这一次,522 道腾讯大厂真题汇总!
共 15048字,需浏览 31分钟
·
2021-06-26 22:21
前言
在 20 年春招求职过程中收获了很多大佬们的经验分享和知识总结,现在来一份诚意满满的回馈,将 2020 年腾讯前端面经进行一次大整理,希望大家都能参与进来,祝小伙伴们春秋招顺利~
自己也统计了一下,一共整理了 「522」 道真题,这是不是又有一种考试的感觉了呢哈哈哈。
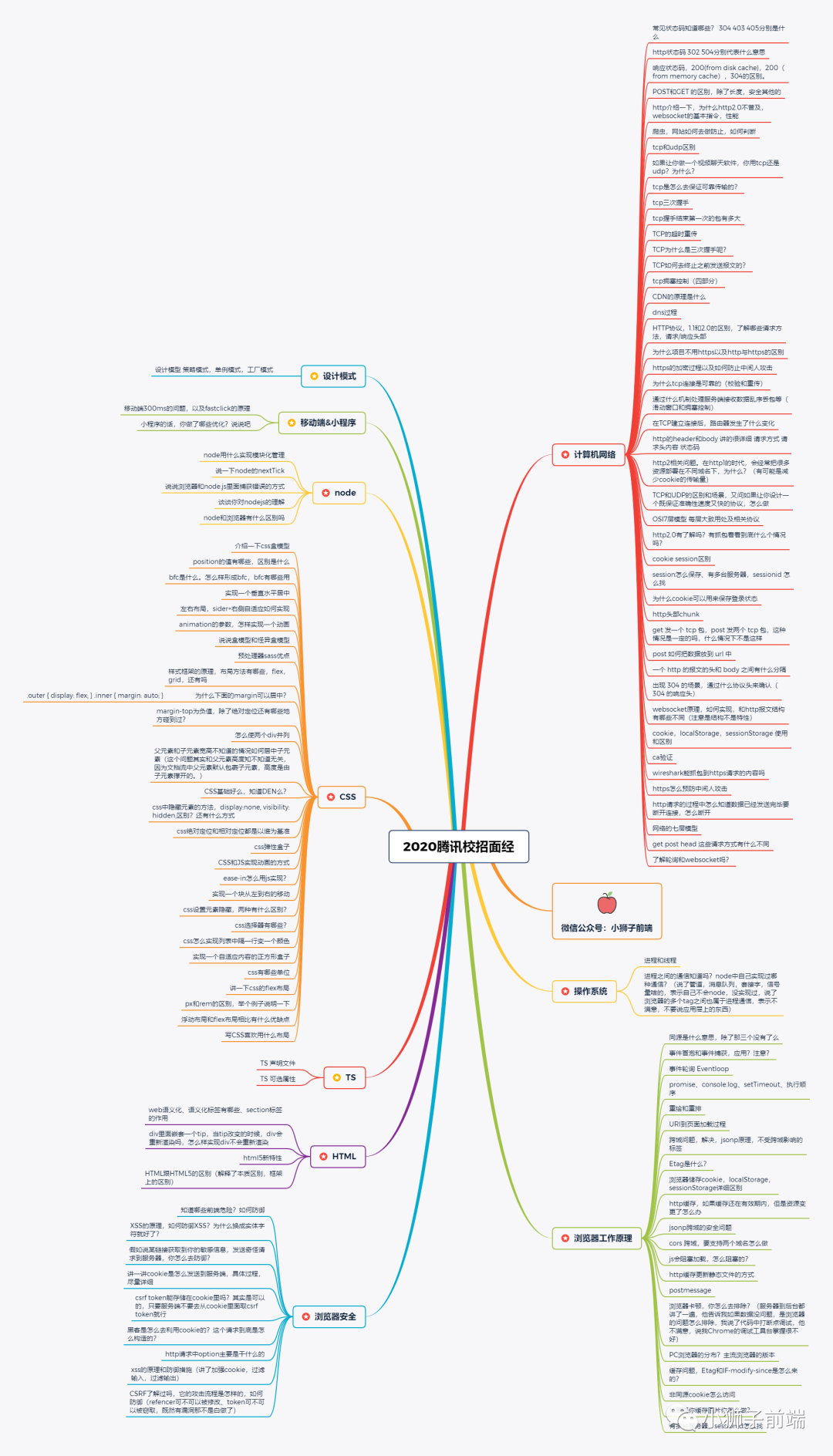
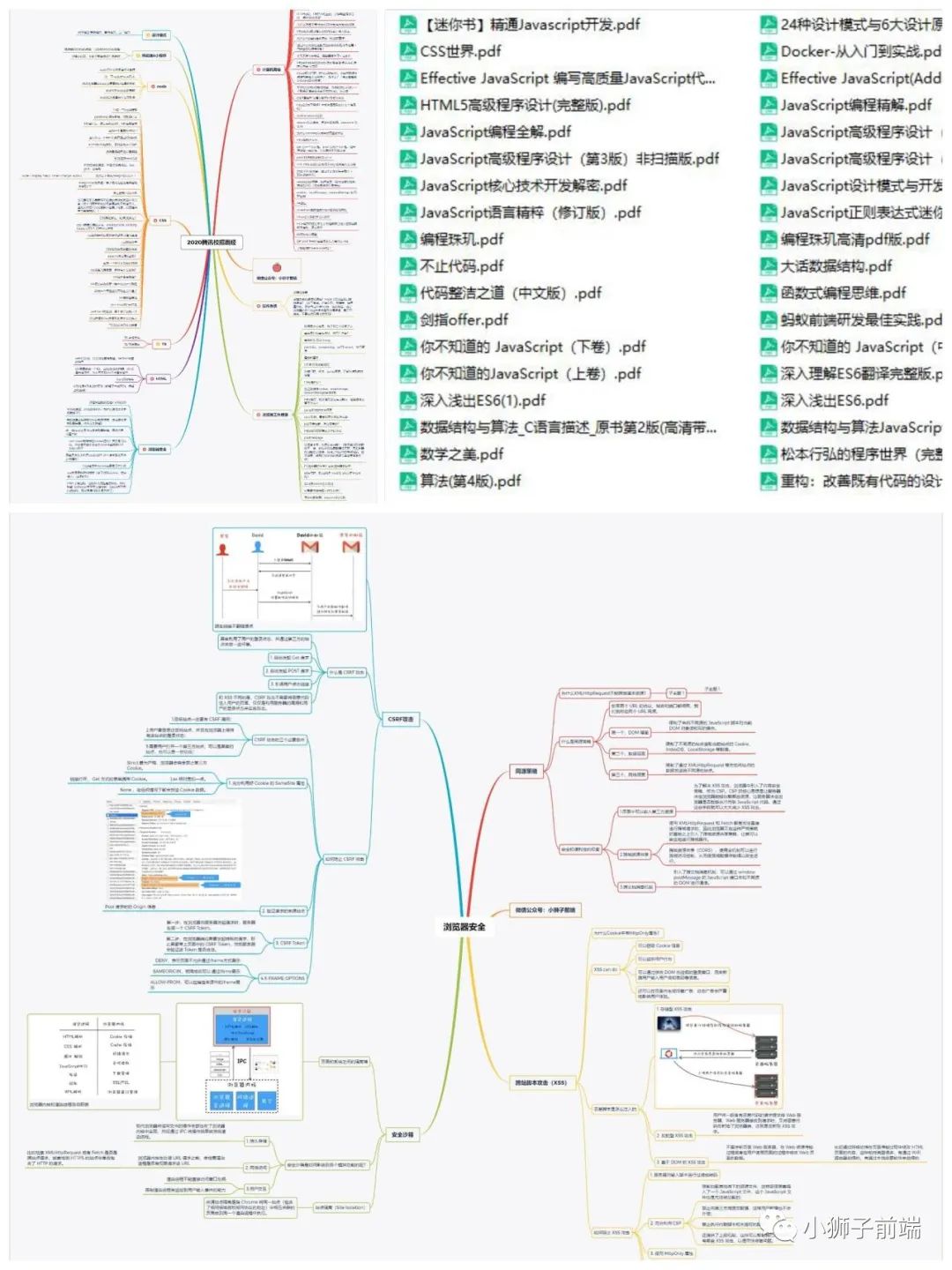
开门见山,直接上思维导图(需要思维导图可在文末或者后台回复【小狮子】获取哈,已经为大家整理好了):

考虑图片过大不太清晰问题,已经提前为小伙伴们准备好了最全资料,在本文末尾自取哈~
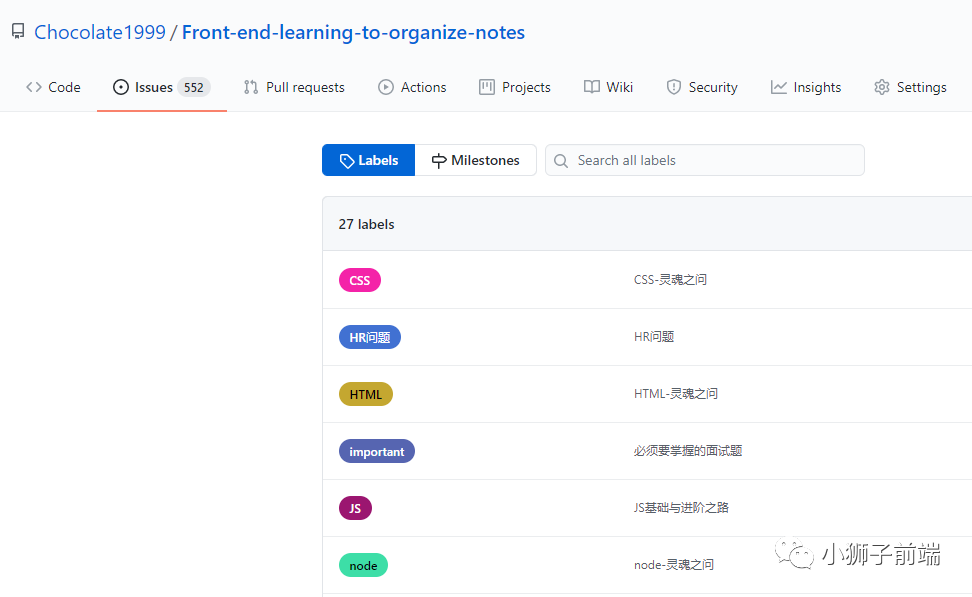
“答案提供在 https://github.com/Chocolate1999/Front-end-learning-to-organize-notes (小狮子前端の学习整理笔记),别忘了
”star嗷~
小伙伴们可根据不同的 Label 查看对应内容,助你春秋招牛气冲天~

星辰大海
“Chocolate 同学个人想法,可以下拉直接到达干货内容~
”
在创建前端交流群之前,我创建了一个 acm 的群,当时我还没有开通会员,群人员限制 200 人,犹记得当时群里面就 10 来个人,当时我在群里大概说了一句:人数还不怎么多,说不定以后人就多了。
下面是我在 csdn 的一个公告栏,当时也是通过这个汇聚的一些 acmer。

当时还记得群里一位小伙伴很有热情的说了一句:可以的,我相信群主可以的!(随着人数越来越多包括群友改名了,已经不太记得那位小伙伴的昵称了,在此还是非常感谢他的支持!)
没想到现如今是 2000 人大群了,群里面融入了许多年轻的血液,交流的内容我也跟不上了,我就开始选择潜水了(毕竟我就是一个 acm 小菜鸡QAQ)
就在 23 日晚,看到群友提到了 木下爷 ak 了 IOI,实在是太强了!

对自己而言还是蛮有成就感的,没想到当初一个小小的群,居然也能汇聚这么多优秀的人!那么,小狮子前端交流群未来是不是也会呢,很期待~
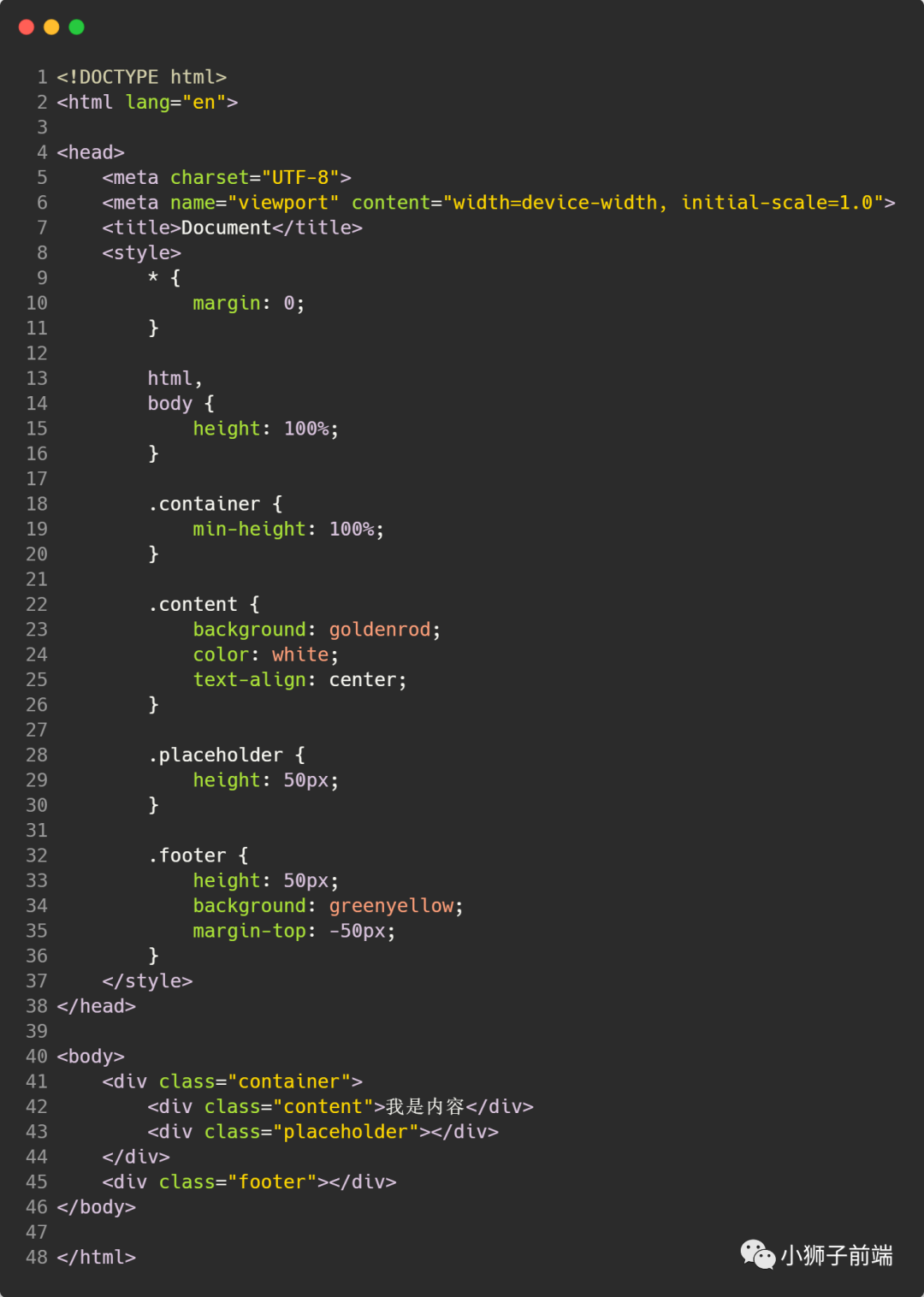
好了,题外话环节就到此了,今天的这篇干货是当初准备了很久很久的,我自己核实了一遍,然后将文中排版也进行了优化,比如代码块为了让读者更好体验,选择用 Carbon 生成代码图片,这样就不会左右拖动查看代码了,这对于体验不是很好。其次,对于中英文之间,为了阅读体验,进行空格分隔等等。
这篇文章是一次诚意满满的回馈,当然,我的回馈可不仅仅这篇文章,在去年秋招那会,感触颇深,因此在今年乃至以后,小狮子都会输出干货文章,那么在今年的秋招,我还会输出哪些文章呢,在这里给大家提前告知一下:
简历如何制作,Chocolate 同学个人简历分享 春秋招中个人觉得很有价值的面试题分析(目前已经发了一篇了)

一道让你掉头发的前端 JS 输出题,80% 不能全对!
一面 二面 三面 总监面 HR 面的面试技巧 职业选择方向 三方协议与实习协议的一些踩坑以及注意事项 秋招毁 offer 的踩坑经历 群友们成功经验分享(考虑中,可能会有?) 毕业季相关事宜(档案、团员关系、报到证吧啦吧啦一堆事情) Chocolate 同学写毕业论文,毕业设计时用到的一些提高效率的工具 ...(暂时想到这么多,上述提及的是会落实的)
个人想法到这就结束了,下文就是干货内容了,我是 Chocolate,小狮子其中一员,当然,还会有另外一位原创作者,叫 HearLing,秋招季都会与大家相遇的,学如逆水行舟,不进则退,好文大家不要白嫖吼,给个「点赞 + 在看」,就算是对小狮子的催更啦~
计算机网络
常见状态码知道哪些?304 403 405分别是什么 http 状态码 302 504分别代表什么意思 响应状态码,200(from disk cache),200(from memory cache),304 的区别。 POST 和 GET 的区别,除了长度,安全其他的 http 介绍一下,为什么 http2.0 不普及,websocket 的基本指令,性能 爬虫,网站如何去做防止,如何判断 tcp 和 udp 区别 那如果让你做一个视频聊天软件,你用 tcp 还是 udp ?为什么? tcp 是怎么去保证可靠传输的? tcp 三次握手 tcp 握手结束第一次的包有多大 TCP 的超时重传 TCP 为什么是三次握手呢? TCP 如何去终止之前发送报文的? tcp 拥塞控制(四部分) CDN 的原理是什么 dns 过程 HTTP 协议,1.1 和 2.0 的区别,了解哪些请求方法,请求/响应头部 为什么项目不用 https 以及 http 与 https 的区别 https 的加密过程以及如何防止中间人攻击 为什么 tcp 连接是可靠的(校验和重传) 通过什么机制处理服务端接收数据乱序丢包等(滑动窗口和拥塞控制) 在 TCP 建立连接后,路由器发生了什么变化 http 的 header 和 body 讲的很详细 请求方式 请求头内容 状态码 http2 相关问题。在 http1 的时代,会经常把很多资源部署在不同域名下,为什么?(有可能是减少 cookie 的传输量) TCP 和 UDP 的区别和场景,又问如果让你设计一个既保证准确性速度又快的协议,怎么做 OSI7 层模型 每层大致用处及相关协议 https ,http2.0,websocket(提了一下),TLS握手,怎么知道数字证书的真假 http2.0 有了解吗?有抓包看看到底什么个情况吗? cookie session 区别 session 怎么保存、有多台服务器,sessionid 怎么找 为什么 cookie 可以用来保存登录状态 http 头部 chunk get 发一个 tcp 包,post 发两个 tcp 包,这种情况是一定的吗,什么情况下不是这样 post 如何把数据放到 url 中 一个 http 的报文的头和 body 之间有什么分隔 出现 304 的场景,通过什么协议头来确认(304 的响应头) websocket 原理,如何实现,和 http 报文结构有哪些不同(注意是结构不是特性) cookie,localStorage,sessionStorage 使用和区别 ca 验证 wireshark 能抓包到 https 请求的内容吗 https 怎么预防中间人攻击 http 请求的过程中怎么知道数据已经发送完毕要断开连接,怎么断开 网络的七层模型 get post head 这些请求方式有什么不同 了解轮询和 websocket 吗? 说一下 websocket 的四个阶段(websocket 不能使用时要怎么处理、使用什么方式来代替 websocket)
操作系统
进程和线程 进程之间的通信知道吗?node 中自己实现过哪种通信?(说了管道,消息队列,套接字,信号量啥的,表示自己不会 node,没实现过,说了浏览器的多个 tag 之间也属于进程通信,表示不满意,不要说应用层上的东西)
浏览器工作原理
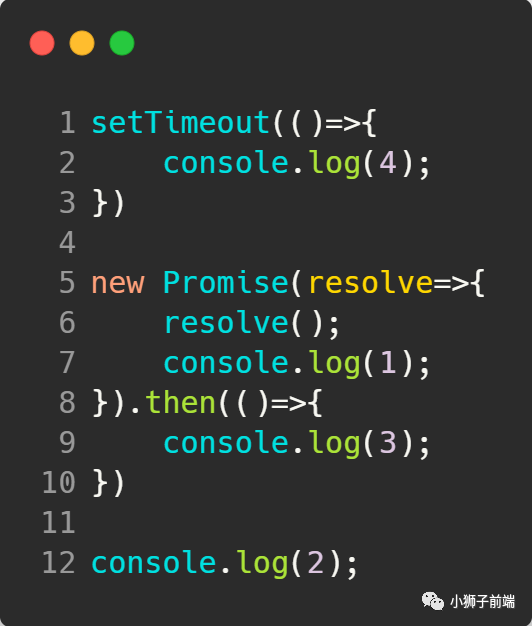
同源是什么意思,除了那三个没有了么 事件冒泡和事件捕获,应用?注意? 事件轮询 Eventloop promise、console.log、setTimeout、执行顺序 重绘和重排 URl 到页面加载过程 跨域问题,解决,jsonp 原理,不受跨域影响的标签 Etag 是什么? 浏览器储存 cookie,localStorage,sessionStorage 详细区别 http 缓存,如果缓存还在有效期内,但是资源变更了怎么办 jsonp 跨域的安全问题 cors 跨域,要支持两个域名怎么做 js 会阻塞加载,怎么阻塞的? http 缓存更新静态文件的方式 postmessage 浏览器卡顿,你怎么去排除?(服务器到后台都讲了一遍,他告诉我如果数据没问题,是浏览器的问题怎么排除,我说了代码中打断点调试,他不满意,说我 Chrome 的调试工具台掌握很不好) PC浏览器的分布?主流浏览器的版本 缓存问题,Etag 和 IF-modify-since 是怎么来的? 非同源 cookie 怎么访问 如果要你缓存图片你怎么做? 有多台服务器,sessionid 怎么找
浏览器安全
知道哪些前端危险?如何防御 XSS 的原理,如何防御 XSS?为什么换成实体字符就好了? 假如说某链接获取到你的敏感信息,发送奇怪请求到服务器,你怎么去防御? 讲一讲 cookie 是怎么发送到服务端,具体过程,尽量详细 csrf token 能存储在 cookie 里吗?其实是可以的,只要服务端不要去从 cookie 里面取 csrf token 就行 黑客是怎么去利用 cookie 的?这个请求到底是怎么构造的? http 请求中 option 主要是干什么的 xss 的原理和防御措施(讲了加强 cookie,过滤输入,过滤输出) CSRF 了解过吗,它的攻击流程是怎样的,如何防御(refencer 可不可以被修改、token 可不可以被窃取,既然有漏洞那不是白做了)
HTML
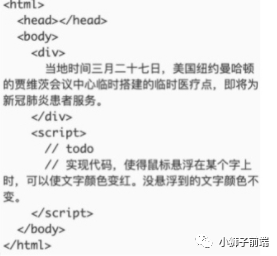
div 里面嵌套一个 tip,当 tip 改变的时候,div 会重新渲染吗,怎么样实现 div 不会重新渲染 html5 新特性 HTML 跟 HTML5 的区别(解释了本质区别,框架上的区别) web 语义化、语义化标签有哪些、section 标签的作用
JS
基础问题
let,const,var 的区别。const 定义的对象是否可以修改 js 的原型和原型链,原型链的终点在哪里? js 的基本数据类型 事件委托,详细讲 es6 新特性,常用语法有哪些 this 的原理,call,apply,bind 的区别 全等和弱等的区别 构造函数的原型 函数柯里化 数组浅拷贝 立即执行函数 浏览器事件模型, IE的有什么特殊, 如何兼容(attachEvent与addEventListener) js 宏任务和微任务 数组查找的方法 了解过 for...of 吗 class 继承和 js 继承的区别 {}的原型链 typeof null 是什么,为什么是这个结果。 typeof 和 instanceof 有什么区别,说说判断的原理 数组里面新加的方法你有用过哪些? 微任务有哪些? 如何判断 Array 和 Object js 精度问题(0.1+0.2==0.3的问题) 讲一下 generator 生成器 讲一下声明提升 讲一下块作用域 原型对象的 constructor 指向谁 dom 规范跟 js 规范有什么区别? js 定时器,设置一个时间,会在那个时间之后准时执行吗? transition 有什么需要注意的地方? js 的错误监控机制有了解吗?
进阶问题
闭包,应用 防抖,节流 setTimeout 第二个参数为0时和匿名自执行函数区别 js 里堆和栈的区别 new 操作符之后的操作 this 指向 ES6 的使用,相比ES5的好处 简单说一下 es6 的 symbol 属性 ES6的新特性(变量声明,字符串模板,数组的新方法 flat,函数的默认值,箭头函数、class 继承,promise,await/async 讲的很详细) 如果要同时启动两个异步任务,怎么做 深拷贝/浅拷贝问题 说一下链表的实现 bind(object).bind(windows) 后的 this 指向 构造继承里 Function.call(argu)里传进来的参数 argu 是什么 promise 介绍,你是怎么用 promise 的,怎么实现一个 promise async 是什么的语法糖,generator 怎么用 ajax 有哪些状态,每个状态分别对应什么 手动实现一个 ajax,这样实现的方法叫什么 require 和 import 的区别?AMD、CMD、ES6 callback 的缺点,Promise 的状态有哪些,generator,async 和 await js 溢出怎么解决 如何实现私有的方法/属性 ES5 实现继承的方法,构造继承,原型链继承,组合继承,寄生组合继承 怎么用正则判断当前域名是否为 qq.com,或者 xxx.qq.com try...catch...中如果异步代码出错怎么办? js 怎么删除 cookie cookie 的几个字段的功能 怎么创建一个 Promise,参数是什么,怎么中断一个 promise,除了抛异常和 return new Promise()还有什么 怎么判断一个空数组 箭头函数跟普通函数的区别,普通函数的作用域 let const, babel 中的实现 fetch 的使用,考察通信是否了解 事件机制,捕获和冒泡,如何阻止冒泡? 阻塞、非阻塞和异步同步是对应的吗?一样的吗? window.onload 和 document.ready,onload 是所有资源包括图片都加载完才执行 如何给不存在的元素绑定事件监听 可以在捕获阶段实现事件代理吗,为什么业界都用冒泡?(原因应该是,捕获和冒泡没有明显的优劣之分,但是冒泡事件流模型被大多数浏览器支持,兼容性更好) promise 的 api:如果有10个调用请求,那么哪个api能查到最快调用的请求 promise 中不声明 async,可以用 await吗 内存泄漏 怎么判断一个元素有没有被引用 全局变量为什么不会被垃圾处理 BOM 和 DOM 的区别,BOM 的方法讲完整一点 点击事件是宏任务还是微任务 class 定义类和 function 定义类的区别
输出题
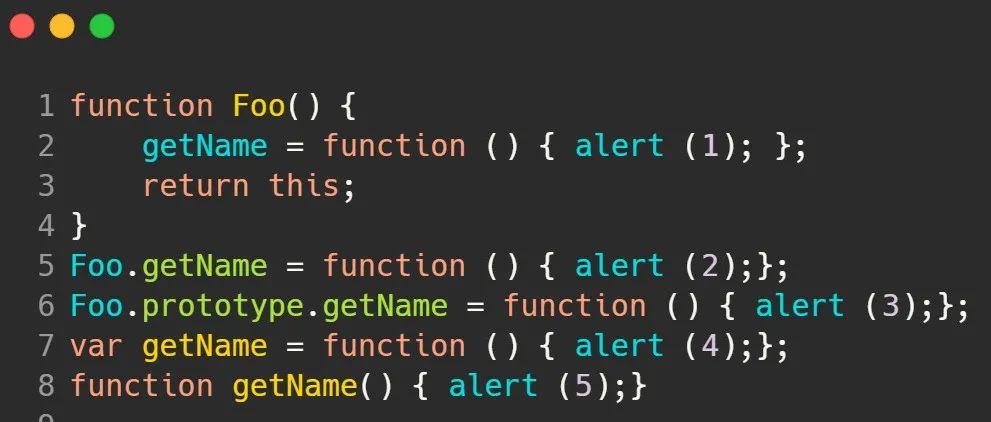
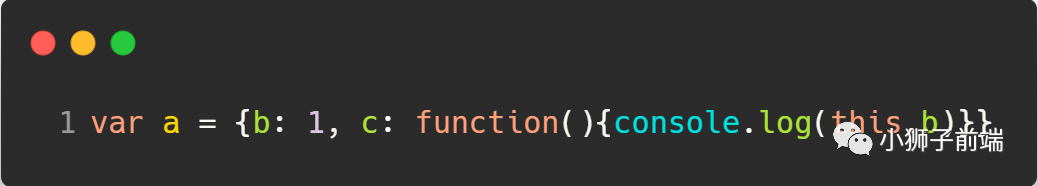
以下代码执行结果

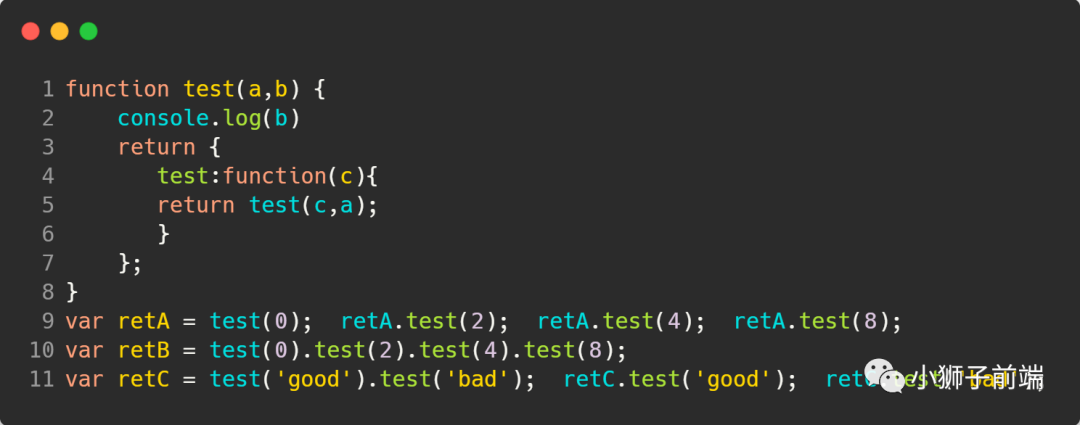
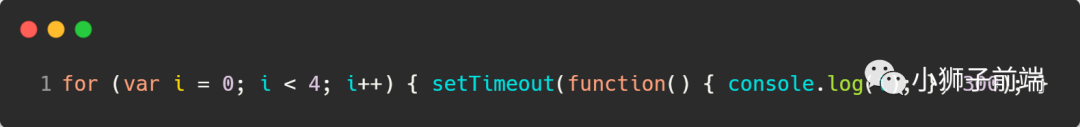
输出 for 循环中定时器的输出语句结果 打印结果是什么

问如何改造,才能实现真正的效果,闭包可以吗,然后用闭包实现一下这个效果

TS
TS 声明文件 TS 可选属性
CSS
介绍一下 css 盒模型 position 的值有哪些,区别是什么 bfc 是什么。怎么样形成 bfc,bfc 有哪些用 实现一个垂直水平居中 左右布局,sider + 右侧自适应如何实现 animation 的参数,怎样实现一个动画 说说盒模型和怪异盒模型 预处理器 sass 优点 样式框架的原理,布局方法有哪些,flex,grid,还有吗 为什么下面的 margin 可以居中?
“.outer { display: flex; } .inner { margin: auto; }
”
margin-top 为负值,除了绝对定位还有哪些地方碰到过? 怎么使两个 div 并列 父元素和子元素宽高不知道的情况如何居中子元素(这个问题其实和父元素高度知不知道无关,因为文档流中父元素默认包裹子元素,高度是由子元素撑开的。) CSS 基础好么,知道 DEN 么? css 中隐藏元素的方法,display:none, visibility:hidden,区别?还有什么方式 css 绝对定位和相对定位都是以谁为基准 css 弹性盒子 CSS 和 JS 实现动画的方式 ease-in 怎么用 js 实现? CSS 和 JS 实现动画哪个好?为什么? 实现一个块从左到右的移动 css 设置元素隐藏,两种有什么区别? css 选择器有哪些? css 怎么实现列表中隔一行变一个颜色 实现一个自适应内容的正方形盒子 css 有哪些单位 讲一下 css 的 flex 布局 px 和 rem 的区别,举个例子说明一下 浮动布局和 flex 布局相比有什么优缺点 写 CSS 喜欢用什么布局
node
node 用什么实现模块化管理 说一下 node 的 nextTick 说说浏览器和 node.js 里面捕获错误的方式 谈谈你对 nodejs 的理解 node 和浏览器有什么区别吗
移动端&小程序
移动端 300ms 的问题,以及 fastclick 的原理 小程序的话,你做了哪些优化?说说吧
Webpack
介绍一下 webpack,webpack 有哪些配置,loader 和 plugin 有什么区别 webpack 的原理机制、配置了入口之后发生了什么 Webpack 用过么?里面的 tree-shaking 什么原理?(tree-shaking 是因为 import 静态引入的能力,得以对文件内容进行浅层比较,去掉未被使用的代码。) webpack 的打包时间优化 webpack 的打包流程 Require/import 如何解决循环引用 Webpack 是怎么做的 webpack 异步加载路由需要怎么配置,问还有优化首屏渲染的其他方法吗 webpack loader 在什么时期起作用 写一个 webpack 插件应该怎么写 webpack 中如何实现按需加载的 webpack 依赖 node 吗? 有了解过 webpack 里面的拆包吗,说一下你的拆包策略 你觉得拆包的意义在哪,结合 http 的缓存详细说下拆包你觉得拆包的意义在哪,结合 http 的缓存详细说下拆包 拆包过程有遇到过什么坑吗,如何解决的(有个 webpack 的 bundle 和 module 的 id 自增导致缓存失效的问题) 了解 PWA 吗,webpack 怎么做 PWA
设计模式
设计模型 策略模式,单例模式,工厂模式
前端框架
了解有哪些框架,脏数据检测的原理、数据劫持的原理、订阅者发布者 用过哪些前端 router ,实现方式原理[hash、history] 框架的好处,坏处,单页面应用,seo 如何解决 jquery 的 each jquery 的 ready ready 和 upload 区别
Vue
Vue 的生命周期,create 和 mounted 之间发生了什么 vue created 和 beforemount 之前会发生什么 vue 什么生命周期以后就不会被监听了 钩子? 让你实现一个弹窗组件需要注意什么? vue 数据双项绑定 + diff 算法 既然有双向绑定,为什么 VUE 还有虚拟 dom 这个机制,以及这个机制的好处 VUE 路由的实现原理 怎么去实现 vue 的计算属性 vue 构建 v-dom 树过程 vue-cli 做了哪些代码的优化,在开发环境到生产环境 Vue 的预渲染这个插件,具体是怎么去做的? Vue 的子组件与子组件之间的通信讲讲吧 父子组件的通信和子父组件的通信是不是也可以实现呢? 说说你对 Vue 的总体看法,特点,以及与其他框架的不同的地方 Vue 的 spa 首屏优化怎么做的,说具体思路 vue 中通过一个按钮控制 input 获得焦点,怎么实现,通过 ref 获取对象跟原生的 js 有什么不同 vue 的高级组件了解吗? Vue 的 computed 和 watch 有什么区别 如果要计算页面渲染时间,应该在哪个阶段为止 Vue 生命周期中的 mounted ,在原生 js 中怎么实现? Vue 的虚拟 DOM 和 patch 算法 vue 跟 jquery 的不同,操作 DOM,组件化,MVVM ,虚拟 DOM Vuex 5个概念 为什么 mutations 不能异步?异步会怎样? 对 vue 中 data 进行更新会发生什么(生命周期进行更新、渲染) 如果要复用项目中的某一块逻辑,你怎么做 vue 中兄弟组件的通信方式(vuex,vue 组件传递分配 props) 说说 v-if 和 v-show 的区别 假设界面显示价格为 9.99 元,现在我去拉取了后台的价格,现在数据为 8.88 元。当你把数据设置为 8.88 后再到页面显示成 8.88 元。在这个期间你了不了解 vue 帮你做了什么事情? 介绍 vuex 的各个模块和简单讲讲原理 dispatch 和 commit 的区别 vue 父组件先 mounted 还是子组件 mounted Vue 中的 nextTick 了解吗? vue 里面的 key 有什么作用
React
介绍一下 react 生命周期 react diff 有了解么 介绍一下 redux react 数据流传递 react 父组件子组件兄弟组件传递信息 react16 新特性 this.setState 执行后干了什么 为什么引进 redux react 事件机制 render 在什么时候被调用 js 和 react 垃圾处理机制和回收 为什么要用到 redux,redux 的原理
项目工程
登录功能,从前端到后台是怎么处理的 用户登录怎么实现的,怎么知道是同一个用户(用 userId,那手机号不就没用了吗) 手机号验证怎么做的,正则表达式的方法 发送验证码功能,向同一个手机发送多次验证码(攻击),怎么处理 项目前端怎么优化 最近最熟悉的项目,遇到最难解决的问题 搜索框优化,防抖节流,还有? jQuery 用过吗,token 如何实现验证登录 如果我从前端要请求一张图片,你觉得从前端到后端的整个流程是怎样的,详细讲讲在后端的处理流程,随便扯了点路由匹配啥的 很大的日志读取,ip 出现最多的十次,怎么分片 你是怎么压缩图片的? 项目上线之后,怎样排除 js 中存在的问题? 如何上传文件,pc 端 本地存储你有做什么特别处理吗? 说一下缓加载怎么实现的 有 50g 的 QQ 号数据,一次只能运行 20g,想要找出出现次数最多的前十个 qq 号,怎么做? 图片压缩后台怎么实现你知道吗?怎么牺牲图片的画质呢? 输入 有做什么安全处理吗?(xss攻击,常见的字符转义处理有哪些?) 知道 Base64 吗 如果说要展示一个十万的数据在移动端的网页上怎么做 自己做一个登录系统从前端到后端需要注意什么 介绍一下雅虎的性能优化原则 海量日志中找 ip 最多出现次数 超大的日志文件, 提取其中的IP地址 前后端通信数据格式 用什么实现离线应用:manifest,原理呢? 如何提高首屏加载速度 图片懒加载怎么实现 博客的话,做过哪些方面的优化呢? 场景题:现在手机 QQ 要做个成语接龙,你怎么去做,说说思路吧 你有什么较好的算法可以尽量减少成语库的数量吗? 有没有想过前端如何去检测用户输入的是不是成语? SSR SEO 怎么做的,说说技术细节 用 ajax 上传图片 预渲染 prerender 怎么做的,说说技术细节,具体说一下预渲染的原理 如何减少白屏时间和首屏时间 如果部署上去的项目有人打开后一直是白屏,怎么去收集这种情况 用户第二次访问网页,会快很多,是什么原理? 让你设计一个登录、注册、忘记密码的页面你会怎么设计? 组件化开发是为了什么 5000 条数据展示 如何知道用户发生的错误( window.onerror)富文本编辑器怎么实现?(给标签设置 contenteditable 属性,然后使用浏览器支持的 document.execCommand 命令模式 API) 富文本编辑器的安全问题 如果要实现在离线情况下编辑且不丢失数据,怎么办?(先回答的是使用 localStorage,回答之后不断追问,还问了能否直接用对象存,后面扯到了引擎方面的问题。) 从底层谈谈 map 数据结构的设计。如果容量不够了怎么办,扩容过程中可能会耗费比较多的时间,如果在扩容时要访问怎么办; 微信附近的人这个功能,如何设计 severless 的优点 git 相关操作 如何实现一个可编辑的可以无限延伸的表格? 除了 websocket 外还有什么方法能实现后端推送? 自动化测试是怎么做的,怎么判断输出是不是符合期望 100ms 请求事件,有几种写法 如何能只发送信息,不进行数据缓存 前端要加载一个图片有哪些方式,然后还问到了 base64 是怎么实现的,有什么缺点,icon 是怎么实现的 后端一下子给你几万条数据,你要怎么处理。(一开始我说,这种情况下后端一定会分页的,然后又问没分页怎么办。然后我说前端手动分页,然后讲了一下具体的实现方法。) 有一个高频触发的请求,你会怎么处理,这个饶了好久,一开始没get到面试官的点,一开始谈到了节流和防抖,然后面试官说这样会影响用户体验,而且这个需求就是需要高频触发,然后又说了一下需要高频请求的场景,一开始说到表单,然后说到购物车抢购。然后我又说加个 16 位随机字符串的参数,然后面试官说这样只是可以区分请求,在网络传输过程中,请求不一定是按先后顺序到达服务器的,那么服务器怎么知道请求的先后顺序呢,其实答案很简单,就是加个时间戳参数。不过当时一下子没反应过来,还谈到了域名发散,面试官说太复杂,然后才谈到加表明各个请求之间关系的参数。 性能优化(讲了雅虎军规(资源加载、代码规范、缓存、服务器)下次可以优化讲成通用性能优化的方案雅虎军规+vue项目的优化) 怎么保证 token 的安全性,拿到你的token就可以做全部的事情了吗? 弱类型语言的缺点,平时哪些地方让你抓狂 封装统一的网络请求的好处 说一下 babel 是怎么实现各个浏览器兼容的,讲了一下 babel 的工作流程和AST树 垃圾回收,如何使用这个方法来优化,主流的浏览器垃圾回收的算法,具体流程 标记清除为什么比引用清除好 要在页面上实行一个特别慢的 js 代码,会遇到什么问题,假设页面已经加载好,用户点击之后开始计算,造成没有响应的现象的原因(被禁用还是被延迟) 阻塞会造成什么后果 很大的计算,会让页面卡顿,有什么办法可以使页面不卡顿,也让任务完成(我回答了异步的方法,面试官问还有没有其他的方式,例如 html5 的新特性) 实现百度搜索,foucs 有下拉框,根据输入内容能模糊查询 无限滚动列表优化问题 假如说我们的网页有一个表单,有人模拟 http 的 post 绕过了表单将数据发送到了后台应该怎么办 怎么去实现一个多人在线文档(从技术和需求说,来自腾讯文档,怎么做到数据的渲染、怎么获取到数据、网络上需要做什么处理) 详细说明一下你是怎么通过设置请求头解决了缓存问题吗? 图片懒加载原理(节流是什么) 点击穿透 fastClick 原理 说说不用 nuxt 框架怎么实现 SSR,数据预取怎么实现的
可能会问到的后端问题
RESTful 的原理 数据库百万条数据,有几种语文,数学,计算平均分,排序出来,如何解决 后台有注解,前端有吗?装饰器用过吗? 关系型和非关系型数据库 数据库的索引的原理和用法 数据库的事务知道吗? 连接查询有哪些方式? 你知道 Java 为啥能够运行在几乎所有系统上吗? linux 相关操作(查看进程用ps) mysql 跟 mongondb 的不同 数据库优化方法 pm2 查看日志的命令 koa 的底层原理 koa 的洋葱模型,和 express 有什么区别 事务的原理了解吗 什么是内外连接 索引了解吗,为什么索引能加快速度 同步和异步的区别 如果有六百万名考生的高考成绩要排序应该怎么做 web服务用过哪些? 你提到了nginx,有做过一些负载均衡吗?
算法
找出数组中 n 项,n 项的和为 m 口述快速排序 冒泡,及冒泡的优化 讲讲迪杰斯特拉算法 讲讲最小生成树算法 讲讲 hash 算法 堆排序 数组三分,如果一个数组能够分成非空的三个部分,每个部分和相等,则返回 true 查找算法应该用堆还是用栈 数据结构有那些 快排时间复杂度+快排什么时候最慢 洗牌算法 dp 和二叉树 二叉树根据一个节点查找下一个节点 从一个数组的后十个数中找出 3 个和为 10 的数字 找出两个字符串(str1,str2)的最大公共子长度 一次可以跳一步,两步,三步,问n步的路有多少种到达终点方式?(斐波那契,写了个尾递归) 大量数据的数组,怎么找出排名前n个数 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始)。如果不存在,则返回 -1 实现 string 的 indexOf() 函数 
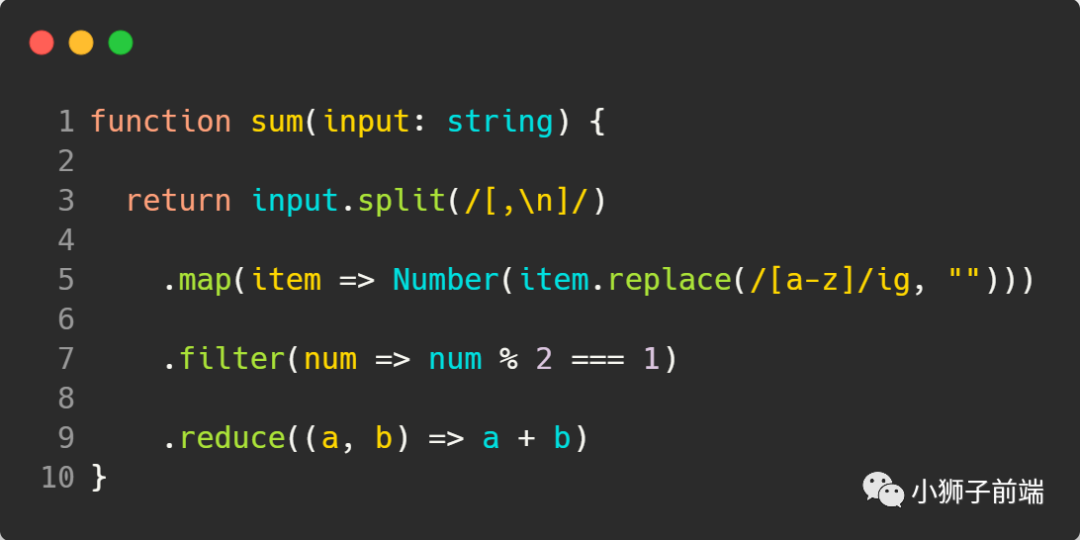
大数相加 链表反转 二叉树排序 二叉树的翻转 出现最多的字母个数 找一篇文章中出现最多的英文单词 正则匹配字符串 现在给你一个树状对象,{value:1,children:{value:2,children:{...}}}这样的结构,如何把所有value删去,返回一个新对象? 如何判断一个对象中有没有叫value的属性?不要考虑代码的复杂性,能说几种说几种 说说你知道的排序和查找算法吧 堆排序是如何实现的?时间复杂度是多少? 有 1000 步的台阶,每次只能选择走 1 步、2 步或者 3 步,走完台阶一共有多少种走法 长度为 1 亿的字符串,寻找字符串包含 'tencent' 子串的数量 无序数组中选择第 k 大的数,分析算法时间复杂度 两个整数求和会超过 int 范围 怎么运算 DFS 非递归 先序遍历 数组中超过一半的数是同一个数,找出那个数(分析复杂度,如何优化) 手撕二叉树的题目,leetcode124 生成一个 8*8 的 01 棋盘,每行每列不能多于 1 个 1,输出生成的棋盘和符不符合规定 数组和链表随机访问的时间复杂度 O(N) 寻找最长的连续字符串 小明从老板那里拿到了一个密码表,说是如果解开密码表中的秘密,就可以升职加薪,赢取白富美,走向人生巅峰。这个密码表是一个 CSV 文件,里面的数据由数字(没有小数点)、字母组成。小明需要提取每个数据中的数字(例如 1a2b3c 提取后得到 123,提取后的数字整体看作一个十进制数),把数值为奇数的项相加,就可以解开这个秘密。请你实现一个函数 sum,帮小明完成这项工作。

在一个字符串中找出连续重复的字符,这个字符可以是数字、字母和中文等 有效括号 - 判断一个字符串中括号是否都能匹配 一个字符串里面有一些不可见的字符,如"\n",写一个算法剔除它们
手撕
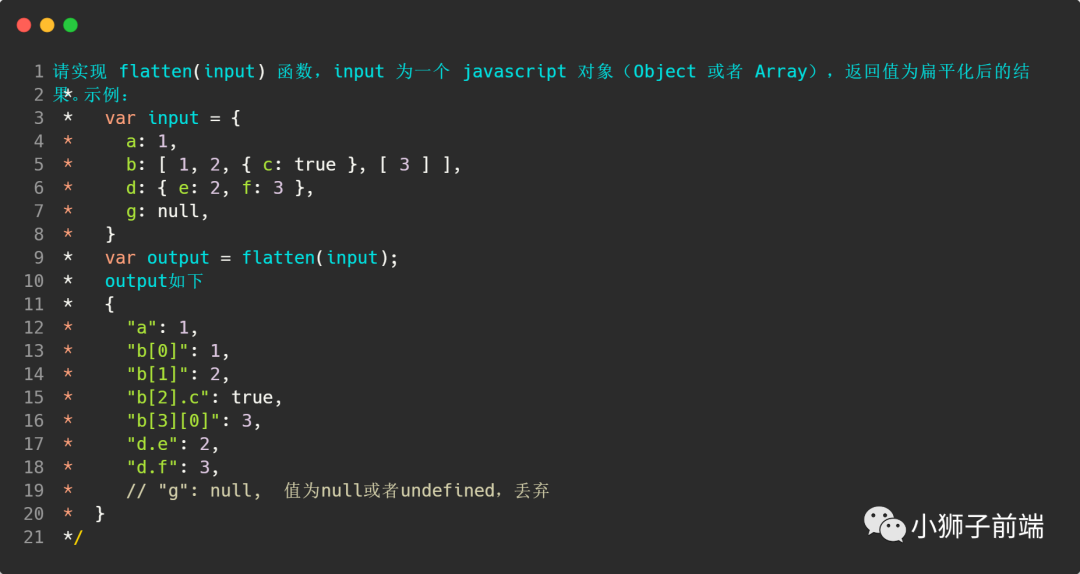
数据绑定实现【框架和抛开框架,手撕】 排序数组,查询某个值,存在则返回索引,不存在返回插入位置;优化,for~二分 【手撕】 js实现阶乘 创建一个 Person 类,其包含公有属性 name 和私有属性 age 以及公有方法 setAge ;创建一个 Teacher 类,使其继承 Person ,并包含私有属性 studentCount 和私有方法 setStudentCount 实现一个类似百度输入框的功能,根据用户的输入,找出一个数组中匹配到的数显示出来 一个输入框实现百度搜索那样的 autocomplete 效果 请写一个函数,计算一篇英文文章中出现次数最多的单词及出现次数 怎么用 js 实现队列 js 观察者模式 数组扁平化 实现一个实数的堆栈,使得其 push pop max 方法的时间复杂度为 O(1) 有一个整数二维数组,每行的元素个数不同,输出它的全排列,同一行的数互斥。要求不使用递归完成 实现一个函数,检查二叉树是否平衡。 实现一个 Http 请求池,需要能够限制并发数 合并二叉树 奇偶链表 使用闭包实现变量自加一 双向链表转二叉树,二叉树转双向链表 url 正则匹配 nlogn 排序算法有哪些,快排稳定么 构建排序二叉树 搜索二叉树找第 k 大的数 手写原生 ajax,new XMLHttpRequest() 手写对象深拷贝 获取标签名称为 div 的元素的个数,并且判断是不是数组,考察类型判断 给两个构造函数 A 和 B ,如何实现 A 继承 B 用户权限认证过程 写个模块导出的案例 说下异步的问题,写个 promise 的使用小案例 拖拽代码 (手写) 手撕代码:大数相乘 手撕代码:函数无限柯里化(有n个参数,函数调用n+1次得到结果) 手撕代码:实现一个轮询器,主要考察 Promise 用 es5 的 let 实现一个闭包 继承(实现私有属性和私有方法) 设计实现一个固定执行顺序的 script 加载 手写代码题:找出字符串中出现次数最多的字符及出现次数 编程题(对输入的一段字符串(有逗号 有回车,挑出其中的数字,然后求和,求和之后再把数中的奇数加) 1.正则做法 2.字符串遍历做法,挑出数字 , 换行,再按换行分割,再按,号分割,数组扁平,求和,变字符串,遍历 数组去重手写,越多越好 将一个平铺的数组用 js 写成树的结构 完成函数的实现,使得它可以实现达到 Array.prototype.forEach相同的功能看下面代码执行结果,说明原因


token 过期怎么做 怎么知道用户和 token 的对应关系 token 和 cookie 区别 token 为什么比 cookie 更不容易受到攻击,为什么要用 cookie 手撕 Event bus 手撕函数组合 手撕对象扁平化

给列表中的 li(里面是a标签)绑定点击事件,点击时弹出其在列表中的顺序(页面不跳转)
JS实现一个 JSON.stringify() 功能的函数
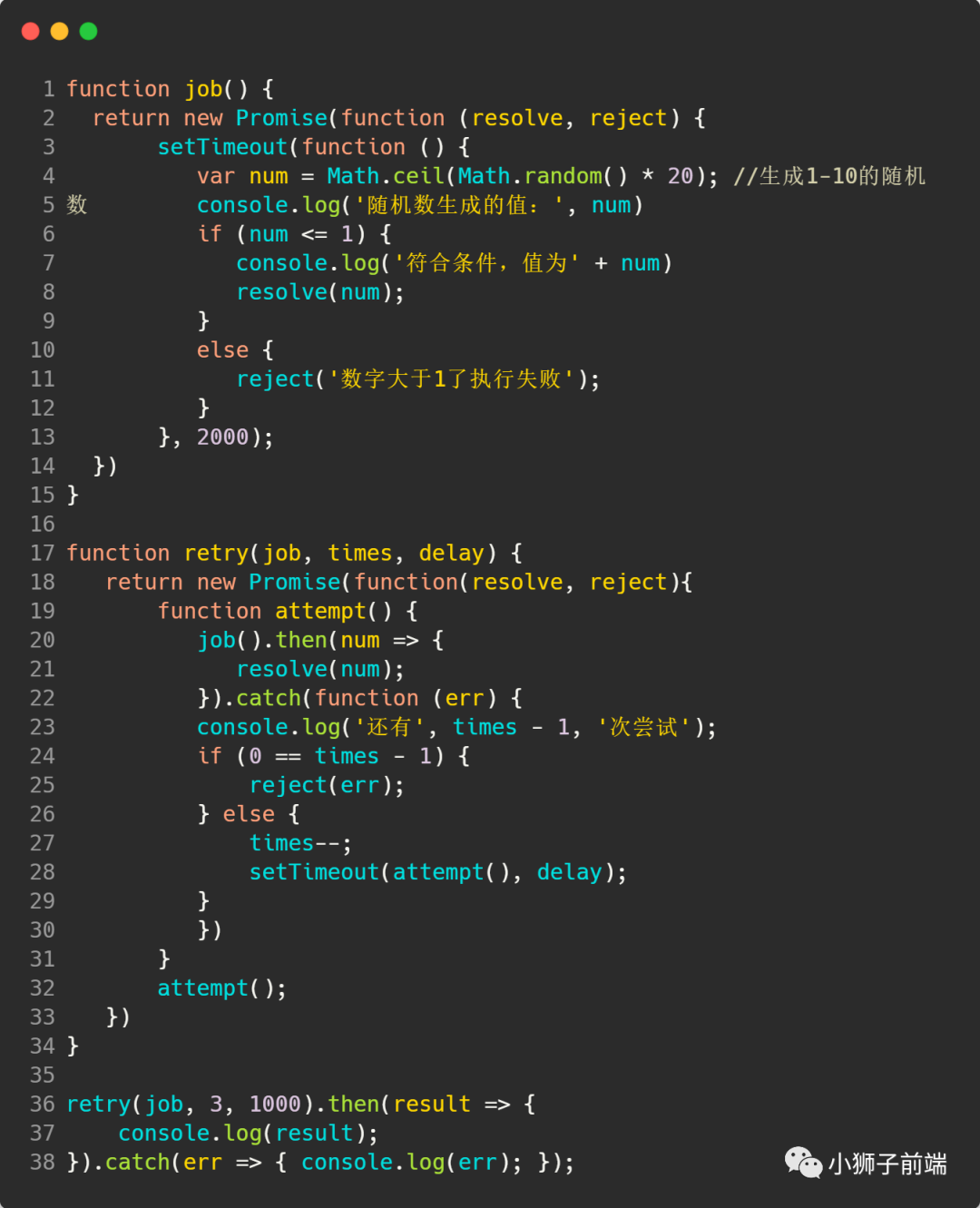
三次重试:假设有一个函数名为 job,调用 job 后会执行一些异步任务,并返回一个 Promise ,但 job 执行的异步任务任务有可能会失败
请实现函数 retry ,把 job 作为 retry 函数的参数传入,当 retry 执行后会尝试调用 job,如果 job 返回成功(即 Promise fulfilled),则 retry 函数返回job函数的返回内容;
如果 job 返回失败(即 Promise rejected ),retry 函数会再次尝试调用 job 函数。
如果 job 连续三次均返回失败,retry 则不再尝试调用,并返回其最后一次失败的内容。


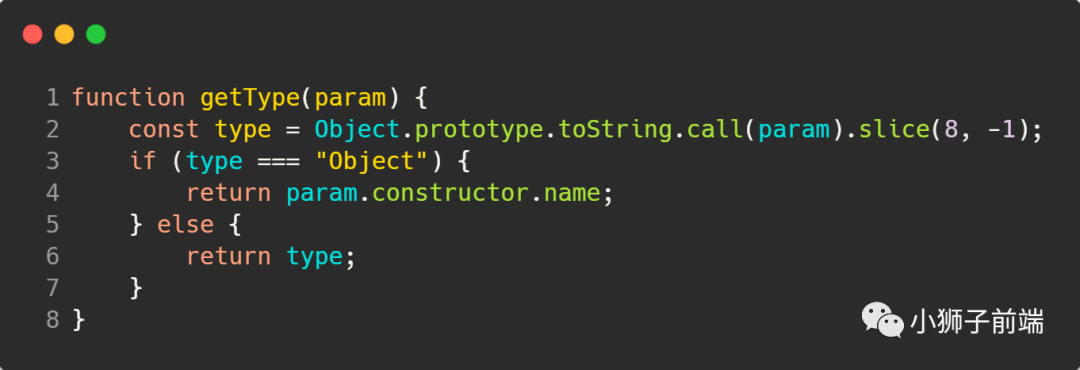
给了一个代码片段,大概就是一个产生随机数的 for 循环,然后把这个随机数当作参数传到一个异步函数,问怎么保证输出顺序也是有序的,其实就是类似于同时发送几个 http 请求,怎么保证响应顺序也按照请求顺序依次返回 写了个类型判断函数

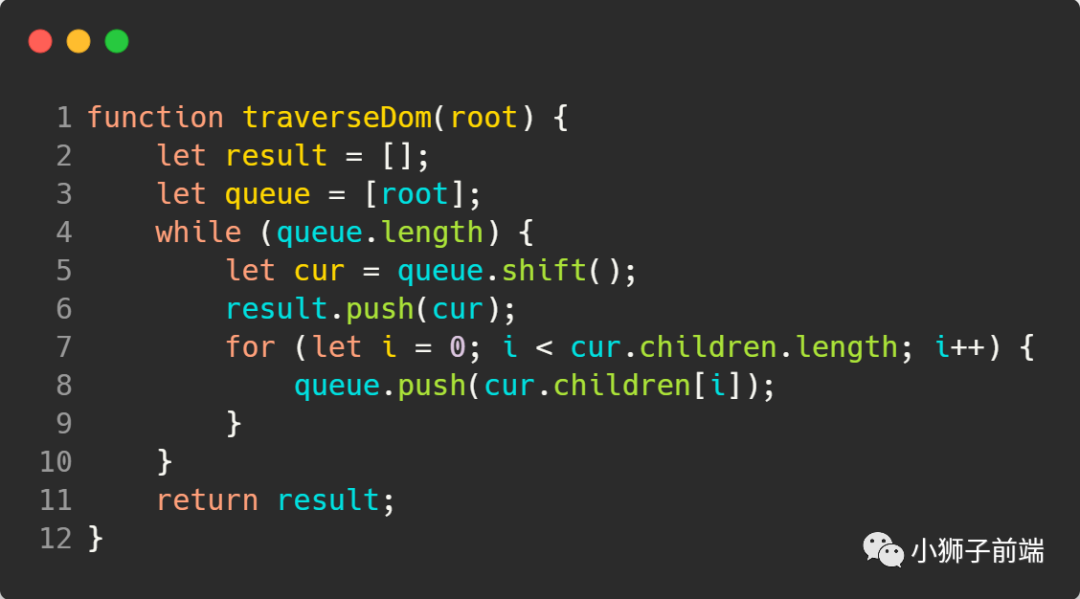
遍历根结点下所有子节点

实现页脚在内容最底部 

智力题
100 人教室 70 人喜欢足球,80 人喜欢篮球,问同时喜欢足球和篮球的人数 试探玻璃杯破碎的楼层 时针与分针夹角 5.25 时针和分针夹角 上一题拓展:X 时 Y 分夹角 一个班里 60% 喜欢 A, 70% 喜欢 B, 80% 喜欢 C, 问同时喜欢 ABC 的 一瓶汽水一块钱,俩空瓶可以换一瓶汽水,给你 20 块钱,最多喝多少瓶? 给你一个 A4 纸张,随便剪掉一个随意位置宽高的矩形,给你一个没有刻度的尺子和笔,怎么一刀把剩下的 A4 纸张分成面积同样大小的两半。 如何洗开一副扑克牌 a 和 b 两个人投掷硬币,朝上 a 得 1 分,反之 b 得分,现在 a8 分、b7 分,请问 a 和 b 先到 10 分的概率各是多少。 一根不均匀绳子烧完一个小时,问怎么使用多根这种绳子来计算 15 分钟 一个烤盘,每次最多烤两块肉,一面烤 10min,问要烤几分钟 20 个瓶子,有 19 个瓶子每颗药 1g,有一个瓶子每颗药 1.1g,问怎么用一把称一次找出 1.1g 的瓶子
拓展问题
excel 同步/冲突 OT 算法
非技术相关
讲一下你觉得最自豪的项目 对该职位的学习方式(根据对方的回答,需要的人员应该是看过专业书籍,有去了解这一方面的大佬并针对其技术分享进行学习。而不只是用的时候再学,野网站学习。可以简洁为愿意并且会主动地学习) 认为前端开发中比较难、比较重要的地方 除了 react 还用了哪些技术 遇到过的难点,如何解决的? 有读英文文档的习惯吗? ts 和 java 对比,ts 和 es6 对比,js 对比框架 面试过其他什么公司 什么时候开始学习前端的,学习前端的方式,平时都看过哪些书? 平时学前端看什么书呀?说说学习路线吧 你看书或者看博客学习的时候,是怎么做总结的 最近都有再看什么书? 写文章的时候总有个先后顺序或者一定的结构吧,你是怎么做的 没有试过思维导图 在前端上未来有什么打算?有没有什么想学的东西?是只想找个工作还是想怎么发展? 为什么说自己擅长沟通和有抗压能力 问了计算机组成,问我 cache 知道吗,我大概说了说,然后问为什么 cache 更快 操作系统,银行家算法,死锁怎么解决 为什么学习前端 我在学习过程中遇到了哪些困难,怎么解决的。 有没有关注前端的新技术 flutter 有了解吗 h5 有写过吗,移动端有了解吗 了解过小程序吗 如何衡量一个软件的质量?如何保证产品的质量?(软件工程的思想,敏捷中的测试驱动开发) 找出不多于三个关键词形容自己 怎么跟一个不懂前端的人介绍前端
HR问题
自我介绍 讲一讲最近收获最大的一个项目,在项目担任的角色 有什么爱好,为什么喜欢 是否为独生子女 是否去过深圳 是否考研 什么专业,为什么不选择省外的高校 是否有其它公司 offer 入职时间,可实习多久 说说自己性格的优点和缺点 你怎么看我们部门 你了解过我们是做什么的吗 你平常怎么学习 你的未来规划是什么 你女朋友不让你来深圳怎么办 什么时候能入职 能做多久 参加过什么比赛,拿过什么奖 老师和同学对自己评价的优缺点 成绩在年级上的位置 说下团队的规模,在团队的角色 觉得自己技术怎么样 什么时候开始用 GitHub,更新频率怎么样
总监面
如何学习全新的框架 一个卡顿的项目交给你,怎么去进行优化 周围有人拿到腾讯 offer 了吗? 介绍了一下我的专业干啥的 日常开发中遇到问题怎么解决 建立中的项目有啥亮点 前端处理耗时比较长的计算问题,如何防止页面卡顿的优化方案 bilibili 上面一键三连怎么实现 自己的职业规划
- END -
如下是小狮子春秋招过程中学习整理的思维导图以及 PDF 文档,会不断更新,目前已有 8 份思维导图,现在分享给大家,在公众号后台可以查看专栏,关注领取

学如逆水行舟,不进则退
点赞 + 在看,好文不白嫖嗷~
