搞定支付宝网页支付,实战来了!
点击关注公众号,Java干货及时送达
作者:叁滴水
博客:https://blog.csdn.net/qq_30285985/
前言
了解了支付宝秘钥设置的原理之后,可更加快速的进行开发支付宝支付。在此示例一下支付宝支付较为简单的场景——电脑网站支付。
这个场景对于后端开发者是比较友好的,官方的demo中已经提供了html页面,只需要进行简单的配置即可运行。
一、电脑网站支付
1.1 沙箱环境配置

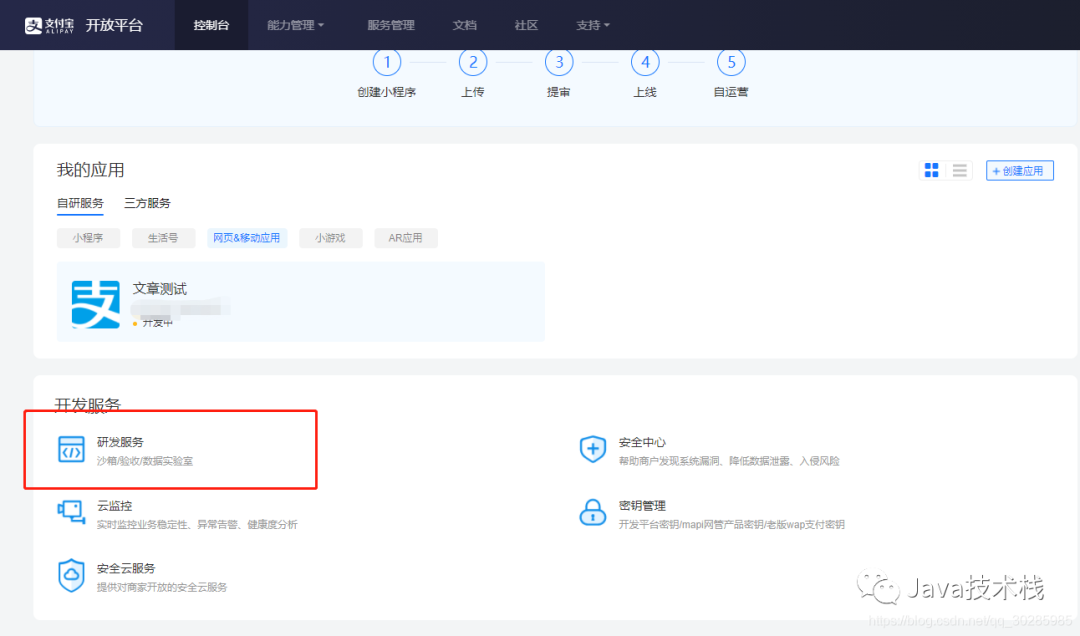
登录支付宝,进入控制台进入沙箱环境。

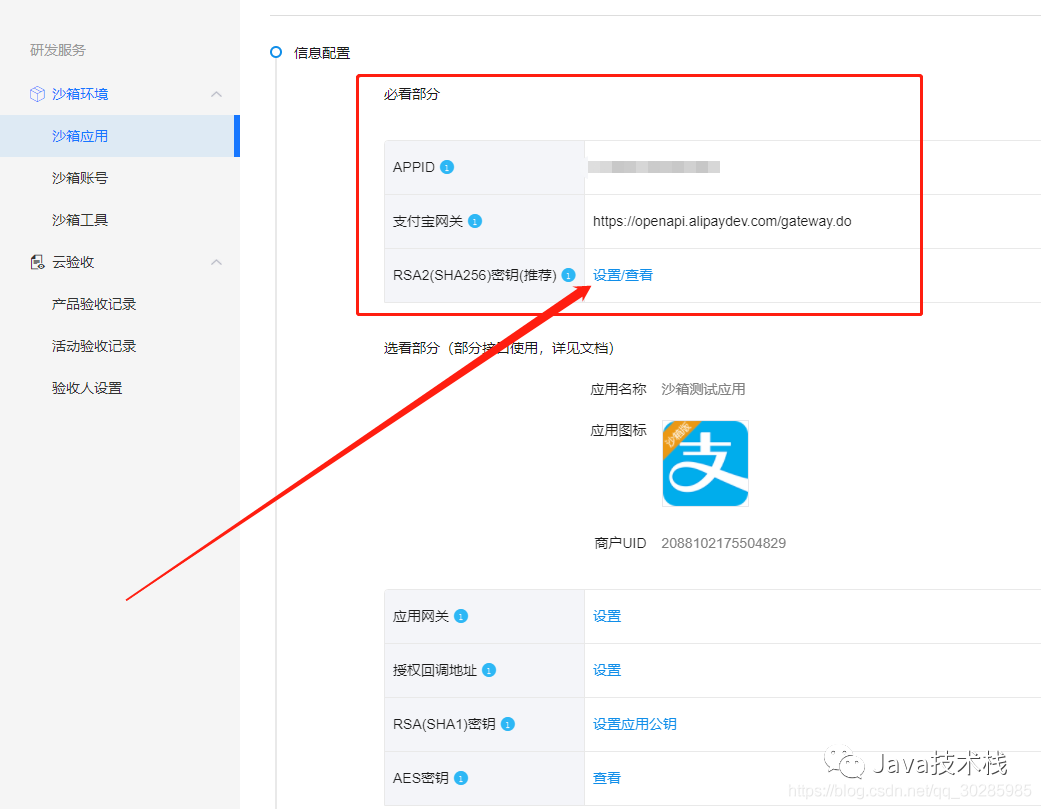
进入之后配置沙箱环境秘钥。由上图可见,用来计算签名的RSA加密是必须要配置的,开发者要下载支付宝开发工具获取一对RSA秘钥,另外选填部分的应用网关和授权地址容易搞混,解释如下:
不管是授权回调地址还是应用网关都是需要传入http或是https开头的网页地址。更详细的说明可查看支付宝官方。
AES加密在选填部分。可见在对接支付宝时,官方并不强制要求使用AES加密,可以根据自己的实际情况自行选择是否使用AES加密。
1.2、demo加载
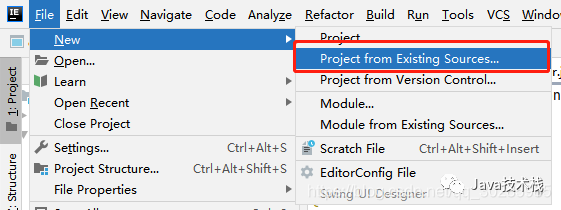
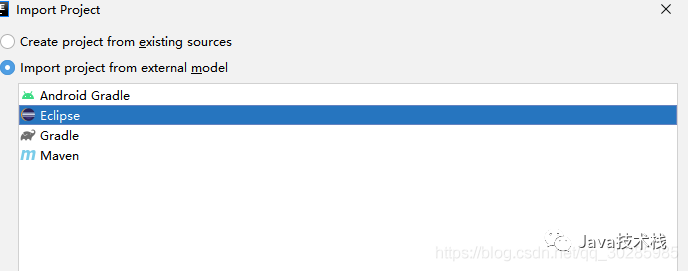
1.2.1、idea直接添加
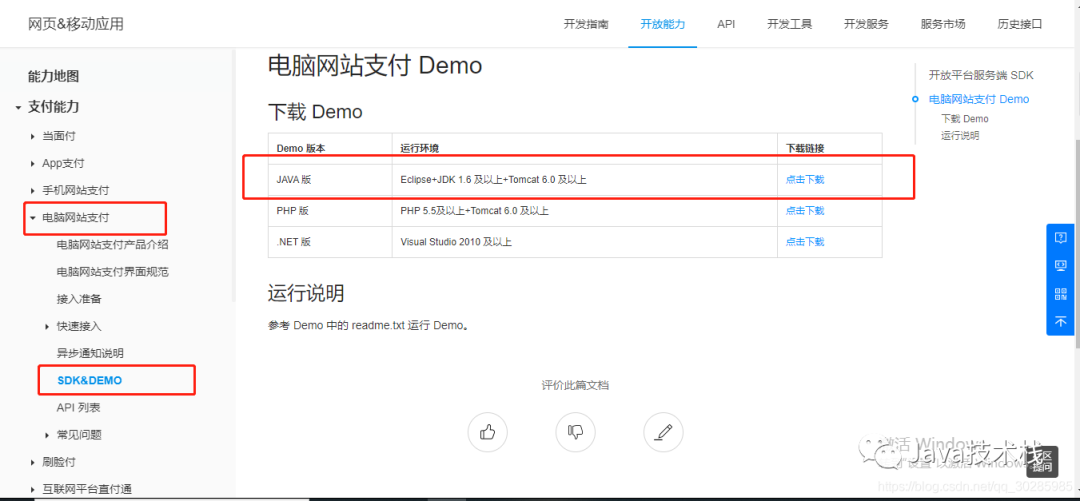
至今官方提供的demo还是比较古老的一种方式,是采用的Eclipse开发工具编写的,里面有一些简单的jsp页面,只需要下载即可。

现在开发工具基本都换成了idea,也可以通过idea直接打开eclipse工程。另外,关注公众号Java技术栈,在后台回复:激活码,可以获取我写的获取正版 IDEA 激活码的方式,很多人都获取到了。


1.2.2、maven添加
现在大部分都是maven工程,我的idea中javaee都没有,很是尴尬,因此,我选择直接转换成springboot工程。Spring Boot 基础教程就不介绍了,系列教程可以看这里:https://github.com/javastacks/spring-boot-best-practice
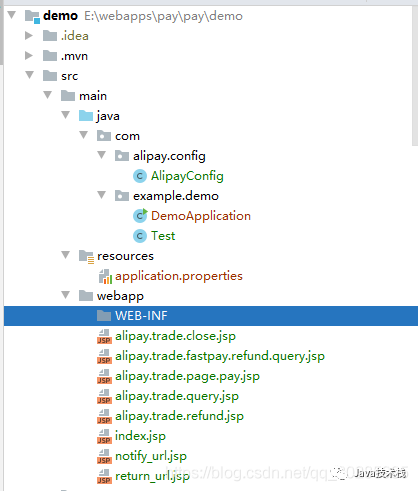
将jsp代码和java配置类复制到一个纯净的springboot工程中,结构大概如此,webapp是需要自己新建的,将原有工程的类和jsp复制进来即可。

pom文件中添加对jsp的支持,另外打包时将默认的jar包改成war包,war包对jsp更加友好,配置示例如下。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>alipay</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>alipay</name>
<packaging>war</packaging>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 添加支持jsp-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- tomcat的支持-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope> <!-- 编译时依赖 运行是不需要此包 -->
</dependency>
</dependencies>
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin> <groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!-- 添加war 插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
</project>
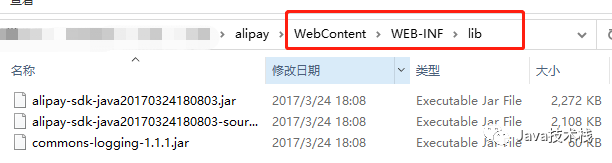
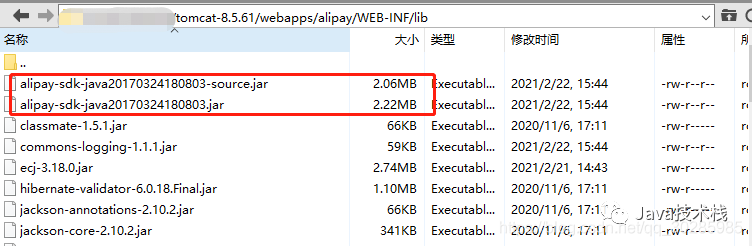
因为是测试,而且依赖的代码写在了jsp中,不影响打包,索性可以直接先打包,然后将3个jar复制到服务器的lib目录。


1.3、参数配置
demo中提供了一个配置类AlipayConfig.java。
// 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
public static String app_id = "";
// 商户私钥,您的PKCS8格式RSA2私钥
public static String merchant_private_key = "";
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static String alipay_public_key = "";
// 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String notify_url = "http://{服务器ip}/alipay.trade.page.pay-JAVA-UTF-8/notify_url.jsp";
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String return_url = "http://{服务器ip}/alipay.trade.page.pay-JAVA-UTF-8/return_url.jsp";
// 签名方式
public static String sign_type = "RSA2";
// 字符编码格式
public static String charset = "utf-8";
// 支付宝网关
public static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";
// 日志路径
public static String log_path = "/";
app_id 应用id。每个应用都有自己的唯一标示。这个参数在支付宝、微信等许多开放平台都有出现。 merchant_private_key和alipay_public_key这是用来计算签名的秘钥。 notify_url 这个是用来接收支付宝回调通知的接口地址,这个接口需要进行幂等处理。 return_url 配置支付成功之后跳转的页面地址。 sign_type 签名方式,这个就默认的 RSA2加密即可。一般不需要修改。gatewayUrl 支付宝网关,这个在app配置的时候官方提供了,复制下来即可。
1.4、启动工程
配置完成之后即可启动工程,进入首页index.jsp。
我的路径是/alipay/index.jsp,大家参考下。

官方的demo中提供了付款、交易查询、退款、退款查询、交易关闭等功能。开发者可自行选择调试。
另外沙箱环境是一套独立的支付宝环境,需要下载官方提供的沙箱支付宝app(只有安卓)。
点即付款功能的支付按钮,即可跳入支付页面,支付完成之后会自行跳转到配置的return_url地址。
注:有时候会提示存在钓鱼风险提示页面。只需要关闭浏览器,只打开支付入口页面index.jsp,不要打开其他的支付宝页面就解决了。
本文来自作者「叁滴水」投稿,谢谢分享,也欢迎爱好技术分享的各位技术朋友向「Java技术栈」投稿,让更多人看到,投稿方式:关注公众号「Java技术栈」在后台回复:投稿。






关注Java技术栈看更多干货