Svelte 前端框架,开发读书笔记
提到前端开发框架,我相信大家第一时间想到的就是 Vue、React 和 Angular 三大主流。毕竟它们各个都是 GitHub 上 10w+ star 的知名项目,每个前端工程师至少要学习其中一个框架。

但是,最近几年,一个新的前端框架逐渐出现在人们眼前,它就是后起之秀『 Svelte 』。目前已经接近 4w 个 star,虽然暂时无法撼动三大主流框架的霸主地位,但是其恐怖的 star 增速,值得我们关注和思考。
Svelte 到底是什么样的框架?它和三大主流框架有什么不同?为什么发展如此迅猛?
带着这些问题,我们一起来学习下 Svelte 框架,并用它从 0 到 1,开发一个读书笔记小网站。
可以先通过一分钟的小视频简单地了解下 Svelte ~
揭开 Svelte 的神秘面纱
按照官网的描述,Svelte 是一种构建用户界面的框架,框架自身具有反应性,可以帮助开发者书写更精简的代码,开发出体积更小、更迅速的 App。

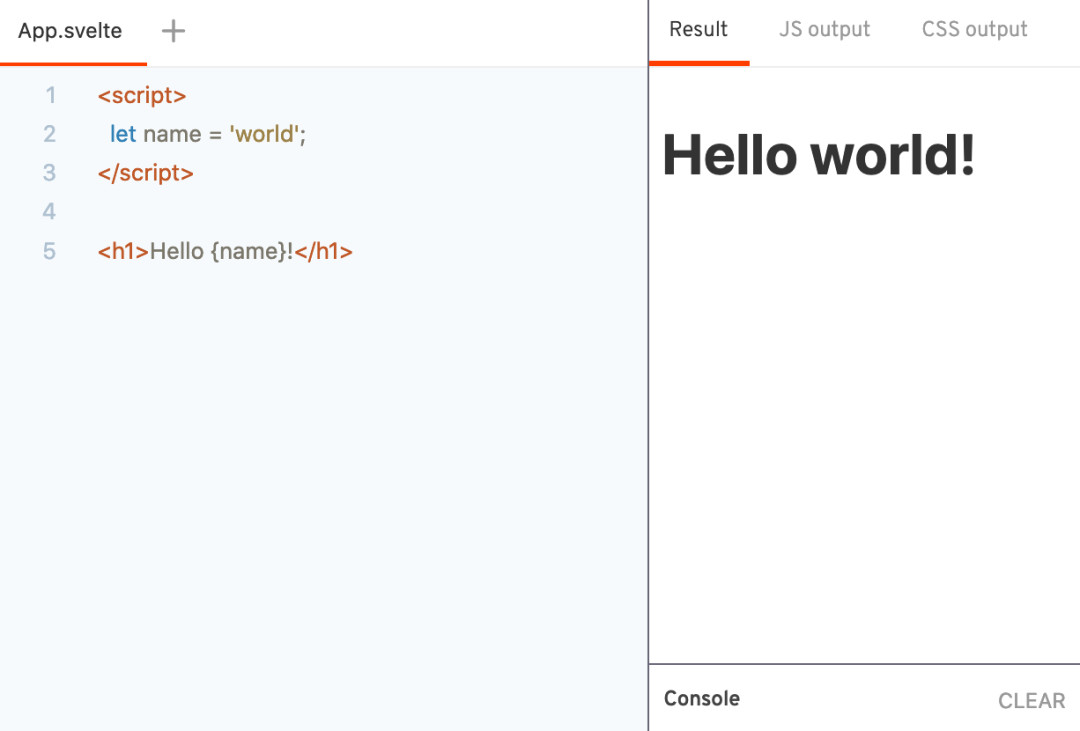
使用 Svelte 框架进行开发,需要遵循其特定的语法,编写 .svelte 后缀的文件。如下是 Svelte 框架的 Hello World 代码:

你可能会质疑:这不就和 Vue、React 之类的前端框架一样么?不就是用个数据绑定、抄个 API 和语法风格、改个文件后缀名么?凭什么能获得 4w 的 star?

其实,近几年出现的新前端框架并不少,但都被遮挡在了三座大山下,没有一个能够像 Svelte 一样在短期内得到大量的关注。
究竟是什么让 Svelte 框架破圈突围,剑指 Angular ?
Svelte 新在哪儿?
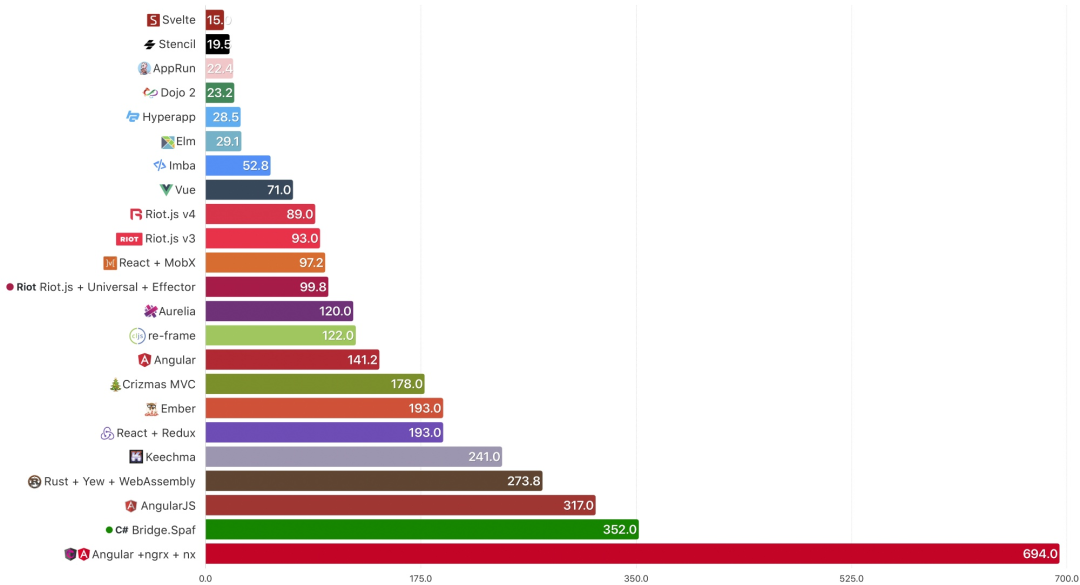
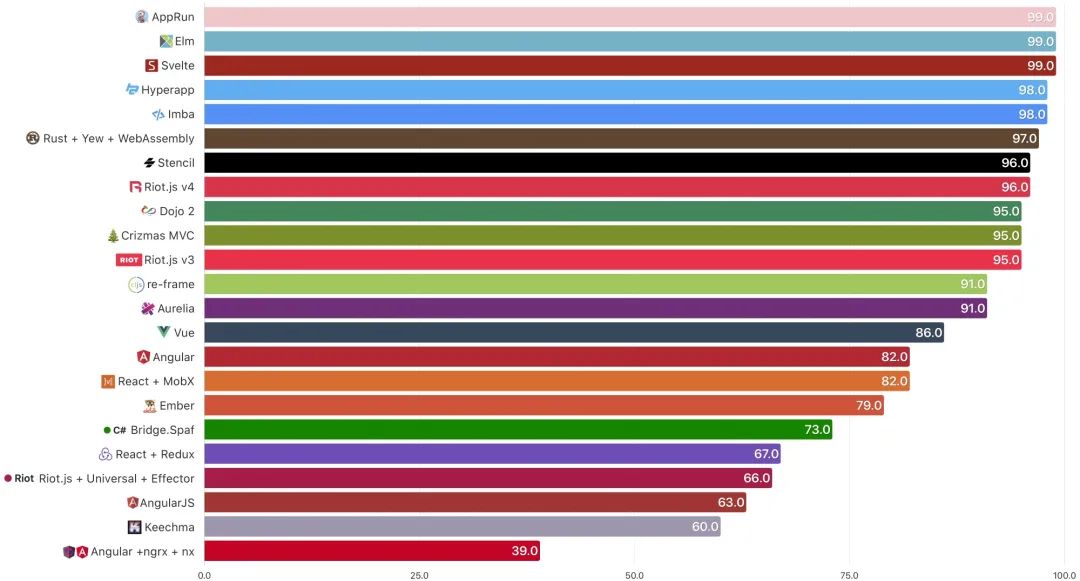
我们先来看两张图,是对 20 多种前端框架 Demo 项目的性能对比和评测。
第一张图是对比各框架开发的项目的尺寸:

第二张图是对比各项目的 Lighthouse 性能评分:

从上面两张图,我们发现,Svelte 框架无论是在项目尺寸还是性能方面,都表现卓越。一个用 Svelte 开发的 Demo 项目竟然仅有 15 KB!怎么会这么小呢?有黑魔法?

这和 Svelte 独特的设计思想有关。基本所有传统的前端框架,在项目运行时都会依赖框架本身的代码,即引入了框架作为 runtime(运行时),因此需要将框架代码打进项目包,占用了一定的包大小。
比如 Vue 项目的包管理文件 package.json 中,将 Vue 作为生产环境运行时依赖引入。
"dependencies": {
"vue": "^2.6.11"
}
而 Svelte 框架的核心思想在于『 通过静态编译减少框架运行时的代码量 』(尤雨溪大佬的解释)。
Svelte 不会将自己打包进项目,而是在编译打包阶段,将 Svelte 组件转换为原生 DOM 操作。因此,使用 Svelte 开发的项目,并不依赖 runtime,更没有像 Vue 和 React 中的 Virtual DOM,项目的体积也非常地小。
下面是 Svelte 项目的 package.json 文件,可以发现,svelte 是被作为开发时依赖引入。
"devDependencies": {
"svelte": "^3.0.0"
}
这是 Svelte 和其他前端框架的明显区别。与其说是 “新”,倒不如说是回归原始,返璞归真。
除了不依赖 runtime 和 Virtual DOM 外,Svelte 另一个 “新” 体现在其自身具有反应性,可以轻松地实现状态管理,而无需像 Vue 和 React 框架一样引入 Vuex 和 Redux 之类的状态管理库。这一点给开发者提供了极大地便利。
了解了 Svelte 框架的独特之处,让我们趁热打铁,做一个小项目来感受使用 Svelte 进行开发的高效和乐趣~

十分钟开发读书笔记
接下来,我们要开发一个读书笔记,来记录自己每日的学习内容。
先分析下需求,读书笔记需要有如下基本功能:
- 添加读书笔记
- 展示已添加的读书笔记
- 删除某一条读书笔记
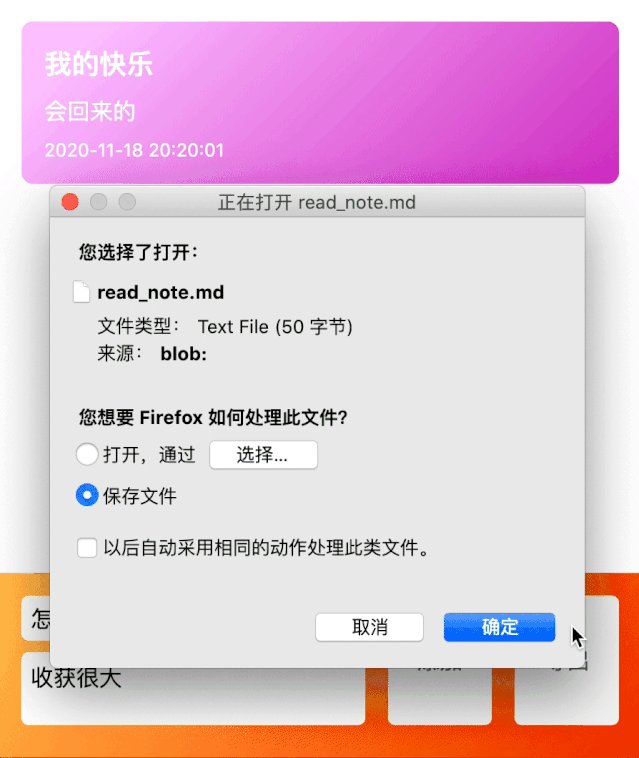
- 导出读书笔记成 Markdown 格式的文件,并下载至本地
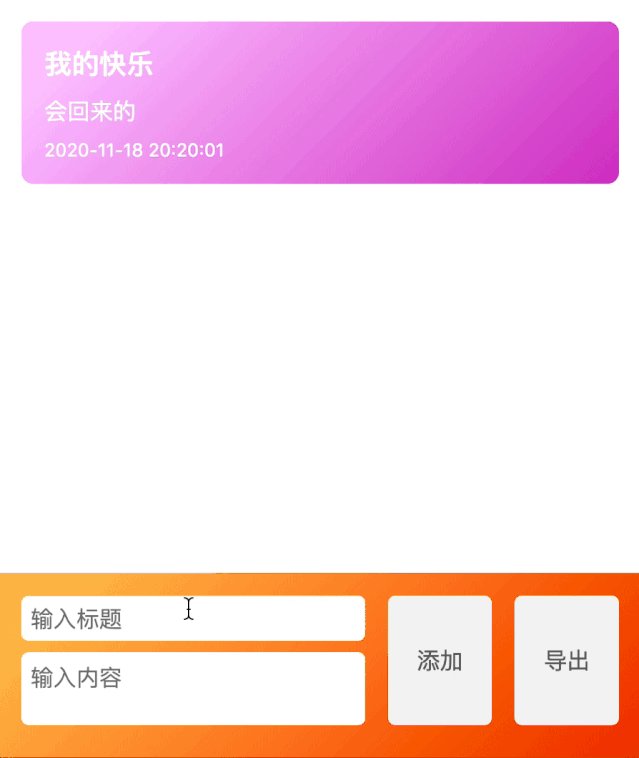
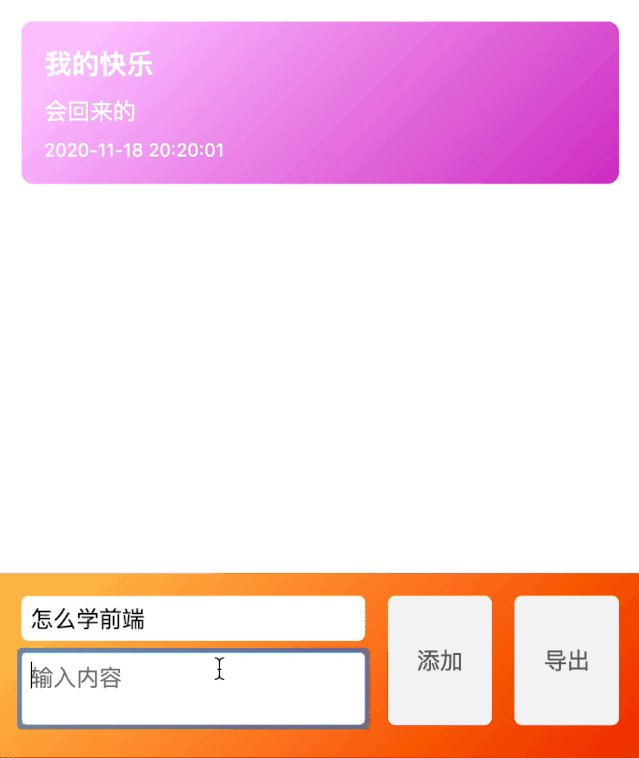
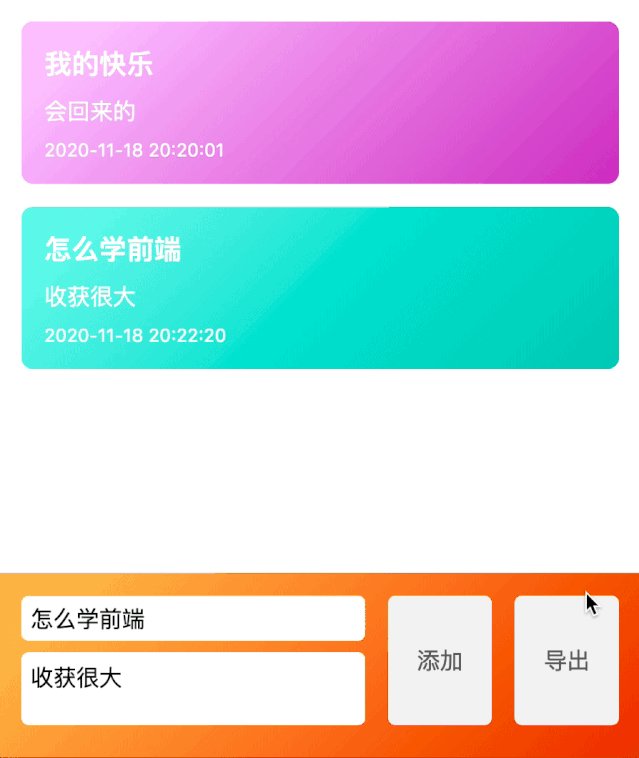
成品效果如下:

体验地址:https://read-note.now.sh/
总共分为四步,顺利的话,只用十分钟就可以开发完成并部署上线~
1. 启动模板项目
可以通过以下两种方式下载 Svelte 的模板项目。
方式一
直接下载压缩包,并手动解压,地址:https://github.com/sveltejs/template/archive/master.zip
方式二
通过 npx 命令创建一个 Svelte 模板项目:
npx degit sveltejs/template svelte-app
下载模板到本地后,进入项目目录,输入命令安装依赖:
npm install
Svelte 框架使用 Rollup 作为 JS 模块打包工具(也是大佬写的轮子),依赖安装完成后,通过控制台输入命令,在本地启动项目:
npm run dev
控制台看到如下输出,项目启动成功:

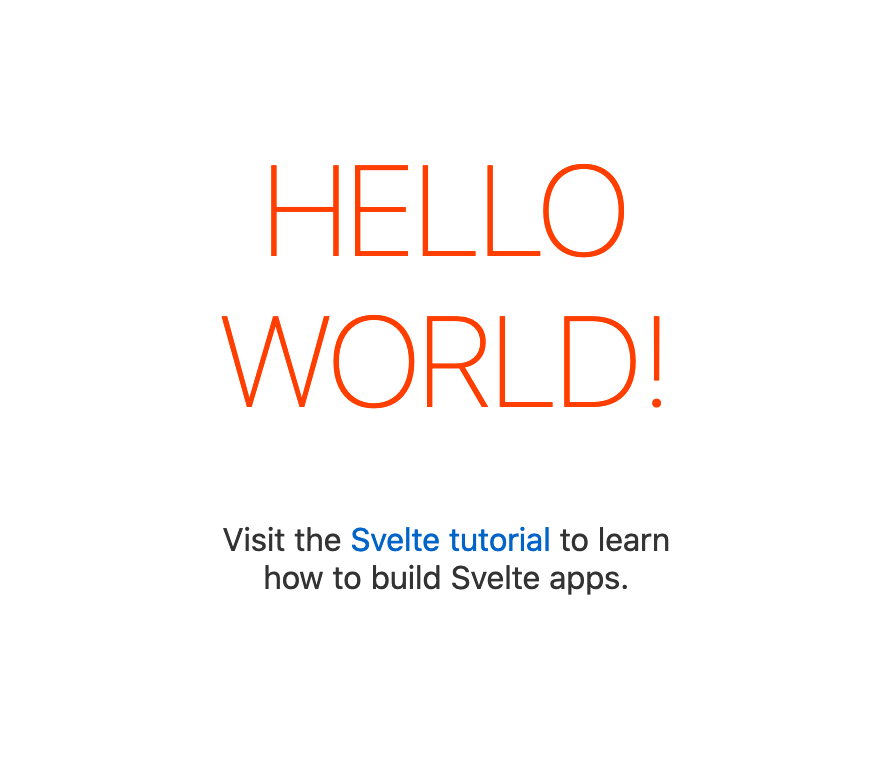
浏览器访问 localhost:5000,可以看到如下界面:

2. 开发界面
完成项目模板的下载和启动后,开始进入读书笔记界面的开发。
读书笔记只有一个主页面,先观察页面的布局,分为上下两部分,上方是一张张相同样式卡片组成的列表,下方是操作面板:

因此,我们只需要开发两个组件,卡片 和 操作面板。然后将多张卡片组成列表放在主页面上方,操作面板固定在主页面底部。
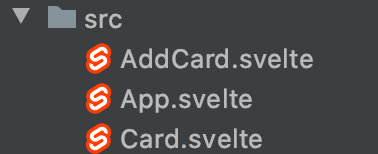
在项目 src 目录下新建几个 .svelte 文件(Svelte 框架的页面文件,App.svelte 为模板自带的主页面),此时目录结构如下:

.svelte 文件的语法结构和 Vue 框架非常类似,由行为、页面、样式三部分组成,分别对应 JavaScript、HTML、CSS 代码。一个标准的 .svelte 文件代码如下:
<script>
// 编写网页交互行为
script>
<div>
div>
<style>
/* 编写 CSS 样式 */
style>
2.1 开发卡片组件
读书笔记的每张卡片都要有标题、内容和创建日期,还要给卡片编号,并给不同编号的卡片加上不同的颜色。当鼠标移到卡片上时,出现删除按钮。

打开 Card.svelte 文件,先在 script 标签中用 JavaScript 定义几个属性变量(组件内唯一)和一个删除函数:
