官网后台管理(express+vue+SQL)(一)
大家好,我是梦起,今天来学习一下express从零开始搭建服务端。
一丶前期准备工作
1.自己建一个mysql的数据库或者找老大申请一个mysql的数据库
2.准备好node开发环境以及开发工具(本人用的HBuilder X)
二、后端接口准备工作
1.安装express
npm install express -s2.安装好后使用express 创建一个后端服务项目
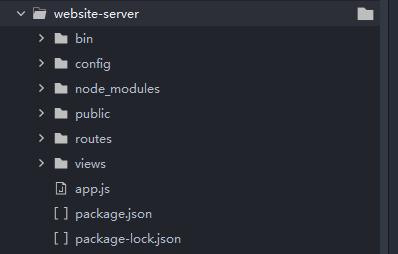
express website-server3.创建好后使用HBuilder X导入website-server项目,可以看到如下图目录

4. 右键website-server目录,选择使用命令行窗口打开所在目录然后执行如下操作
npm installnpm audit fix
npm install(下载相关依赖
npm audit fix(检测项目依赖中的漏洞并自动安装需要更新的有漏洞的依赖)
5.弄好之后接着执行如下操作就可以打开localhost:3000查看了
npm start如果3000端口被占用可以添加如下代码修改端口
app.listen(8081, function() {console.log("run......");})
6.安装开发所需的相关插件
mysql 数据库连接
npm install mysql -s文件上传
npm install formidable -s7.安装完成之后 新建一个config 配置文件夹,在里面创建一个db.js
db.js中写上如下代码
var mysql = require('mysql');// 使用连接池解决mysql连接断开,没有做异常处理,导致错误的代码继续在运行,导致node没有结束进程var pool = mysql.createPool({host:'localhost',user:'root', //用户名password:'root', //密码database:'admin',//数据库库名port:'3306' //端口号});//导出查询相关var query = (sql, params = []) => {return new Promise((resolve, reject) => {pool.getConnection((err, connection) => {if (err) {return reject(err);}connection.query(sql, params, (err, result) => {//释放连接// pool.releaseConnection(connection)if (err) {return reject(err);}resolve(result);});//这么设置,能够解决卡死问题connection.release();});});};module.exports = query;
今天先聊到这,明天再继续
评论
