基于OpenCV的网络实时视频流传输
点击上方“小白学视觉”,选择加"星标"或“置顶”
重磅干货,第一时间送达


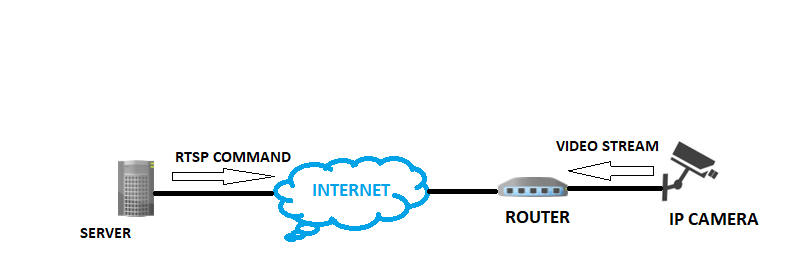
01.如何使用Web浏览器查看实时流媒体
02.操作步骤
第1步-安装Flask和OpenCV:
第2步-导入必要的库,初始化flask应用程序:
#Import necessary librariesfrom flask import Flask, render_template, Responseimport cv2#Initialize the Flask appapp = Flask(__name__)
第3步-使用OpenCV捕获视频:
camera = cv2.VideoCapture(0)'''for ip camera use - rtsp://username:password@ip_address:554/user=username_password='password'_channel=channel_number_stream=0.sdp'for local webcam use cv2.VideoCapture(0)'''

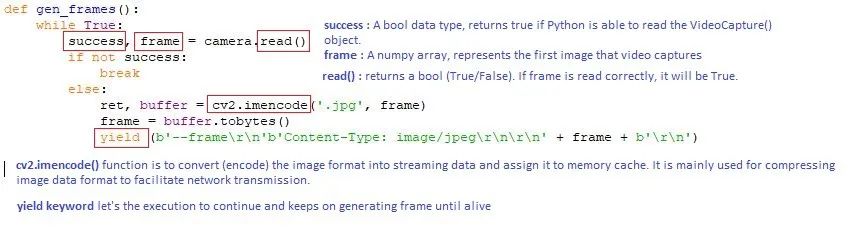
def gen_frames():while True:success, frame = camera.read() # read the camera frameif not success:breakelse:ret, buffer = cv2.imencode('.jpg', frame)frame = buffer.tobytes()yield (b'--frame\r\n'b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n') # concat frame one by one and show result
第5步-为网络应用的默认页面定义应用路由:
@app.route('/')def index():return render_template('index.html')
第6步-定义视频供稿的应用路由:
@app.route('/video_feed')def video_feed():return Response(gen_frames(), mimetype='multipart/x-mixed-replace; boundary=frame')
<body><div class="container"><div class="row"><div class="col-lg-8 offset-lg-2"><h3 class="mt-5">Live Streamingh3><img src="{{ url_for('video_feed') }}" width="100%">div>div>div>body>
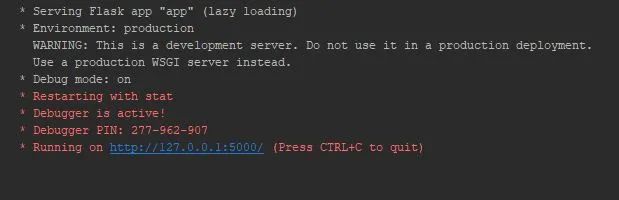
第7步-启动Flask服务器:
if __name__ == "__main__":app.run(debug=True)

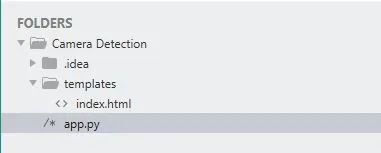
只需在运行“ app.py”后在网络浏览器中键入“ localhost:5000”即可打开您的网络应用程序 app.py —这是我们在上面创建的Flask应用程序 模板-此文件夹包含我们的“ index.html”文件。在渲染模板时,这在Flask中是必需的。所有HTML文件都放在此文件夹下。


交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~
评论
