如何快速向用户介绍你的 APP

本文共 3077 字,预计阅读 8 分钟
TCC 情报局的 第 156 篇 干货分享 2022 年的 第 54 篇
TCC 推荐:文章从数据角度列举了新手引导的重要性,并简洁明了的描述了一个成功的新手引导所需要拥有的七大特质。新手引导的重要性直接影响了用户对 APP 的第一印象或者是新功能的接受度,直接对更新后的前期转化率负责,如何设计好一款好用且有趣的新手引导绝不仅仅是添加几句提示语这么简单,几分钟阅读就能帮助你 get 一个新技能点,不要错过哦。
1.确认新用户有机会看到新手引导
1. Make sure the new users get a chance to see the onboarding
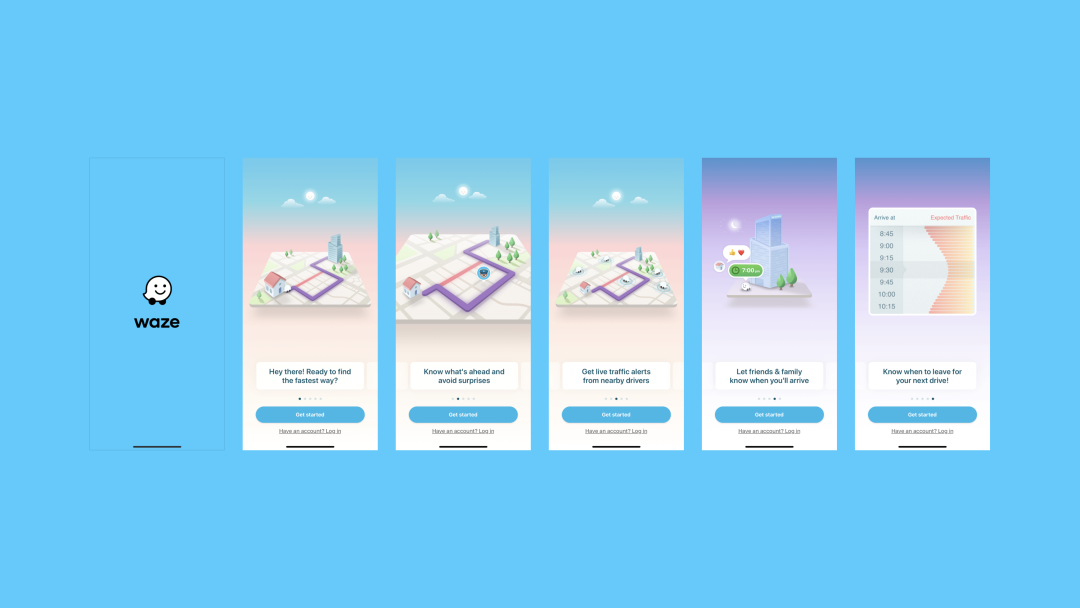
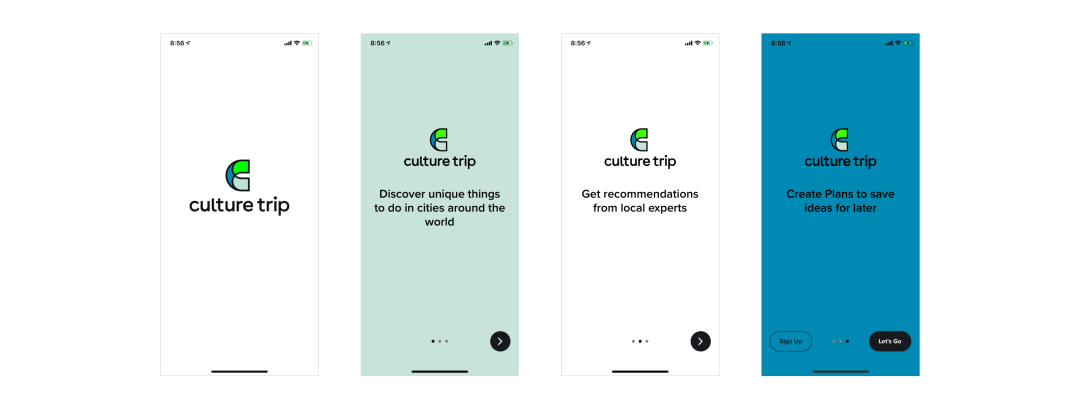
 The Waze app, for example, introduces the app’s main features on a pre-login state.
The Waze app, for example, introduces the app’s main features on a pre-login state.2.新手引导页面数需要得到控制
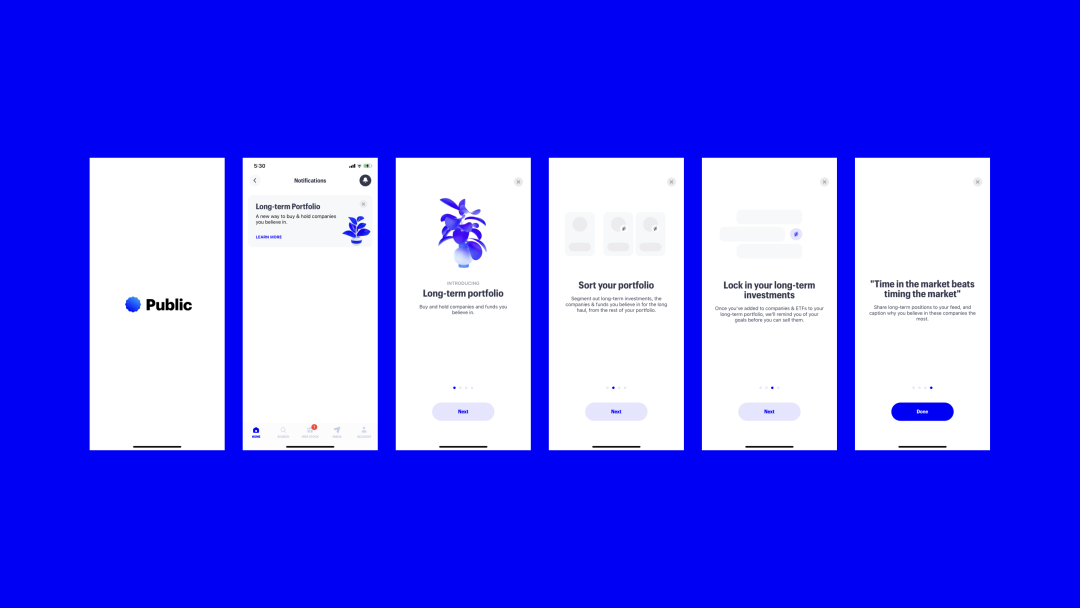
 Public’s app demonstrates this by displaying a secondary feature upon a second-time login.
Public’s app demonstrates this by displaying a secondary feature upon a second-time login.3.合理使用插画和动效

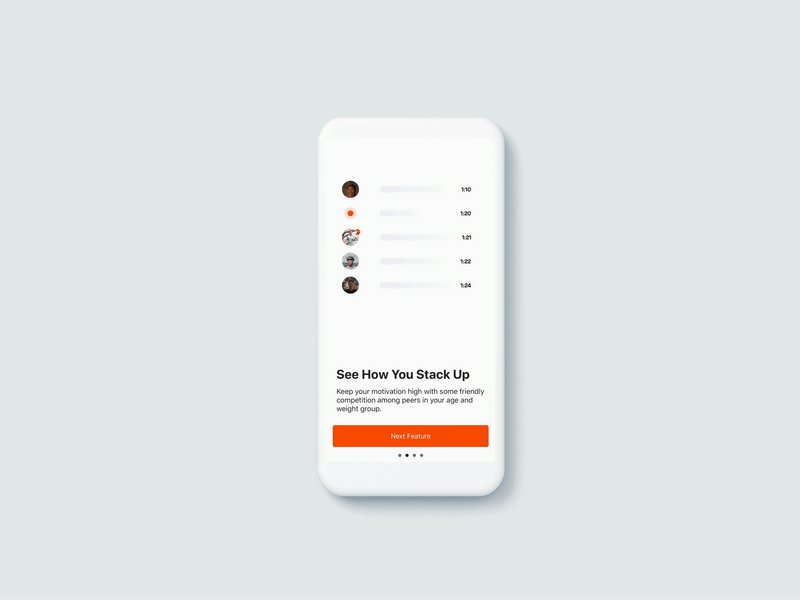
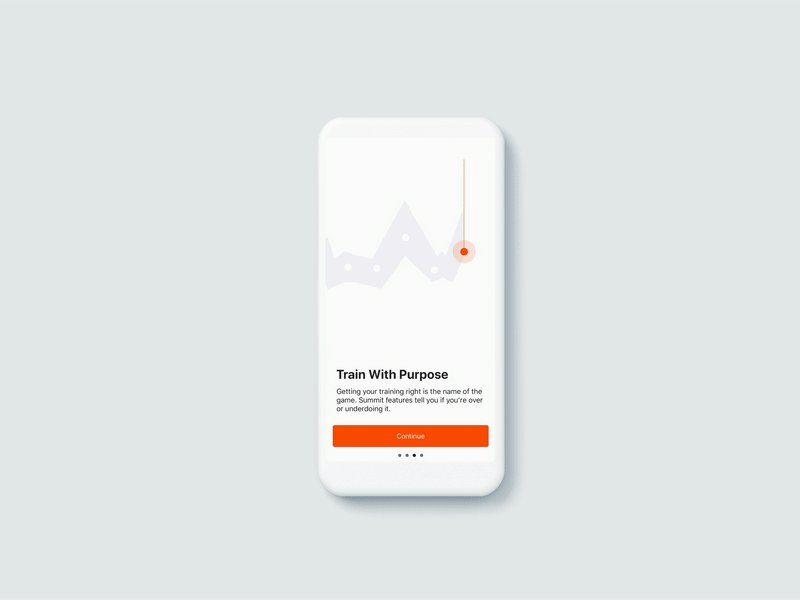
 The Strava app is a great example for how you can bring motion to deliver a more impactful message.
The Strava app is a great example for how you can bring motion to deliver a more impactful message.
4.简单的文字更有效
4. Concise copy goes a long way

5.向用户展示过程
5. Show the user's progress
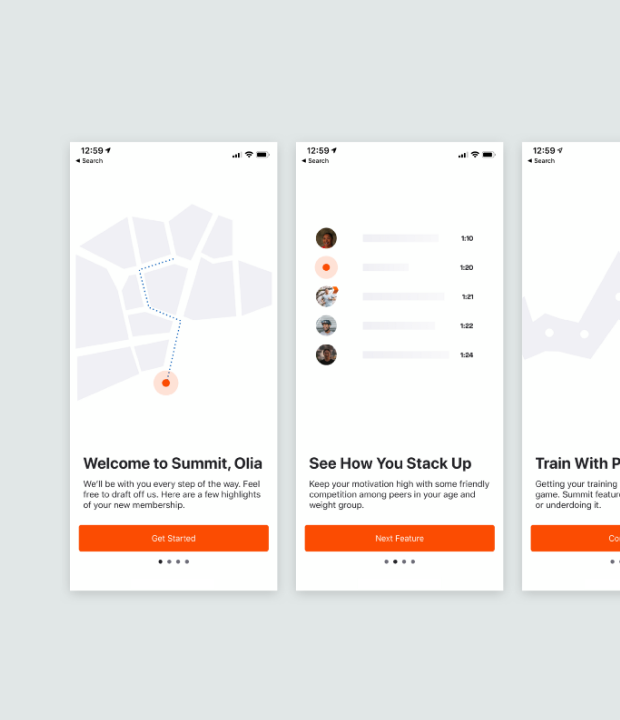
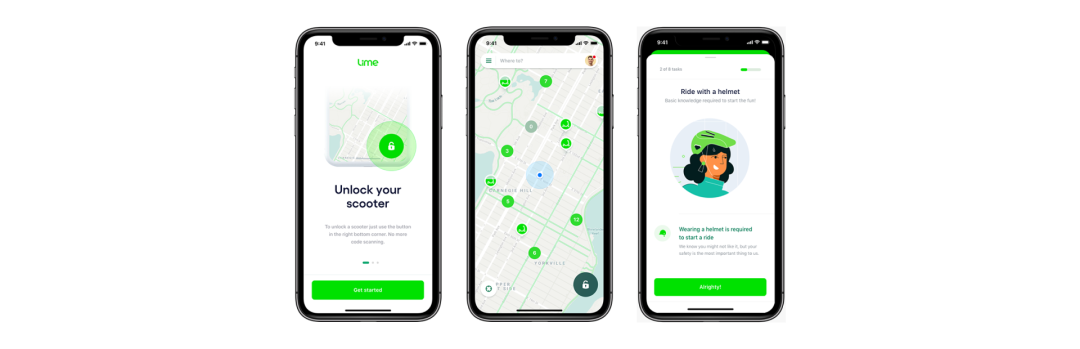
 在 NetGuru 的这款 Lime APP 概念设计中,我们有两个示例。在左侧,有一个预登录屏幕,上面有指示进度的项目符号。在右侧,有一个带有进度条的面向任务的流程。
在 NetGuru 的这款 Lime APP 概念设计中,我们有两个示例。在左侧,有一个预登录屏幕,上面有指示进度的项目符号。在右侧,有一个带有进度条的面向任务的流程。6.允许用户跳过步骤或跳过流程
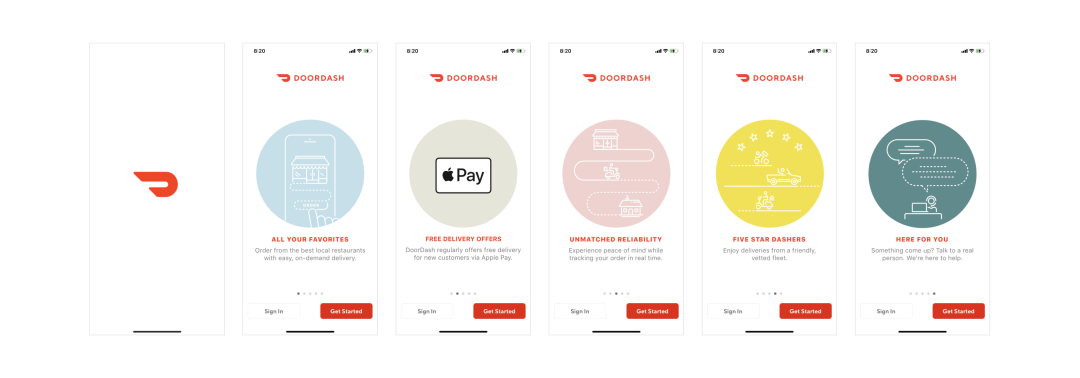
 例如,DoorDash APP 的项目符号显示了引导流程有多少。虽然它们显示了五个屏幕,但它有一个突出的内容,允许用户继续并直接开始使用。
例如,DoorDash APP 的项目符号显示了引导流程有多少。虽然它们显示了五个屏幕,但它有一个突出的内容,允许用户继续并直接开始使用。7.保持连续性
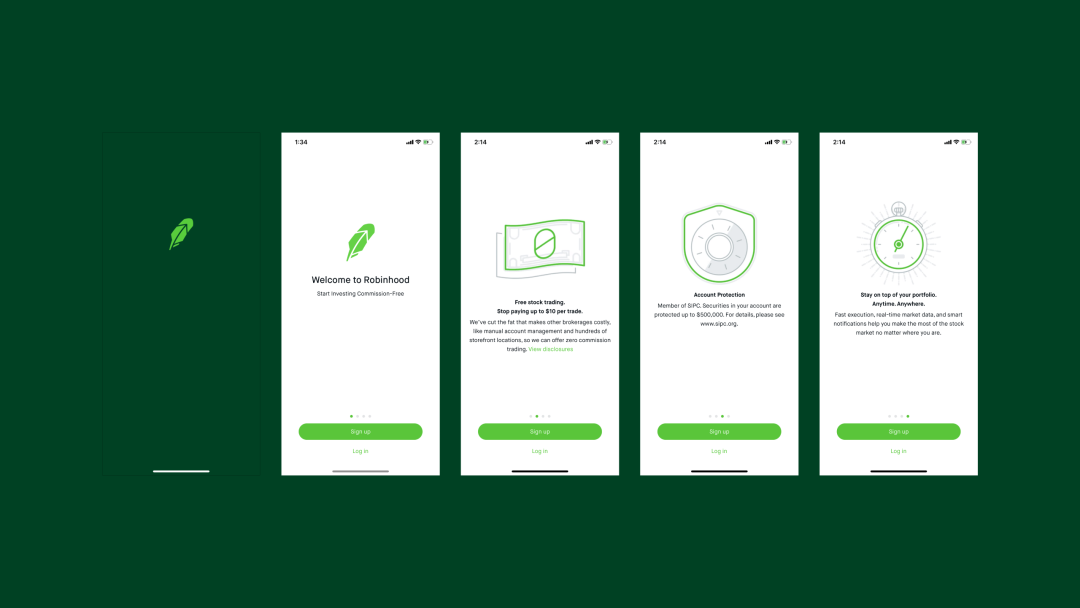
 Robinhood APP 有一个很好的例,说明如何为您的新手引导流程带来品牌一致性。
Robinhood APP 有一个很好的例,说明如何为您的新手引导流程带来品牌一致性。
十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
