【动画消消乐|CSS 】仿ios、android中常见的一个loading动画
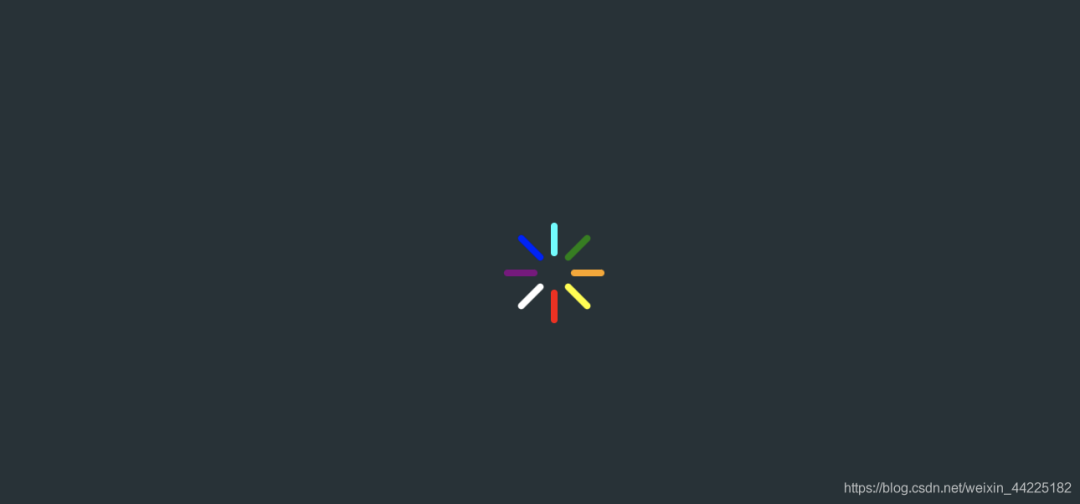
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<div class="loading">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
.loading{
position: relative;
}
.loading>div{
position: absolute;
width: 4px;
height: 20px;
border-radius: 10px;
background-color: white;
}
.loading>div:nth-child(1){
top: 20px;
left: 0px;
background-color: white;
animation: loading infinite 1s;
}
.loading>div:nth-child(2){
top: 14.1442px;
left: 14.1442px;
transform: rotate(-45deg);
background-color: white;
animation: loading infinite 1s 0.125s;
}
.loading>div:nth-child(3){
top: 0px;
left: 20px;
transform: rotate(90deg);
background-color: white;
animation: loading infinite 1s 0.25s;
}
.loading>div:nth-child(4){
top: -14.1442px;
left: 14.1442px;
transform: rotate(45deg);
background-color: white;
animation: loading infinite 1s 0.375s;
}
.loading>div:nth-child(5){
top: -20px;
left: 0px;
transform: rotate(0deg);
background-color: white;
animation: loading infinite 1s 0.5s;
}
.loading>div:nth-child(6){
top: -14.1442px;
left: -14.1442px;
transform: rotate(-45deg);
background-color: white;
animation: loading infinite 1s 0.625s;
}
.loading>div:nth-child(7){
top: 0px;
left: -20px;
transform: rotate(90deg);
background-color: white;
animation: loading infinite 1s 0.75s;
}
.loading>div:nth-child(8){
top: 14.1442px;
left: -14.1442px;
transform: rotate(45deg);
background-color: white;
animation: loading infinite 1s 0.875s;
}
@keyframes loading {
50% {
opacity: 0.3;
}
100% {
opacity: 1;
}
}
原理详解
步骤1
使用一个div盒子,用于放置整个loading动画,只需要设置为相对定位
<div class="loading"></div>
.loading{
position: relative;
}
步骤2
分别使用8个div充当8个条状物
<div class="loading">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
每个div 样式设置为
绝对定位 宽度:4px 高度:20px border-radius: 10px 背景色:白色
.loading>div{
position: absolute;
width: 4px;
height: 20px;
border-radius: 10px;
background-color: white;
}
效果如下图

如果没有设置为绝对定位
效果如下

说明:
当没有设置为绝对定位的时候,因为每个div都是宽4px 高20px的小长条,所以会从上到下依次展示; 当设置为绝对定位后,只看到一个白色长条,其实这是8个长条的叠加态(每个长条div的位置重合了)
步骤3
使用 :nth-child() 操作其中的每一个div
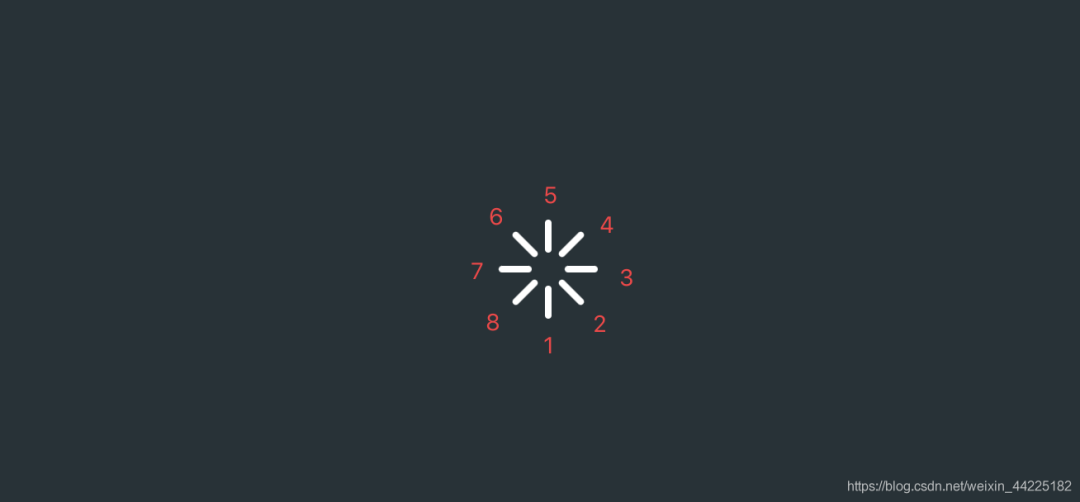
先看最后的效果图
我们对每一个小白条标号1、2、3...8

从小白条1开始设置
top: 20px left: 0px(下移20px 水平方向不动) 背景色:红色
.loading>div:nth-child(1){
top: 20px;
left: 0px;
background-color: red;
}
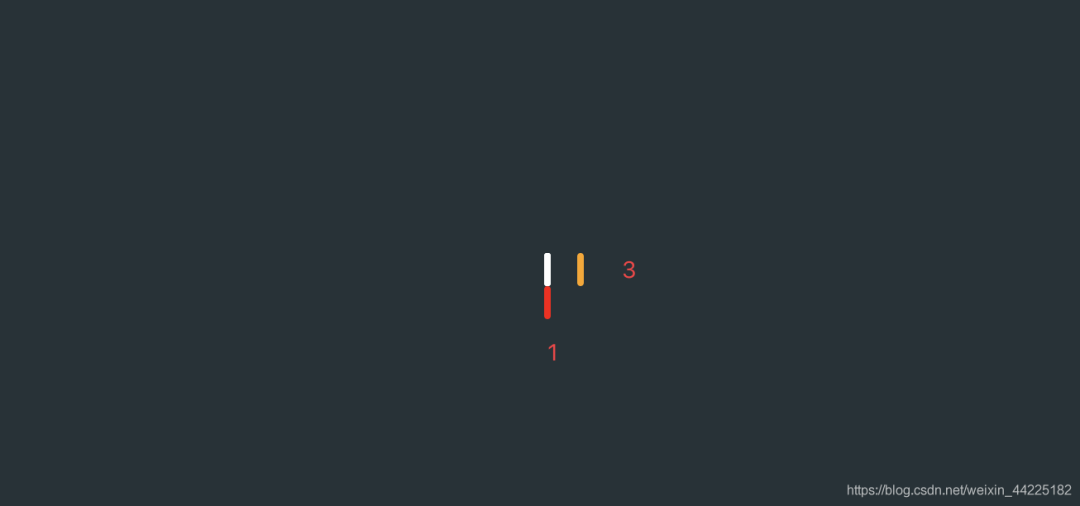
效果如下图

注:
因为在开始的时候,每个div已经设置了为绝对定位,再:nth-child()单独对每个div设置的时候,只需要设置具体的所在位置,比如top、left、bottom等即可 这里设置红色 是为了区分 便于观察 此时白色条状是7个div的重叠态 红色条状是第一个div的最终位置
再设置小白条3
top: 0px left: 20px;(竖直方向不动 右移20px) 背景色:橙色
.loading>div:nth-child(3){
top: 0px;
left: 20px;
background-color: orange;
}
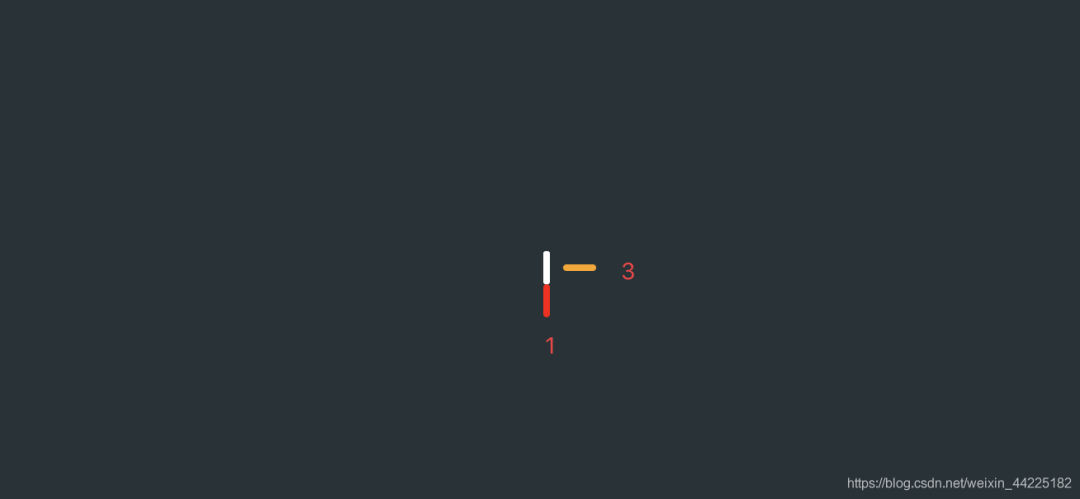
效果如下图

再旋转90度
.loading>div:nth-child(3){
transform: rotate(90deg);
}
效果如下图

较难的是小白条2位置关系的确定
设置为
top: 14.1442px left: 14.1442px(下移:14.1442px 右移:14.1442px) 背景色:为淡黄色
.loading>div:nth-child(2){
top: 14.1442px;
left: 14.1442px;
background-color: yellow;
}
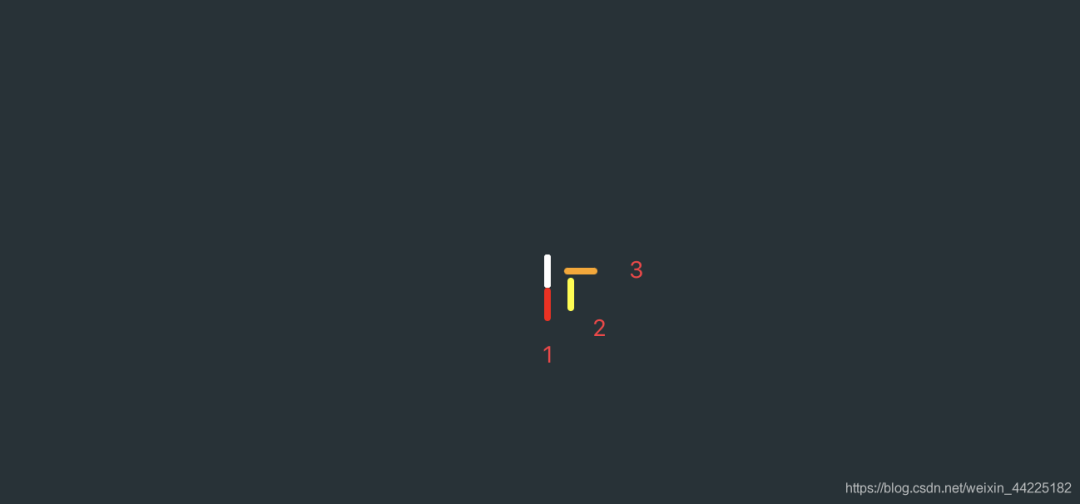
效果如下图

再旋转 -45度

难点:为什么下移、右移距离是14.1442px呢?
海轰的理解:
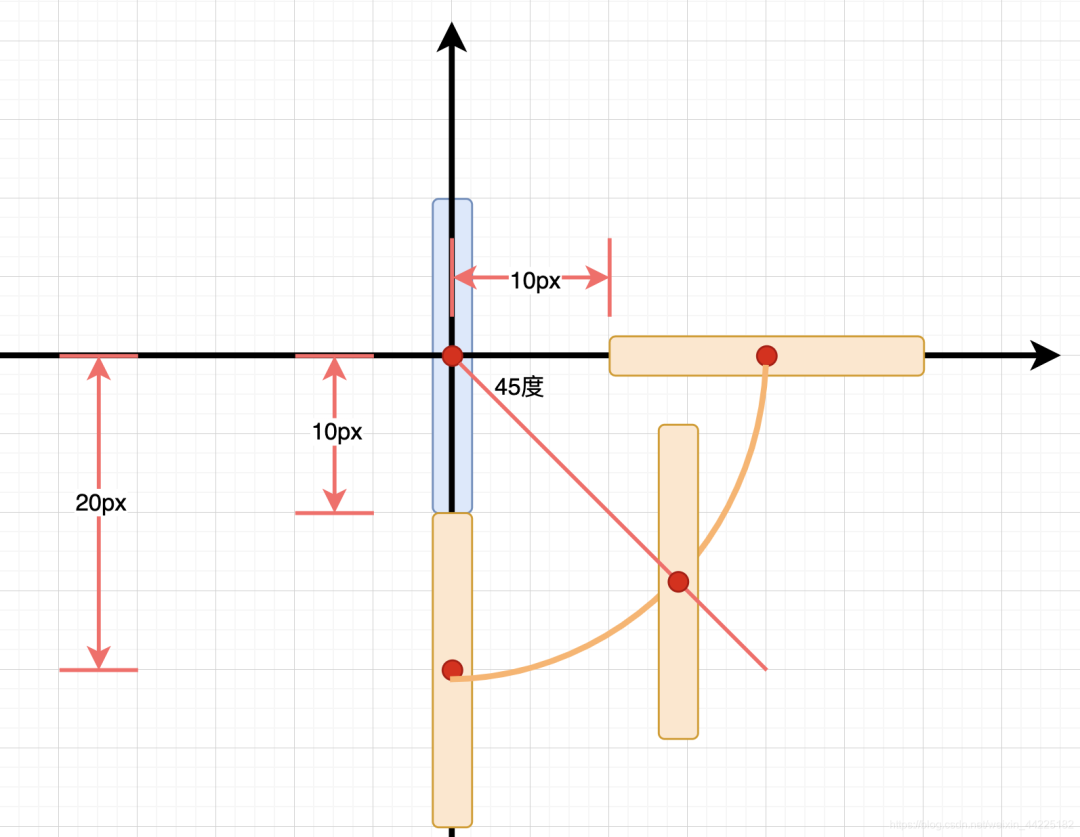
以最开始的div的重心建立坐标轴(图中蓝色部分表示初始位置)
红色圆圈表示重心
小白条1、3可以很简单的表示出来(图中水平、竖直方向的浅橙色部分)
其中红色圆圈的距离是20px(因为移动的就是20px)
为了使得每个条状形成一个圆圈
我们规定每个圆圈的重心在同一个圆上
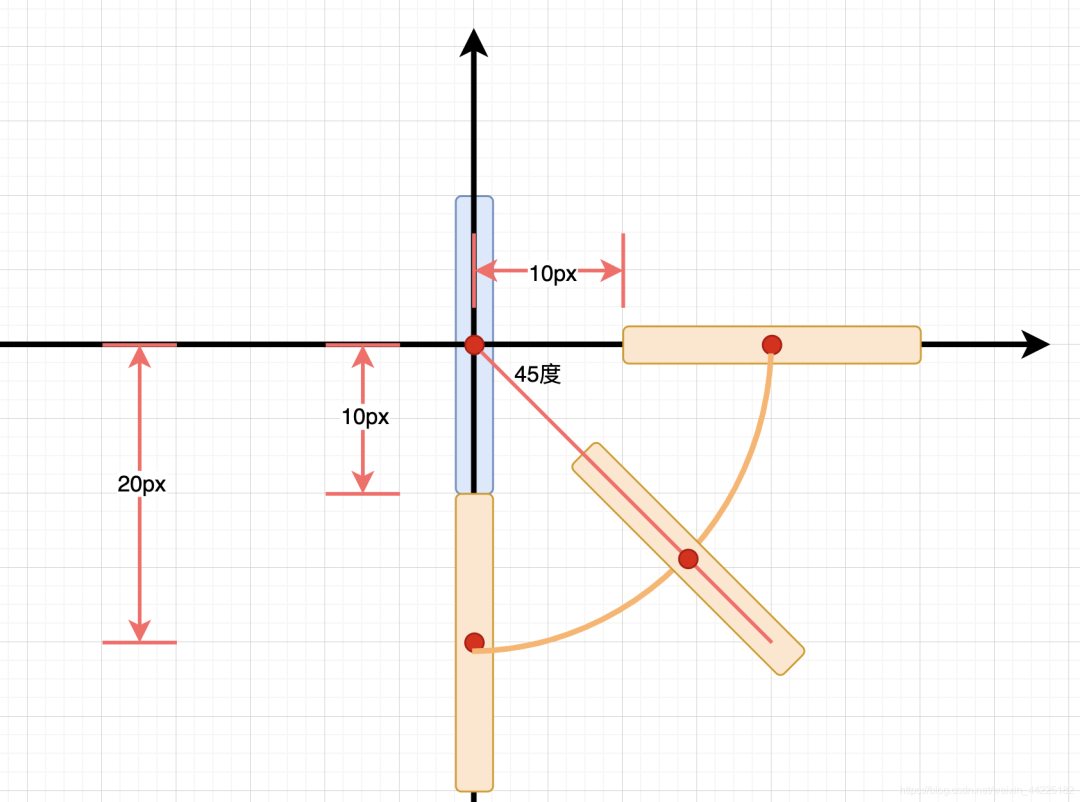
那么小白条2的位置关系如下(右下角的那个浅橙色部分)

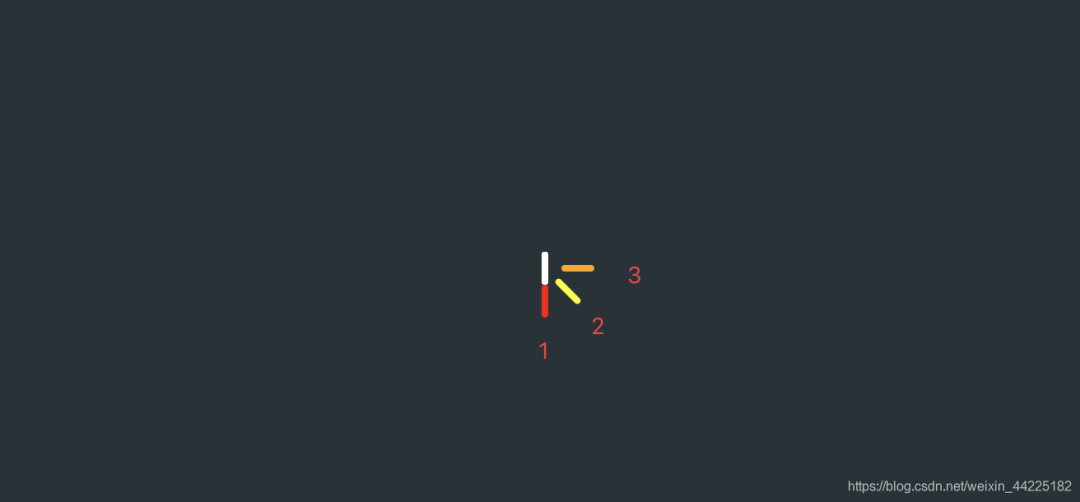
再旋转-45度
仔细观赏 是不是三个条状围成了一个圆 哈哈

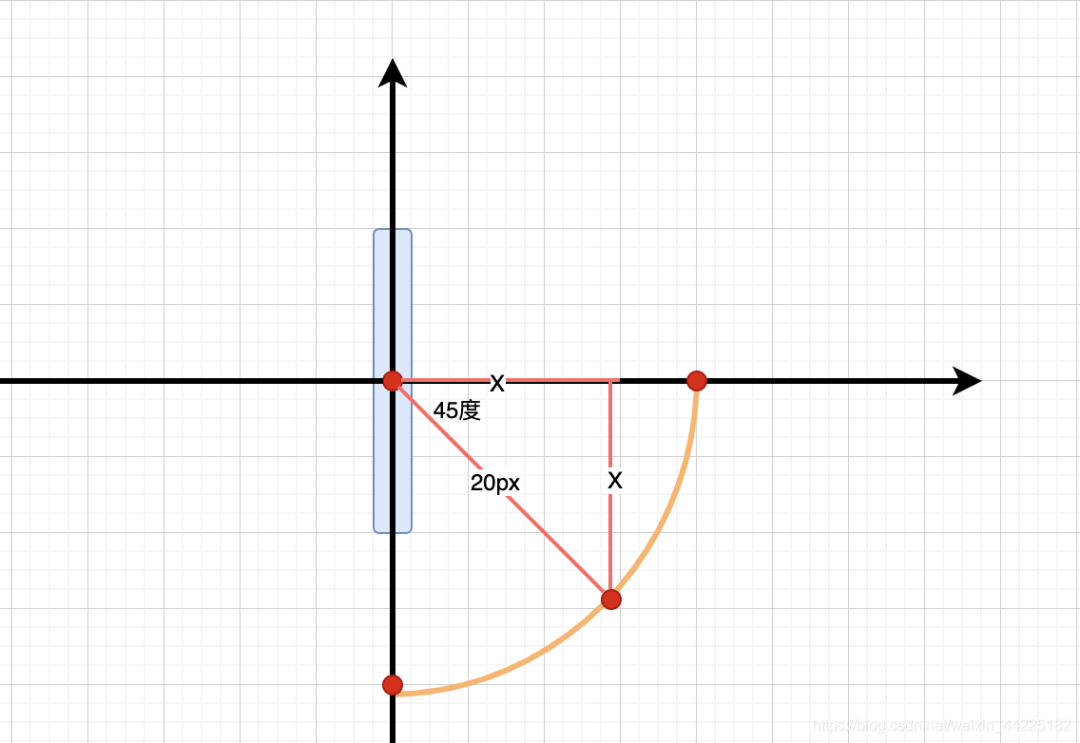
那么距离如何计算呢?
可以很清楚的观察出一个等腰直角三角形
圆半径是20px
那么x=20/根号2=20/1.414=14.1442 px

右上角、左上角、左下角的规律也是一样的,这里就不多阐述了
设置小白条4为
top: -14.1442px left: 14.1442px; 背景色:绿色 旋转45度
top: -14.1442px;
left: 14.1442px;
transform: rotate(45deg);
background-color: green;
}
效果如下图

按照相同的规律设置小白条5、6、7、8(理清楚方向就可以了 数据都差不多)
.loading>div:nth-child(5){
top: -20px;
left: 0px;
transform: rotate(0deg);
background-color: cyan;
}
.loading>div:nth-child(6){
top: -14.1442px;
left: -14.1442px;
transform: rotate(-45deg);
background-color: blue;
}
.loading>div:nth-child(7){
top: 0px;
left: -20px;
transform: rotate(90deg);
background-color: purple;
}
.loading>div:nth-child(8){
top: 14.1442px;
left: -14.1442px;
transform: rotate(45deg);
background-color: white;
}
效果如下图

步骤4
设置动画
每一个白条的动画都一样 只是错序进行即可
动画效果描述为:
50%时,透明级别为0.3 100%,透明级别为1
@keyframes loading {
50% {
opacity: 0.3;
}
100% {
opacity: 1;
}
}
以小白条1运行此动画为例
设置为
无限循环 动画持续时间:1s
.loading>div:nth-child(1){
animation: loading infinite 2s;
}
效果如下图

类似流水灯的原理
8个白色条状
每次只亮1个 其余7个都不亮
以1、0代表亮与不亮
则有8种状态
1000 0000(小白条1亮) 0100 0000(小白条2亮) 0010 0000(小白条3亮) 0001 0000(小白条4亮) 0000 1000(小白条5亮) 0000 0100(小白条6亮) 0000 0010(小白条7亮) 0000 0001(小白条8亮)
动画持续时间为1s
有8个小白条
为了使得当8个白条亮完后 第一个白条又开始新一轮循环
设置每个相邻条状动画间隔时间为1/8=0.125s
所以设置动画为:
.loading>div:nth-child(1){
animation: loading infinite 1s;
}
.loading>div:nth-child(2){
animation: loading infinite 1s 0.125s;
}
.loading>div:nth-child(3){
animation: loading infinite 1s 0.25s;
}
.loading>div:nth-child(4){
animation: loading infinite 1s 0.375s;
}
.loading>div:nth-child(5){
animation: loading infinite 1s 0.5s;
}
.loading>div:nth-child(6){
animation: loading infinite 1s 0.625s;
}
.loading>div:nth-child(7){
animation: loading infinite 1s 0.75s;
}
.loading>div:nth-child(8){
animation: loading infinite 1s 0.875s;
}
效果如下图

步骤5
最后将所有div的颜色修改为白色
得到最终效果

结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️

