一探究竟!为什么会出现黑边?为什么背景图会被截断?怎么才能完美的适配屏幕?
共 2070字,需浏览 5分钟
·
2021-02-23 16:23

官方文档-多分辨率适配方案:
https://docs.cocos.com/creator/manual/zh/ui/multi-resolution.html
1.概念解释
Canvas(画布)
组件随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放
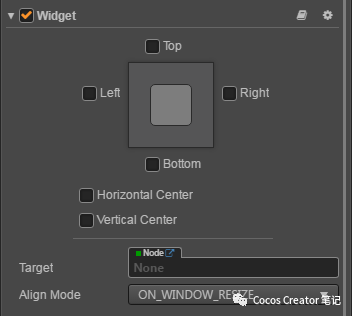
Widget(对齐挂件)
放置在渲染元素上,能够根据需要将元素对齐父节点的不同参考位置
设计分辨率
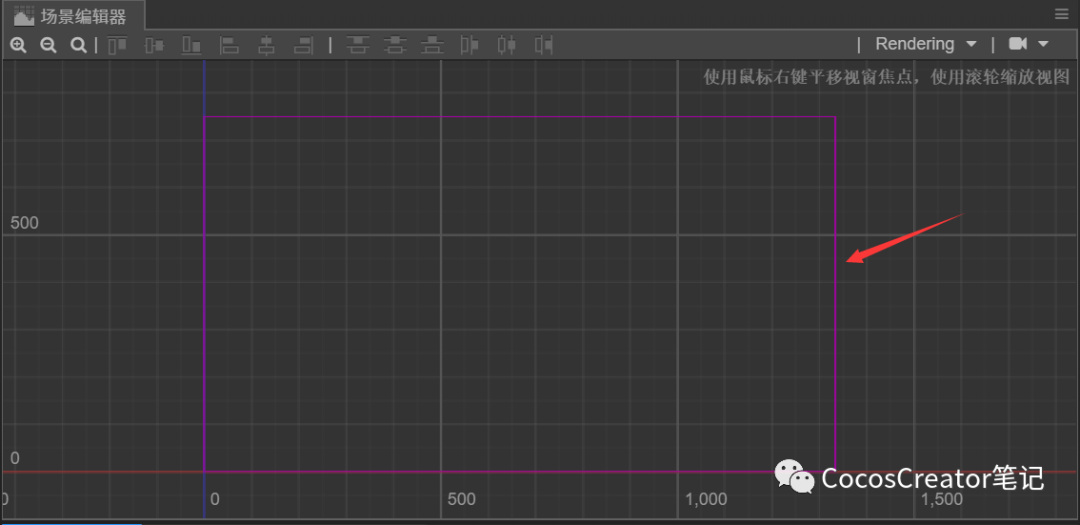
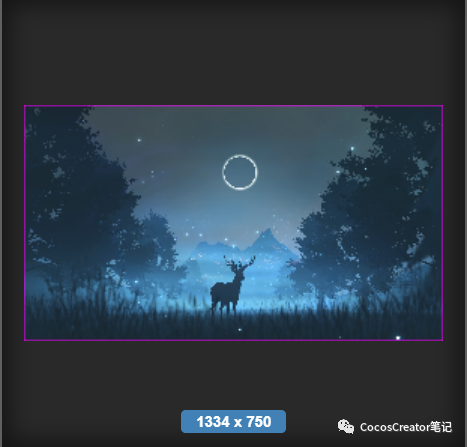
游戏在设计制作时场景的分辨率,即 Canvas 中的 Design Resolution 属性,也就是图中紫色边框的区域

屏幕分辨率
顾名思义,就是设备上屏幕的分辨率
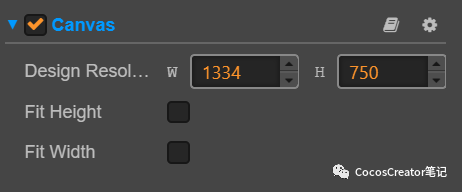
2. Canvas
Canvas(画布) 组件能够随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。
场景中的 Canvas 同时只能有一个,建议所有 UI 和可渲染元素都设置为 Canvas 的子节点。

选项:
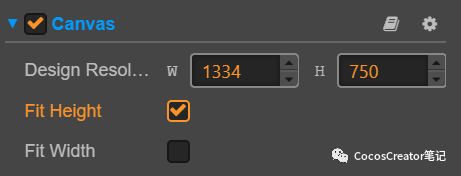
Design Resolution:设计分辨率(内容生产者在制作场景时使用的分辨率蓝本)
Fit Height:适配高度(设计分辨率的高度自动撑满屏幕高度)
Fit Width:适配宽度(设计分辨率的宽度自动撑满屏幕宽度)
3. 常见设计分辨率
通常设计分辨率宽高比采用当前主流设备屏幕分辨率的宽高比,比如:
iPhone7 Plus
屏幕分辨率:1920*1080
宽高比:16:9
设计分辨率:1280*720 或者 1334*750
iPhoneX
屏幕分辨率:2436*1125
宽高比:2:1
设计分辨率:1624*750
iPad
屏幕分辨率:2048*1536
宽高比:4:3
设计分辨率:1624*1218
当然,实际开发中并不是必须要按照上述分辨率来进行设计,可根据项目需求来决定,但还是保持同宽高比比较妥当
4. 常见设计分辨率
Canvas 在做屏幕适配时,只会对整个游戏的画面进行缩放,并不会修改所在节点的尺寸,节点尺寸将默认跟设计分辨率保持一致
理想状态下,游戏设计分辨率的宽高比和屏幕分辨率的宽高比相同,就可以完美的适配设备屏幕:
游戏画面缩放比例 = 屏幕分辨率 / 设计分辨率
但越来越多异形屏的出现,甚至有时需要同时适配 phone 和 pad,理想离我们越来越遥远······
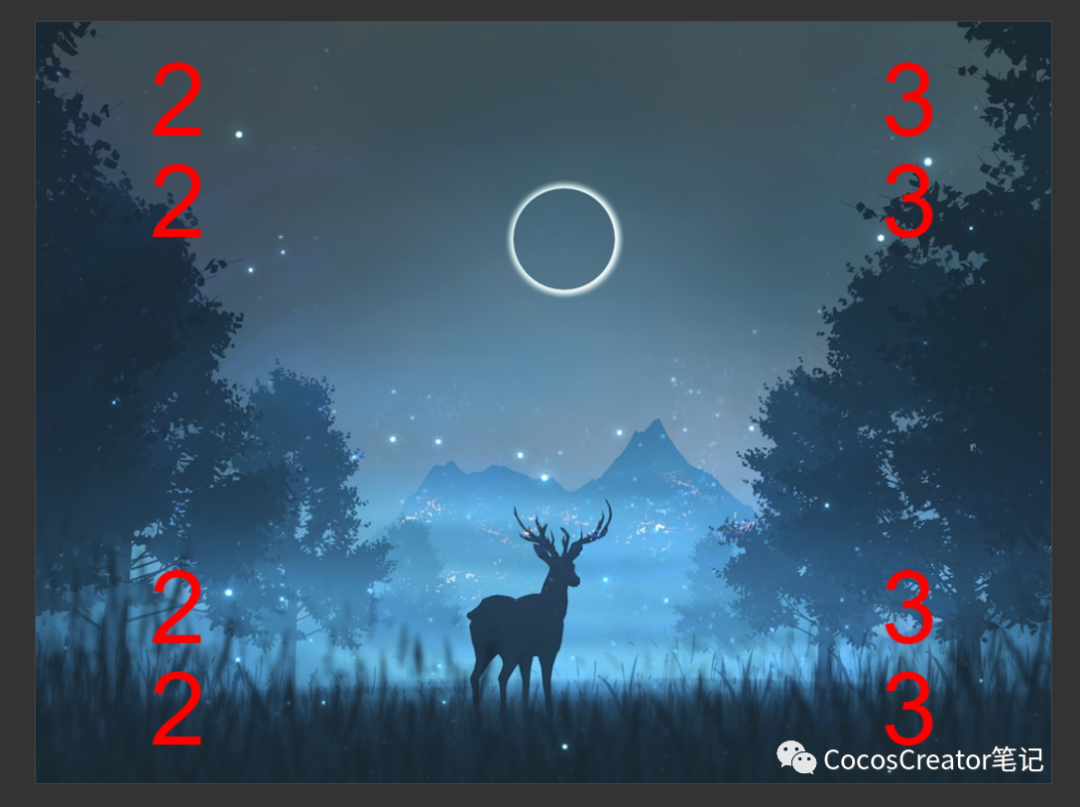
这里以设计分辨率:1334*750 为例,介绍下几种适配方案,Canvas 设计分辨率:1334*750

图片尺寸:1334*750

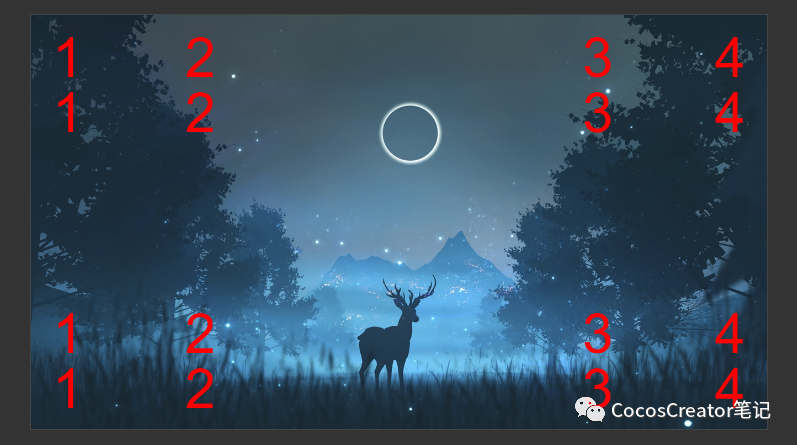
为了更方便直观,我们在场景里添加一些位置标识

只勾选 Fit Height(高度适配)

游戏画面缩放比例 = 屏幕分辨率高度 / 设计分辨率高度
在 iPhone7 Plus 上的表现

完美适配,图片完全显示,分析:
游戏画面缩放比例 = 1080 / 750 = 1.44
游戏画面缩放后的宽度 = 1334 * 1.44 = 1920
1920 = 1920(屏幕分辨率宽度)
宽度恰好等于屏幕的宽度,所以完全显示
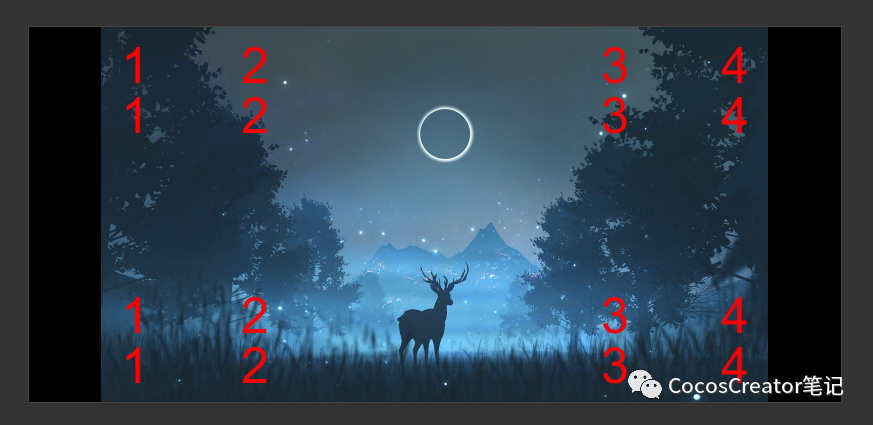
在 iPhoneX 上的表现

图片全部显示,但左右会有黑边,也就是横向没有铺满屏幕,分析:
游戏画面缩放比例 = 1125 / 750 = 1.5
游戏画面缩放后的宽度 = 1334 * 1.5 = 2001
2001 < 2436(屏幕分辨率宽度)
设计分辨率缩放后的宽度 < 屏幕分辨率的宽度,所以出现黑边
在 ipad 上的表现

图片铺满屏幕,但左右没有完全显示,分析:
游戏画面缩放比例 = 1536 / 750 = 2
游戏画面缩放后的宽度 = 1334 * 2 = 2668
2668 > 2048 (屏幕分辨率宽度)
设计分辨率缩放后的宽度 > 屏幕分辨率的宽度,所以无法完全显示
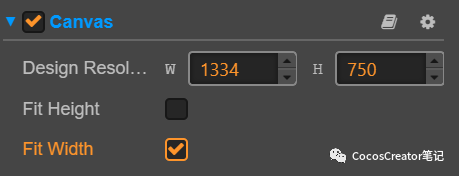
只勾选 Fit Width(宽度适配)
适配方法:设计分辨率的宽度自动撑满屏幕宽度

游戏画面缩放比例 = 屏幕分辨率宽度 / 设计分辨率宽度
其原理同 Fit Height 一样,此处不再赘述。
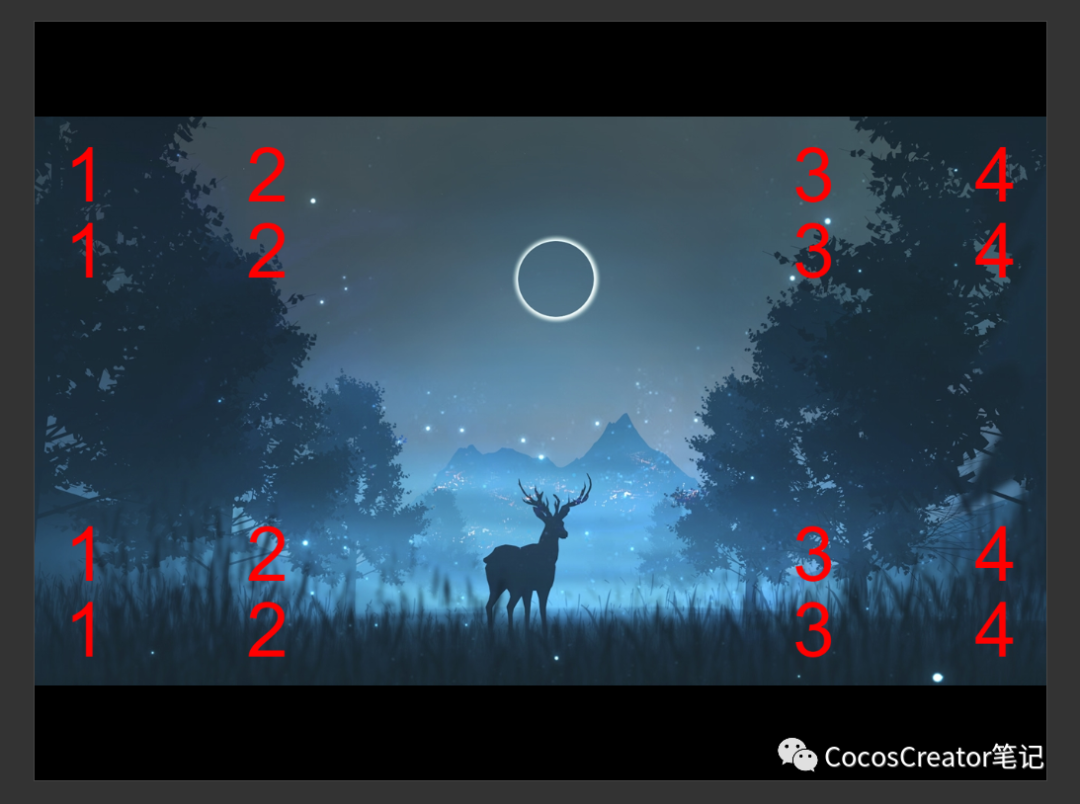
适配方法:完整显示设计分辨率

在 iPhone7Plus 上依然是完美适配,原理同 Fit Height。
在 iPhoneX 上的表现和 Fit Height 的表现一样,但原理不一样,分析如下。
Fit Height:
游戏画面缩放比例 = 1125/ 750 = 1.5
游戏画面缩放后的宽度 = 1334 * 1.5 = 2001
2001 < 2436(屏幕分辨率宽度)
设计分辨率缩放后的宽度 < 屏幕分辨率的宽度,可以完全显示,但有黑边
Fit Width:
游戏画面缩放比例 = 2436 / 1334= 1.8
游戏画面缩放后的高度 = 750 * 1.8 = 1350
1350 > 1125(屏幕分辨率宽度)
设计分辨率缩放后的高度 > 屏幕分辨率的高度,无法完全显示
因为需要完整的显示出设计分辨率,所以采用缩放比例较小的方式,即:
游戏画面缩放比例 = Fit Height = 1.5
在 ipad 上的表现

图片完全显示,但上下会有黑边,也就是纵向没有铺满屏幕,分析:
Fit Height:
游戏画面缩放比例 = 1536 / 750 = 2
游戏画面缩放后的宽度 = 1334 * 2 = 2668
2668 > 2048 (屏幕分辨率宽度)
设计分辨率缩放后的宽度 > 屏幕分辨率的宽度,无法完全显示
Fit Width:
游戏画面缩放比例 = 2048 / 1334 = 1.5
游戏画面缩放后的高度 = 750 * 1.5 = 1125
1125 < 1536(屏幕分辨率高度)
设计分辨率缩放后的高度 < 屏幕分辨率的高度,可以完全显示,但有黑边
因为需要完整的显示出设计分辨率,所以采用缩放比例较小的方式,即:
游戏画面缩放比例 = Fit Width = 1.5
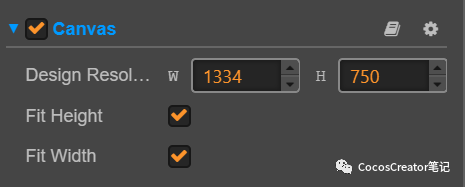
适配方式:铺满屏幕
其原理和同时勾选 Fit Height 和 Fit Width 相同,但因为需要铺满屏幕,所以采用缩放比例较大的方式,以此来铺满屏幕,并且不会产生黑边
动态适配
很多情况下,针对不同的设备,适配方案也不是一成不变的。
比如同一套设计样式在 phone 和 pad 上的适配规则就会不同,所以需要通过代码来获取设备的屏幕分辨率,然后根据宽高比,进行动态适配。
//获取屏幕分辨率let frame = cc.view.getFrameSize();//获取宽高比let ratio = frame.width / frame.height;//根据ratio来更改适配规则let fitHeight = true;let fitWidth = false;//设置适配模式cc.Canvas.instance.fitHeight = fitHeight;cc.Canvas.instance.fitWidth = fitWidth;
由于篇幅原因,作为动态适配的最佳伴侣 Widget,之后再做详解,先祭上官方文档:
https://docs.cocos.com/creator/manual/zh/components/widget.html
Widget (对齐挂件) 是一个很常用的 UI 布局组件。它能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率。