Vue Vine:创造另一种书写 Vue 组件的方式

Vue Vine:https://github.com/vue-vine/vue-vine
在社区中,有很多帖子讨论过希望有一个支持在单个文件中编写多个 Vue 组件的解决方案。Vue Vine 因此而生。
Vue Vine 旨在提供更多管理 Vue 组件的灵活性,它并不是要取代 Vue SFC,而是作为一种并行的解决方案。
为什么是另一种风格?
我看到很多关于支持 ”一个SFC文件中的多个组件“ 的讨论,但说实话,SFC是为每个文件一个组件而设计的,相关的工具链也是基于这个逻辑,并在Vue的开发过程中不断迭代。因此,基于这个概念,直接支持一个文件中的多个组件显然是不合理的。
通过几个Twitter帖子的调查,我发现确实存在着在一个文件中编写多个组件的普遍需求。于是我开始探索是否有另一种语法或组织方式可以最适合Vue现有的编译工具链,并利用现有的成就,同时为用户编写组件创造更大的灵活性。
我相信大多数像我这样参与Web前端开发的程序员都不能 ”从上到下“地编写UI视图,而是采用 ”从下到上“ 的方式。换句话说,他们一开始就写长的组件,然后再砍掉可重用的组件。
我是这样问大家的:“编写Vue时,你最怀念React的什么?”
在Vue和React的开发经验比较中,最明显的区别是组件的组织形式。由于JSX只是JavaScript函数,所以你可以很容易地开始编写一个新的组件。很多人回答说JSX实际上是他们喜欢的。
Vue对JSX也有不俗的支持,然而,JSX的问题是它太灵活了,它不能提供足够的编译时信息让Vue进行优化。但函数风格很好,我们确实喜欢它。
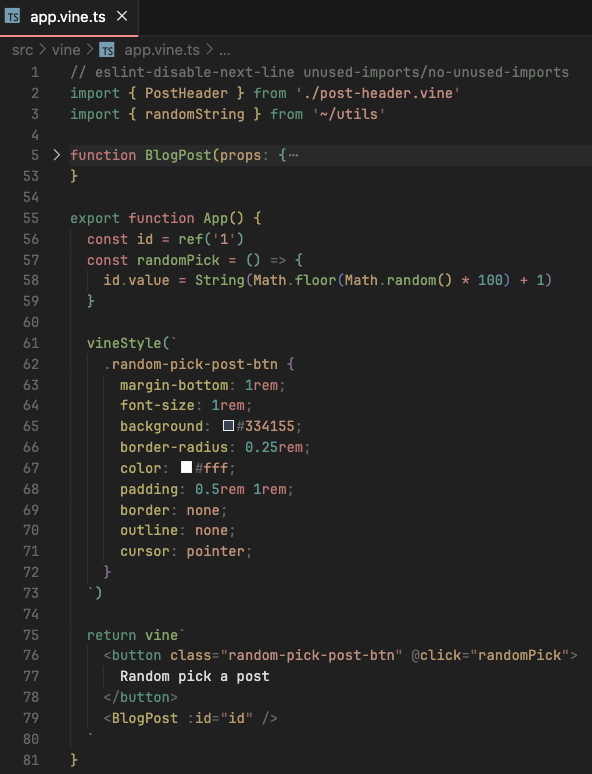
那么......为什么不尝试用一个函数来创建Vue组件,而把 script setup 逻辑和模板写在里面?
这就是 Vine 的诞生过程。

为什么它可以实现?
潜心研究了Vue SFC的编译结果后,你会发现它实际上被转化成了一个组件对象。所以,编译一个组件和编译多个组件并没有很大的区别,我所需要做的只是创建多个组件对象。
模板是基于一些来自用户脚本的绑定元数据进行编译的,这在模板中实现了“自动解包”。一些静态部分可以被自动吊出来进行优化。
所有这些处理都是由 @vue/compiler-dom 包提供的。



