关于即时设计的一切,让我们从你喜欢的交互动效说起!
「交互动效」这个让我们又爱又恨的玩意,爱是因为有了它大大降低了与研发对接的成本,恨是因为它对设计师的要求极高,并不是绝大多数设计师胜任的一个活儿。
但今天我想尝试一下,通过「即时设计」这款神奇的在线设计工具,手把手教大家设计一个开发也能看得懂的交互动效。
01工具介绍
「即时设计」这款在线设计工具大家应该不会陌生,但是可能很少同学去关注它的交互功能,那今天我就和大家好好的「掰扯」一下这块功能。
触发交互功能
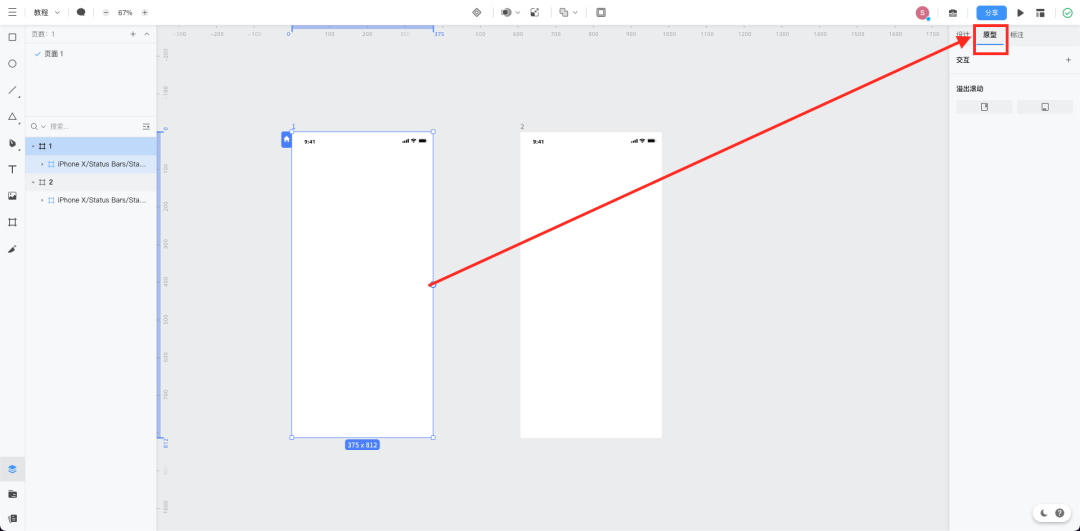
首先让我们新建两个「画板」来触发交互功能,创建完毕之后,我们选择右上角的「原型」选项,如下图所示。

开始第一个基础动效
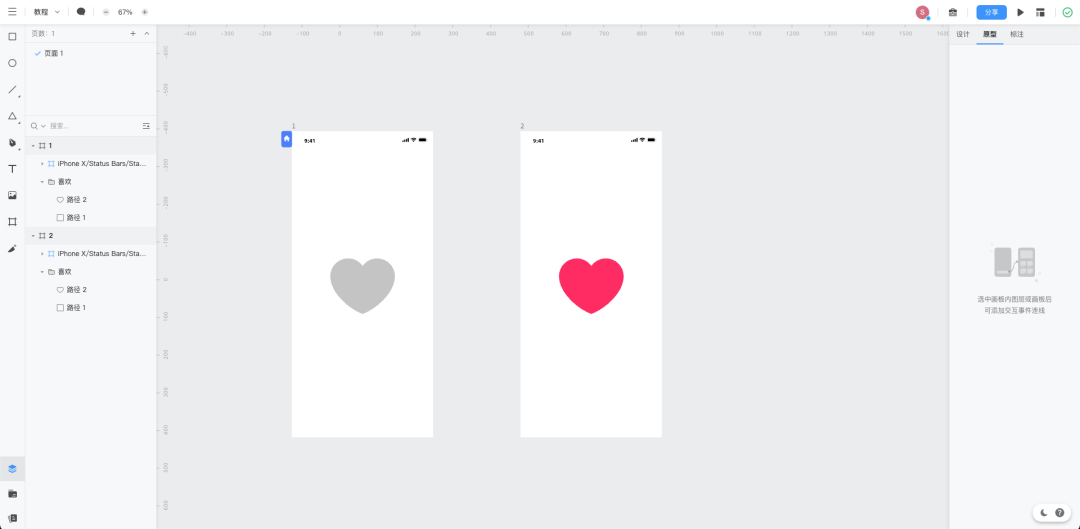
接下来让我们来实现一个最基础的点赞动效,首先让我们在画板上画两颗「心」,一颗是未点击时的灰色,一颗是点击后的玫红色。

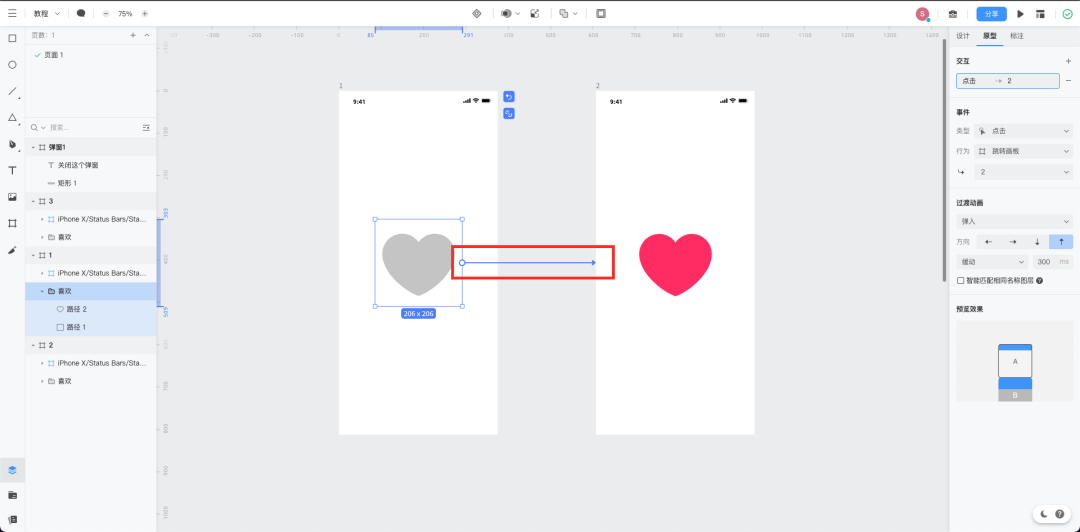
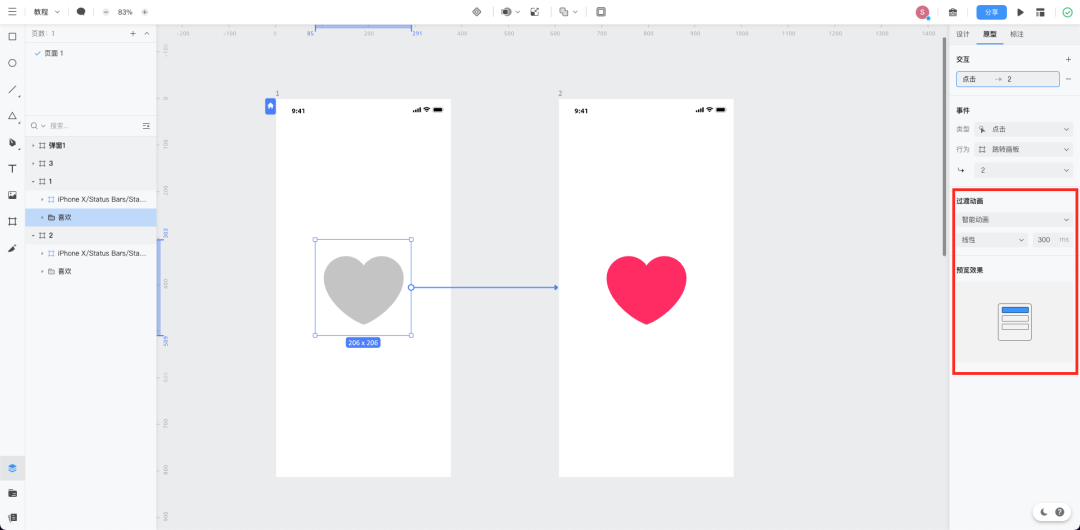
有了页面之后,我们就要开始设计动效了,让我们选中左边画板的灰色心,拖动蓝色的小加号,将如下图所示。这时候就说明两个画板已经建立了交互连接。

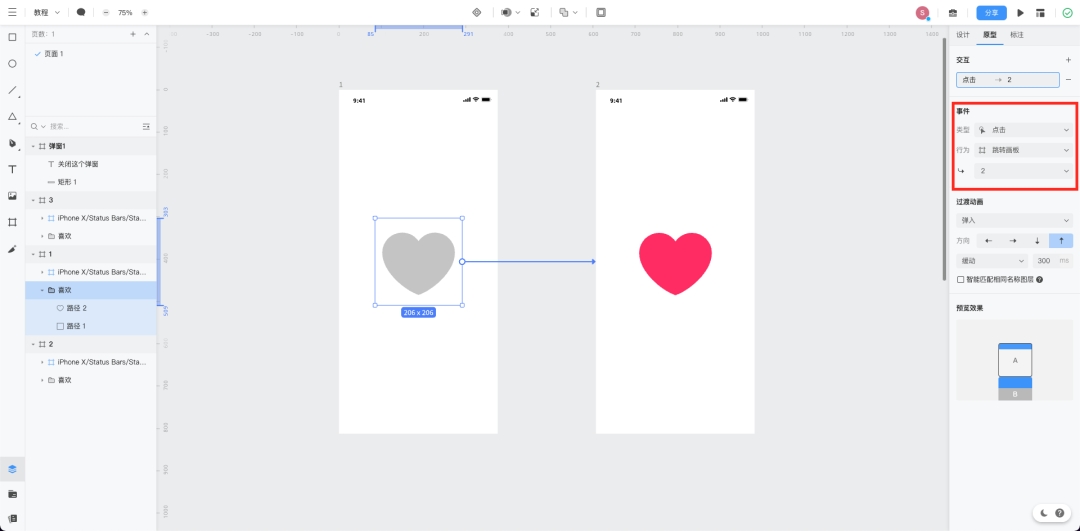
接着我们要调整一些参数,首先是「事件」参数,类型选择「点击」,行为选择「跳转画板」。

下一步让我们对「过度动画」进行设置,如图所示让我们对动画效果选择「智能动画」,动画节奏选择「缓动」300ms。

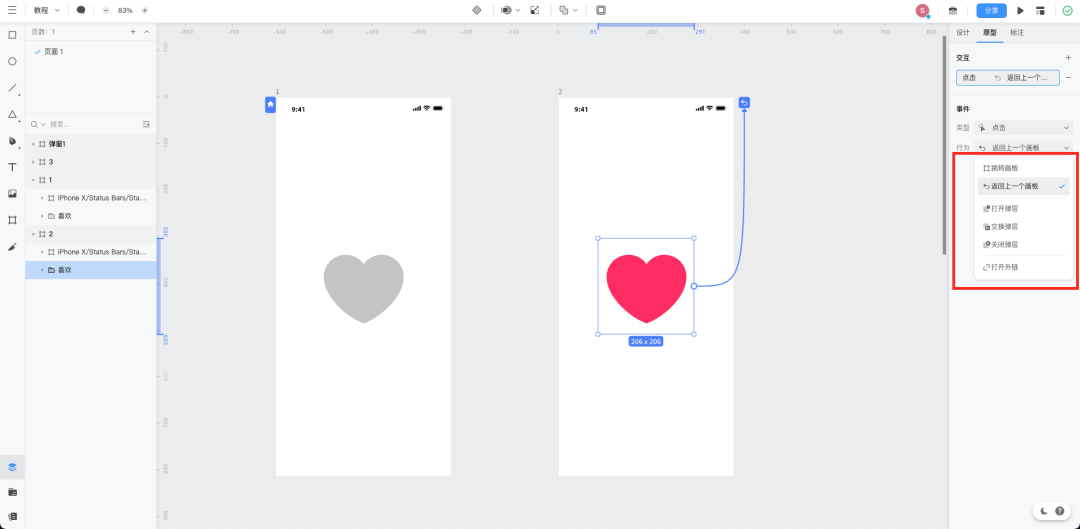
这时候我们已经成功了80%,剩下的20%我们要将这个功能形成闭环,既然能点赞,那就应该还有取消点赞的效果。很简单,只需选中画板2

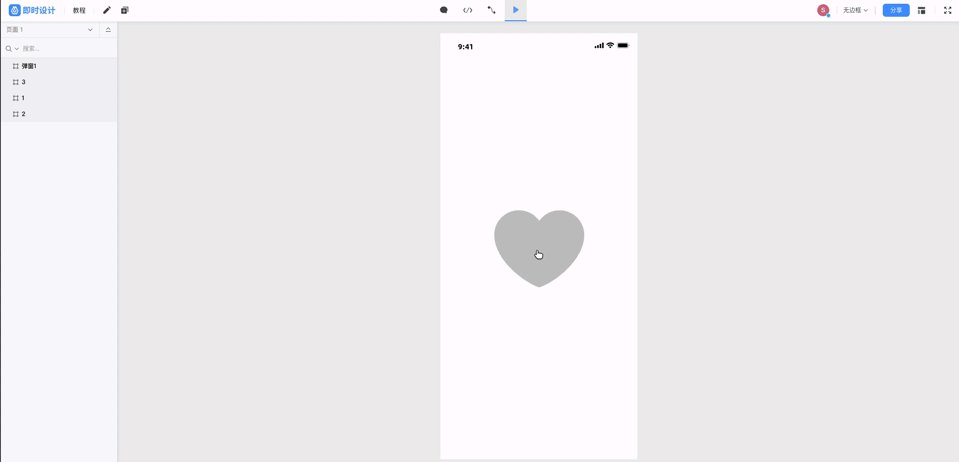
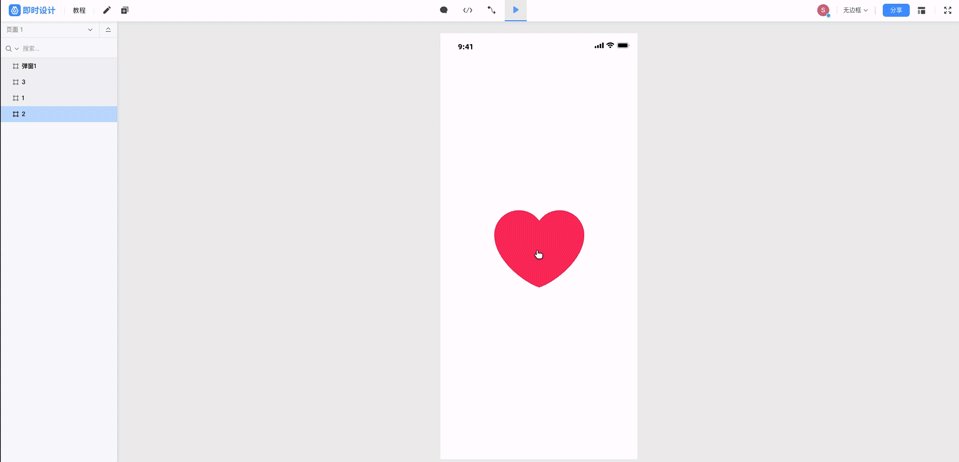
行为选择「返回上一个画板」即可,这时候就是要见证奇迹的时候了,让我们点击右上角的播放按钮,来看看我们的成果吧!

02案例介绍
案例1:制作TabBar交互动效
是不是很简单?现在让我们将难度升级,制作一个完整的TabBar交互动效。
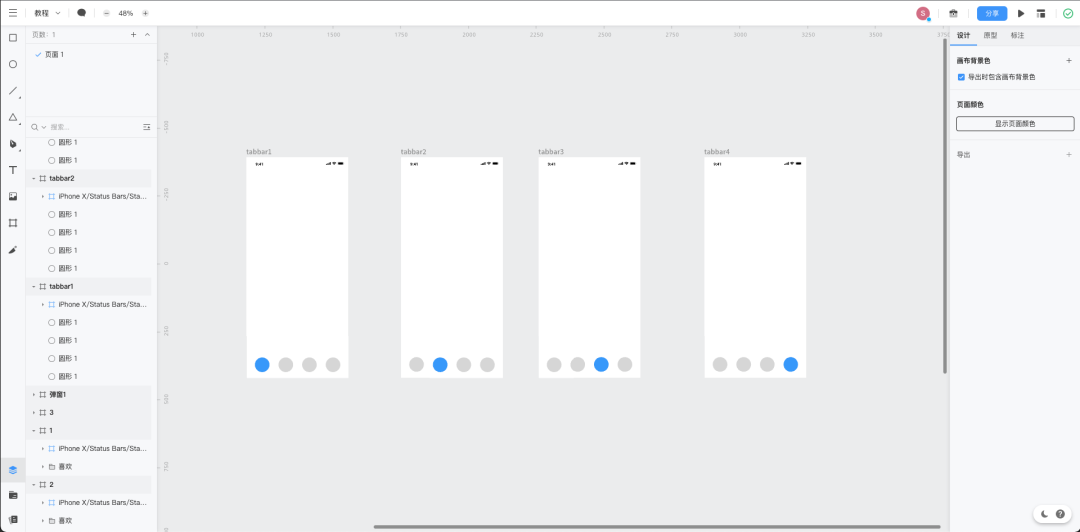
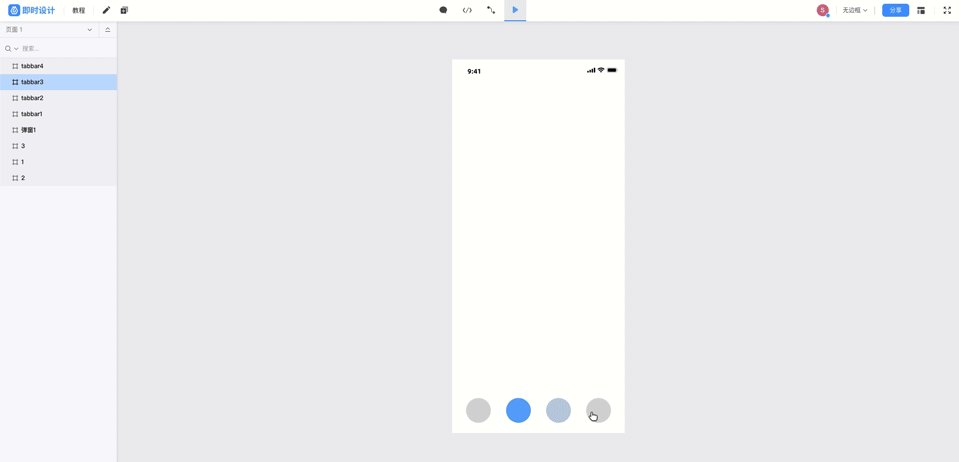
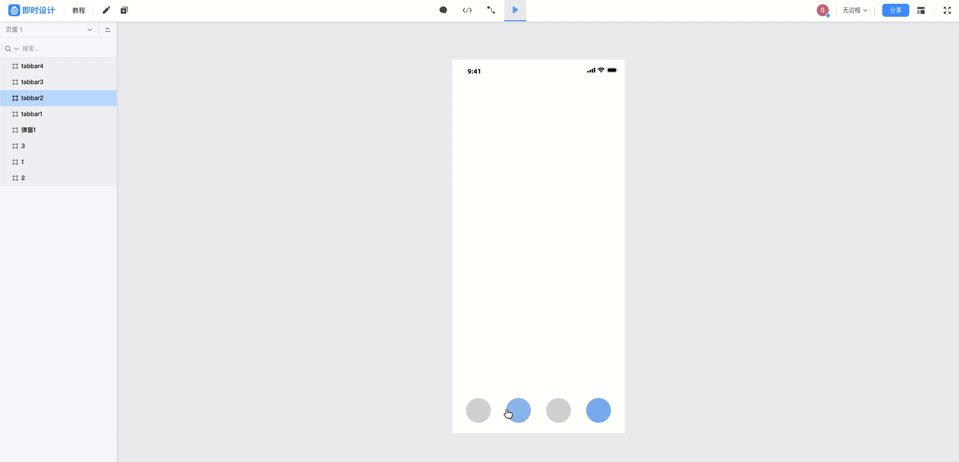
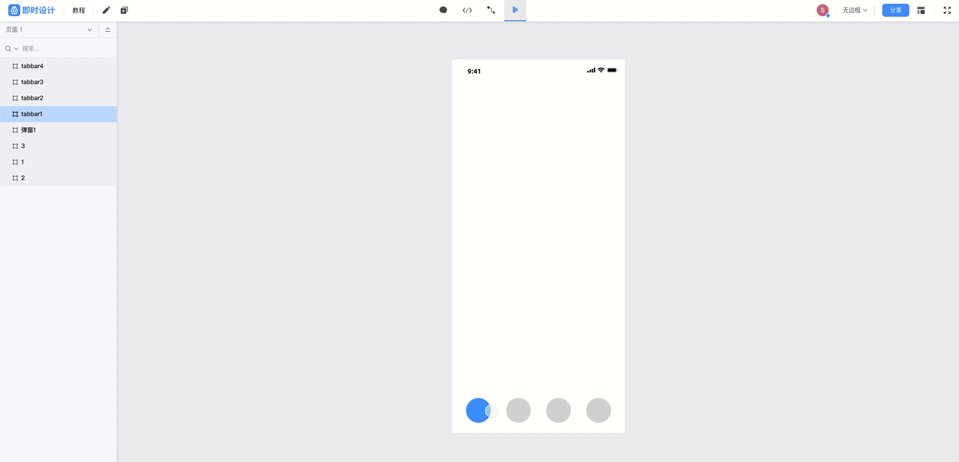
首先让我们创建4个画板(假设我们有4个TabBar icon),如图所示将TabBar的icon布局好。

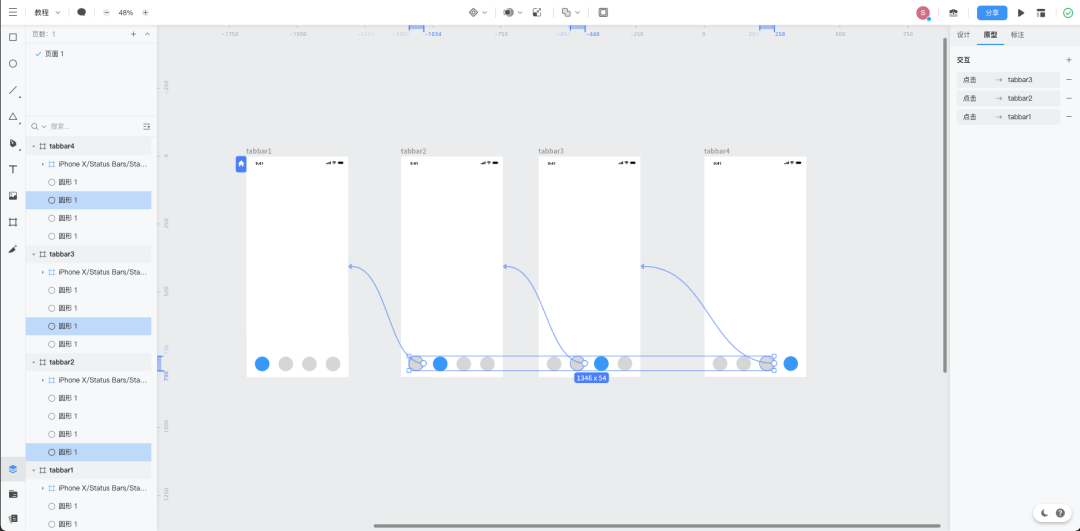
接下来就是重头戏了!我们要实现4个TabBar icon相互点击跳转的效果。第一步很简单,我们只需要选中「画板1」的第2个icon,给它创建一个交互动效连接到「画板2」(后边的画板以此类推即可),最后你会得到这样的一个交互状态。

第二步让我们举一反三,沿用前边的这个思路,从「画板4」连接至「画板1」,如下图所示。

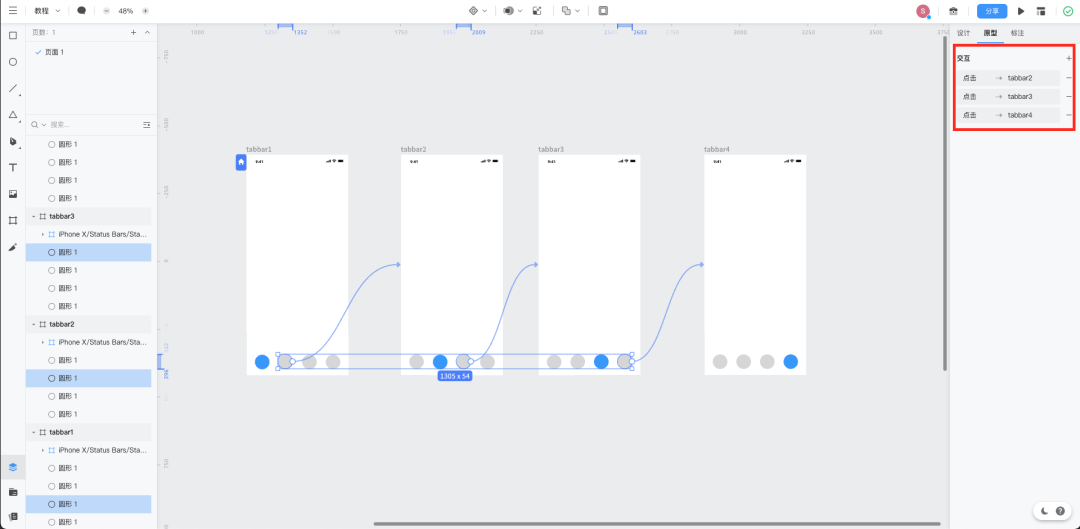
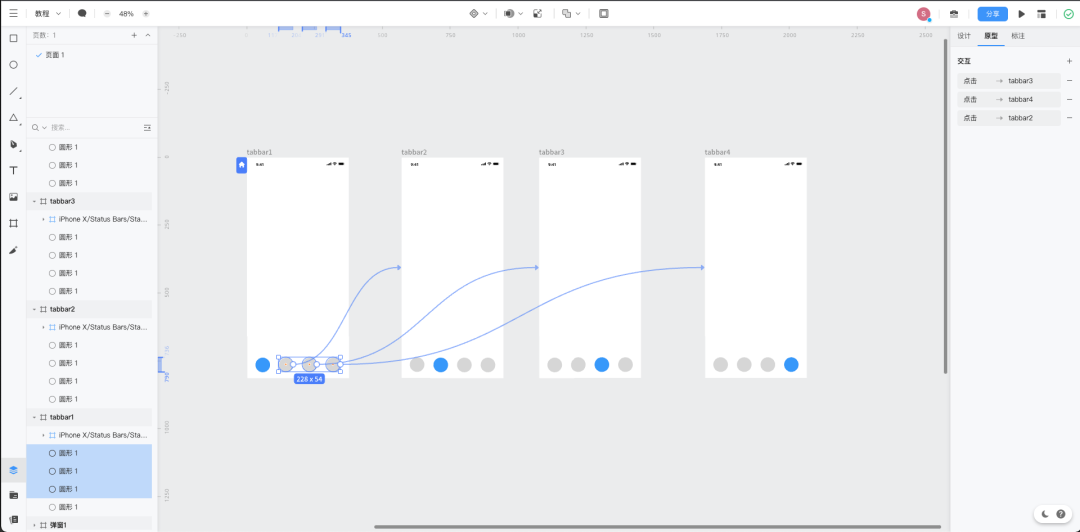
以「画板1」跳转「画板2、3、4」为例,将「画板1」的所有灰色icon创建「点击事件」,连接至对应的画板上,如图所示。

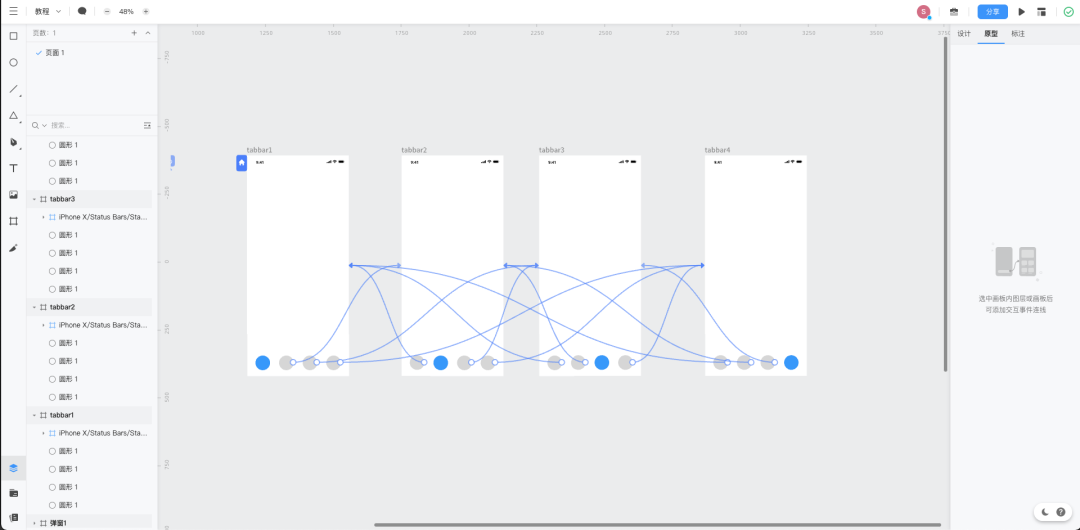
当最后连接完毕后,你会得到这样的一个交互图。

让我们试着运行一下,看看效果。

如果你已经顺利完成这个案例,请记得给自己的午餐加个🍗
案例2:制作一个抽屉弹窗
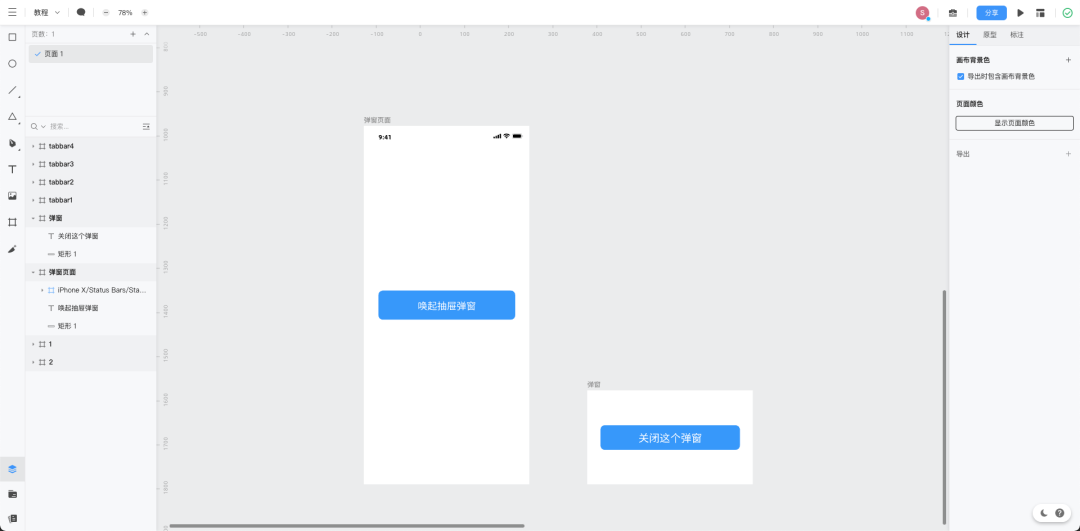
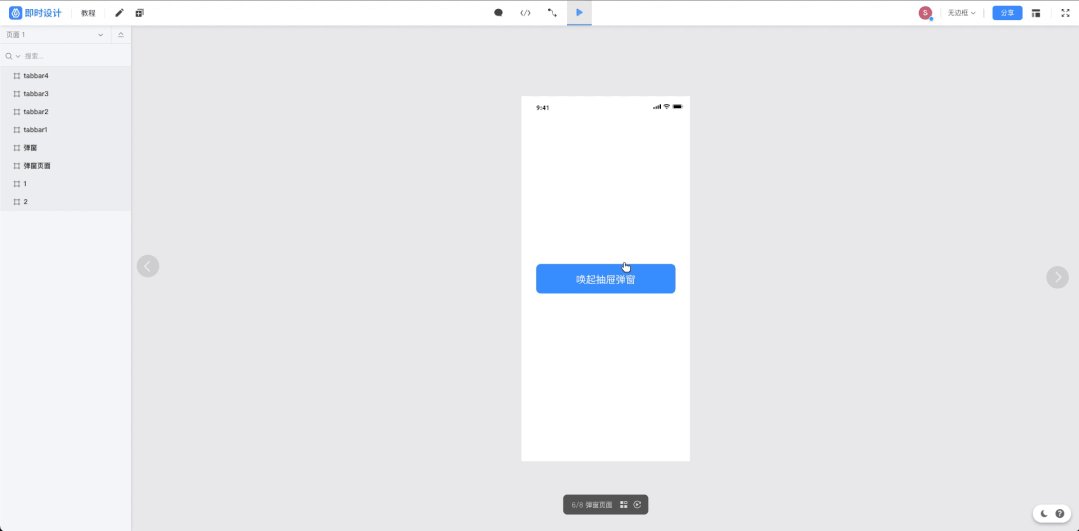
首先让我们绘制两个页面,如下图所示一个为正常的手机页面,一个则为弹窗页面。

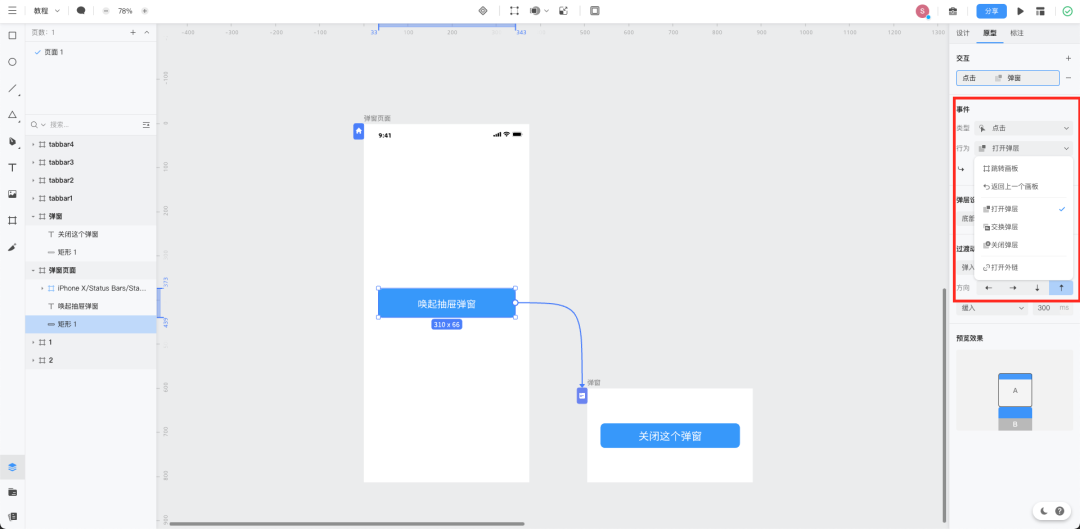
不同于其他的交互软件,在即时设计里实现弹窗的形式较为程序化,具体表现为我们要先定义这个画板为一个弹窗,如下图所示。

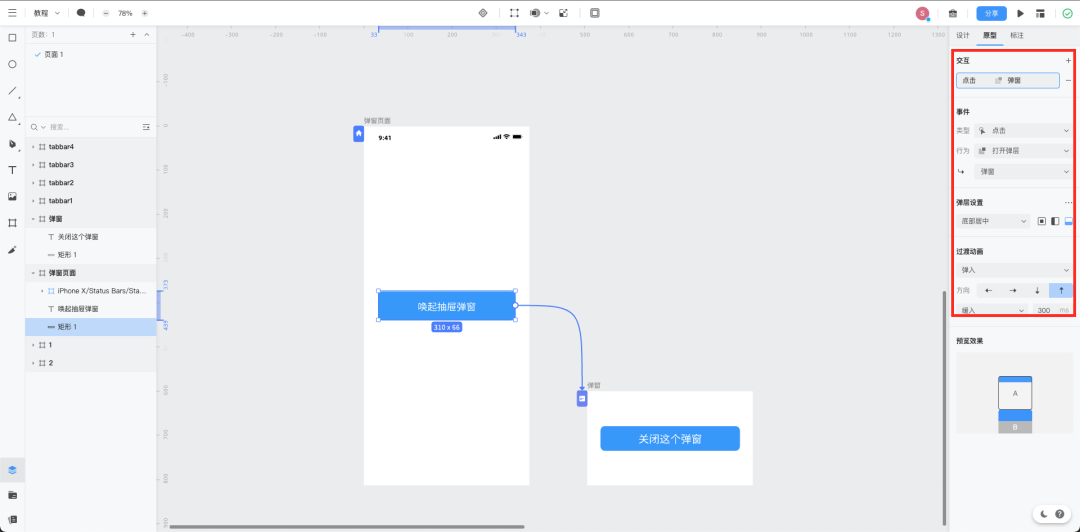
当我们定义这个画板为弹层的时候,就会出现更多关于弹层参数的选项。

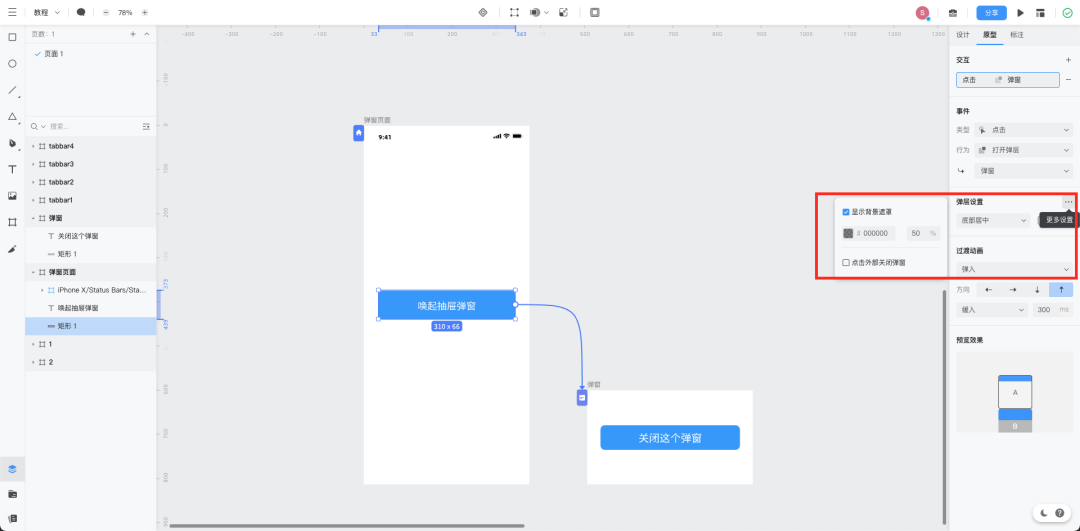
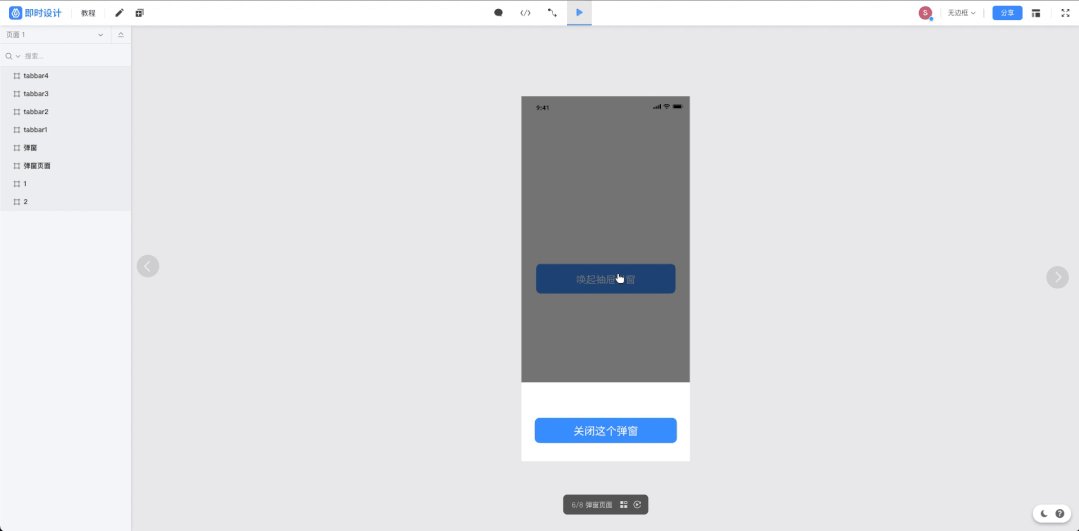
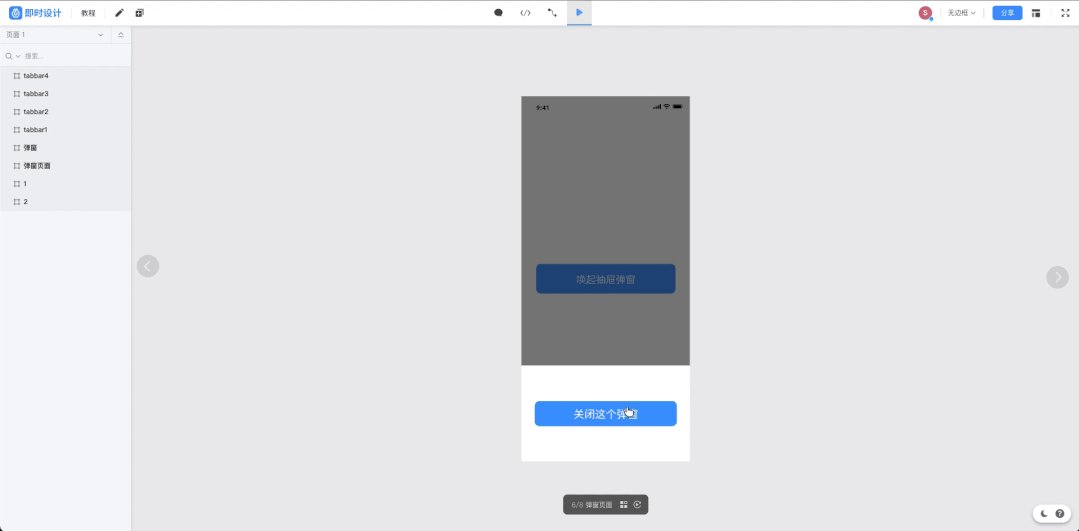
因为我们制作的案例为「抽屉弹窗」,所以「弹窗设置」中选择「底部居中」,当触发按钮时,弹窗就会从下往上定位在底部的位置,这样一来抽屉弹窗就顺利制作完毕,除此之外,我们还要给弹窗设置一个灰度蒙层,如下图所示。

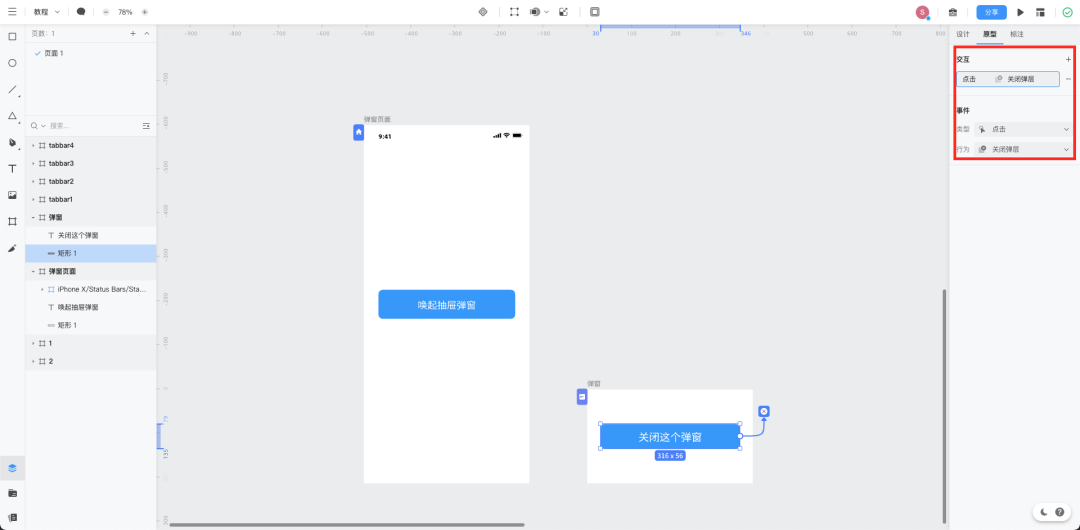
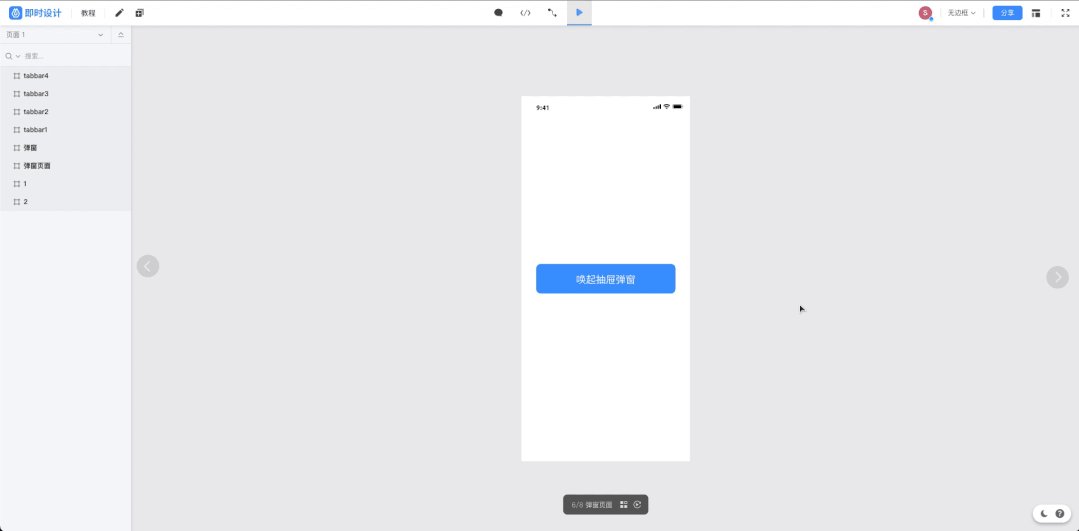
最后一步,我们实现关闭弹窗效果即可完成这个案例。

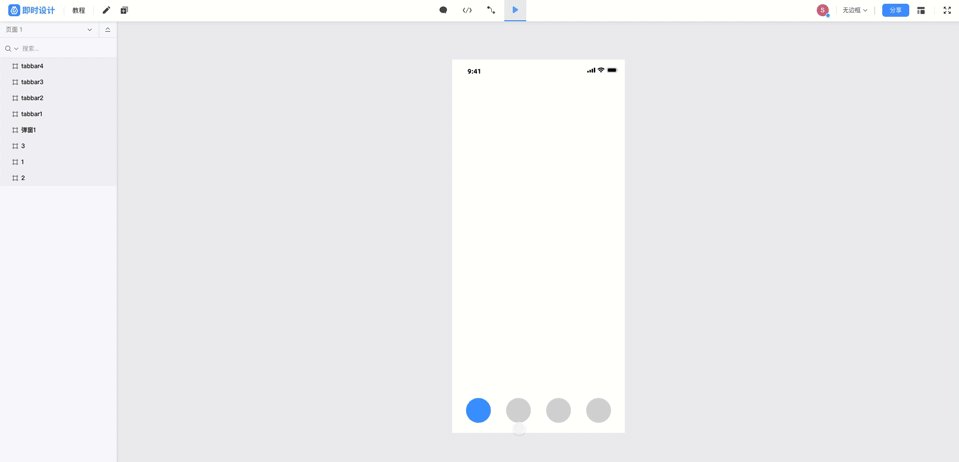
让我们看看最后的效果吧,如果你已经完成到这里,记得转发给你的小伙伴,让更多的同学知道这样一款神奇的软件。

03进群福利
如果你觉得这些交互教程无法满足你的胃口,那么可以添加我的私人微信,我将邀请你进群,让我们玩些更高级的创意。
