Flexbox 与 CSS Grid 两者之间有什么区别,我们应该如何使用它们?
web前端开发
共 3871字,需浏览 8分钟
·
2021-12-14 17:50

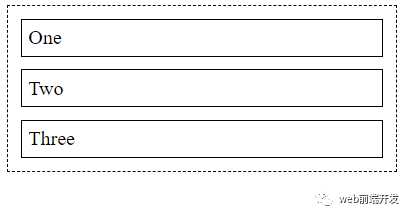
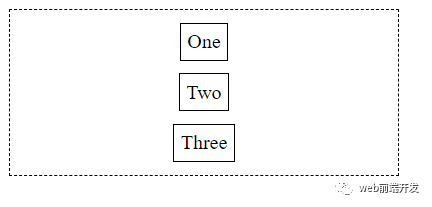
<div class="container"><p>One</p><p>Two</p><p>Three</p></div>
.container {display: flex;flex-direction: column;}









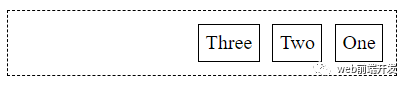
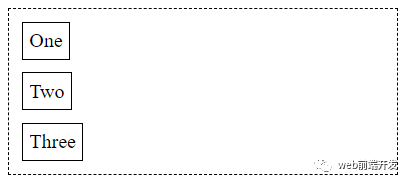
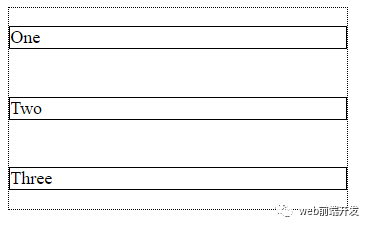
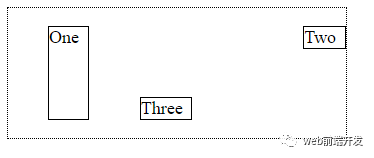
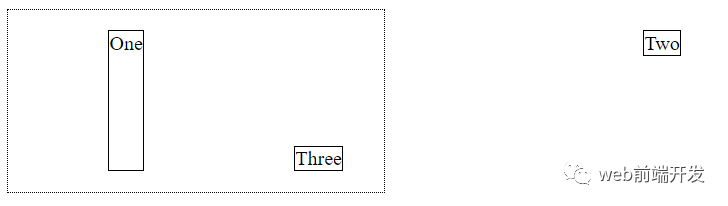
<div class="container"><p class="one">One</p><p class="two">Two</p><p class="three">Three</p></div>
.container {display: grid;grid-template-columns: 1fr;gap: 10px;}.one {grid-column: 1;grid-row: 1;}.two {grid-column: 1;grid-row: 2;}.three {grid-column: 1;grid-row: 3;}

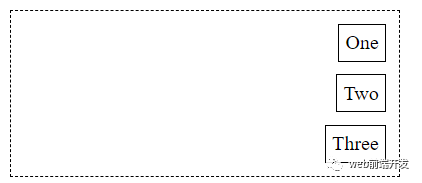
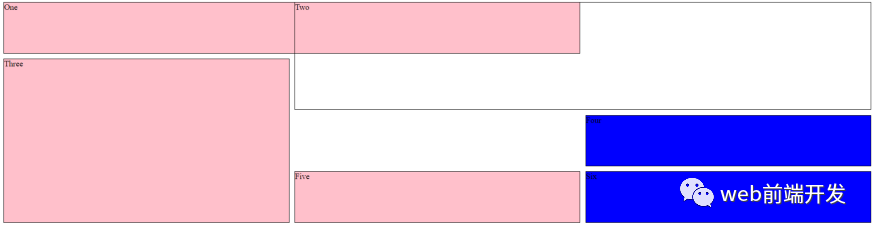
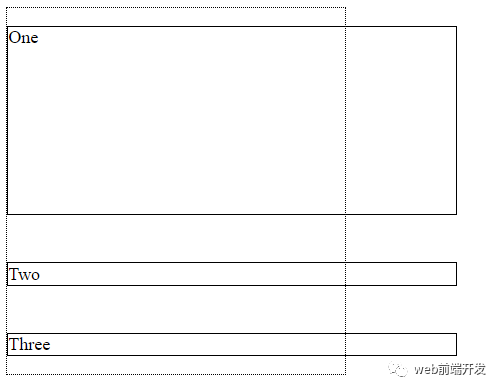
.container {display: grid;grid-template-columns: repeat(2, 50ch);grid-template-rows: repeat(1, 200px);gap: 10px;}

.one {grid-column: 3;grid-row: 1 / span 2;}.two {grid-column: 12;grid-row: 2 / -1;}.three {grid-column: 6;grid-row: main-end;}


学习更多技能
请点击下方公众号 

评论
