使用这个工具, 人人都可以拥有自己的网站!


接下来给大家介绍的工具,不仅可以通过拖拽的方式制作H5页面,PC页面, 还可以制作可视化大屏应用. 最关键的是, 完全免费使用哦! 目前它的H5编辑器和PC端编辑器已在github部分或全部开源. 接下来我就带大家一起来了解一下这个页面制作神器.
github: https://github.com/MrXujiang/h5-Dooring
官网地址: http://h5.dooring.cn



Nocode/Lowcode
Dooring
没错, 这个工具就是Dooring, 其中包含了
H5-Dooring(h5页面搭建),
PC-Dooring(pc页面搭建),
V6.Dooring(可视化大屏搭建)。
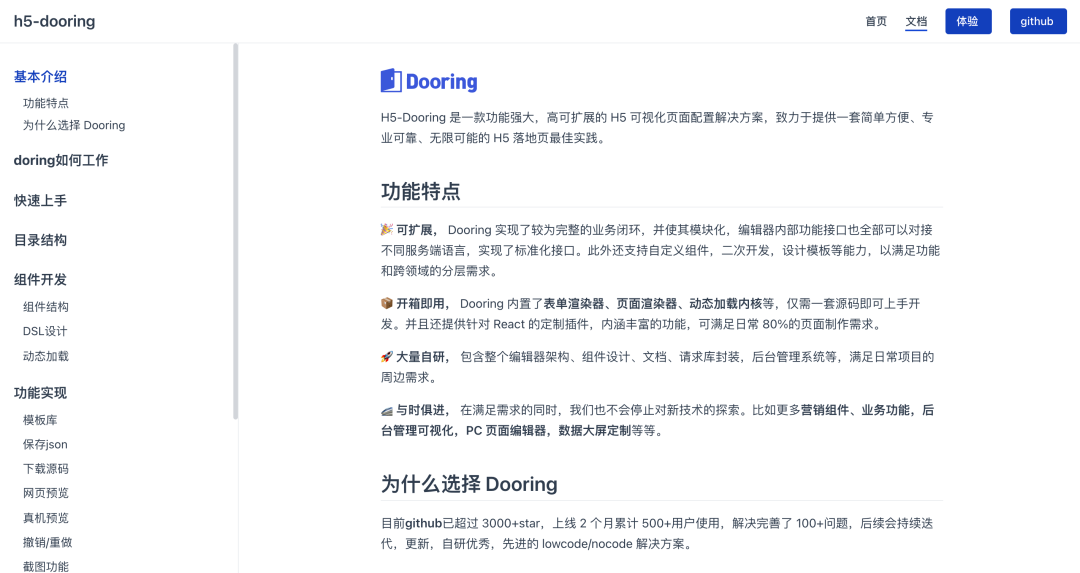
从2020年在github开源上线以来已经收获4300+ star, 积累了1000+用户, 产生了700+页面, 接近100+模版.目前仍在持续迭代和升级. 并且有相对完整的开发和使用文档, 方便大家快速了解和使用Dooring.

Dooring文档截图
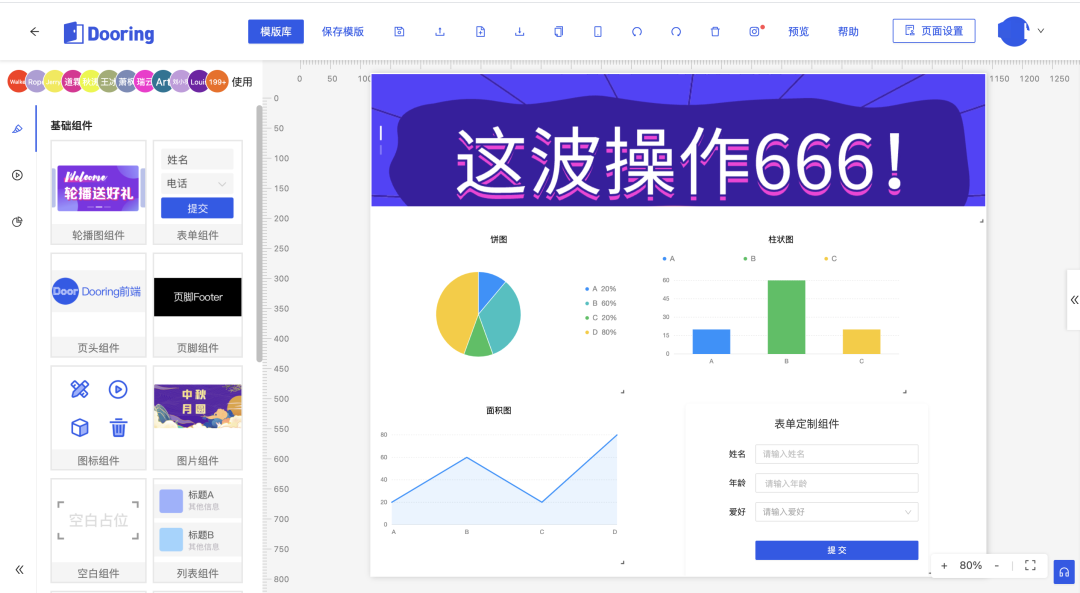
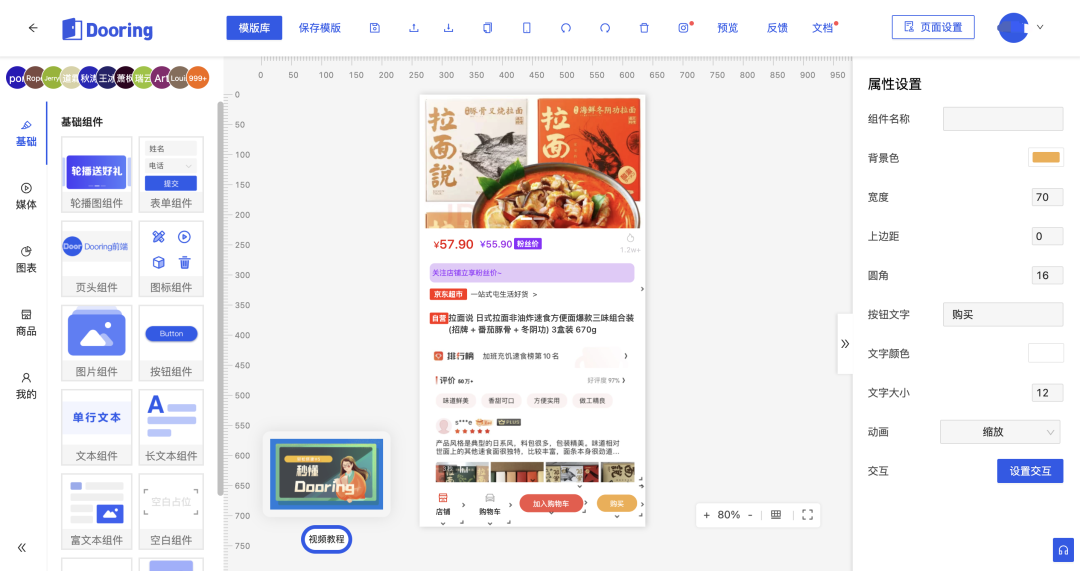
H5-Dooring | 零开发极速制作H5

作者最开始开发这个项目的主要目的是提高个人和企业开发 H5 页面的成本和效率, 可以通过搭积木的方式, 利用已有组件库或外部组件资源(正在设计)搭建出适合不同场景的 H5 应用, 并且支持一键下载代码, 让技术人员或者非技术人员轻松将H5页面部署到自己的服务器中. 所以打算把H5-Dooring好好落地, 做成一个真正有价值的项目.
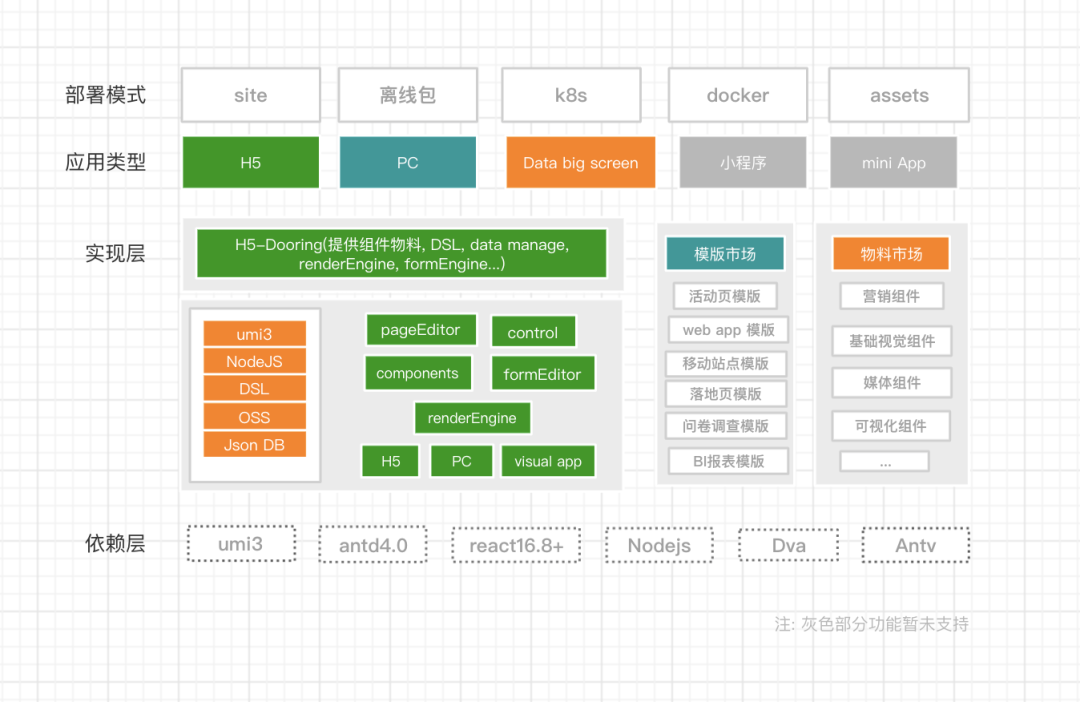
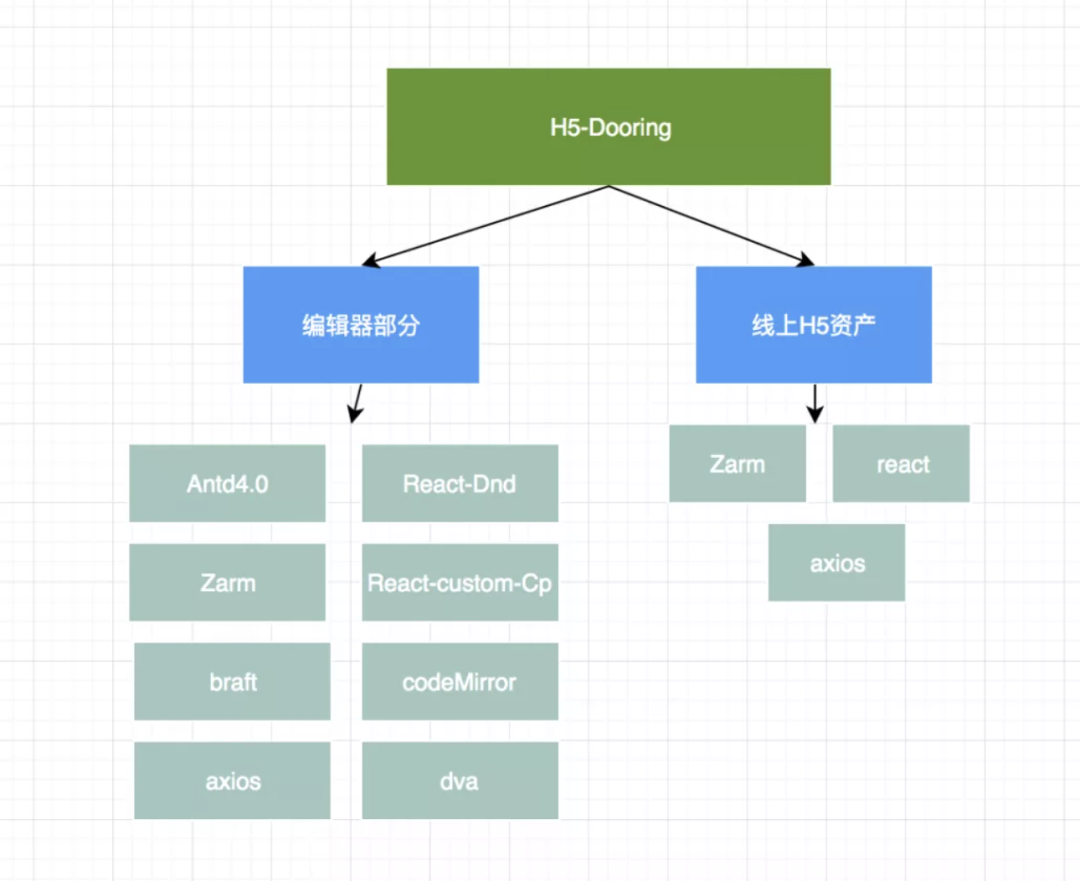
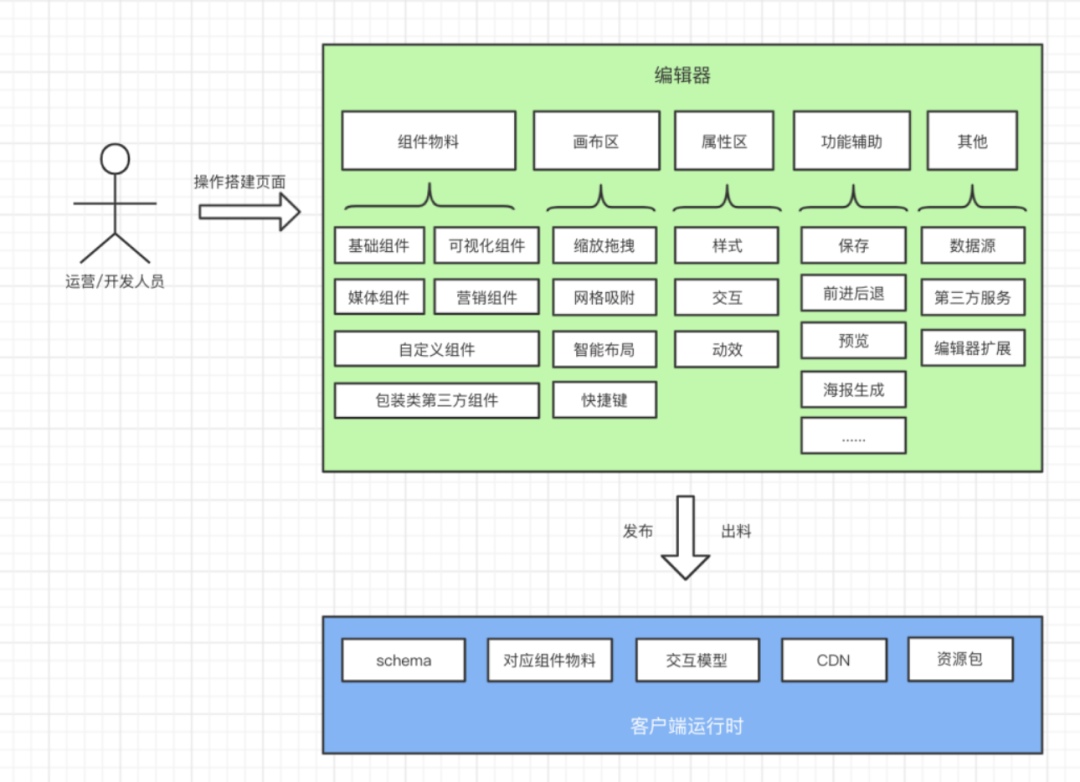
整体架构 • Dooring
使用Dooring搭建的移动端产物和依赖的资源非常少, 并且在webpack层和服务器层做了优化, 所以移动端访问H5页面会非常快, 这块优化在公众号《趣谈前端》的可视化专栏里有详细的介绍, 目前对性能这块还在持续优化. 接下来看看预览的大致原理图:

H5-Dooring
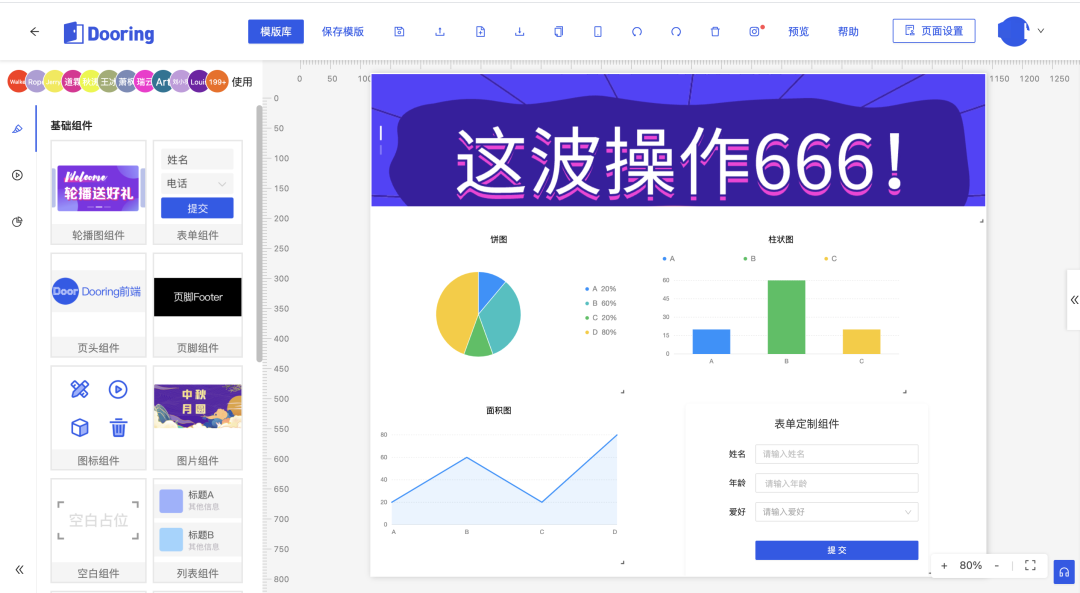
PC-Dooring · Github完全开源

PC-Dooring
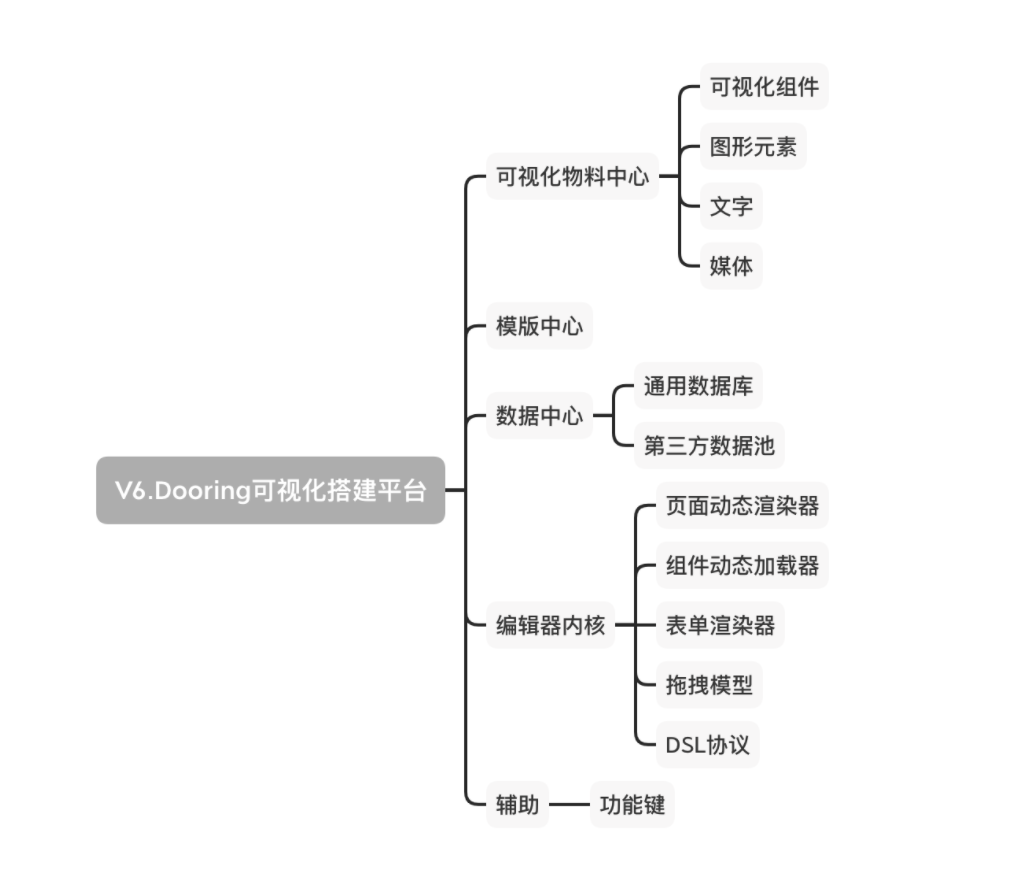
整体技术架构和H5-Dooring类非常相似, 也是遵循作者的产品设计哲学—— 不要让用户思考. 降低一切拖拽复杂度, 采用智能网格的交互模式来实现(这种设计方式有一定的局限, 仅供大家参考, 当然也可以使用V6.Dooring的自由布局模式). 整体架构如下图所示:

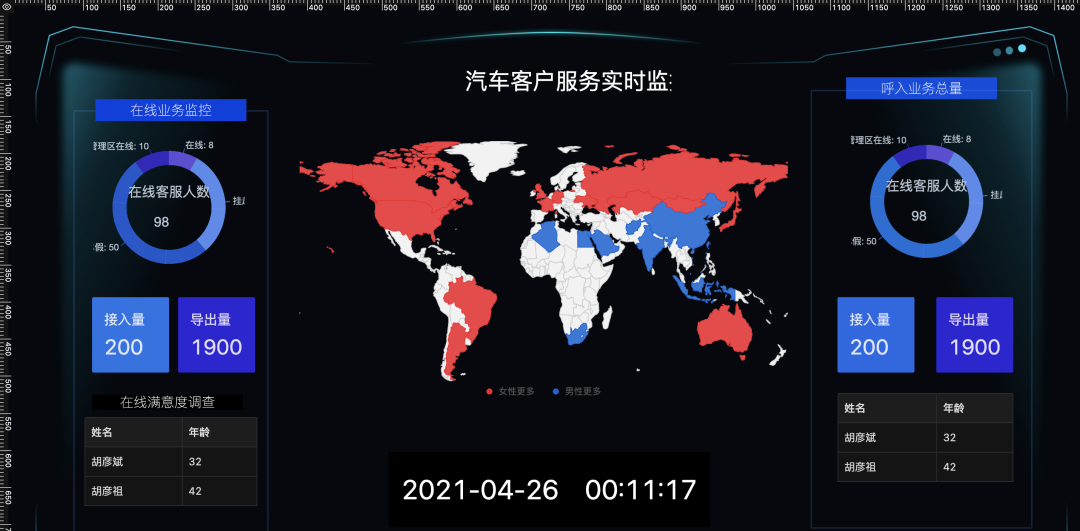
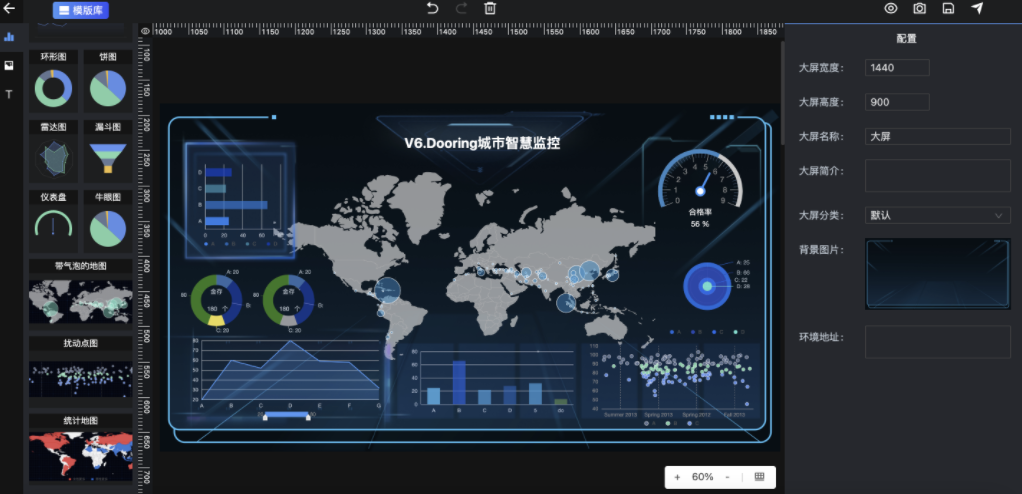
V6.Dooring · 拖拽式搭建可视化大屏

目前很多企业或多或少的面临“信息孤岛”问题,各个系统平台之间的数据无法实现互通共享,难以实现一体化的数据分析和实时呈现。
相比于传统手工定制的图表与数据仪表盘,可视化大屏制作平台的出现,可以打破抵消的定制开发, 数据分散的问题,通过数据采集、清洗、分析到直观实时的数据可视化展现,能够多方位、多角度、全景展现各项指标,实时监控,动态一目了然。
针对以上需求, Dooring团队设计了一套可视化大屏解决方案, 具体包含如下几点:

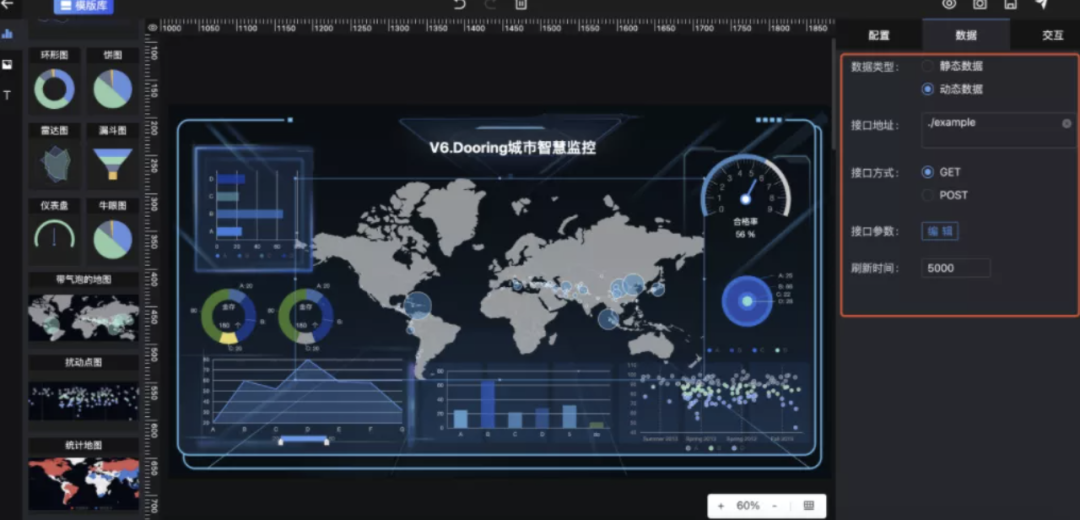
V6.Dooring
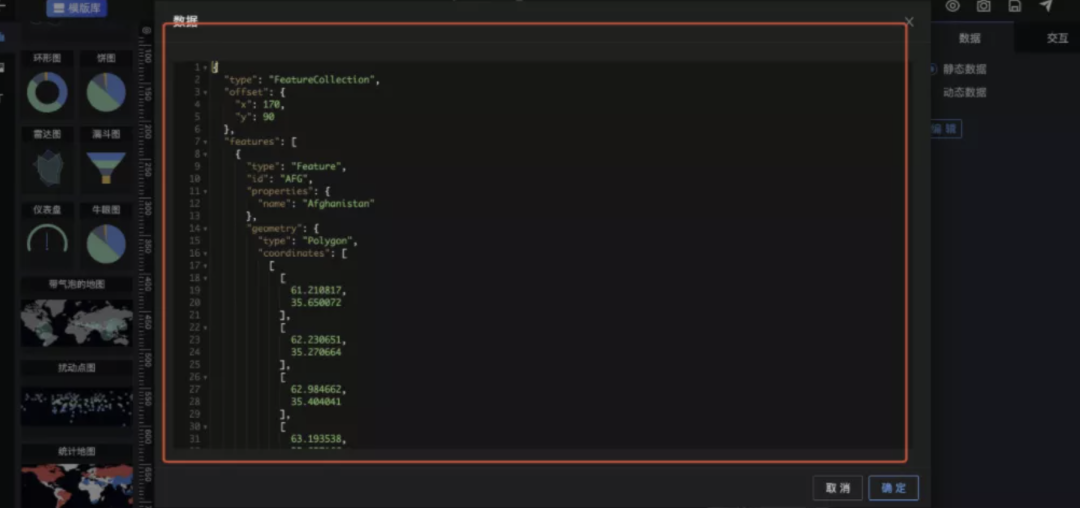
可视化大屏数据自治探索
目前Dooring实现的搭建平台可以静态的设计数据源, 也可以注入第三方接口, 如下:

我们可以调用内部接口来实时获取数据, 这块在可视化监控平台用的场景比较多, 方式如下:

请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
原文链接是dooring的访问链接 欢迎体验!