滴滴面试尴尬+愉快之旅
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

前言
今天第一次面试的我无比紧张,面试遇到一个很好的面试官,让人感觉很亲切。当面试官问我的问题不懂时,面试官会让去我百度,了解后再解释给他听,然而百度我也找不到,只能尴尬的说不会,让面试官给我解释这个问题。在面试最后和面试官聊天的过程中也很愉悦,也给了我很好的建议。下面我将给大家介绍我的面试题!
flex:7 1 100px中这三个参数你知道什么意思吗?
下面我们通过例子来解释一下吧!
flex子元素伸缩属性
-
第一个参数表示: flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大 -
第二个参数表示: flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 -
第三个参数表示: flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小
1. 扩大情况
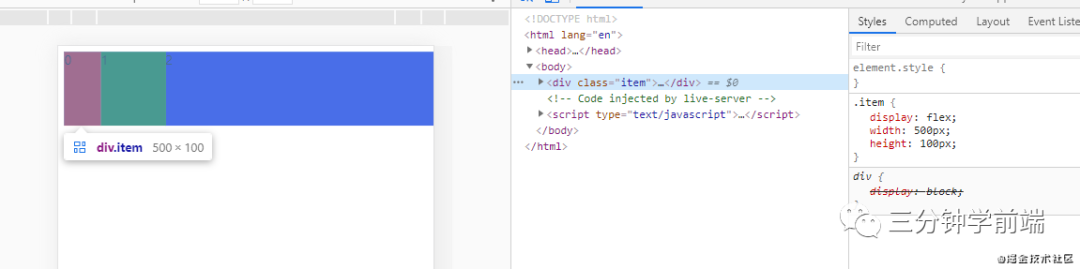
<style>
.item {
display: flex;
width: 500px;
height: 100px;
}
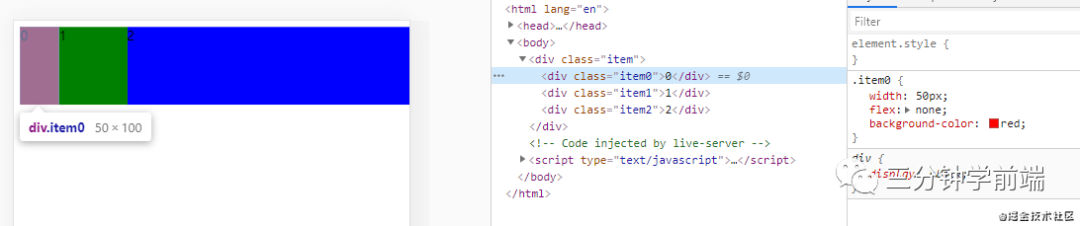
.item0 {
width: 50px;
flex: none;
background-color: red;
}
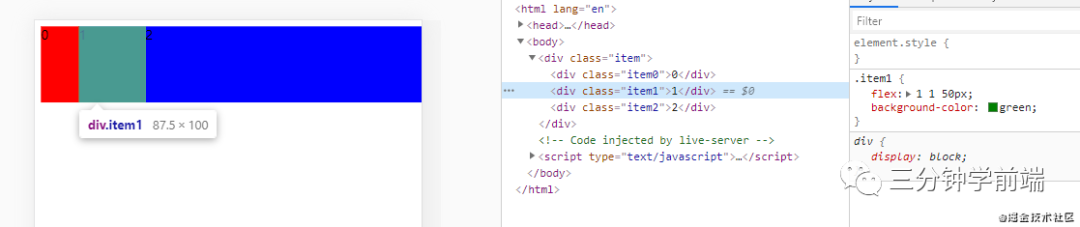
.item1 {
flex: 1 1 50px;
background-color: green;
}
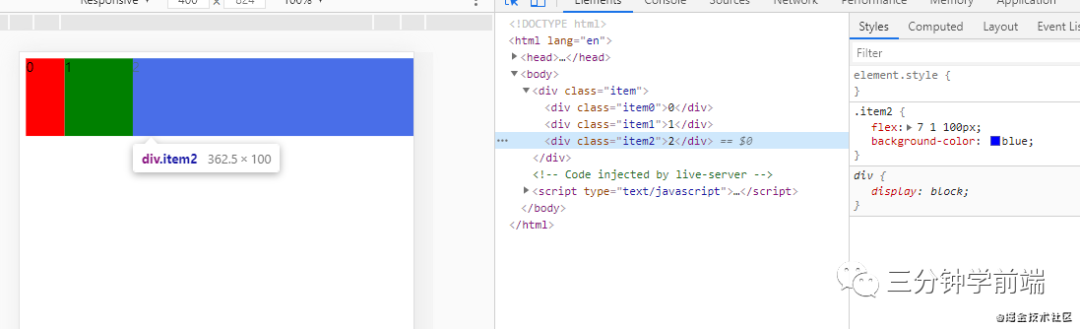
.item2 {
flex: 7 1 100px;
background-color: blue;
}
</style>
<body>
<div class="item">
<div class="item0">0</div>
<div class="item1">1</div>
<div class="item2">2</div>
</div>
</body>




看到上面的效果来分析结果吧
为什么item0设置的是50px,还是50px呢?
为什么item1设置的是50px,怎么变成87.5px呢?
为什么item2设置的是100px,怎么变成362.5px呢?
当空间充足时,flex子项的宽度计算公式是: 自身的基础宽度 + 容器剩余宽度 *(自身伸张比例 / 所有子项伸张比例之和),要注意两种缩写
-
flex:none是flex: 0 0 auto的缩写 -
flex:num 是flex:numb 1 0%的缩写。如flex:1 => flex: 1 1 0%。
我们在item中设置了总得容器宽度为500px,容器中的item0、itme1、item2分别先占有自身的基础宽度,容器中剩余宽度则采用放大比例来进行放大。
剩余宽度 :500 - 50 - 50 - 100 = 300
item0本身宽度设置了50px,flex: none 等价于 flex: 0 0 auto,所有item0不参与放大,还是50px
item0宽度:50 + 300*( 0 / (0+1+7)) = 50
item1本身宽度设置的是flex: 1 1 50px中的第三个参数的值50px,当是扩大的情况下,我们只要看第一个参数就好了,item0的第一个参数是0,item1的第一个参数是1,item2的第一个参数是7,所以容器剩余宽度将会被分为8份,item1占一份,即为37.5px,item1总的宽度为87.5px
item1宽度:50 + 300 * ( 1 /(0+1+7)) = 87.5
item2同理可得,item2占7份,即为262.5,item2总的宽度为362.5
item2宽度:100 + 300 *( 7 /(0+1+7))= 362.5
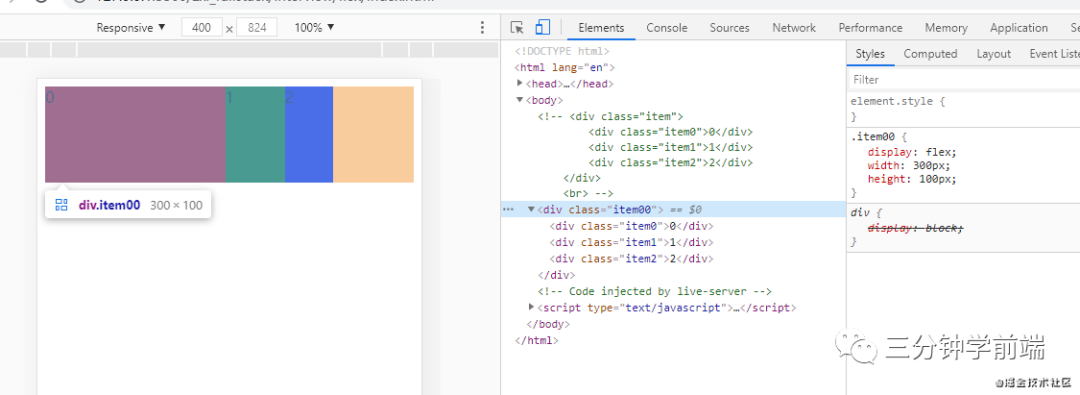
2. 缩小情况
<style>
.item00 {
display: flex;
width:300px;
height: 100px;
}
.item0 {
width:300px;
background-color: red;
}
.item1 {
flex: 1 1 100px;
background-color: green;
}
.item2 {
flex: 2 2 200px;
background-color: blue;
}
</style>



 当
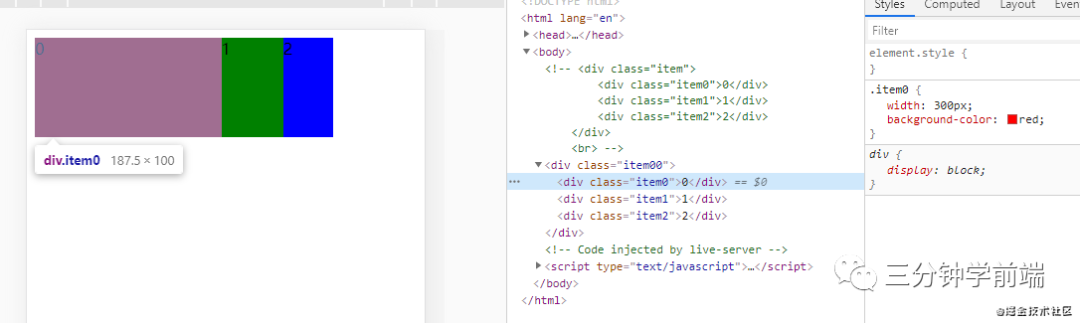
当空间充足不足时,flex子项的宽度计算公式是: 自身的基础宽度 \- 超出宽度 *(自身宽度*收缩比例/总权重)
超出宽度=300+100+200-300=300
总权重=300 * 1+100* 1+200*2=800 //理解一下总权重如何得出
item1的宽度=300 - 300 * 300*1/800 =300 - 112.5=187.5;(只有width属性时,flex的属性值是0 1 auto,空间不足时也会收缩)
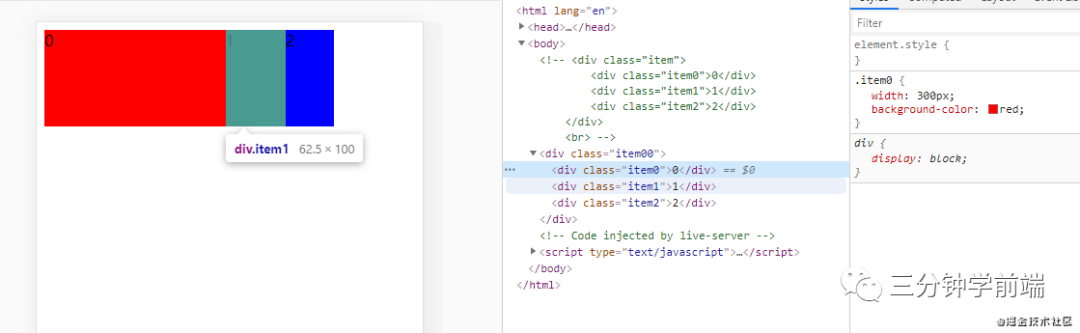
item2的宽度=100 - 300 * 100*1/800 =100 - 37.5=62.5;
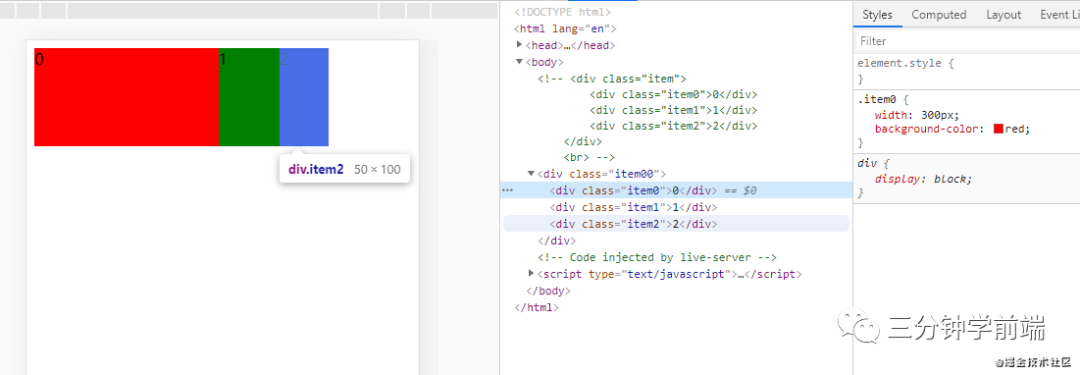
item3的宽度=200 - 300 * 200*2 /800 =200-150=50;
注意flex:num这种缩写写法,展开相当于flex:num 1 0%,此时的flex-basis是0%,不是设置的width;计算总权重时该项的权重为0
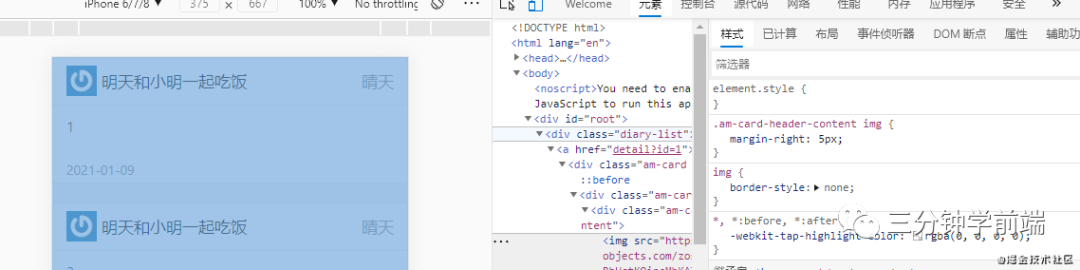
将头像边框改为圆?

原来的css样式 修改后的css样式
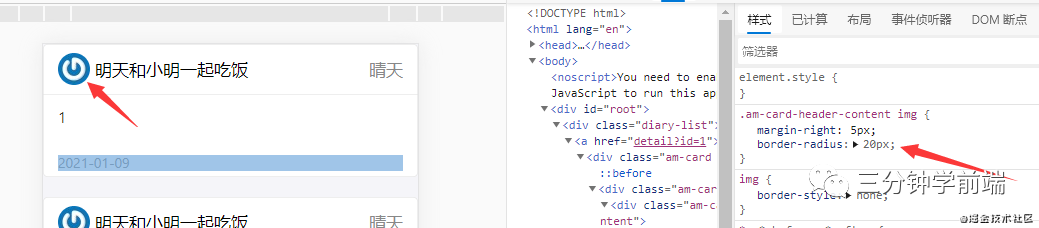
修改后的css样式
问题来了,面试官问我为什么20px可以,24px也可以,那么多少px最合适呢?(这里的意思是不能随意写一个数字)你怎么得出来的?
回答:长度和宽度相等,border-radius设置为长度(宽度)的一半。因为这个头像的长宽都是32px,所以最合适的就是16px。评论区指出使用border-radius:50% 更好

遍历嵌套对象
问题:编写函数获得对象中的值
666,必须使用到str = 'a.b.c';
-
方法一
let obj = {
a:{
b:{
c:666
}
}
}
var str = 'a.b.c';
const getData = ()=>{
var newArr = str.split('.').reduce((o,s)=>{ return o[s]},obj)
return newArr
}
console.log( getData());
-
方法二
let obj = {
a:{
b:{
c:666
}
}
}
var str = 'a.b.c';
const getData=(obj,str)=>{
str.split('.').forEach(element =>{
obj= obj[element]
})
return obj;
}
console.log(getData(obj,str));
这道题的重点就是要知道检索对象中包含的值有什么方法。
方法有两种:
-
在 []后缀中包括住一个字符串表达式的方法 如:obj[a] -
可以使用 .表示法 如:obj.a
其中上面的解法就是采用[]的方法来解决这道题的。
总结
通过这次面试我了解了自己的不足,也从面试官的谈话中得到了许多好的建议。继续加油吧!冲冲冲!
如果遍历嵌套对象更好的方法,可以在评论区下留言哦!大家一起互相学习一番!
最后给大家一个对于项目的建议:最好有一个自己的idea做出来的项目,因为面试官更喜欢从项目里来了解你。
本人大三,正在学习前端知识!
关于本文
作者:Lovi
地址:https://juejin.cn/post/6951592511928270885
