老板总说我的设计太素,没设计感,我只用这四招就给搞定了
菜心的第296篇原创
2021年的第75篇
距离2021年小目标100篇原创还剩25篇
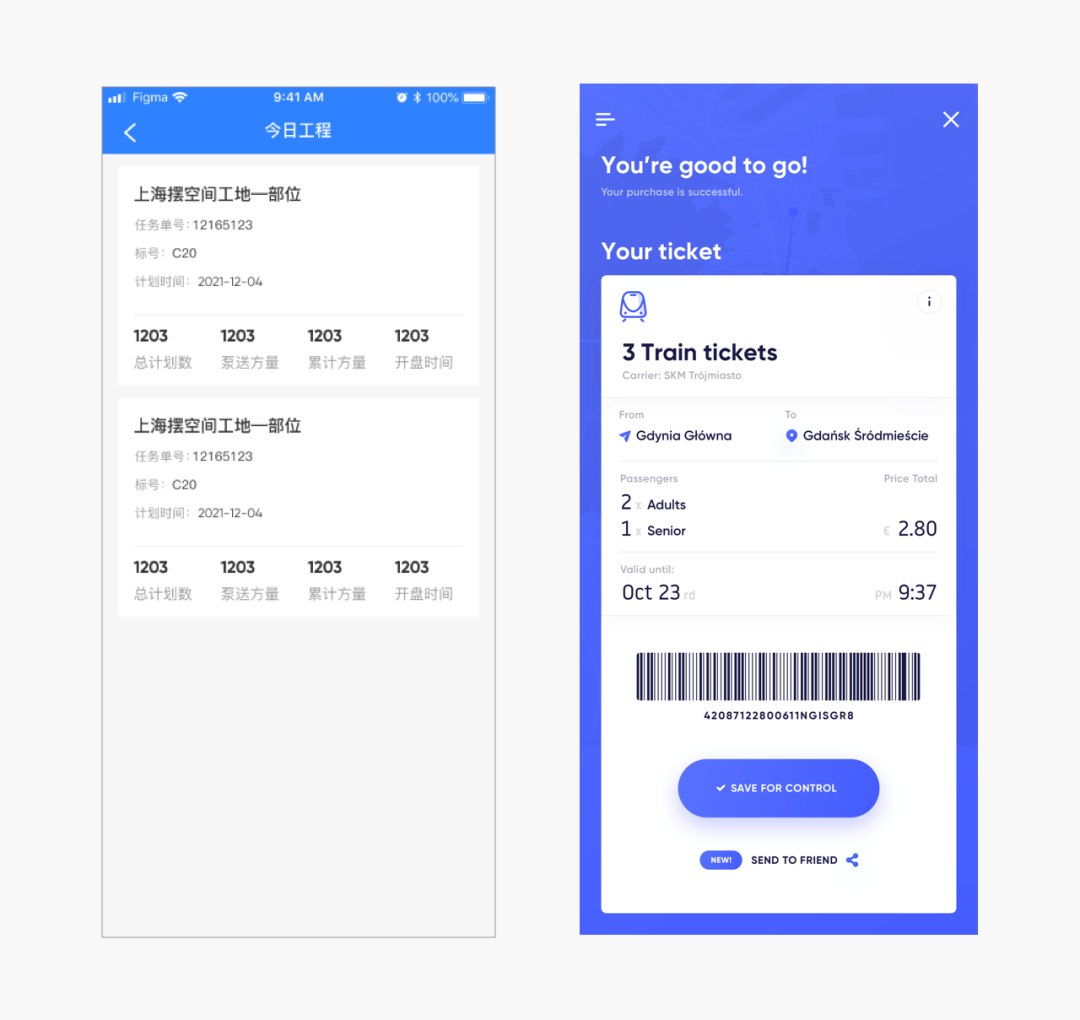
前几天有位星友问我一个很好的问题,就是当做这种表单的时候,老板说太素了,没设计感怎么办,例如下面这种页面:

我觉得很多人都应该会有类似的问题,今天给大家分享一下自己的看法和思路。
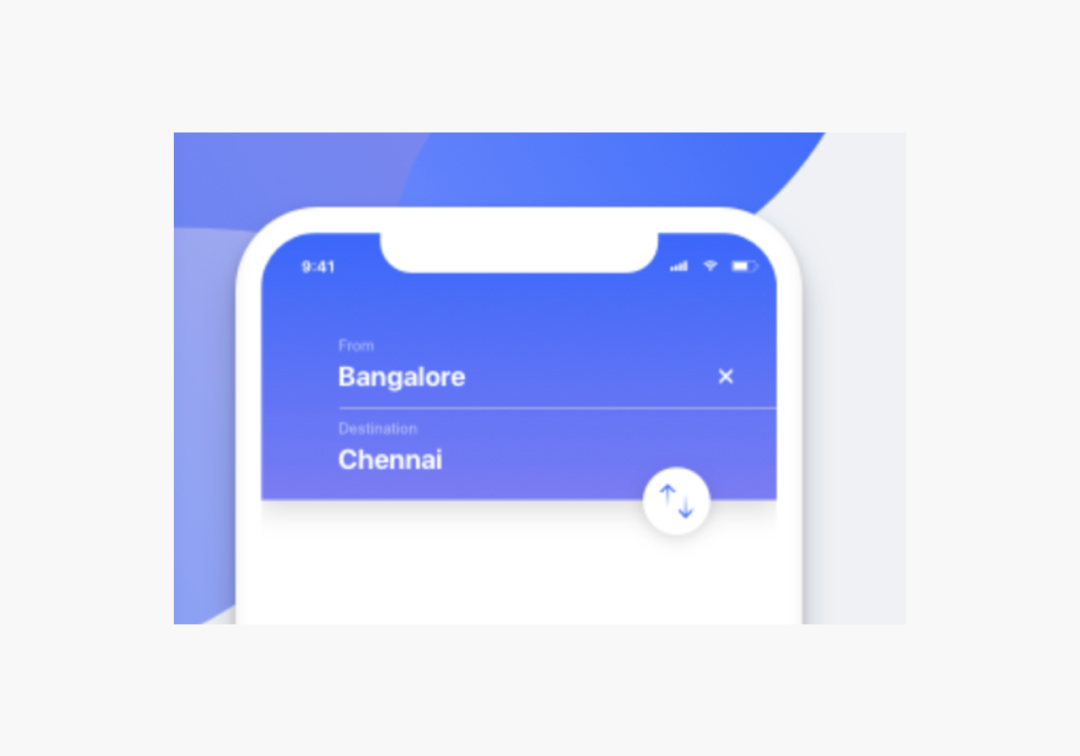
先看一个我认为比较好的页面,我们来做一下对比:

同样都是信息排版,为什么右侧的就会看起来比较有设计感,没那么素?
可能会有人觉得,因为右侧的是英文,确实有这方面的因素,但除了英文以外,我觉得还有以下几个方面,也就是让画面没那么素的设计方向。
第一点:加修饰图标
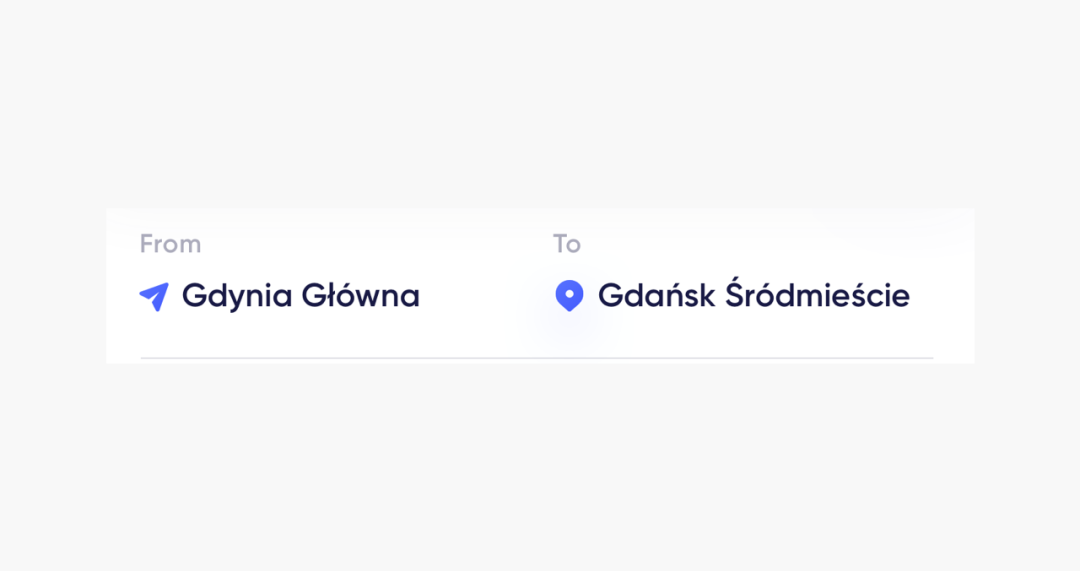
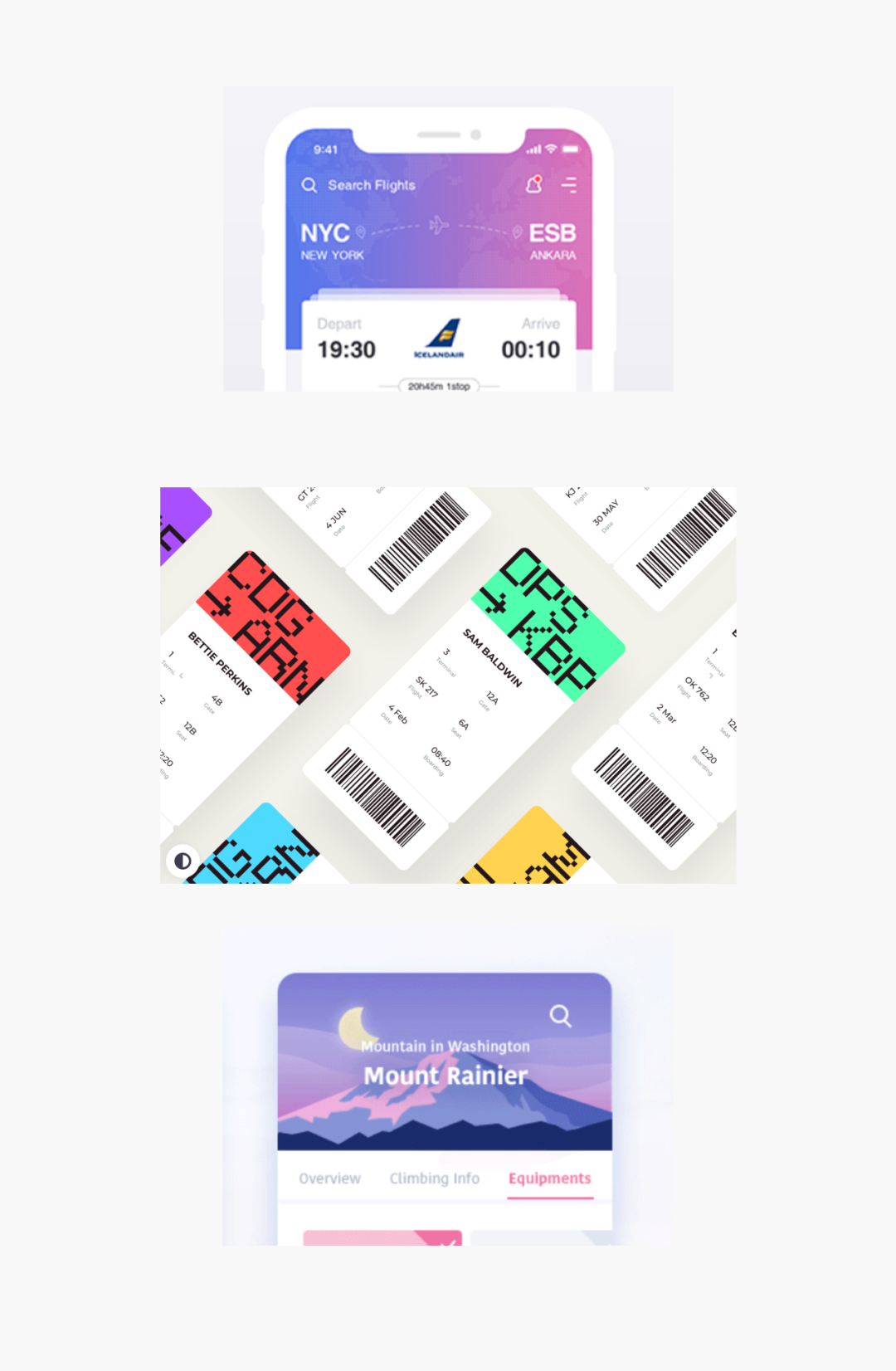
我们看人家的很多文字前面都是有图标的:

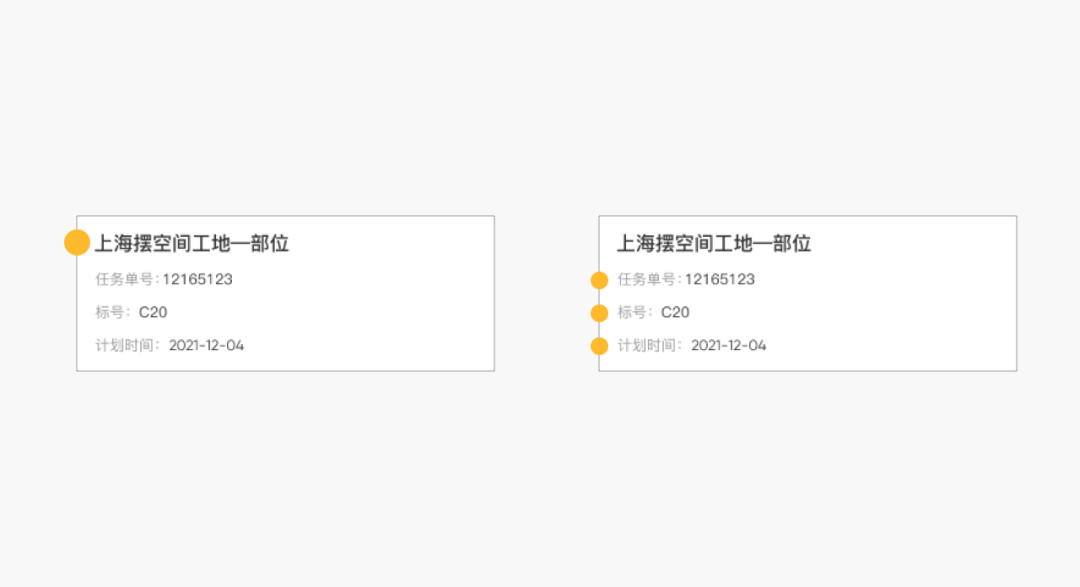
但是我们的页面全都是文字,那是不是可以在每个标题前加一个图标呢?或者在辅助信息前加一个图标呢:

我认为这个思路是ok的,但是关键在于,我们是否能把这么小的图标做到精致不乱,这就需要平时大量的积累和练习了,但这个方向绝对是ok的。
第二点:关于对比
其实我们会发现,我们的页面不论是颜色、文字大小,对比度都是不够的,有的时候不需要任何修饰,只要你的对比能够出来,就会很好的增加设计感,比如下面两种排版:

所以在文字、颜色上都可以适当增加对比度,这也是一个不错的思路方向。
第三点:卡片的排版形式
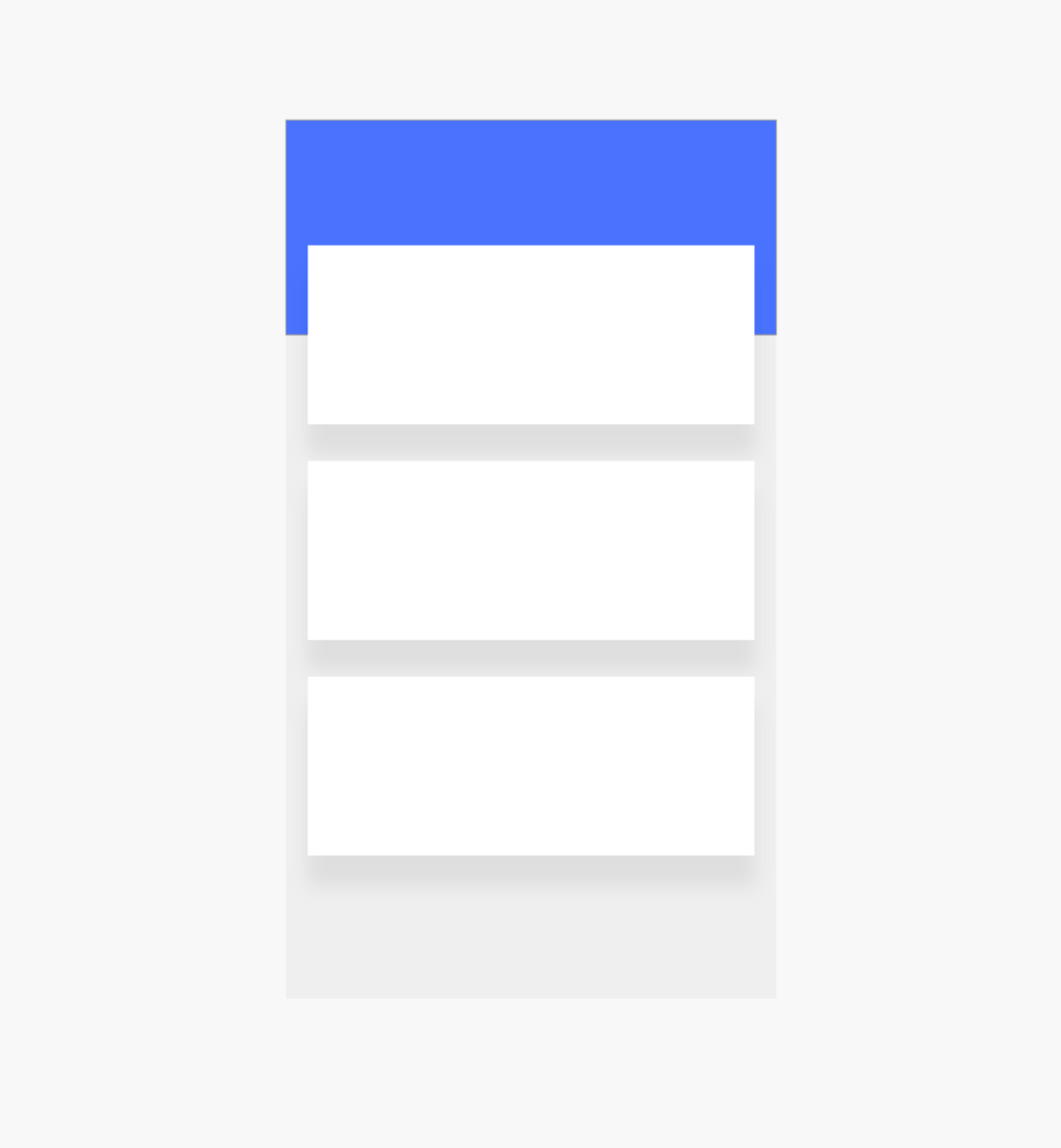
人都会有固有化思维,比如觉得这样的页面,就只能按照下面这种排版来做:

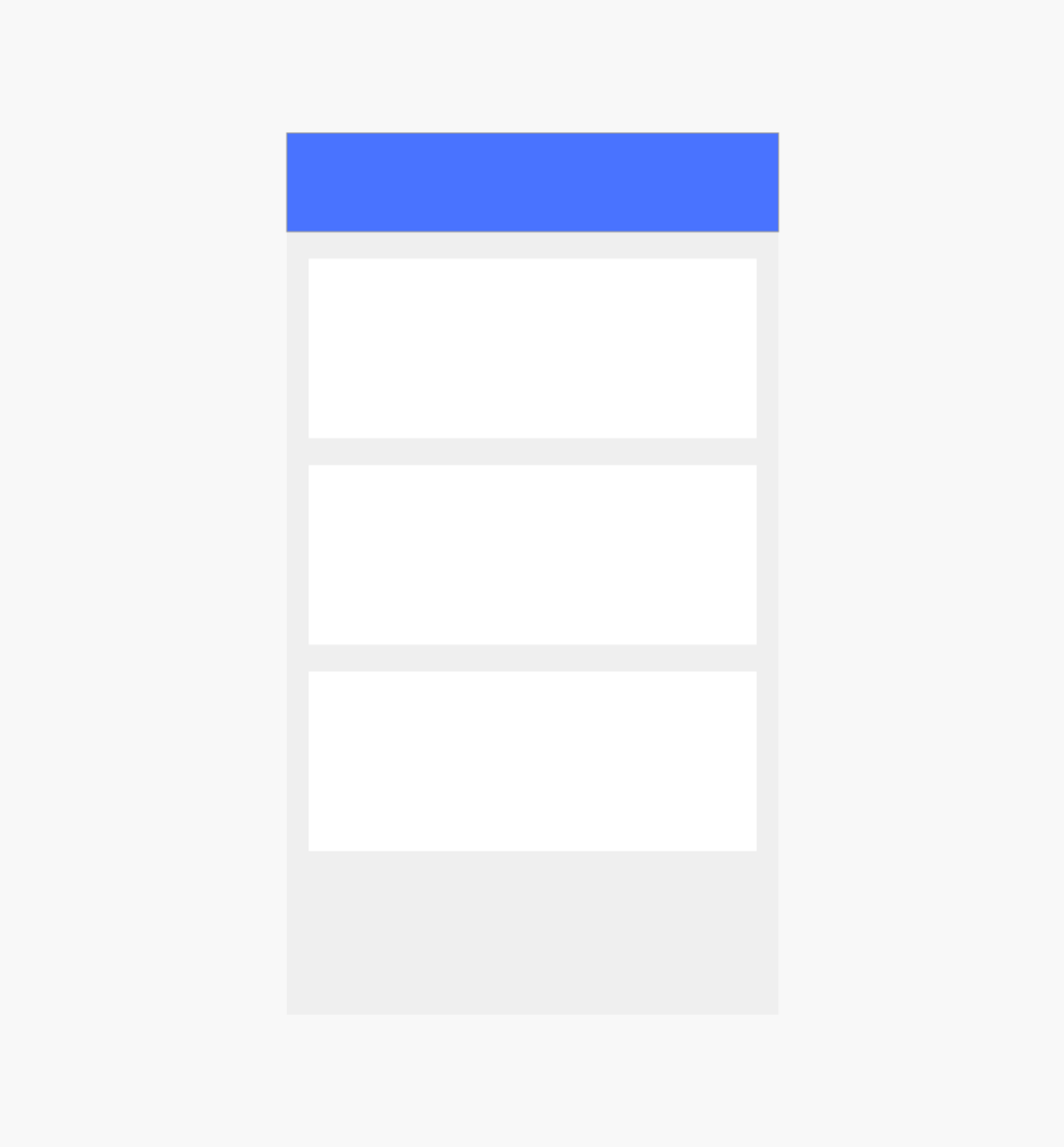
这样就会看起来很常规,很呆板,如果我们稍微换下卡片的排版方式,比如像下面这种:

头部来点颜色,第一个卡片放在颜色上面,卡片投影适当加大一点,是不是就能比之前好一些。
第四点:头部的设计细节
如果老板还嫌素,我们也还有方法来应对,比如头部不是有一块颜色吗,完全可以加入一些相关联的细节。
比如最简单的渐变:

比如简单图形底纹,文字、图形,甚至是插画:

是不是都可以让你的画面变的没那么素了!
总结
当然,针对具体场景,我们还需要判断哪种方案更加合适,需要平衡好那个度,但是以上这些方向,我认为都是可以去尝试的,希望能够给大家打开一点思路和启发。
我们下期再见!
来一起扣细节呀

