你不知道的Cypress系列(10) -- CypressHelper
iTesting,爱测试,爱分享
发现已经3个多月没更新了。差点忘记我还有公众号这个事儿了, 不过你们懂的,蔡老师绝对不会让粉丝们失望。先卖个关子,准备迎接我带来的小惊喜吧 :)
转眼之间,你不知道的Cypress系列已经到第10篇了。在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
今天是. 你不知道的Cypress系列(10) -- CypressHelper。
这是IDE VS Code的Cypress插件,可以用来帮助我们更好的使用Cypress进行编码,不是我主动发现的,是Cypress中国(3)群的一位同学主动分享的,为他点赞。
”Cypress编写代码“的痛点
当前在使用Cypress进行UI自动化测试中,存在如下痛点:
1. 无法直接通过点击的方式直达自定义的函数。
2. 如使用Fixture,需要手工填写路径,无法自动现完成。
3. 无法查找一个函数有几处定义,有多少引用。
4. 不知道有哪些别名可以用 。
这些问题的存在影响了测试效率,现发现CypressHelper插件可有效解决这个问题,分享如下。
CypressHelper安装配置
当前使用CypressHelper需要在Visual Studio Code中提前安装。方式如下:
打开VS Code --> Extensions, 在搜索框搜CypressHelper
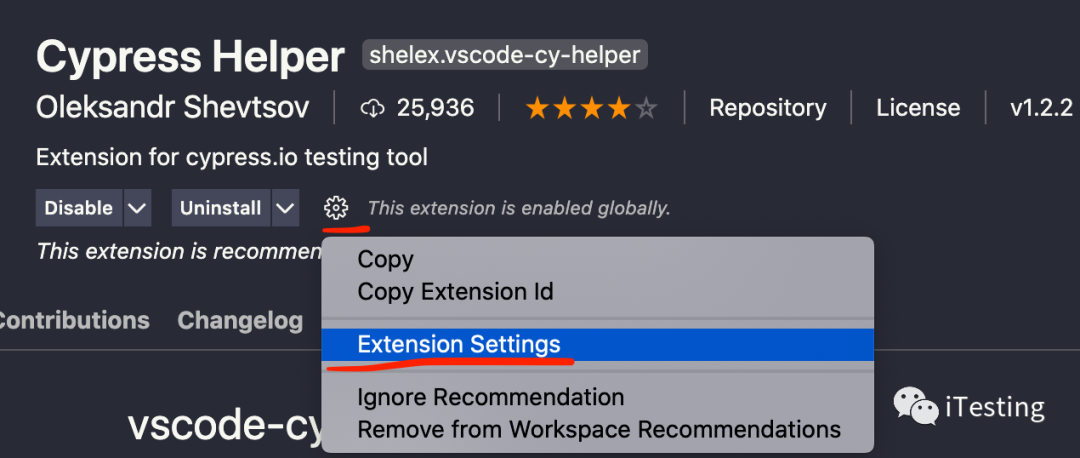
安装好后,点击”配置“图标,选择”Extension Settings“。

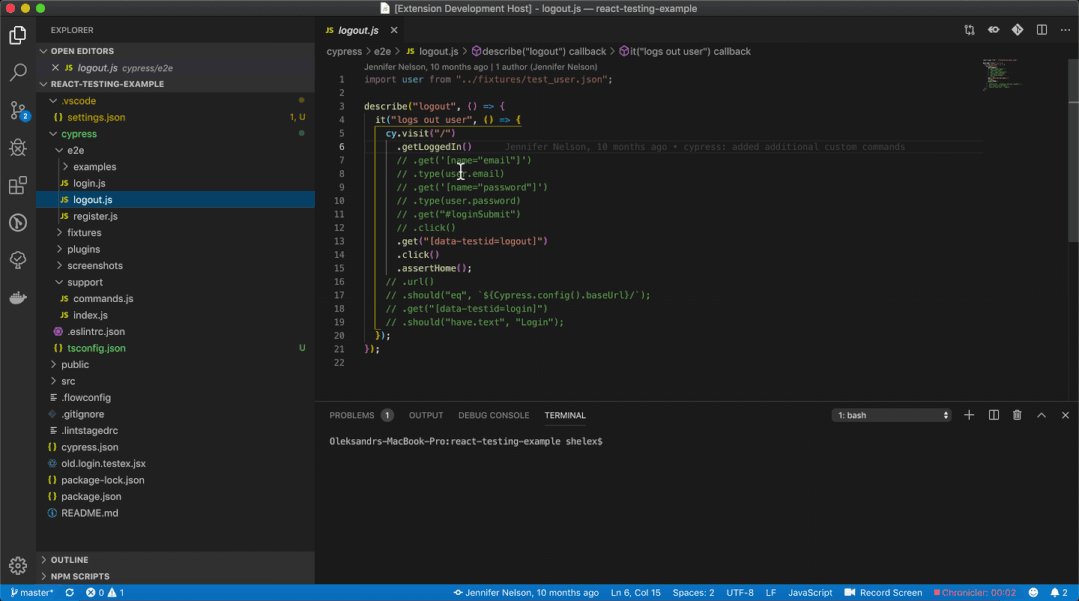
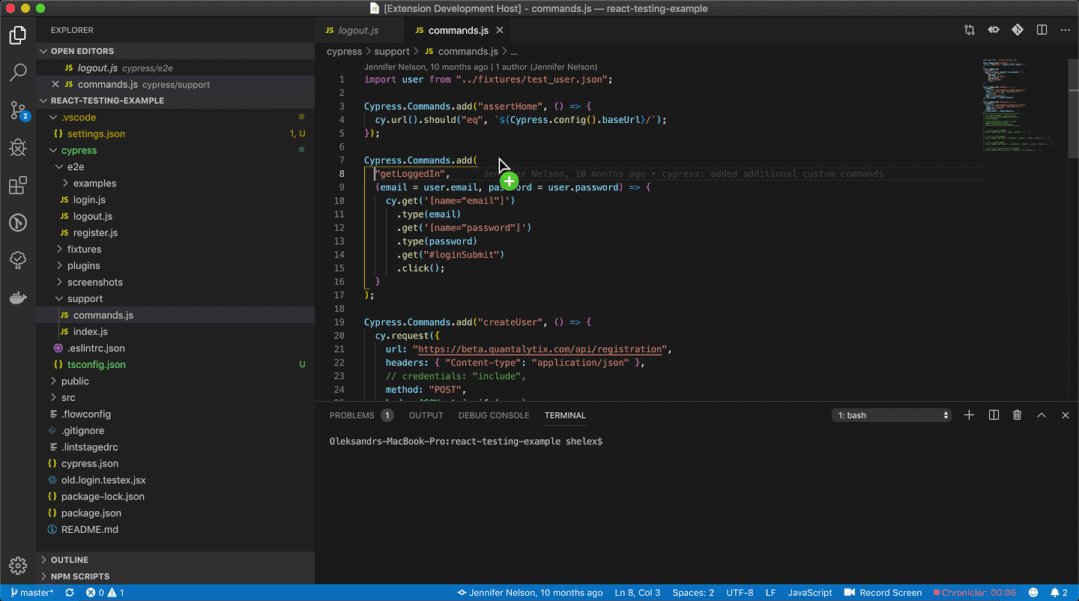
正常情况下,你就可以使用了。例如你想一键直达Custom Commands函数的定义位置, 使用方式如下:

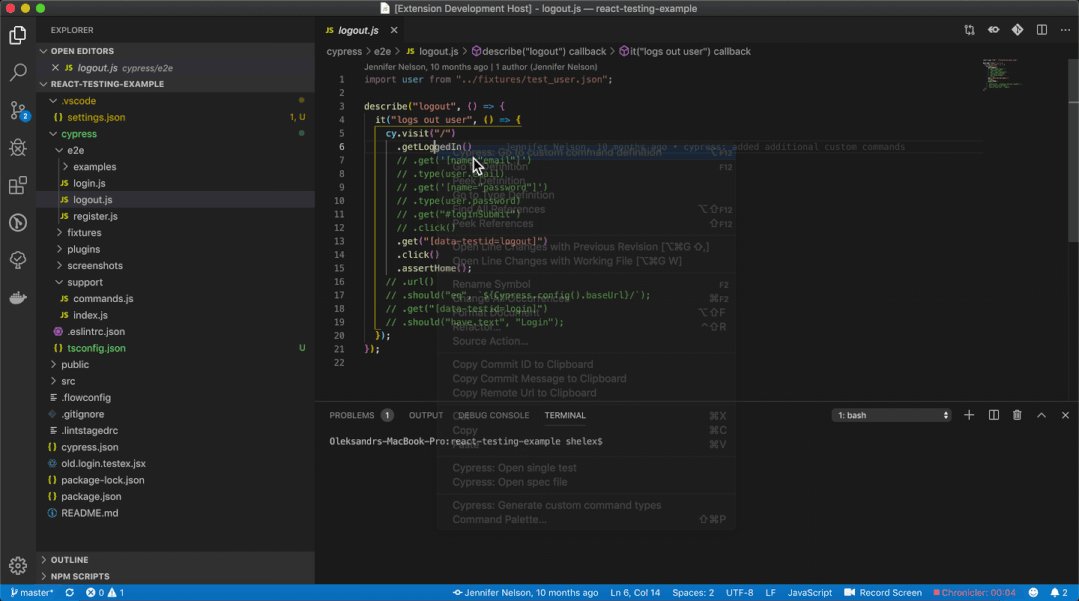
找到你定义的Custom Commands,然后右键选择”Cypress: Go to Custom Command Definition“ 即可直达代码定义处。
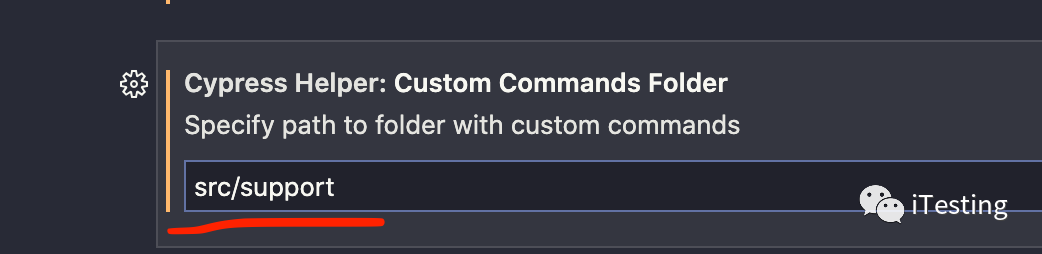
但这是默认的情况,大部分时候,你的测试框架应该都是进行了定制(例如你Cypress文件夹改成了src文件夹),可能更改了Cypress文件的默认位置,这时,你就要进行配置。
点击”配置“图标,选择”Extension Settings“, 在设置菜单里找到如下选项,并进行设置。

设置完后即可使用。
CypressHelper还提供了其他功能,均已Cypress:开头,大家可以自己尝试看看。我就不再赘述。官方链接:https://marketplace.visualstudio.com/items?itemName=Shelex.vscode-cy-helper。
这篇文章没有一点技术含量,但是却实际解决了很多问题,提高了测试生产率,其实有时候想想,日常测试工作也是如此,并不是每天都要高大上,框架,k8s, 云原生,乱七八糟整,不见得能提高多少测试效率。反而最平常的小事能起到大作用。比如:你每天开个早会沟通下今日待作事项,优先级排列下,一天下来发现做掉了2天的事儿。又比如,你发现测试流程很多不顺畅的地方,测试文档总找不到,周末自己理一下,下周效率马上提高了。
预告一下:我又回来了,后续回复周期性更新,咱们Cypress这个系列还没更新完毕,敬请期待!
Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
你不知道的Cypress系列(9) -- 代码“自动生成”术
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联:)
技术讨论
公众号里直接回复 666, 带你入圈
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信Nobody can be somebody。
· 猜你喜欢的文章 ·
