º¹³/₂₀₂₁ WWDC | 不一样的按钮
本文整理自 WWDC 21 《Meet the UIKit button system》,以后写按钮可以更轻松了
按钮,在我们的应用程序中是最常见不过了,大的小的、有图像的没图像的、有背景的没背景的、红的蓝的绿的,基本上承载了用户交互的大部分工作。
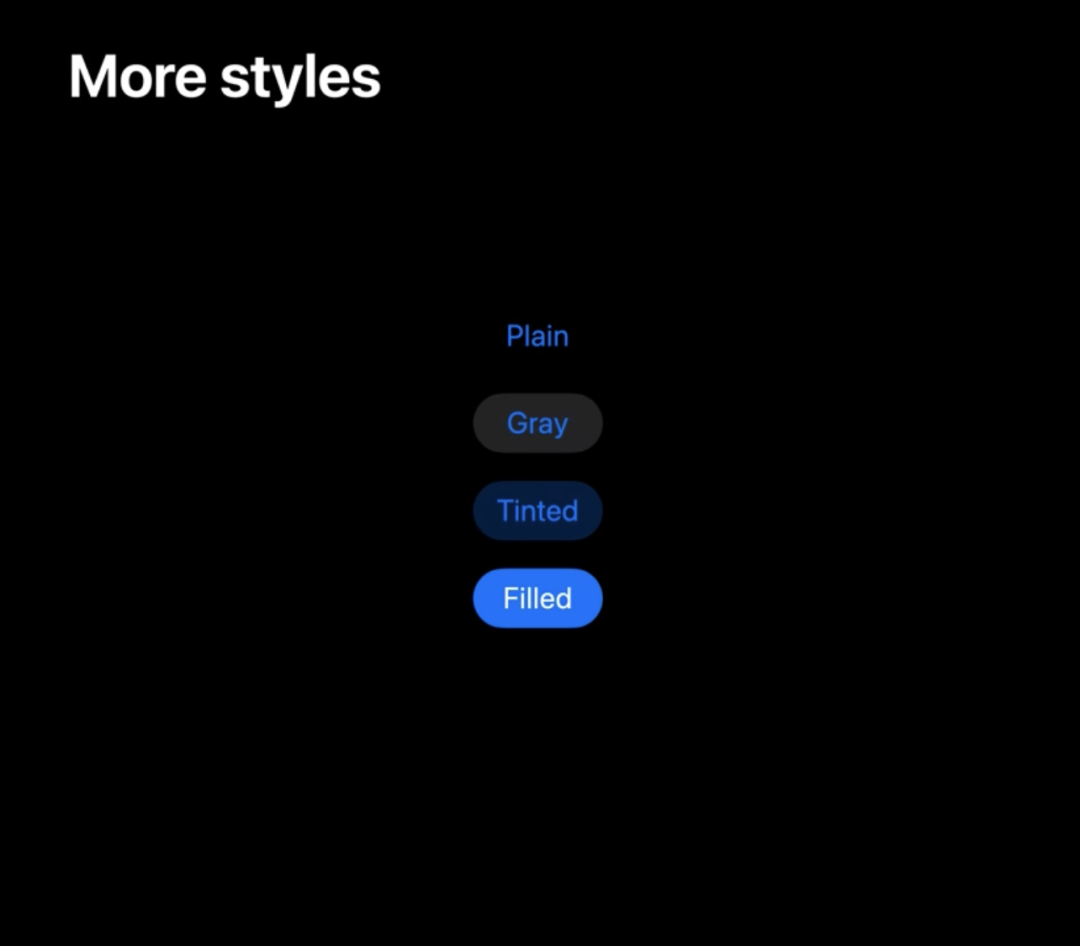
而 iOS 15 的 UIKit 又为我们带来更多按钮样式。以下是新的 UIKit 提供的四种基本样式,

除了样式外,新的 UIKit 为我们带来更强大的按钮,像支持动态类型、内置多行文本支持。有了这些新功能,我们可以更灵活地定制按钮,让按钮更加炫目。
接下来,让我们一起看看如何使用新的按钮。
UIButtonConfiguration
一切得从 UIButtonConfiguration 开始。我们先来看看 UIButtonConfiguration 的文档
You can configure and update a button with a UIButtonConfiguration. A button configuration contains all the customization options available with other methods, such as setTitle:forState:, and can serve as a replacement for those methods. Alternatively, you can use a configuration in combination with these other methods and adopt new button behaviors and appearance without rewriting your customized UIButton code.
也就是说,我们可以使用这个类来配置按钮的行为和外观,而无需重新自定义一个 UIButton 来实现我们想要的效果。
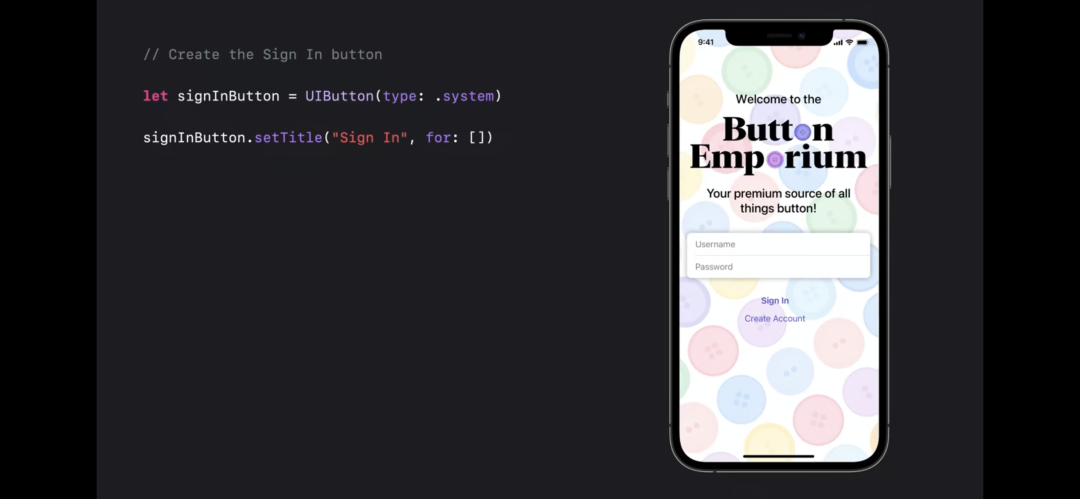
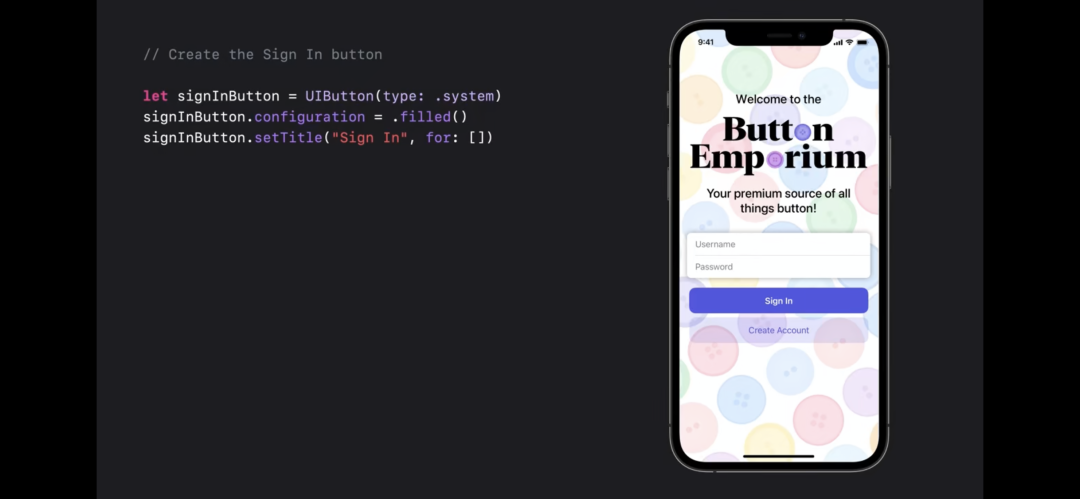
这个类使用起来也很简单,几行代码就可以搞定。下面是一个最简单的例子,设置按钮的 configuration 属性,就可以看到 Sign In 按钮的变化。


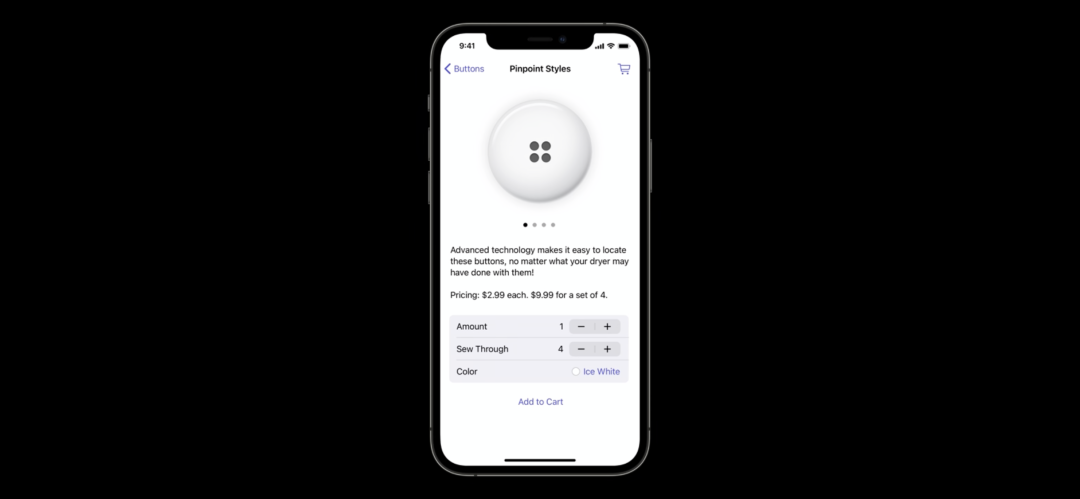
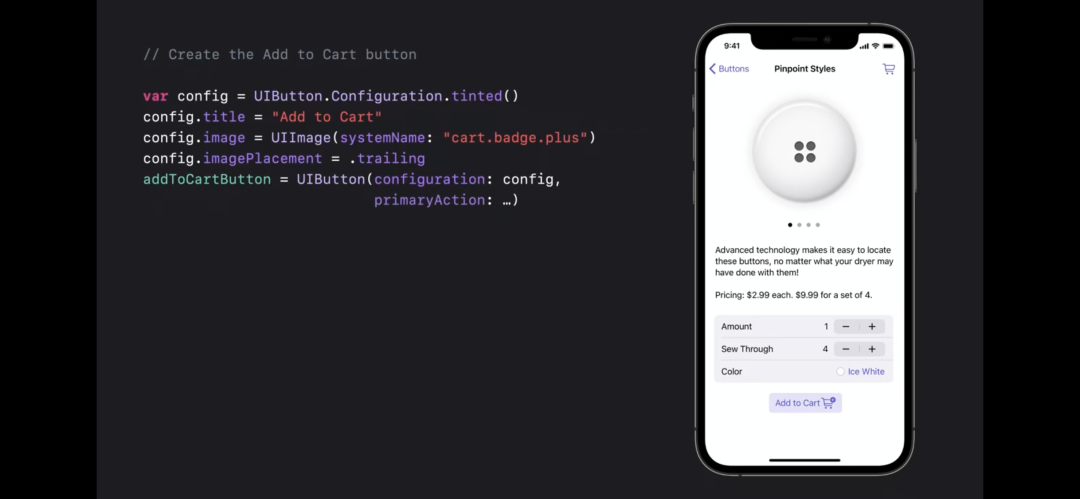
我们也可以单独定义 UIButtonConfiguration 实例,并设置一些诸如文本、图片等属性值,再使用这个实例来创建按钮,如下面的 Add to Card 按钮


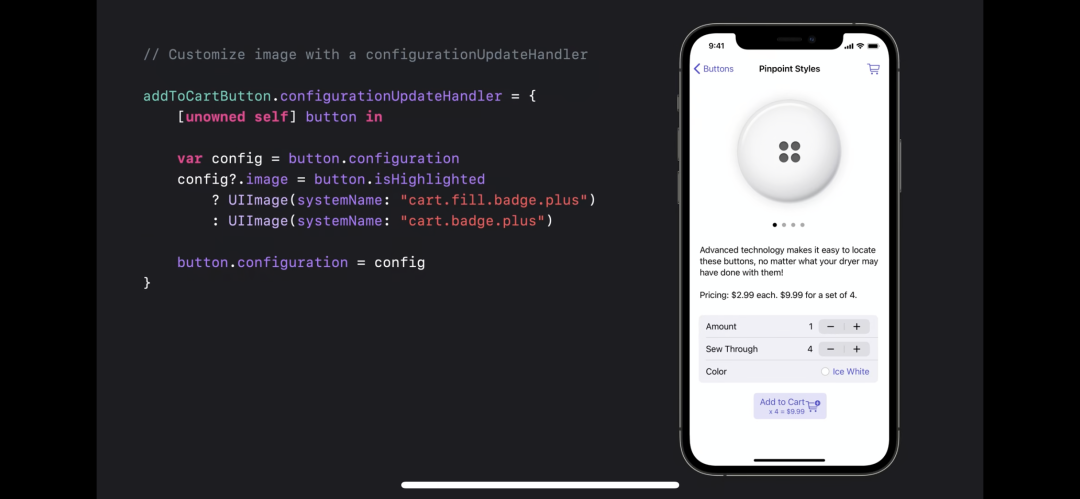
另外,我们还可以设置按钮的 configurationUpdateHandler,让按钮在状态发生改变时自动去执行一些操作

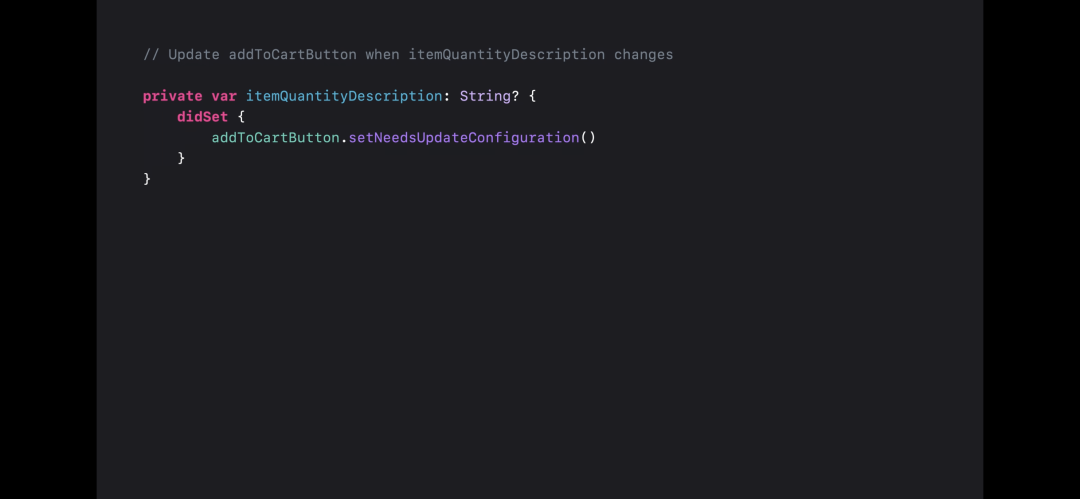
不过,我们需要在某个节点调用按钮的 setNeedsUpdateConfiguration 方法

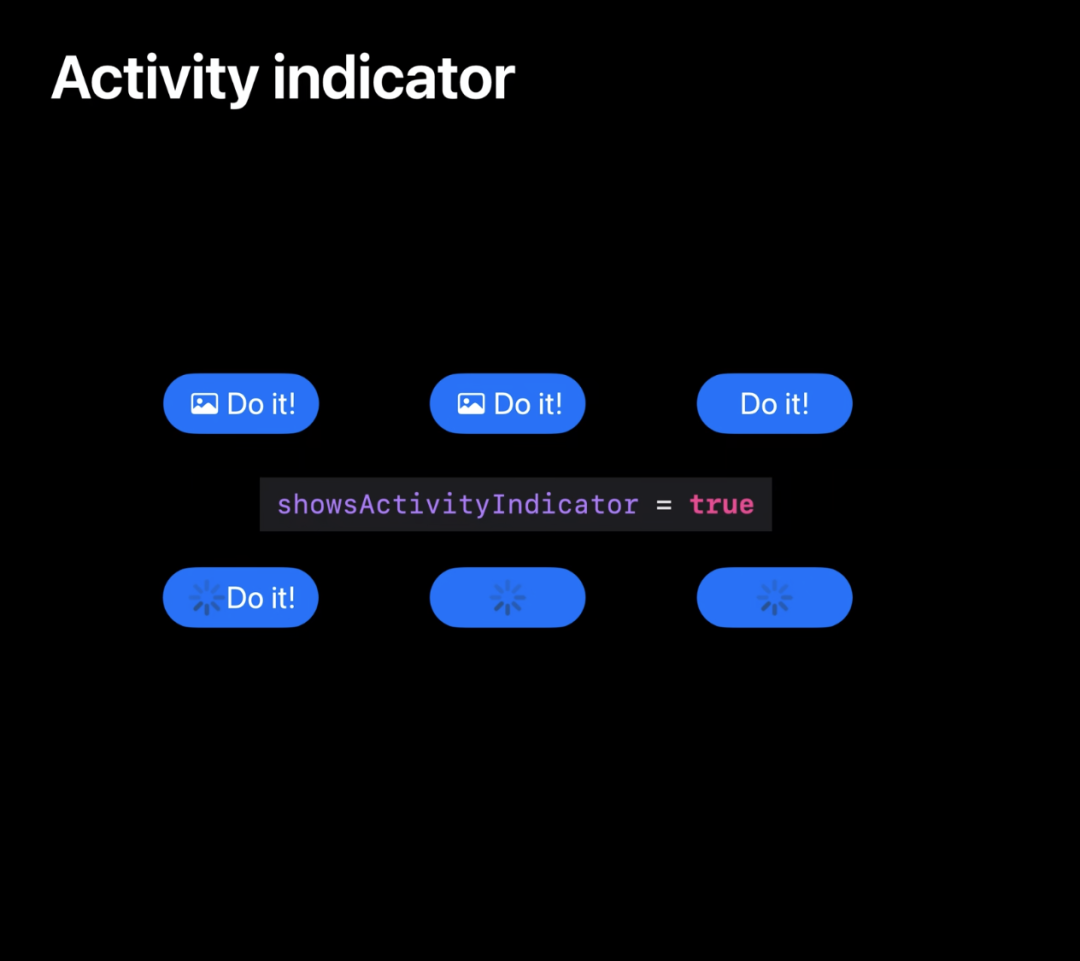
如果需要在按钮中显示菊花,只需要设置 showsActivityIndicator 为 true 即可,也可以自己更改加载器的图片

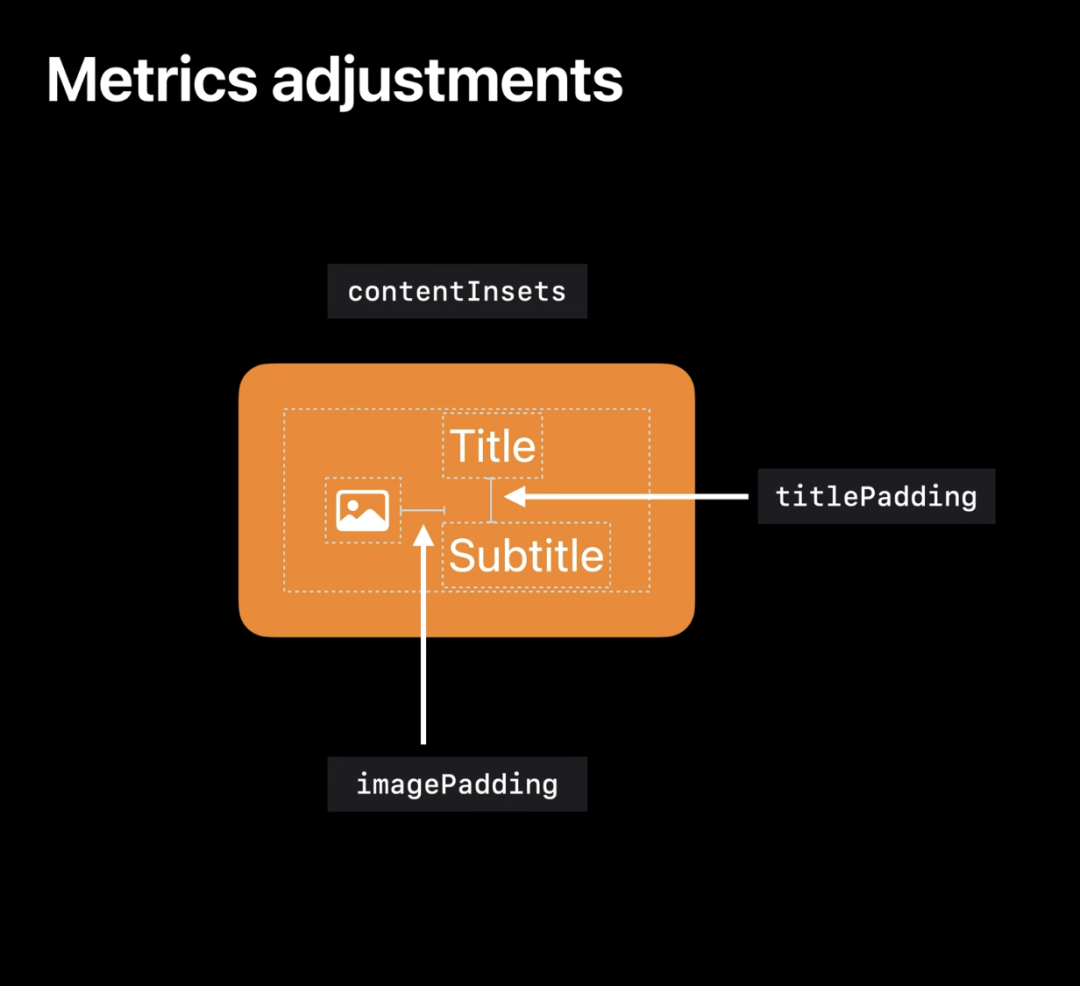
要调整按钮布局也很方便,只需要修改一些属性值即可

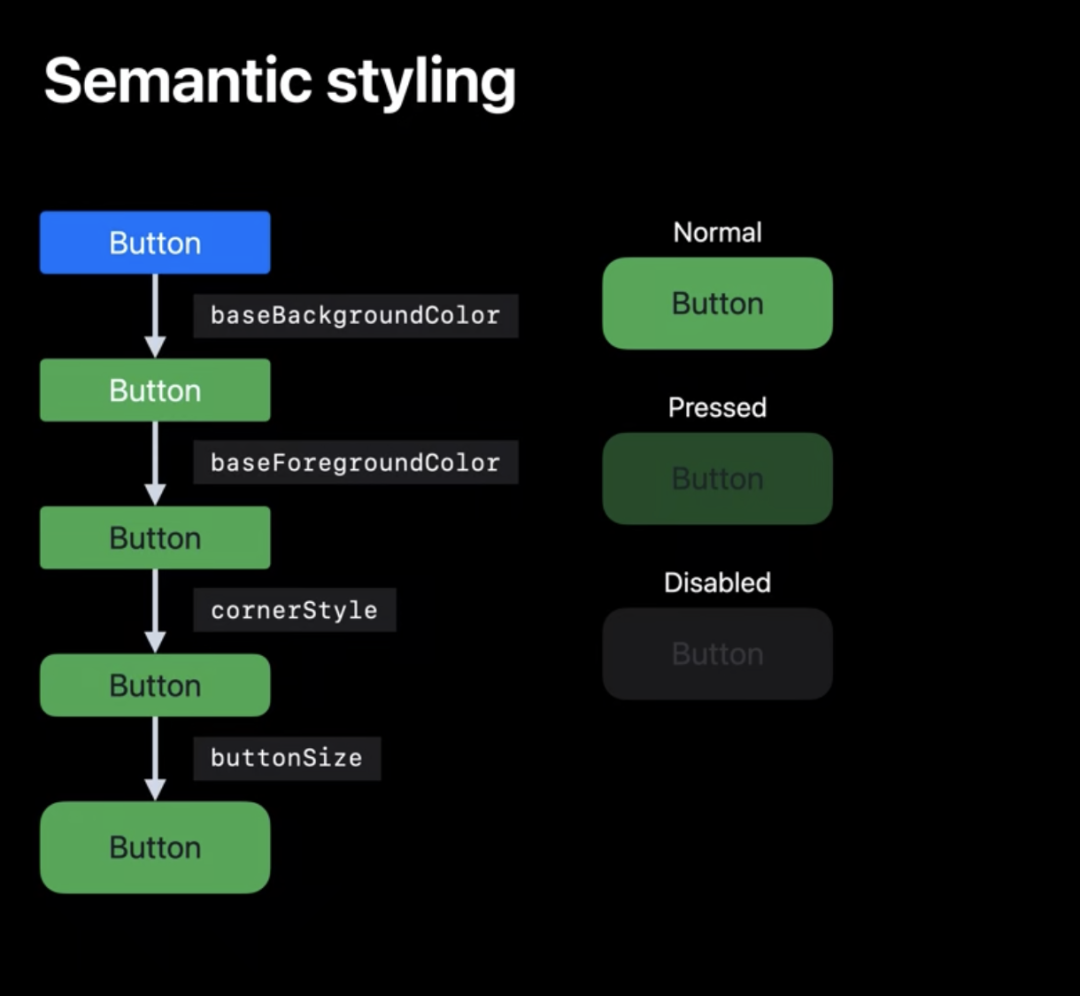
我们还可以配置许多其它属性,像 baseBackgroundColor、baseForegroundColor、cornerStyle 和 buttonSize 等等。

Toggle 按钮
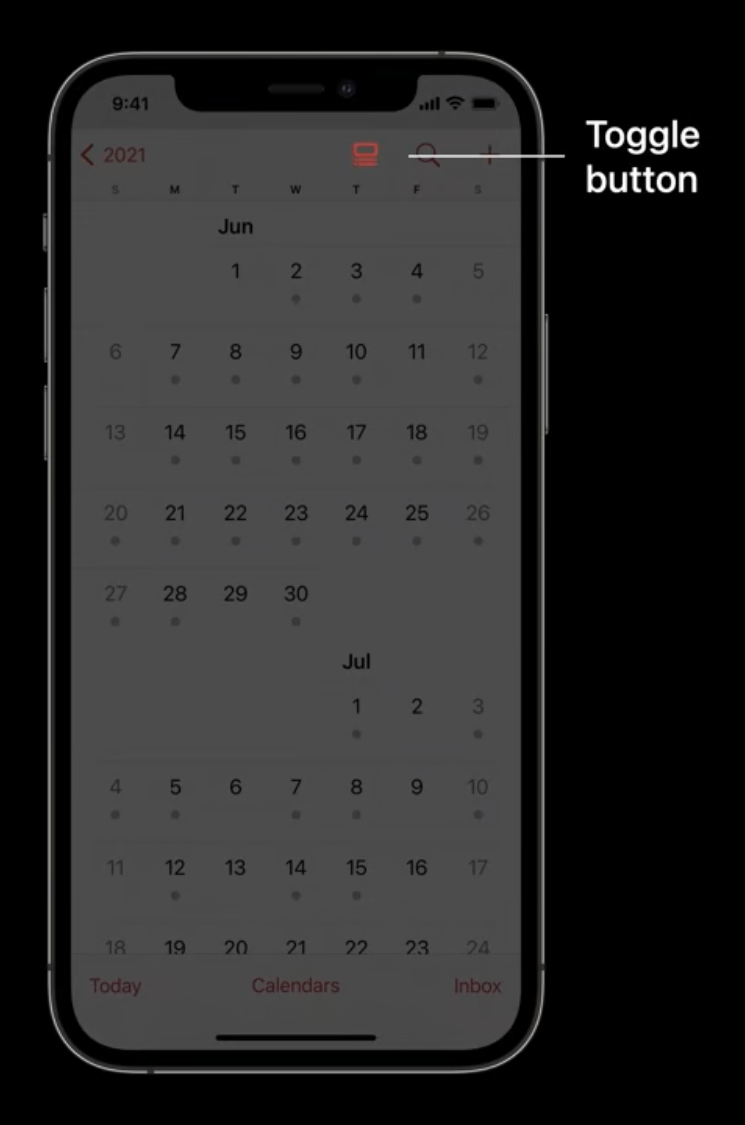
切换按钮(UISwitch)非常适合做开关。而很多场景下的按钮,也有类似 UISwitch 的需求,像日历顶部 UIBarButtonItems,这个是启用和禁用日期详细信息的按钮,它也可以有一个 selected 属性。

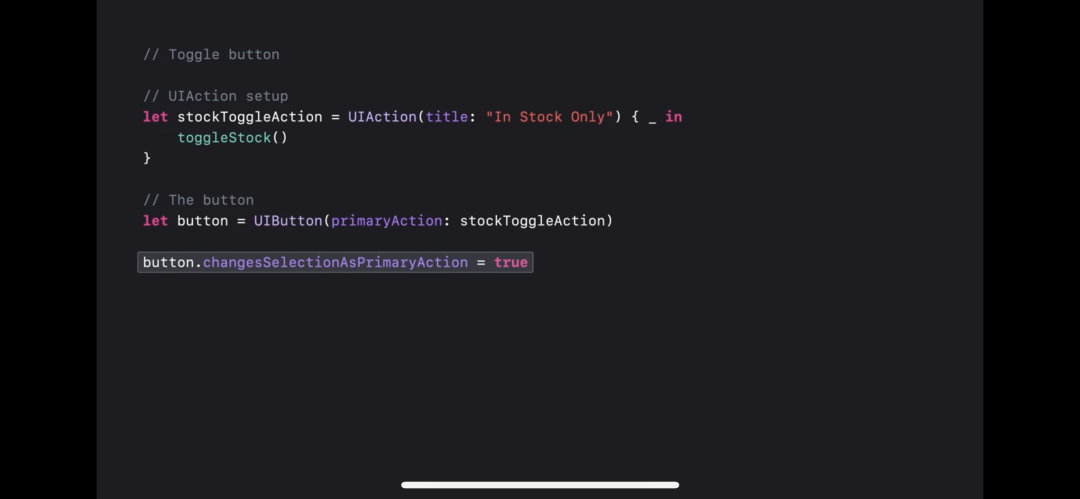
为了让一个按钮变成切换按钮,只需要设置按钮的 changesSelectionAsPrimaryAction 值为 true。

很简单吧。
Pop-up 按钮
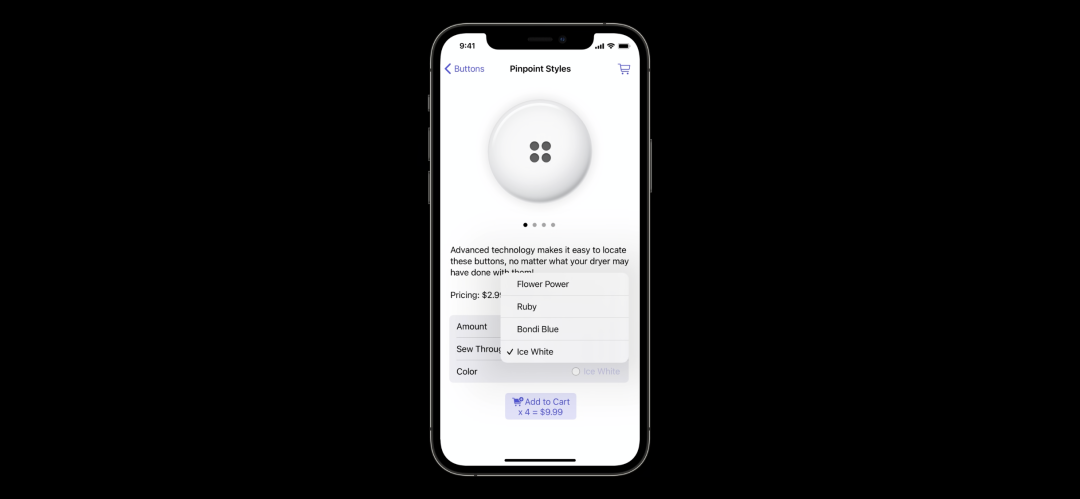
如果我们需要更多选项,则可以使用弹出按钮。弹出按钮更像是下拉按钮的延伸,不过它能确保选择一个且仅选择一个菜单元素。创建起来也很方便,类似于以后效果

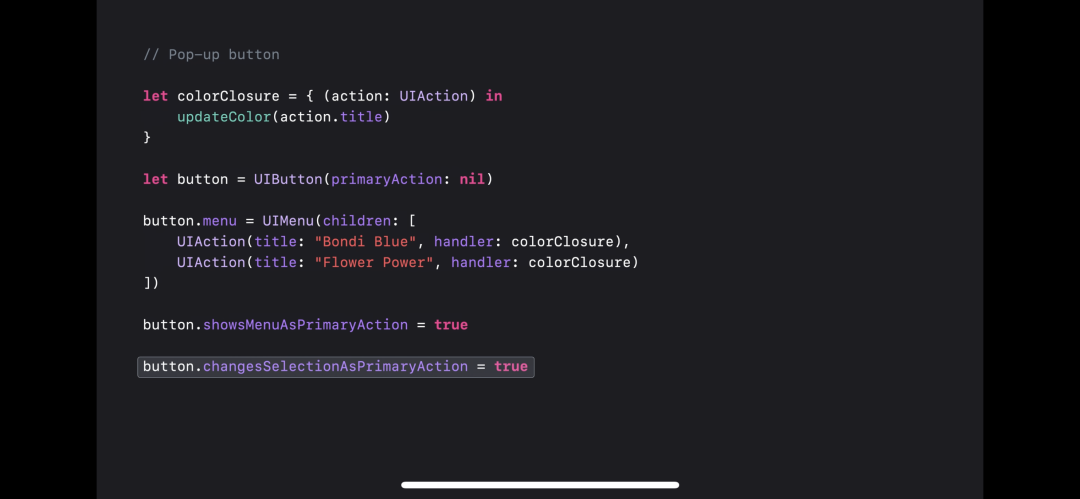
实现上只需要给按钮分配一个菜单,设置按钮的 showsMenuAsPrimaryAction 为 true,让按钮成为一个菜单按钮,然后再设置 changesSelectionAsPrimaryAction 为 true 即可

Mac Catalyst
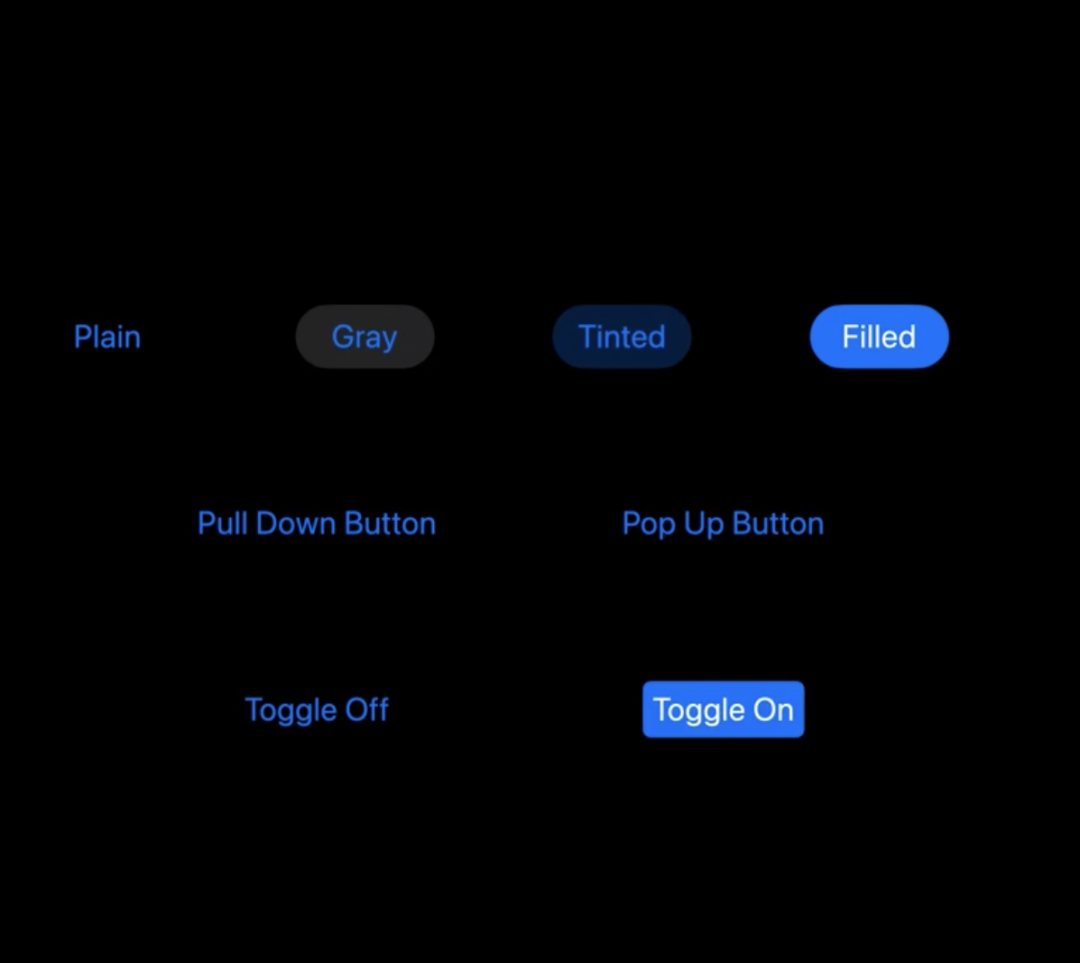
新按钮最牛的一点是可以自适应 Mac,包括下拉、弹出和切换按钮,例如以下效果是 iOS 上的

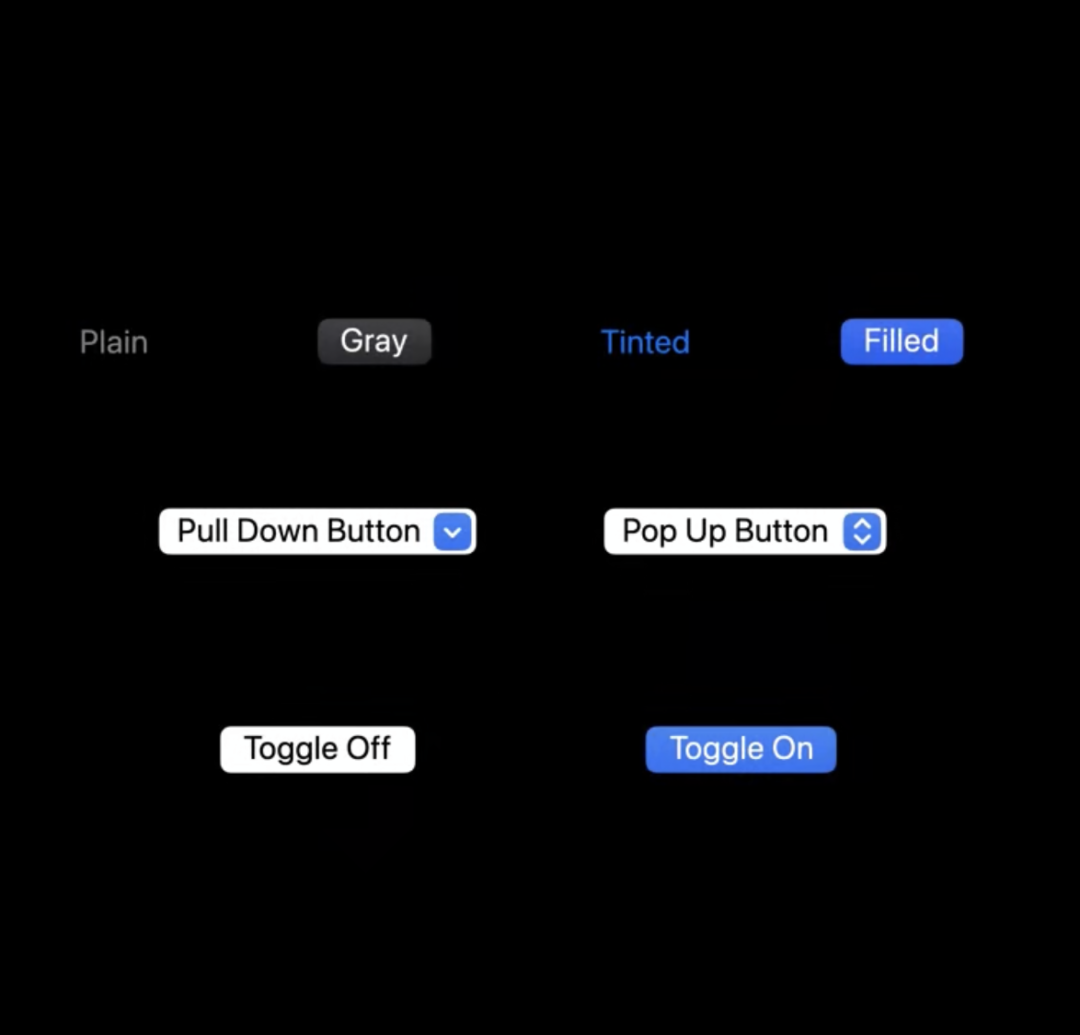
而在 Mac Catalyst 的显示效果如下

不需要做任何修改,即可无缝切换。
UIMenu
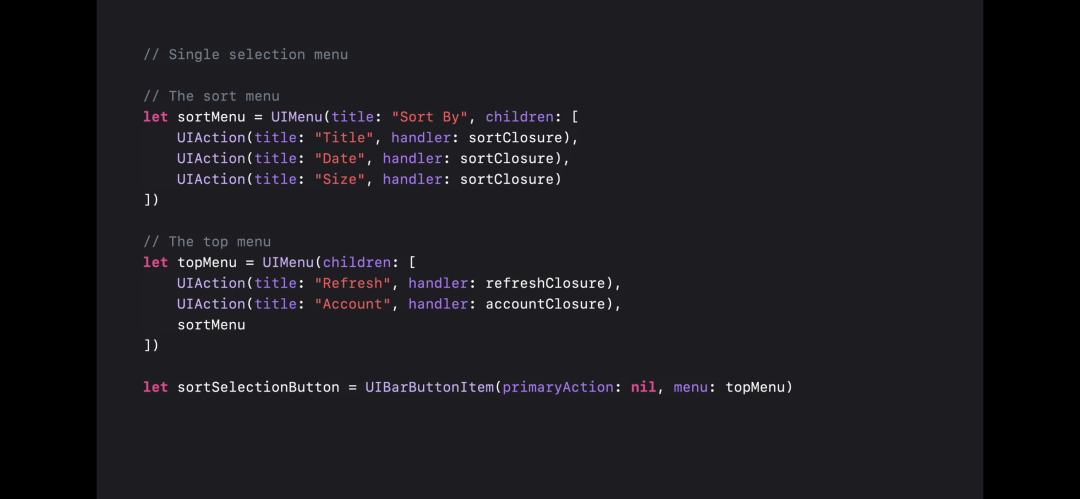
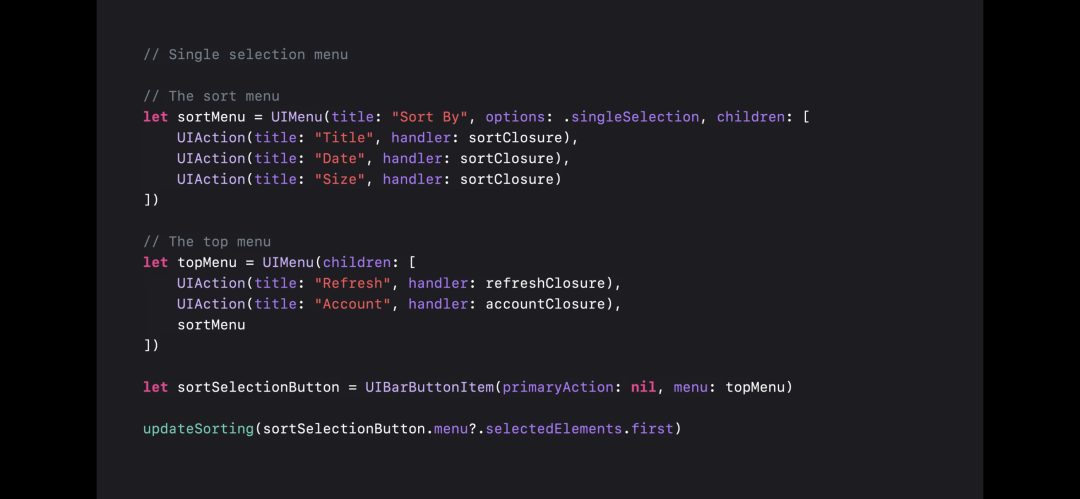
UIMenu 与 UIButton 和 UIBarButtonItem 能很好地搭配在一起,可以进行很多很棒的交互。菜单在新系统中也得到了改进,允许在菜单中创建层次结构,而按钮的功能也从这些改进中获益。

例如以下代码,topMenu 中有一个子菜单 sortMenu,这个子菜单只允许选中一个元素

小结
以上就是如何在应用中更好地使用新版的按钮,通过配置 UIButtonConfiguration,可以解锁更丰富的按钮样式,我们不再需要去自己实现 UIButton 子类,就可以做很多事情了。
☞ ºº⁷/₂₀₂₁ WWDC | 初识 Xcode Cloud
☞ ºº⁹/₂₀₂₁ WWDC | 性能优化终极生存指南
☞ º¹º/₂₀₂₁ WWDC | 8 分钟优化你的 App Store 产品页
☞ º¹¹/₂₀₂₁ WWDC | App Clips 新特性
就差您点一下了 👇👇👇
