Cypress 10.x 组件测试指南
一个人到底要走多少弯路,才能成为一名合格的测试开发工程师?
Cypress又又又更新啦!我将讲解如何使用Cypress进行组件测试。 (买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
最近两年测试界最火的测试工具莫过于Cypress,作为测试工程师弯道超车必备、下一代UI自动化测试利器,Cypress开发团队也一直在拼命做事,这不,Cypress10.x重磅发布,将“Component Testing”重磅引入到了测试团队。测试人员又可以将自己的势力版图向开发侧移动一下啦 :)
什么是组件测试
组件测试(也叫模块测试),关注可单独测试的组件。
组件测试允许单独测试一个组件,这在关注特定组件的功能时很重要,
组件测试和端到端测试之间的区别在于:
端到端通常测试整个应用程序,组件测试则侧重于特定组件的功能。
在 Cypress 中,通过调用 cy.visit() 对 URL 进行端到端测试,通过调用 cy.mount() 进行组件测试。
组件测试依赖
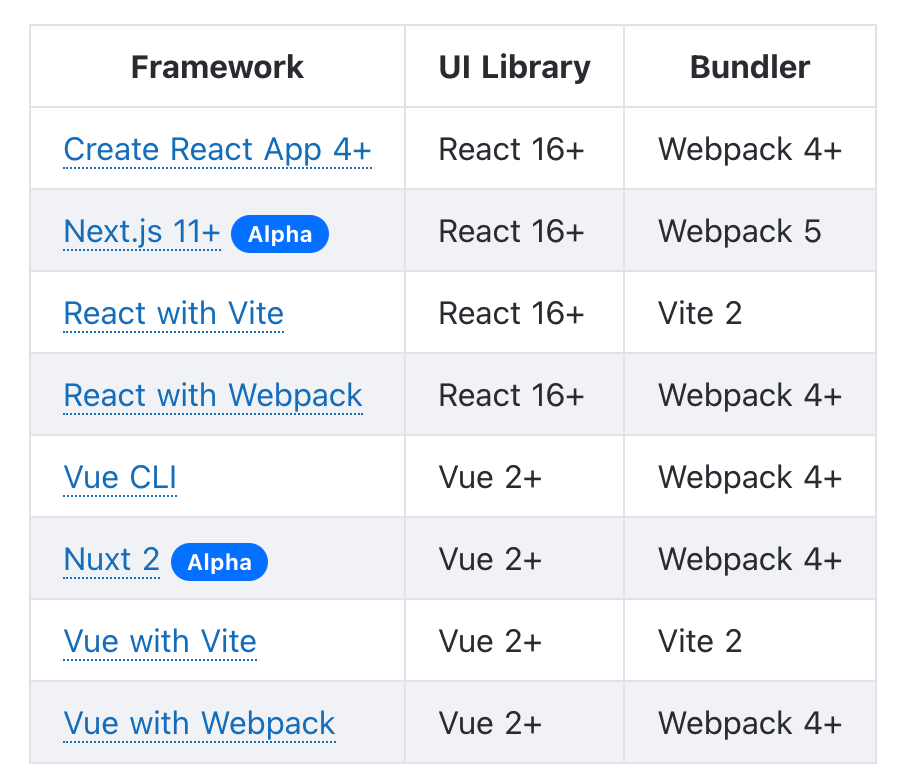
写组件测试需要一些前端框架支持,当前Cypress支持的框架如下:

编写组件测试
当你第一次选择组件测试这个类型时,Cypress会自动为你创建相关配置。接上两篇文章介绍,我们在项目根目录下运行:
yarn debu
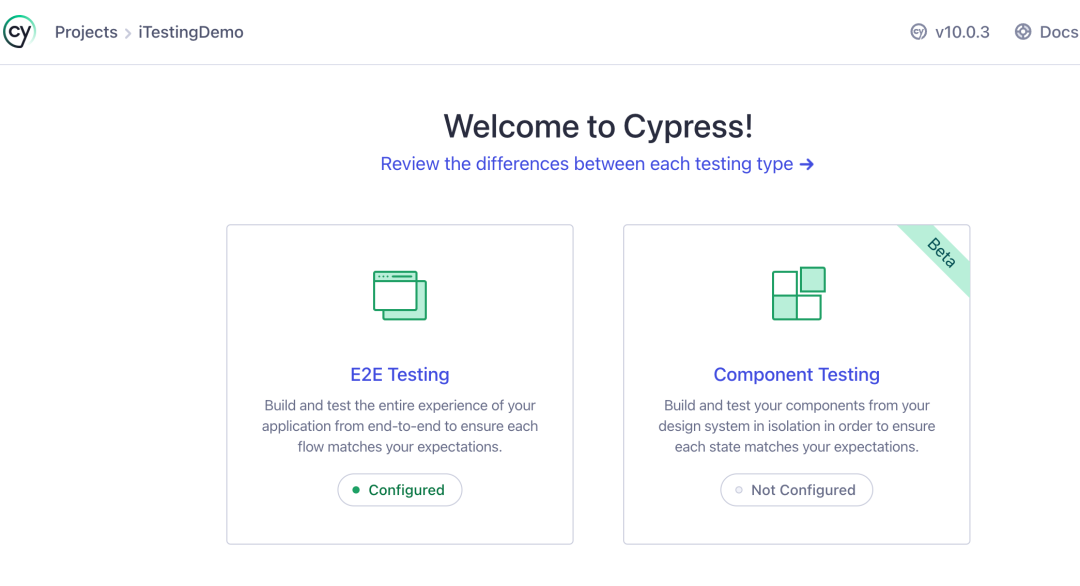
然后,在选择测试类型的时候,选择Component Testing:

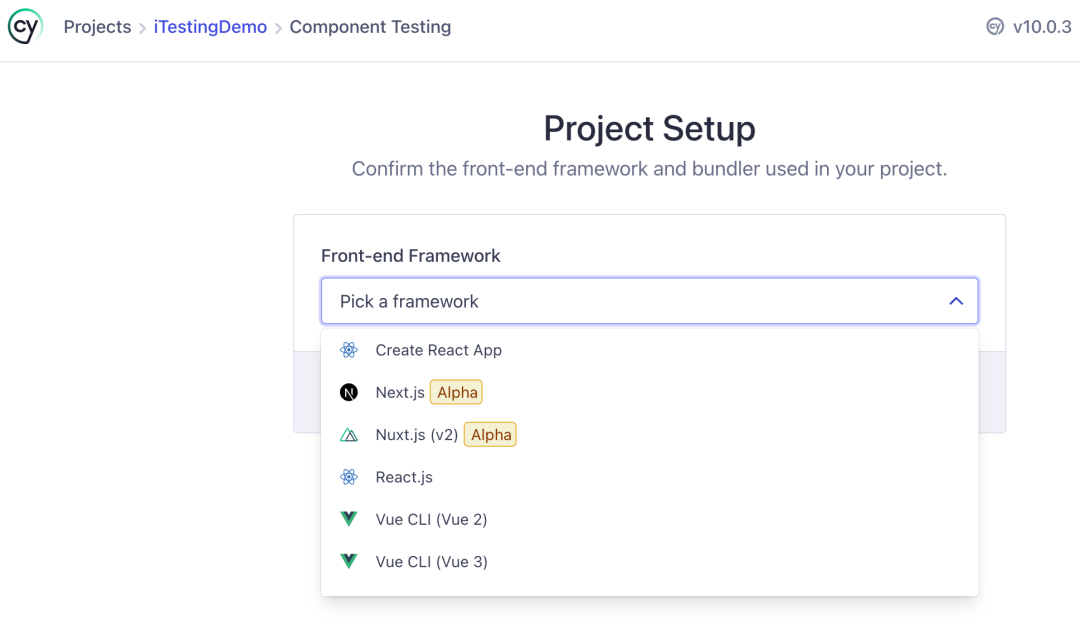
然后,Cypress会让你选择一个框架类型:

我们选个Create React APP,当然你也可以选择列表中的其他选项。
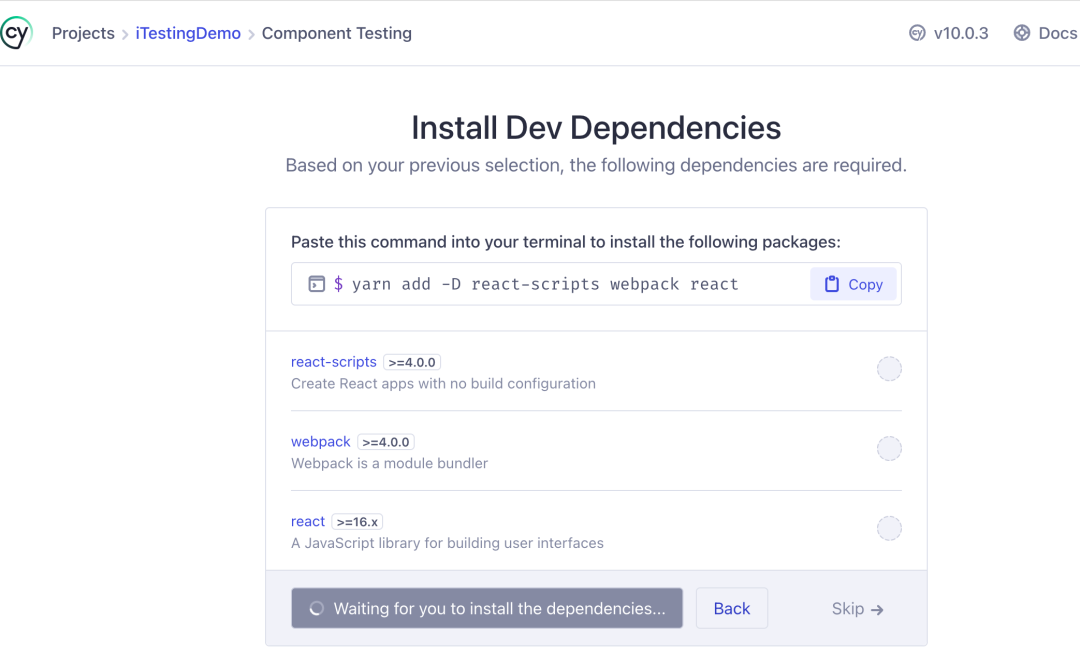
选好后,点击Next,你会看到下面这个图:

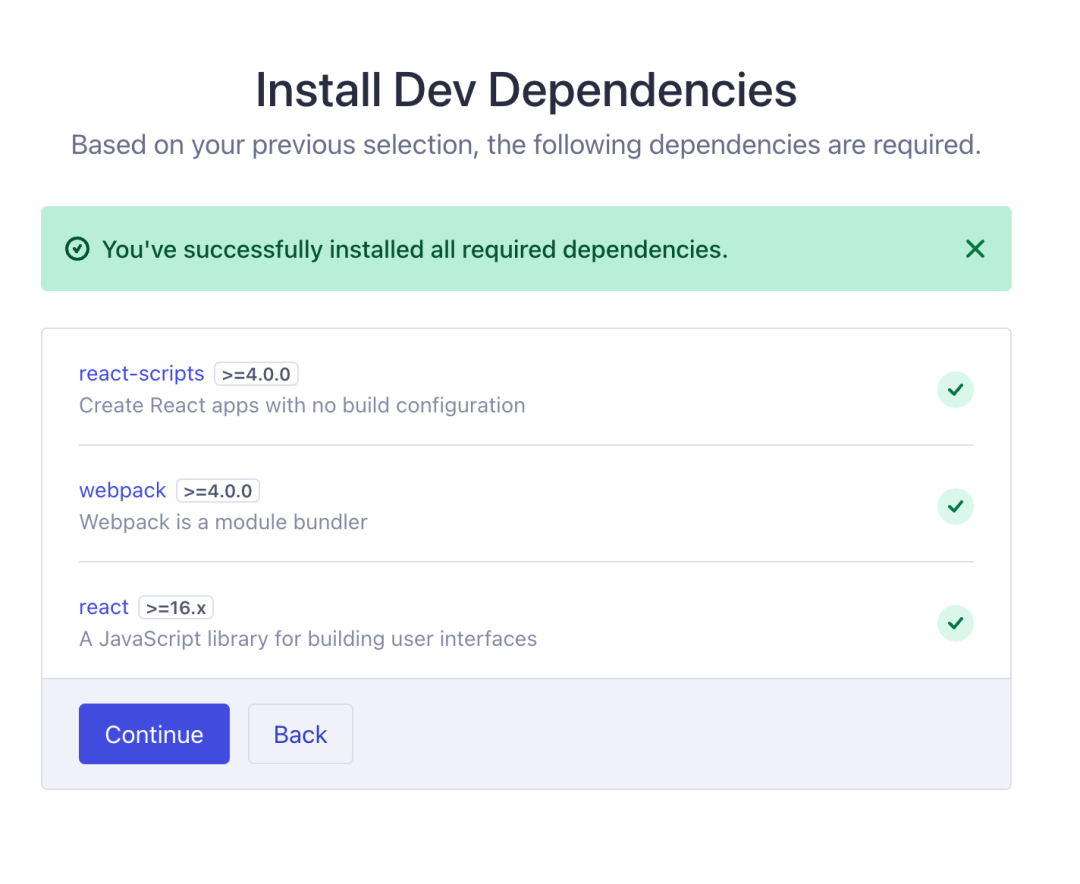
根据图中提示,在目录下,执行上图命令行命令。安装成功后,你会看到如下界面:

点击”Continue“,

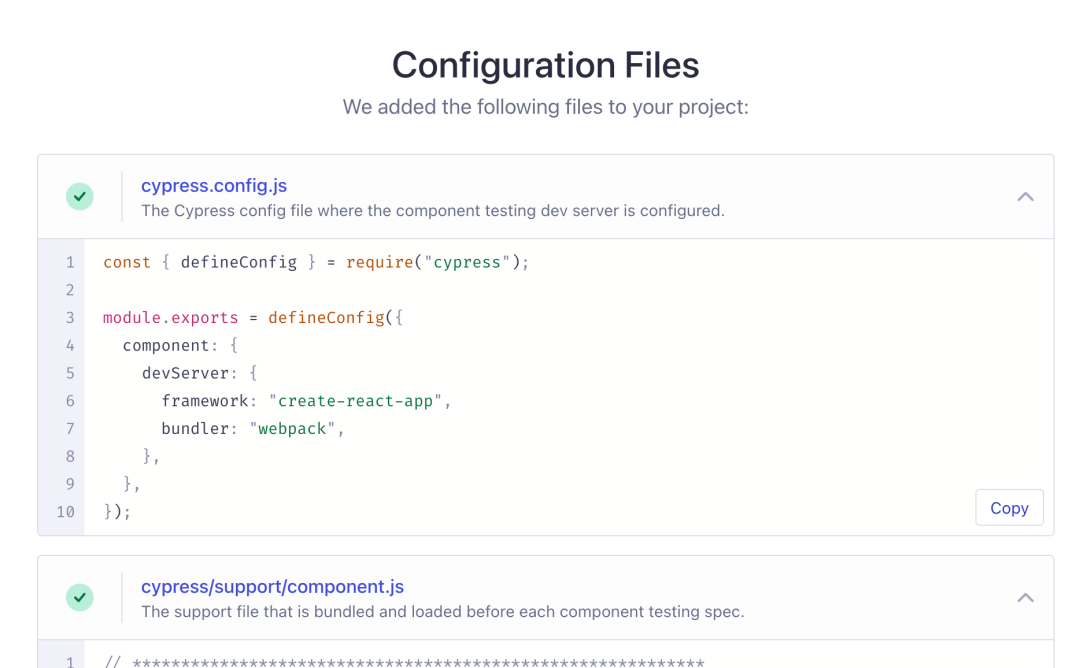
你会看到一些配置,点击”Continue“,最终你会看到这个界面。

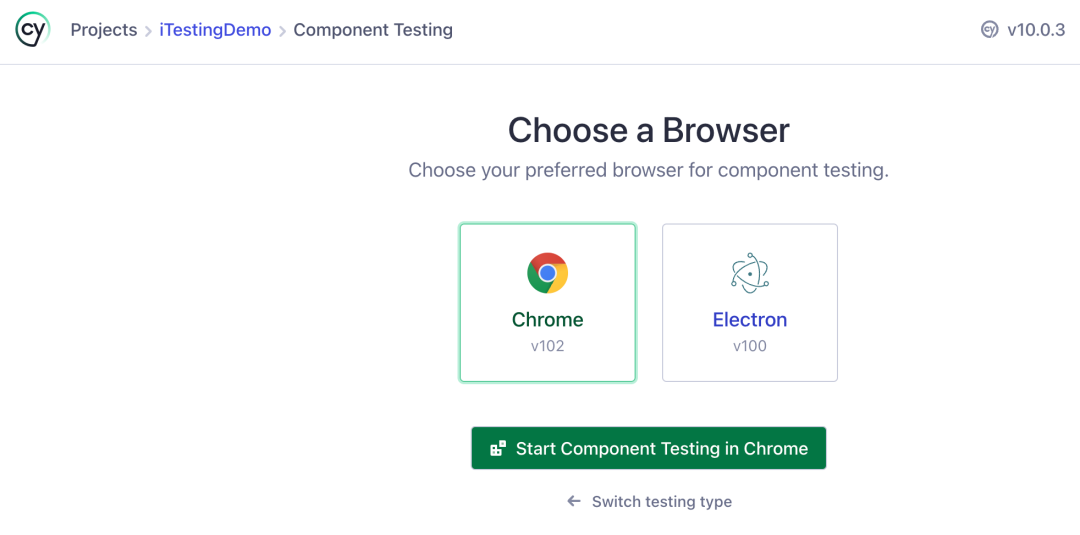
然后选择你要运行的浏览器,点击”Start Component Testing in Chrome“,

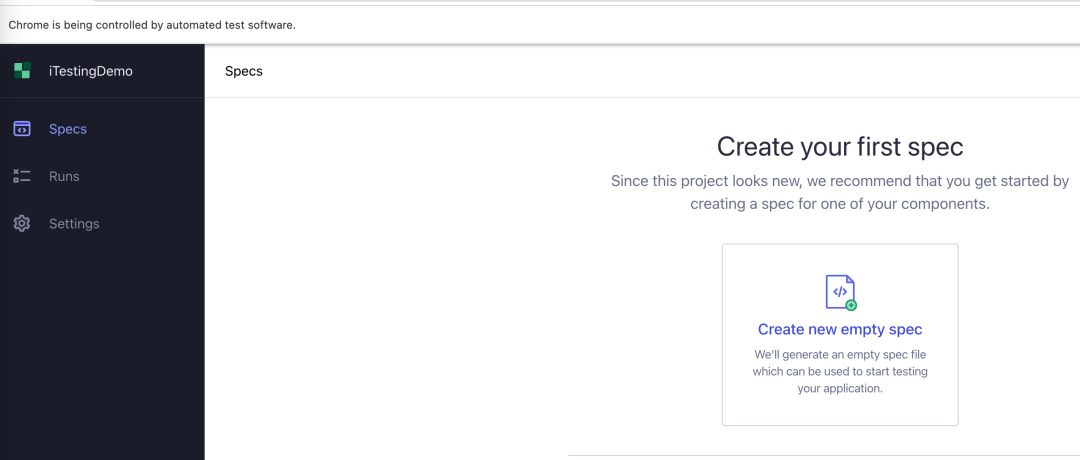
选择Create your first spec,

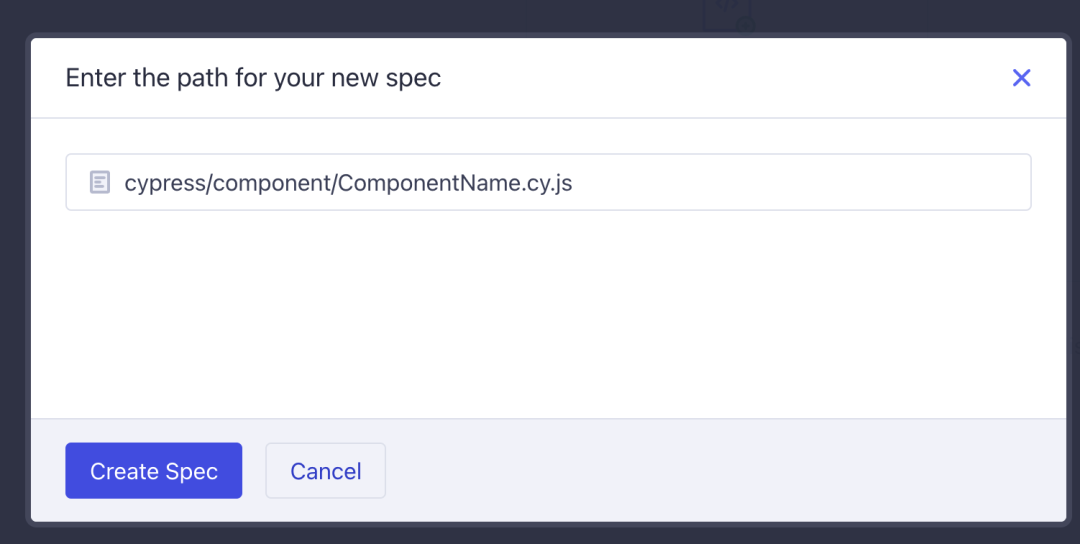
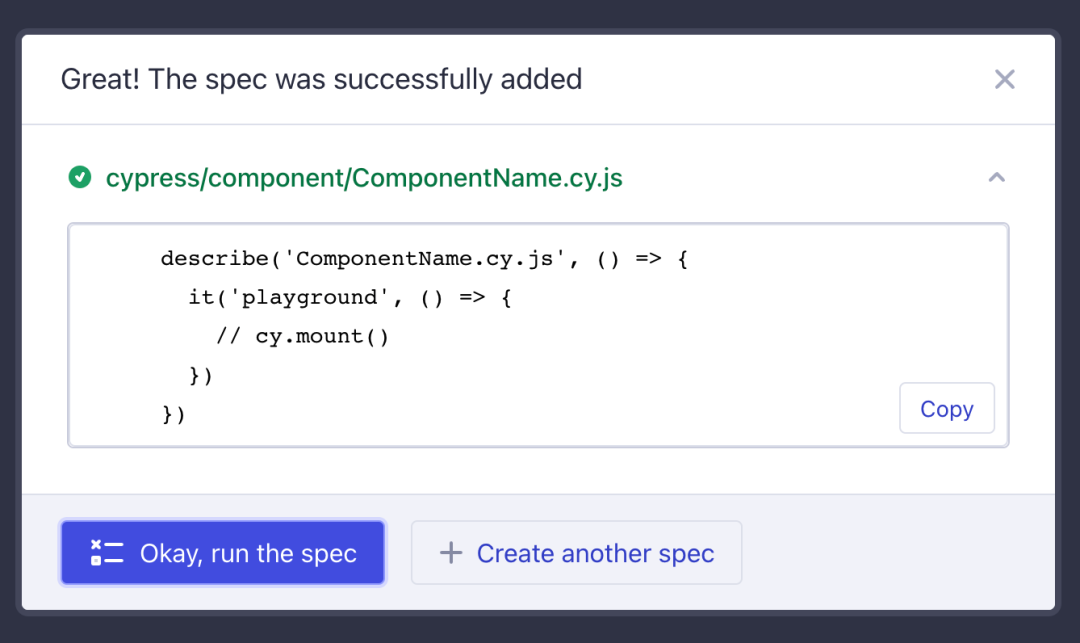
点击Create Spec,然后你会看到下图,

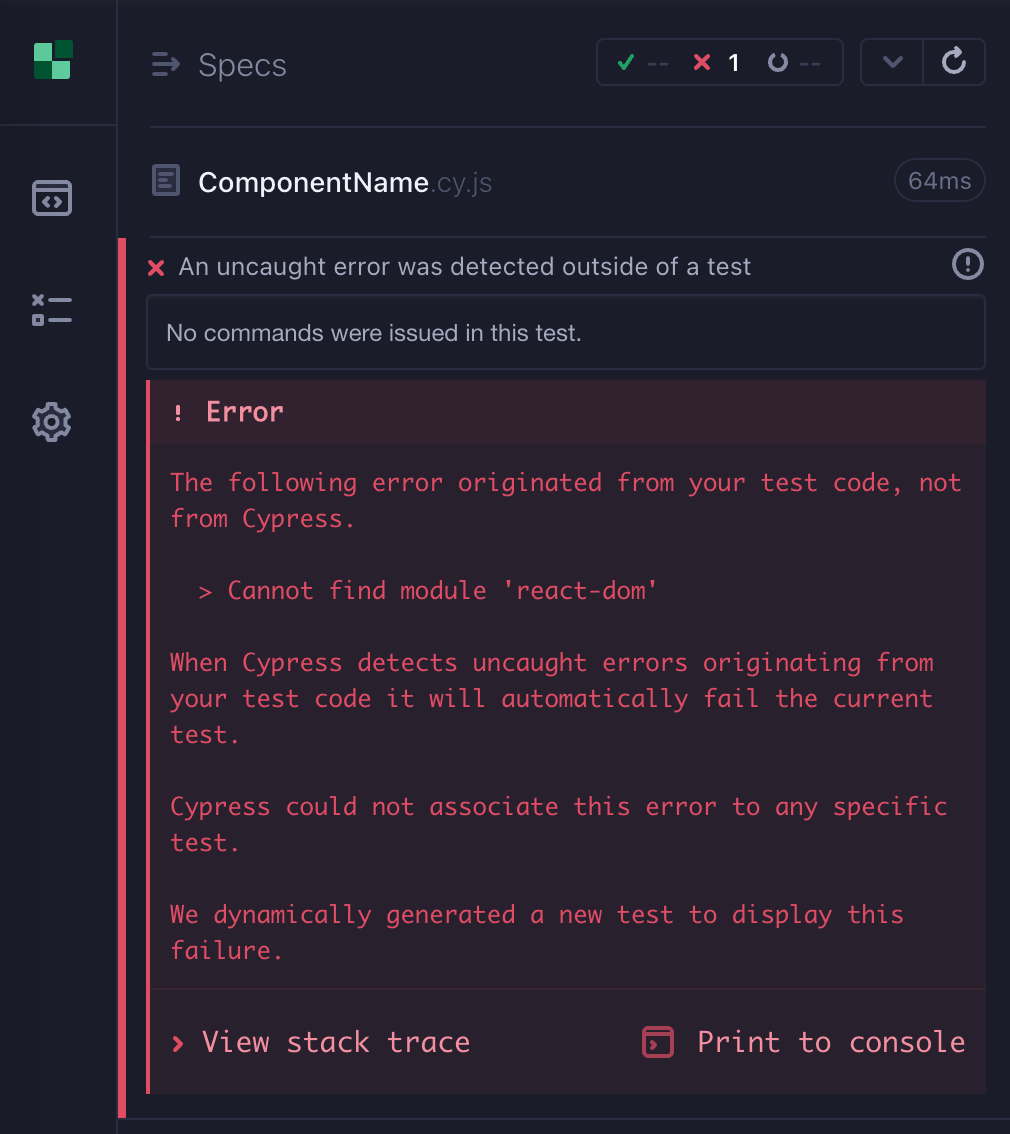
点击”OK“, 然后你会看到如下页面

修复这个错误,安装react-dom
yarn add react-dom
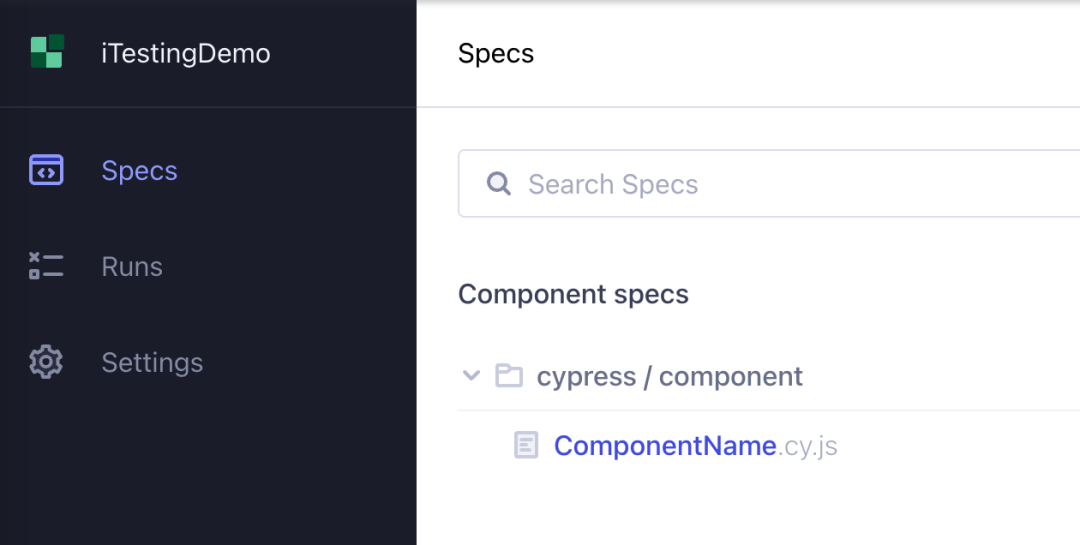
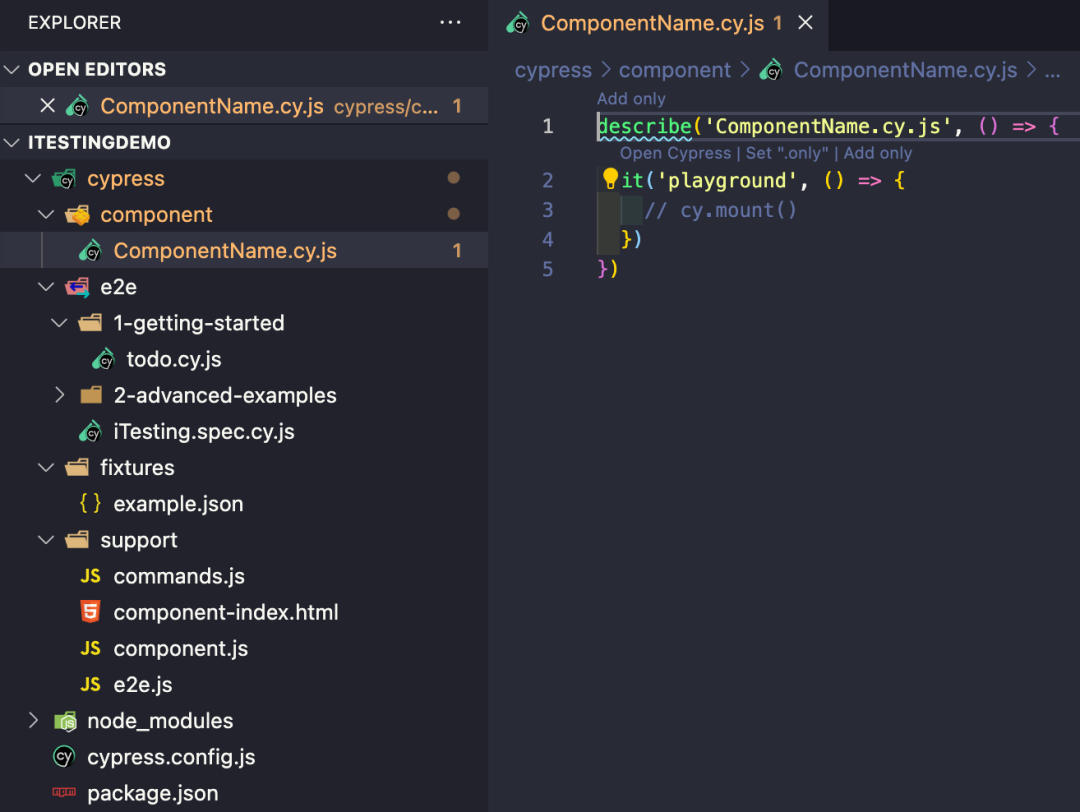
然后,你就能看到测试用例创建成功了。

同时,你检查项目文件夹,你会发现文件已经创建到了cypress/component下了。

运行测试用例
测试用例的运行基本不变,你可以直接:
npx cypress run
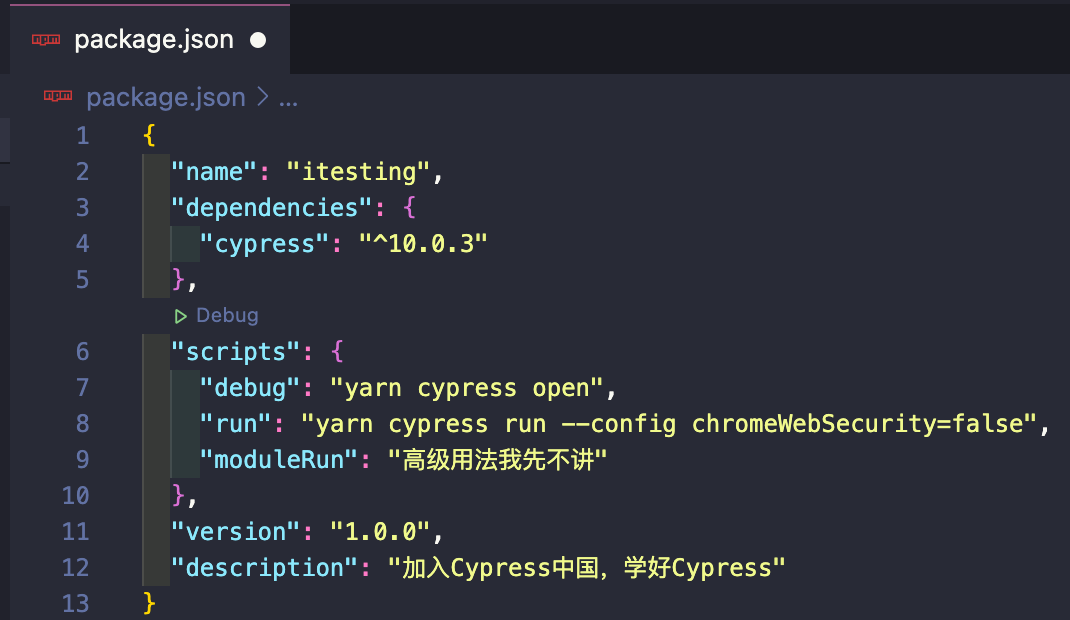
但是你也知道我不推荐。我们去更改项目根目录下的package.json文件。给它添加下如下scripts部分。最后,你的package.json看起来像这样:

然后你就可以在命令行里如此运行:
yarn debug
然后,你就可以愉快的编写执行Cyprss用例了。
两个难点
1. 做 Compon ent Test的前提是你对前端代码库有访问权限,否则一切都是白谈。 2. 你的Cypress框架要和你的Web端代码放在一个代码库下,这样你mount起来才方便。这个就是另外一个困难。 由于这两个原因,加上开发人员也无意放手组件测试, 所以大部分情况下测试人员都不会执行 Compon ent Test 这个测试类型。一个真实用例
假设你在你的组织有一定发言权,搞定了以上两件事,我们来看看Cypress能带给我们什么惊喜。首先,要做组件测试,我们得有一个Web APP。你需要创建一个Web App。Cypress支持几种框架,我们使用create-react-app来快速创建一个Web App。
npx create-react-app my-ap
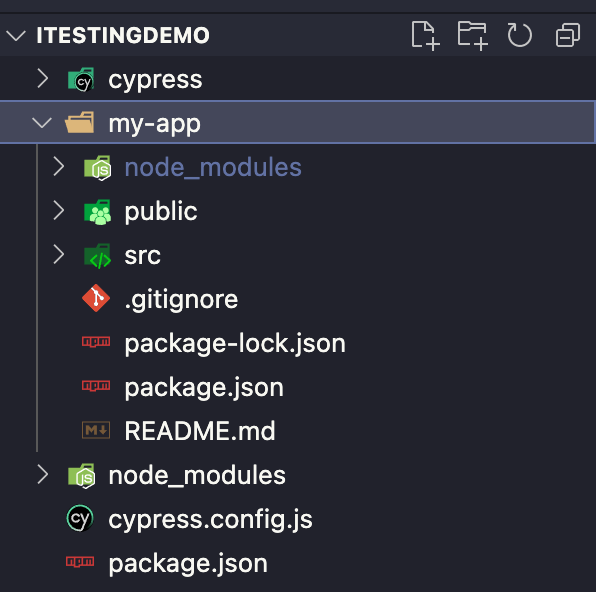
然后,你的项目文件夹会变成这个样:

my-app就是我们刚刚创建好的一个react web app。
然后我们把这个app运行起来:
// 先到my-app文件夹下
cd my-app
// 启动
npm start
浏览器访问:http://localhost:3000/, 你将看到我们的app启动了。

此时,更改我们的component Test测试文件:
import * as React from 'react'
import App from '../../../App'
describe('ComponentName.cy.js', () => {
it('renders learn react link', () => {
cy.mount(<App />)
cy.contains(/learn react/i).should('be.visible')
})
}
然后,在项目根目录下执行运行:
yarn debug
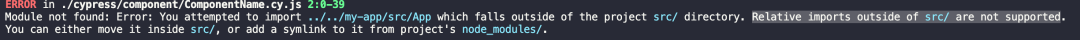
你会发现运行失败了。查看Log得知:
”Relative imports outside of src/ are not supported“,

也就是说,我们的测试文件里,导入的相对路径超出了src文件夹,所以我们运行失败。
import App from '../../../App
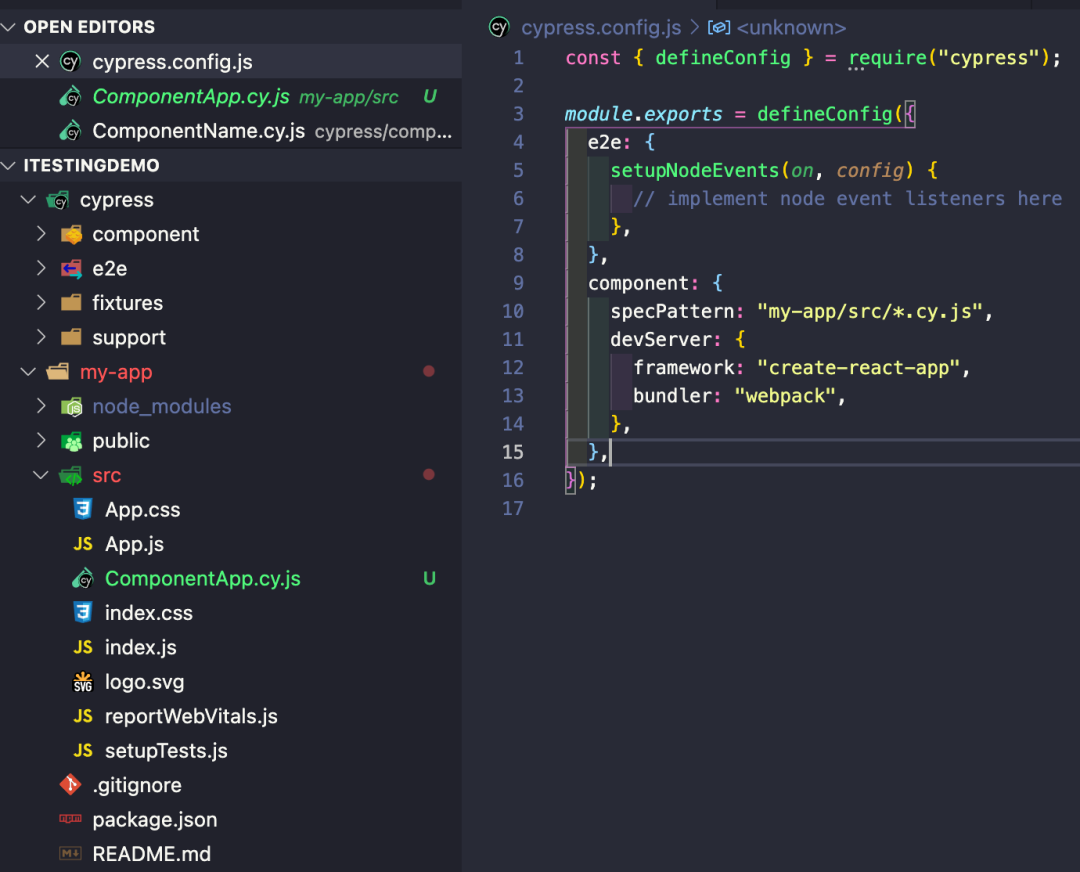
知道了错误就好办了。我们去更改项目结构,变成如下这个样子:

两个要点:
-
更改项目的cypress.config.js文件,将component下的specPattern加上。这样符合这个pattern的便都是Component 测试。
-
把你的Component测试文件移到src下。跟你要测试的组件同目录。避免无法导入。
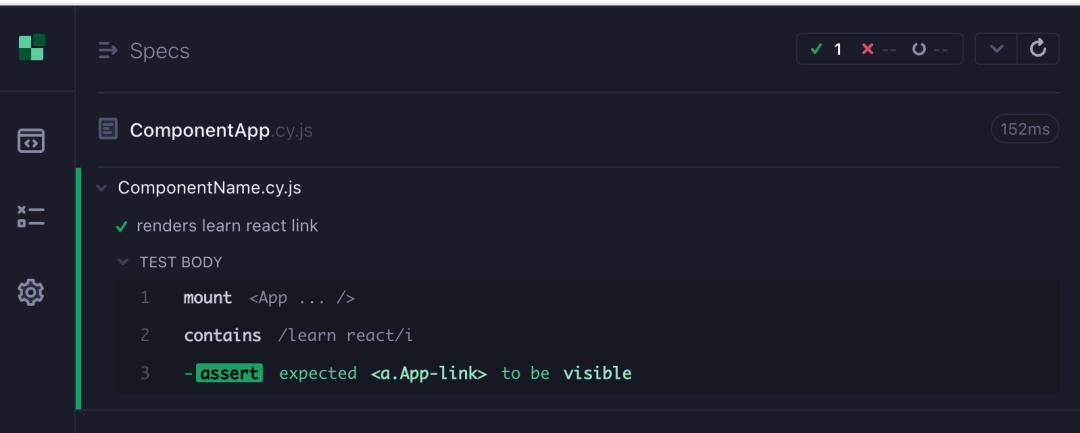
然后,你在项目根目录下,执行
yarn debug
你会发现一切正常,测试成功。

关键点
你要测试哪个组件,就把哪个组件导入进来,然后mount它。疑惑点
如果框架使用的是create-react-app,那么你在组件测试导入时,必须保证导入的路径在src下。这样就阻挡了我们正常的测试用例组织结构,我们无法把所有component 测试用例都放在component文件夹下面。略有些不方便。
Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
你不知道的Cypress系列(9) -- 代码“自动生成”术 你不知道的Cypress系列(10) -- CypressHelper你不知道的Cypress系列(11) -- 使用cy.session()加速鉴权。
你不知道的Cypress系列(12) -- 测试报告Allure
你不知道的Cypress系列(13) -- 你真的需要多浏览器测试吗?
你不知道的Cypress系列(14) -- 一文说透元素定位
你不知道的Cypress系列(15) -- 支持跨域访问了!
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联。
技术讨论
公众号里直接回复 666, 带你入圈

- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信 Nobody can be somebody。
· 猜你喜欢的文章 ·
