记一次搭建业务平台组件库的过程

来源:樹竹
前言
因业务平台扩大,组件越来越丰富,想通过抽离组件(包含功能组件,业务组件,基础组件)的方式分享给公司更多的小伙伴使用,所以有了这样的一次分享。😄😄
接下来,我将对自己的这次所学所得做一次总结。
耐心看完,你将收获到:
通过什么方式进行项目管理
如何搭建组件库的demo环境
如何搭建组件库的开发环境
如何搭建组件库编译打包生成资源的存放位置
自动化将组件注册为全局组件
如何实现按需引入
约束规范
如何将一个组件库发布到npm上
通过什么方式进行项目管理
背景
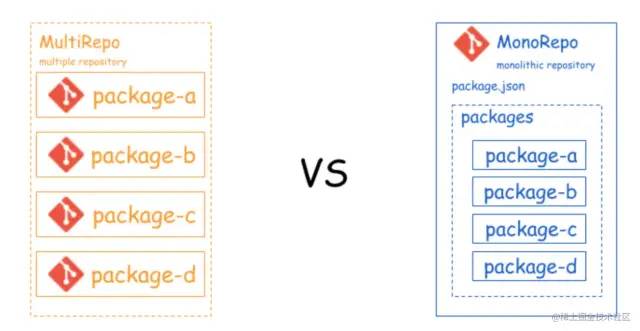
本着调研的目的去思考如何在开发一个组件库时,是将这些package放在一个仓库里维护还是放在多个仓库里单独维护?或者说一个仓库想基于多个不同框架开发的组件库,那么如何去管理呢?
那是将每个组件当成一个package进行管理(即多项目多仓库的形式,也称为Multirepo),还是用一个仓库去管理多个package(即Monorepo)
可能上述的表达有点抽象,用实例来看看两者的区别:

解决
初始化Lerna项目:
// 进入项目文件夹
cd DDMC-UI-
// 初始化
lerna init
复制代码
初始化之后 ,生成的项目结构如下:
DDMC-UI /
packages /
package.json
lerna.json
复制代码
lerna.json是为Lerna的管理配置文件,在搭建过程中我是采用的是lerna的固定模式。那什么是固定模式呢?固定模式的Lerna项目是在一条单一的版本线上操作的,这个版本是在项目根目录的
lerna.json文件中的version字段中控制的。当执行lerna publish时,如果一个模块自上次发布以来有更新,它将会更新为你要发布的新的版本,这意味着你只需在需要时发布新版本的package。
补全项目的目录,最终生成项目仓库如下:
DDMC-UI /
config /
example /
app.js
index.html
packages /
demo1 /
index.vue
index.js
demo2 /
index.vue
index.js
index.js
src /
utils /
common /
package.json
lerna.json
复制代码
webpack 构建项目
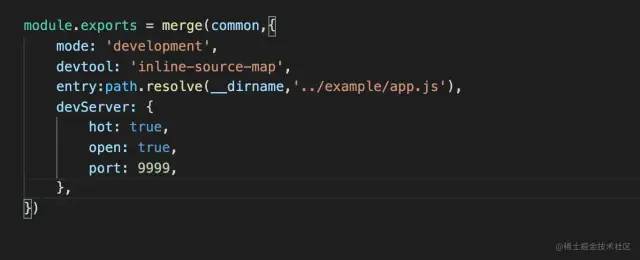
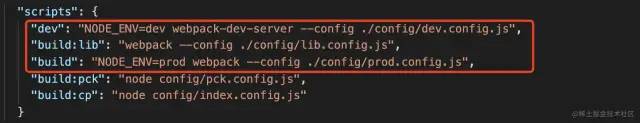
webpack实现项目的构建。config文件。example文件就是demo环境。它是给用户查看组件具体用法的例子。dev.config.js- 新增开发环境的配置:
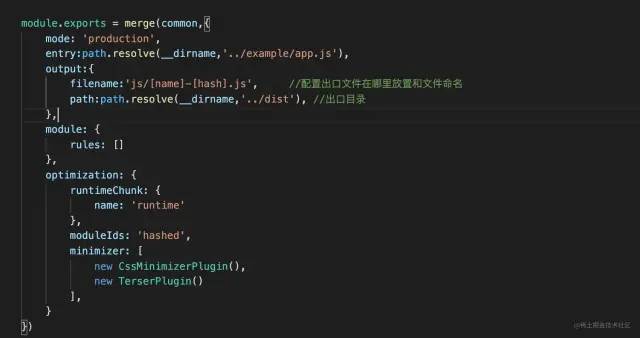
pro.config.js- 新增生产环境的配置:
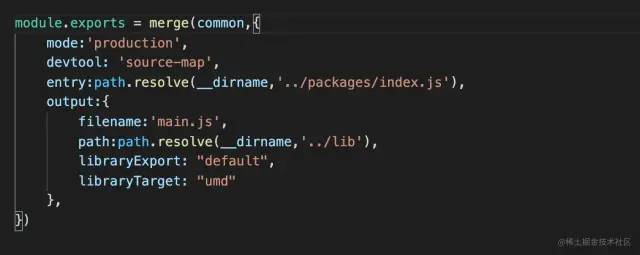
package文件下开发,example文件进行使用。lib.config.js- 新增组件库编译打包生成资源的存放位置配置:
lib文件主要是作为组件库发布到npm的一个入口文件。所以针对的入口是packages下的组件。package.json命令配置:
base.config.js是公共的配置文件。这个文件实现了一些基础配置:js模块将es6转成es5 将css文件和js文件分离打包 css的转换 配置别名 图片处理之类 微信搜索readdot,关注后回复视频教程获取23种精品资料
自动化将组件注册为全局组件
Vue.component()和Vue.use()两个方法。demo
├—— index.vue # 组件实现
│
└── index.js # 每个组件install方法,供全局引入
index.js 提供install方法,供Vue.use()使用
复制代码
const fs=require('fs');
const path=require('path');
var endOfLine = require('os').EOL;
const render = require('json-templater/string');
const IMPORT_TEMPLATE='import {{name}} from \'./index.vue\';';
const USE_TEMPLATE='Vue.component({{name}}, {{component}});';
const MAIN_TEMPLATE=`
{{include}}
{{component}}.install = function (Vue) {
{{list}}
};
export default {{component}};
`
const files=fs.readdirSync('./packages');
const folder =files.slice(0,-1)
console.log(folder)
const includeComponentTemplate = [];
const listComponentTemplate =[];
const writeFile=function(file,include,list){
const p=path.resolve(__dirname,`../packages/${file}/index.js`);
fs.writeFileSync(p,render(MAIN_TEMPLATE,{
include:include,
list: list,
component:file
}));
}
folder.forEach((item)=>{
const include=render(IMPORT_TEMPLATE,{
name:item,
component:item,
});
const list=render(USE_TEMPLATE,{
name:item,
component:item,
});
writeFile(item,include,list);
});
复制代码
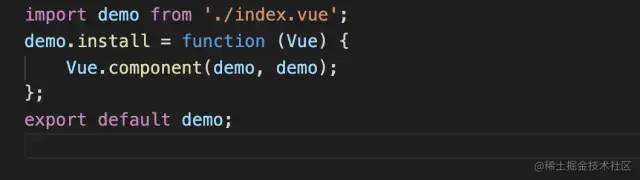
install方法,并使用Vue.component()注册成全局组件。脚本中通过模块json-templater可以在js和json对象上进行胡子样式模板替换。执行命令:npm run build:cp,生成的demo文件下的index.js代码:
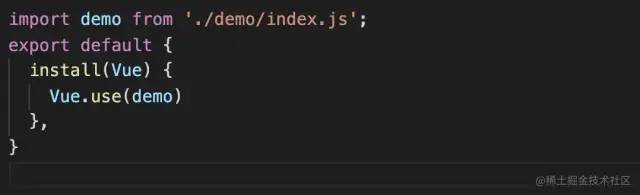
index.js引入。也是通过脚本自动化引入,具体的实现可参考如上代码。通过执行命令:npm run build:pck,生成的代码:
如何实现按需引入
import XXX from 'ddmc-ui'。这样的方式叫做全局引入,将组件库都引入到所需的项目中。import {XXX} from 'ddmc-ui/lib/demo'lib目录要和packages目录结构一致。在lib.config.js配置需要更改。packages文件的目录是关键点,如下代码可实现获取入口对象:function getEntries(path) {
let files = fs.readdirSync(resolve(path));
const entries = files.reduce( (ret, item) => {
const itemPath =`${path}/${item}`;
const isDir = fs.statSync(resolve(itemPath)).isDirectory();
console.log(isDir,itemPath)
if (isDir) {
ret[item] = resolve(join(itemPath, 'index.js'));
} else {
const [name] = item.split('.');
ret[name] = resolve(itemPath);
}
return ret;
}, {})
return entries;
}
复制代码
import {XXX} from 'ddmc-ui/lib/demo'这样的引入方式。babel-plugin-import这个插件了。babel-plugin-import是指你所开发的项目中用到并修改其配置// .babelrc
{
...
"plugins":[
"import", {
"libraryName": "ddmc-ui",
}
]
}
复制代码
约束规范
husky 给GIT提交添加钩子执行一些我们需要做的验证,并执行一些脚本去验证代码是否有问题是否规范。lint-staged 是一个在git暂存文件上运行linters的工具。可以搭配husky进行git commit前的代码校验。commitlint 提交信息校验,基于以上的两个工具包,我们有能力在Git的钩子里做一些事情。首先不得不提的是代码的提交规范和规范的校验,优雅的提交方便团队协作和快速定位问题。微信搜索readdot,关注后回复视频教程获取23种精品资料: 安装
npm install -D husky lint-staged
复制代码
初始化
npx husky install
npx husky add .husky/pre-commit "npm run test"
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
复制代码
package.json配置
"lint-staged": { "src/* */* .{js,json,vue,ts,tsx}": [ "npm run lint" ] }
复制代码
新建 commitlint.js
module.exports = { extends: ['@commitlint/config-conventional'] }
复制代码
如何将一个组件库发布到npm上
package.json配置:配置组件库名称
{
"name": "foxit-ui"
}
复制代码
将组件库设置为公开
{
"private": true
}
复制代码
配置关键词、描述、作者
{
"description": "XXX 组件库",
"keywords": [
"element",
"vue",
"ddmc-ui"
],
"author": "hhl"
}
复制代码
配置主入口文件地址
{
"main": "lib/index/index.js"
}
复制代码
设置忽略文件,减少依赖包大小
lib 文件夹、package.json 文件、README.md 文件才是需要被发布的。其他都不需要的,需要在根目录下创建一个 .npmignore 文件中把没必要发布的资源忽略掉,减少依赖包大小。思考
node版本相关的问题。vue-loader的高版本出现了Error: Cannot find module 'webpack/lib/RuleSet'。查阅vue-loader源码最后解决方案是降低版本。删除无用的css样式 将打包后的图片进行压缩 CDN加载文件 过滤第三方包。比如vue,vuex之类的。使用webpack的externals选项。externals来防止这些依赖包被打包 tree-shaking :没有用的代码剔除掉等。后续会慢慢迭代项目优化这块 happypack 多线程打包,可以将不同的逻辑交给不同的线程来处理 DllReferencePlugin 和 DllPlugin提前打包,大幅度提升构建速度 动态加载 通过import引入文件:添加webpackChunkName字段,webpack配置output选项
总结
以上是我从零开发一款组件库遇到的问题踩过的坑总结下来并实际使用的工具和方法,希望能给大家带来帮助。
除了上面提到的这些比较常用的工具和方法外,对于前端工程化/自动化还有很多探索和学习。
觉得不错给文章点个赞,是对我最大的支持和鼓励😘😘

评论
