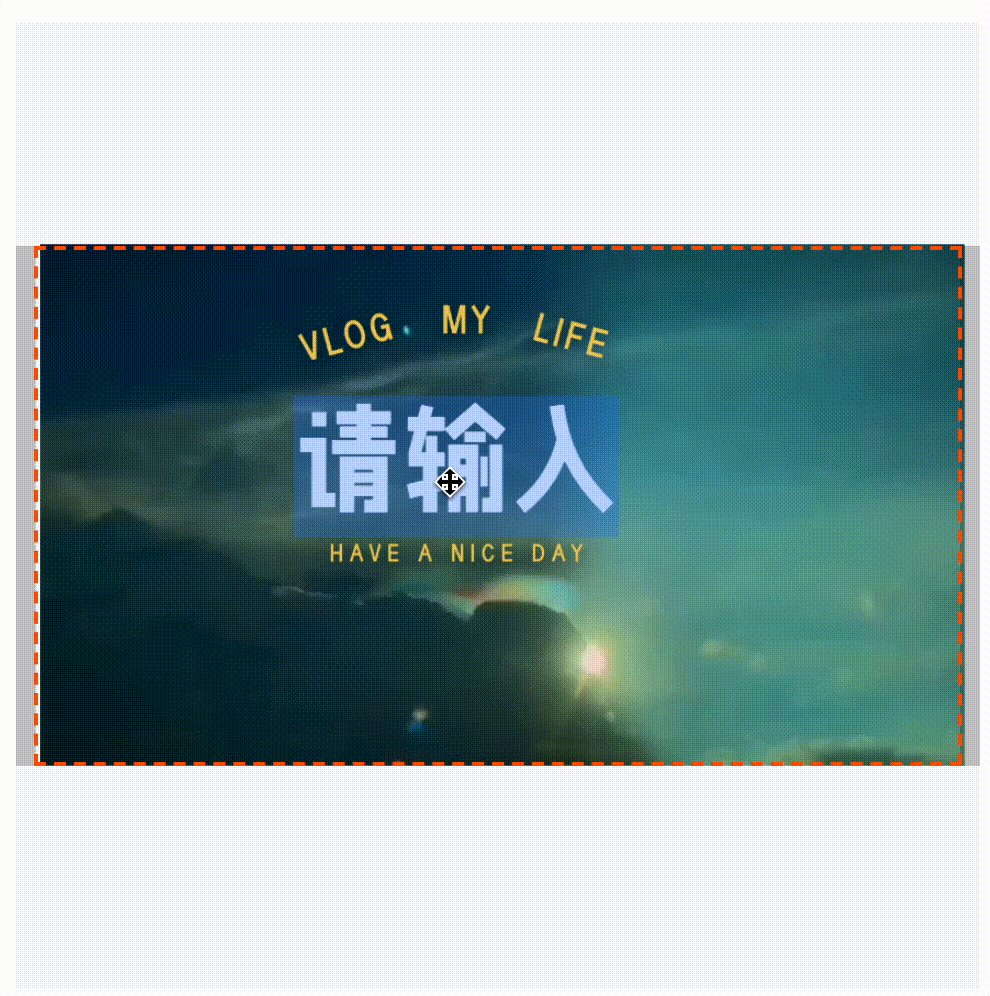
怎么实现?
初始化时,以各个图片的配置计算其位置。 将花字的各个元素合并成一个整体 Group 所有元素以 Group 左上角为原点对齐,初始化时没有任何偏移 计算出整个 Group 的最大宽高,以该尺寸作为一个初始状态 OriginSize 依照上述初始状态,对每一个元素做初始化的偏移。如定位值为 17,那么他的left应该为 (OriginSize.width - Self.width) / 2初始化后,之后的计算基本与定位值无关,我们记录初始化后的各个子元素与文本之间的距离,并把它们保存起来,文本 Change 时,对每一个子元素重新设定位置,即可
(上图中可以看到 “VLOG MY LIFE” 、 “HAVE A NICE DAY” 这两个黄色文字,其实是以图片形式展现的,他们的定位值分别为 17、20 )

多花字的线性布局中,初始化时、所有元素的垂直、水平偏移都需要累加上之前所有元素的宽高和;文本编辑时,将以初始化的位置为基础,依照文本框宽高的变化,对各个元素的位置进行动态计算。

未来发展
虽然目前的基础能力组件本身都有对应实现。但落实到具体业务上,我想还是有很长一段路要走的。从 0 到 1 很关键,但是想要创造实际价值, 1 只是起点。未来的发展我想主要从性能、功能两方面下手。
由于用户的设备配置参差不齐,对 Canvas 频繁的绘制会带来性能负担,我们本意是希望提升用户体验,但可能由于性能问题效果大打折扣。我们可以用多层的 Canvas 来实现特效。不同的特效分布在不同层级的 Canvas 上,这样可以灵活管理不同特效的性能开销,最终再合并导出。
我们的期望是能覆盖 80% 以上的需求,但除了花字以外的其他特效,我们对于用户的实际诉求支持不完善,没有丰富的材,没有做到将特效交给用户自由配置。我们可以先对齐专业图片编辑竞品的能力,再根据用户使用反馈,对一些特效行取舍和优化
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...