2 种不合格的 PRD
之前帮几个我星球内的同学看了下他们的 PRD,尽管他们来自不同公司,做的项目也不一样。但是,我在他们的 PRD 中却发现了一些共性问题。
总结起来主要有 2 类,今天在这也跟你们聊聊。
如果你是产品经理,也可以对照自查一下自己的 PRD 是否存在类似的问题。
第一类,缺乏需求背景描述,只有悬空的功能设计。
我发现很多产品经理的 PRD 都有一个普遍问题,就是内容为功能服务,而不是为需求服务。
在这类 PRD 里,你只能看见满篇的功能介绍、功能逻辑、详细设计。但看不到这个功能是解决什么问题、满足什么需求、有什么价值。
要知道,当程序员或设计师看到这样的 PRD 后一定会产生一种疑问,这个做了有什么意义?
PRD 的全称是产品需求文档,而不是产品功能文档。所以,PRD 本质上是为需求服务的。
举个例子。
我看到有个同学的 PRD 是关于电商产品首页中楼层改版设计的,我截取了其中关键差异的部分给你们看下。

所谓的商品楼层,其实就是你们在电商 App 首页往下滑动时看到的不同分区,每个楼层代表一类商品或一类活动。
他们原有方案是分别展开所有楼层中的所有商品,而新方案是只展示置顶楼层的商品,后面楼层的商品折叠隐藏。
他的 PRD 只描述了新方案要如何调整、设计该如何改、新的交互逻辑和功能逻辑是什么,全然没提为什么要这么做。
说白了,没有需求背景描述。
实际上,这个功能调整的主要目的是为了提高或测试 UV 转化价值,以此来提高该页面的订单接入量和接入金额。
简单说,假设有 100 人进入到这个页面,是看到原有方案的用户下单率更高,还是看到新方案的用户下单率更高?
更严谨一点的做法,需要做一个 AB 测试,分别对这两个方案平均放量,以此来测试同等 UV 情况下的页面订单接入量和金额。得出哪种方案更好,这就是需求的意义。
所以,把这个需求背景说清楚以后,原本干瘪的功能设计描述一下子就有了生命力。
没有需求背景的 PRD,那就只是悬空的功能设计文档。
第二类,产品原型过于静态,只有页面没有逻辑。
这类 PRD 的问题是产品原型设计的部分过于静态,缺少一些流程性或者动态的逻辑描述。
作为读者来说,看这种 PRD 往往比较费劲,因为你得看着一个静态页面并结合文字去脑补各种逻辑和交互流程。
还是举个例子。
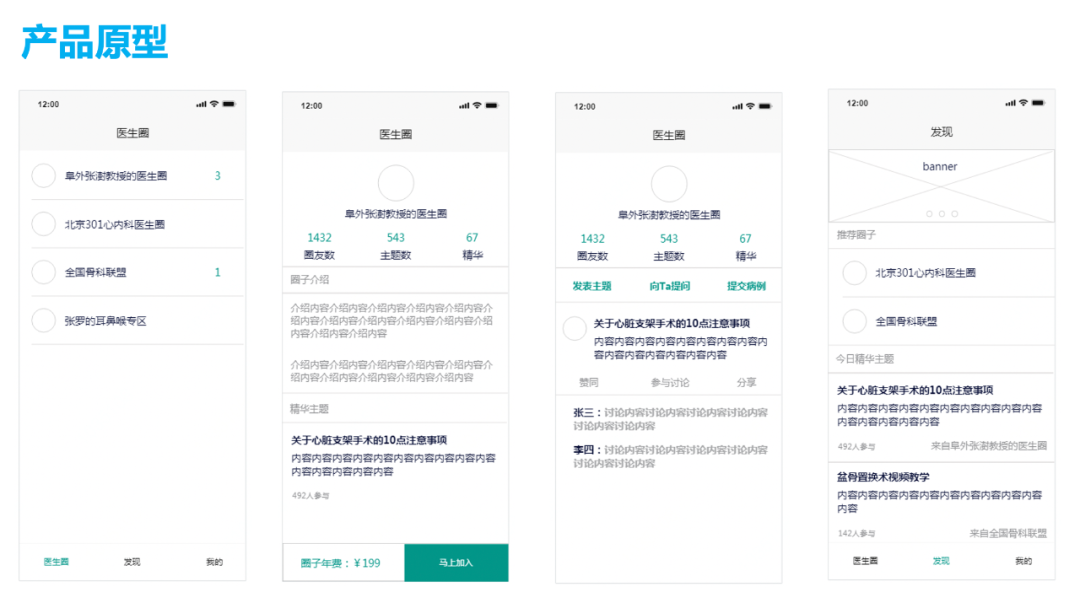
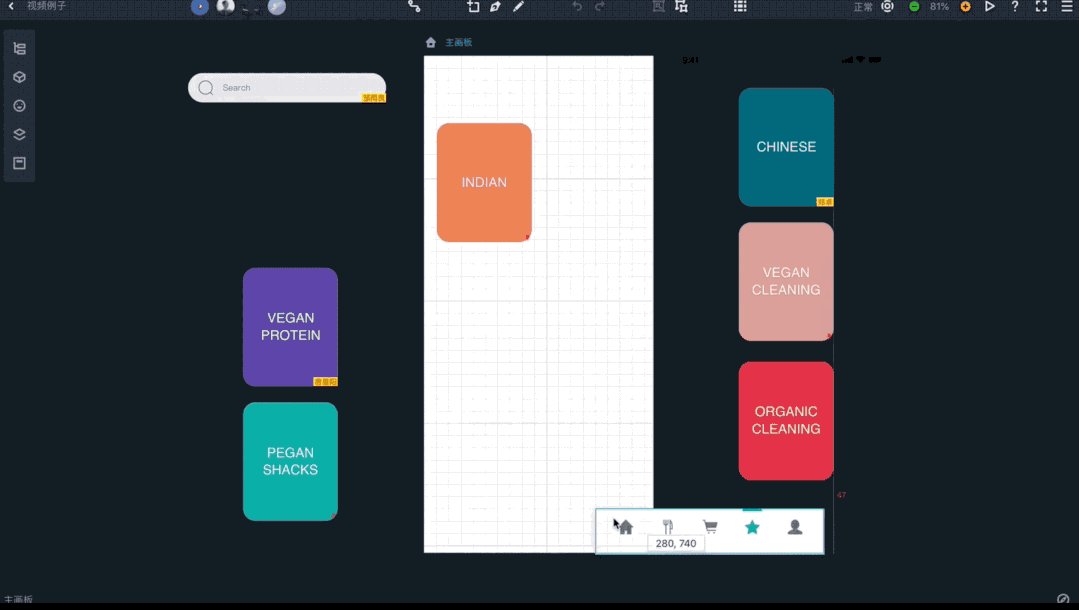
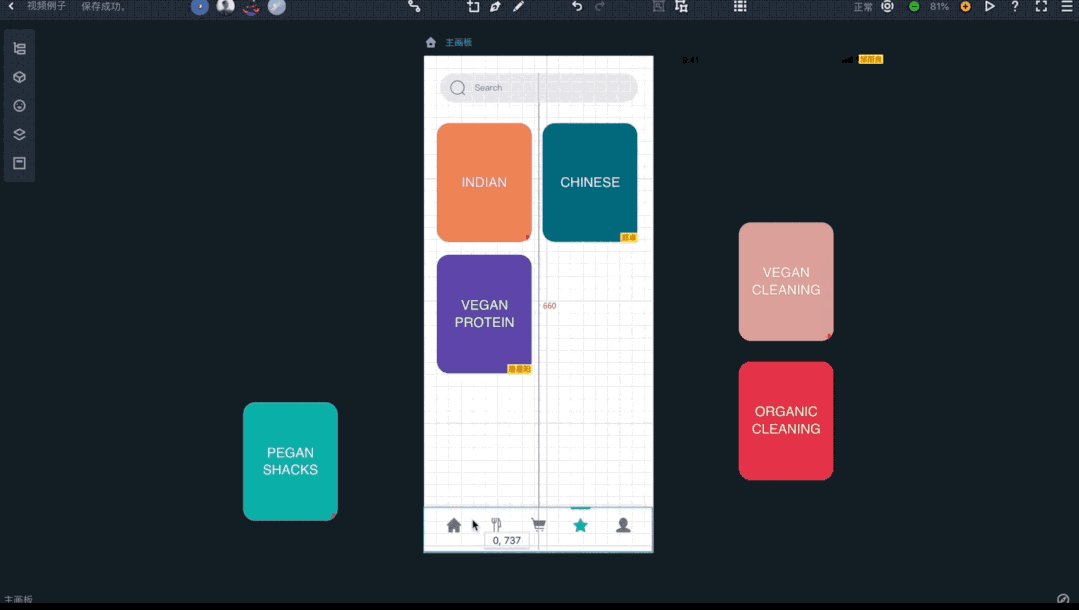
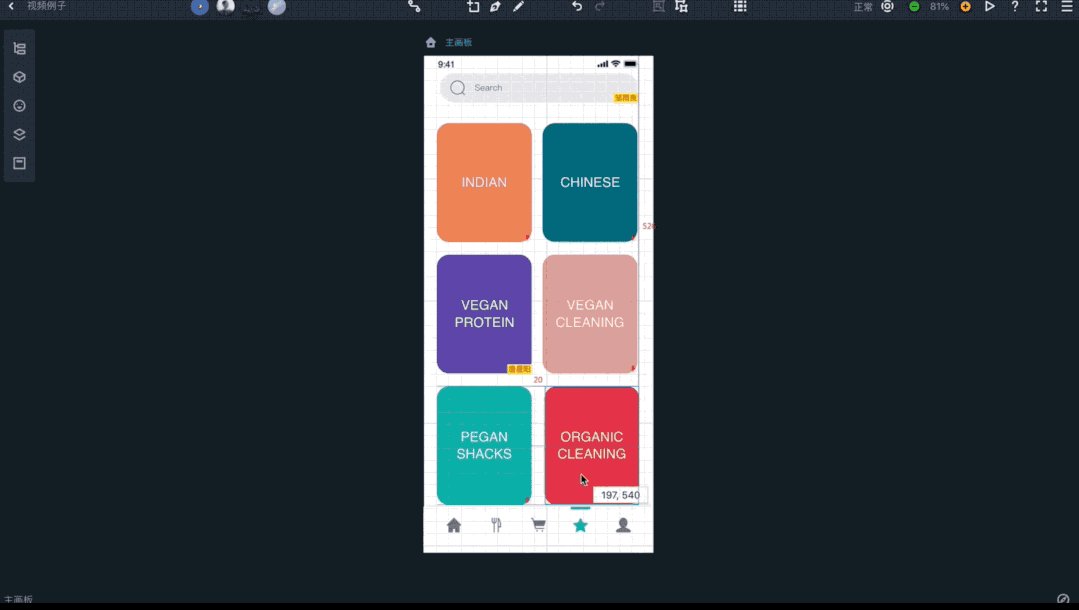
这是我在另一个同学的 PRD 里看到的关于原型设计的内容。

说实话,你看完这些静态页面后,能知道其中的操作和不同页面间的跳转逻辑以及隐含逻辑有哪些么?
这位同学的 PRD 格式比较静态,先是放几张图,然后在下方补充很大一段文字介绍,里面包含了业务逻辑、功能逻辑、交互逻辑、规则以及文案提醒。
比如上面第三张图中有一个功能按钮叫「提交病例」,如果你不去下面的文字中找相关功能的逻辑,或许你都不知道接下来该跳转到哪个二级页面去。
所以,像这类 PRD 就是典型的产品原型过于静态化,只看到了页面,但缺乏页面之间的逻辑。
通常来说,比较合适的做法是用流程图或者页面间的交互流转图来表达业务逻辑和功能逻辑,然后再用文字辅助表达。
不是说非得要把原型做成那种可交互的动态效果,至少大致的流程全貌要能看得清。
存在以上两类问题的 PRD 在我看来都是不合格的,虽然都是非常基础的内容,但很多人其实都没做好。
其实写好 PRD 并不难,多从读者的角度去思考,别人希望看到什么、如何才能让他们更好地理解、怎样才能让自己表达更完整的意思。
把这些想清楚了,一份合格的 PRD 就有了。
对于上述两类情况,你也可以对照下自己的 PRD ,看是不是有同样的问题。有则改之,无则加勉。
另外,PRD 制作最好不要用 Word 文档。现在用全景画布配合图、流程、说明性文字的体验是最好的。
最后,关于 PRD 的制作工具,这里也跟你们推荐一个。其实之前我已经介绍过一次了,后续不少读者反馈体验还不错。
这款产品的名字叫「摹客RP」,几年前我就用过,近几年他们也一直在保持产品迭代。如今,功能已经相对完善了。
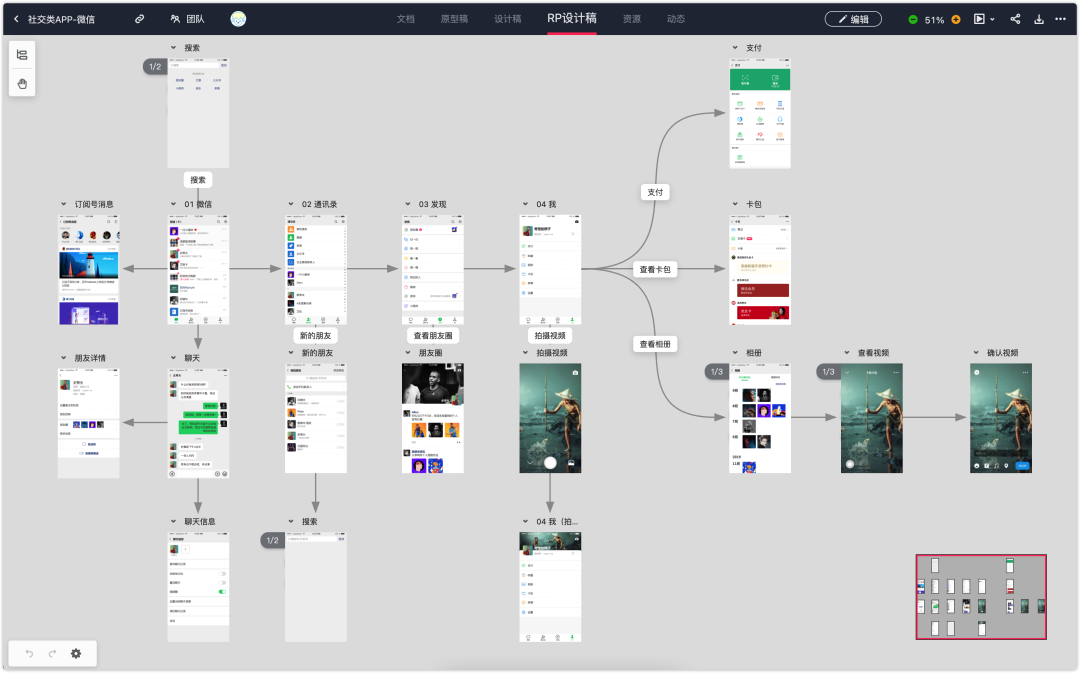
比如针对我上面提到的第二类问题,「摹客RP」就能制作这种基于不同页面的逻辑全景图,非常直观。


流程图
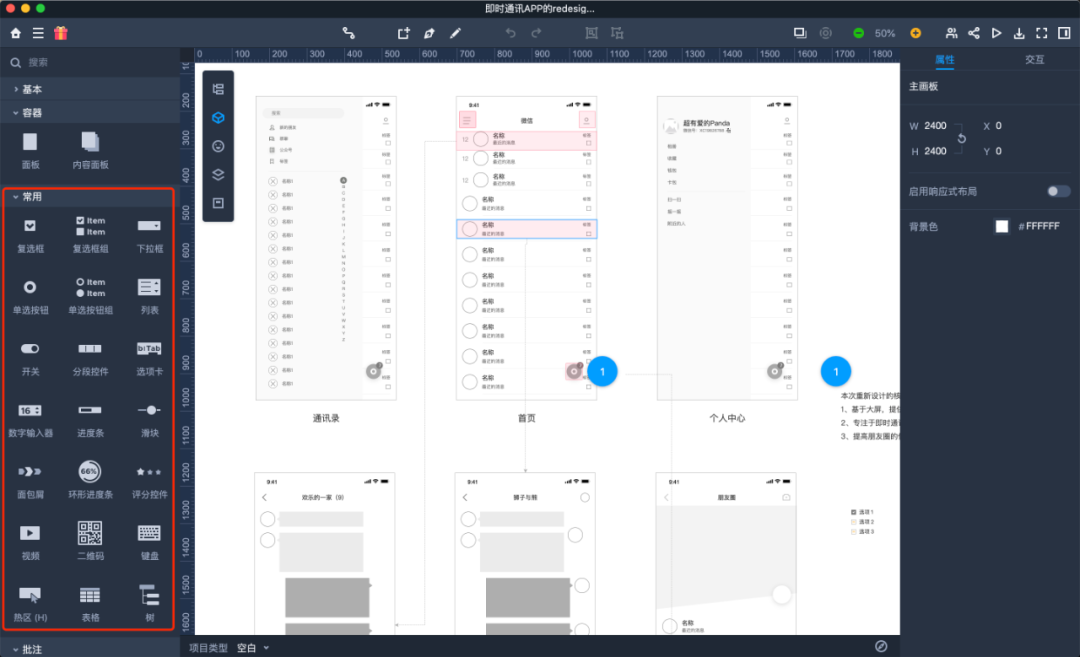
此外,作为一款专门制作产品原型的工具,内置了很多交互组件以及页面模板,能帮助你快速制作各种类型的产品原型图。
在体验上,以拖拽式的操作来实现页面布局,同时还可以设定不同页面间的跳转效果,比较直观。

另外,在 PRD 评审会上会对产品方案有一些调整,包括设计、文字描述、交互动作等。
一般情况下都是调整完成后再给设计师和程序员再重新发一份,但这样效率很低。
「摹客RP」这款原型工具支持多人实时在线协作,直接修改、直接更新、所有人同步,大大提高了工作效率。

如果你之前的原型文档是用其他工具制作的,也可以直接导入摹客。
使用摹客 RP 制作的设计稿和流程图可以在 PRD 中自动更新,无需手动操作。
除此之外,摹客还支持在线版,支持在线文档协作、多平台文件导入、矢量图设计和制作等功能,可以说产品设计的全工作流程它都满足。

最重要的一点,工具永久免费。
这款产品最吸引人的一点可能就是免费了,不用安装破解版,完整功能直接使用。
他们团队现在推出了一个「免费设计计划」,参与到这个活动里的用户可以获得终身免费权限。
不限制功能、不限制页面数量、不限制使用时长,可以说非常实在了。

趁着他们的免费计划,直接复制这个链接到 PC 端浏览器打开:https://www.mockplus.cn/rp-event/?hmsr=RyanTang007
或者,你也可以直接点击「阅读原文」看下他们的产品介绍。用不用是其次,至少可以先体验下。

················· 唐韧出品 ·················
国庆假期结束了,今年的 Q4 也开始了。这就意味着,2021 即将进入尾声。
非常建议你们复盘一下到目前为止今年的得失以及年初的计划,据说,年末的冲刺效果是最好的。
开工第一天,加油干!
