【每日一题NO.56】实现原型链继承(继承系列-1)
前端印记
共 1246字,需浏览 3分钟
·
2021-10-12 11:55

人生苦短,总需要一点仪式感。比如学前端~
继承
❝❞
继承是面向对象编程中讨论最多的话题。很多面向对象语言都支持两种继承:接口继承和实现继承。前者只继承方法签名,后者继承实际的方法。接口继承在 ECMAScript 中是不可能的,因为函数没有签名(函数签名[1])。实现继承是 ECMAScript 唯一支持的继承方式,而这主要是通过原型链实现的。
构造函数、原型和实例化对象的关系:
每个构造函数都有一个原型对象prototype;
原型对象都包含一个指向构造函数的指针constructor;
而实例化对象都包含一个指向原型对象的内部指针__proto__。
一个原型对象继承的简单例子:
原理:将子类的原型指向父类的实例化对象
function Father() {
this.property = 'father';
}
Father.prototype.getFatherValue = function () {
return this.property;
};
function Son() {
this.sonProperty = 'son';
}
// 继承 Father - 将子类Son的原型指向父类Father的实例化对象
Son.prototype = new Father(); // Son.prototype 被重写
Son.prototype.getSonVaule = function () {
return this.sonProperty;
};
var instance = new Son();
console.log(instance.getFatherValue()); // 'father' 沿着原型链查找到该方法
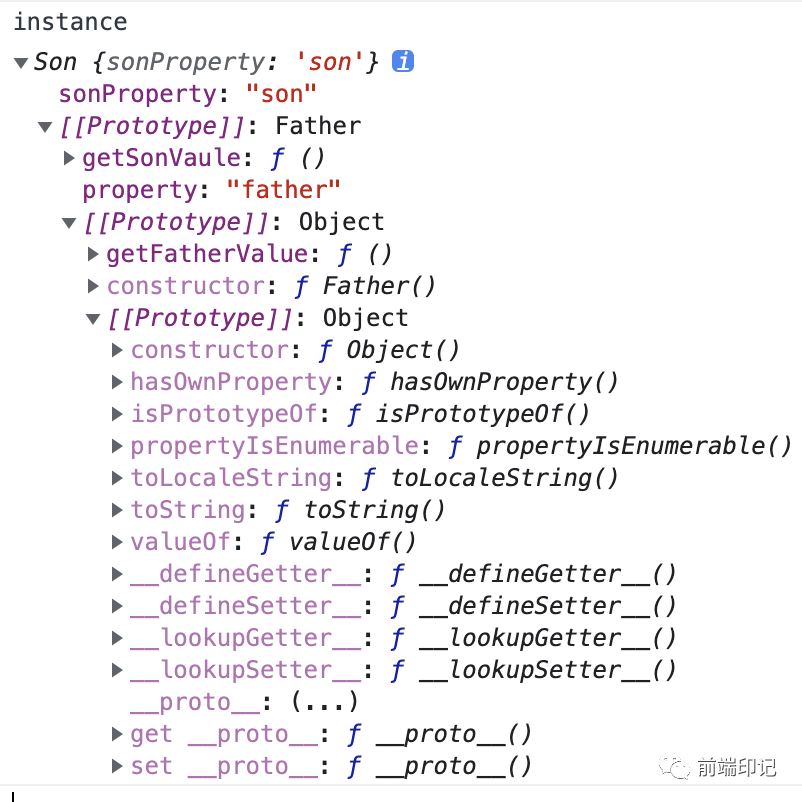
子类实例的原型链,打印如下图:
原型链并非十分完美,会存在以下问题:
当原型链中包含引用类型值的原型时,原型中包含的引用值会在所有实例间共享 在创建子类型时,不能向父类型的构造函数中传递参数
更多原型链继承的方式
基于以上问题,所以在实践中,原型链基本不会被单独使用。从而出现了一些弥补方案:
盗用构造函数继承(为了解决原型包含引用值导致的继承问题) 组合继承 原型继承 寄生式继承 寄生式组合继承
Reference
函数签名 Signature (functions) : 一个函数签名(或类型签名,或方法签名)定义了函数或方法的输入与输出。
所有《每日一题》的 知识大纲索引脑图 整理在此:https://www.yuque.com/dfe_evernote/interview/everyday
你也可以点击文末的 “阅读原文” 快速跳转

评论