一行能装逼的JavaScript代码
(给前端大学加星标,提升前端技能.)
作者:xixi
https://www.cnblogs.com/telnetzhang/p/5629981.html
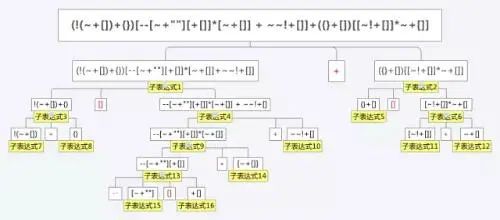
(!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]
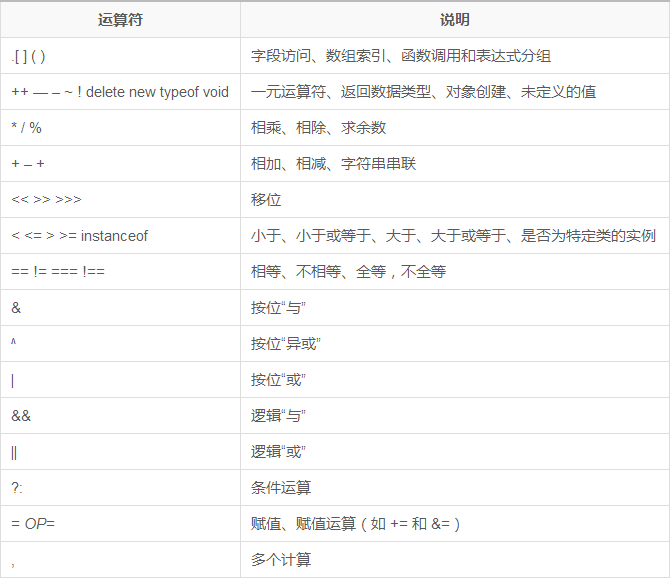
一、js运算符的优先级


运算符用红色标出,有一点可能大家会意识不到,其实中括号[]也是一个运算符,用来通过索引访问数组项,另外也可以访问字符串的子字符,有点类似charAt方法,如:’abcd'[1] // 返回’b’。而且中括号的优先级还是最高的哦。


[].valueOf()[]
Number("")0
继续往上走,子表达式14:[~+[]]
有了9和10,我们来到了子表达式4,此刻它已经长这样了:2+1, 好,我不多说了。
2)、调用valueOf,返回自身{},
3)、不是原始类型,调用toString,返回”[object Object]”
4)、false与”[object Object]”相加,false先转化为字符串”false”
5)、相加得结果”false[object Object]”
如果有人瞧不起js,请把这段代码发给他,如果他想知道答案,请把本文发给他~
点分享 点点赞 点在看
评论



