我写CSS的常用套路(附demo的效果实现与源码)
(给前端大学加星标,提升前端技能.)
前言本文是笔者写CSS时常用的套路。不论效果再怎么华丽,万变不离其宗。作者:alphardex
https://juejin.im/post/5e070cd9f265da33f8653f0
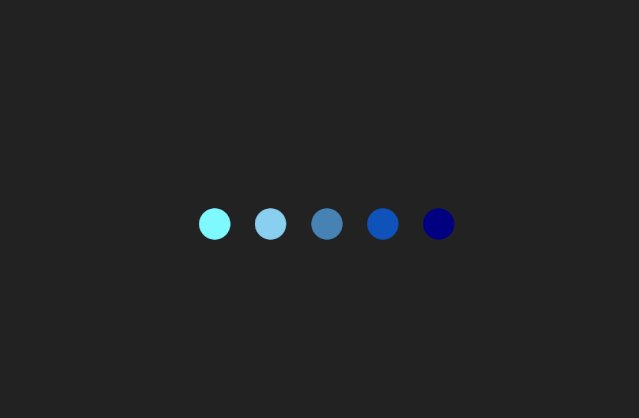
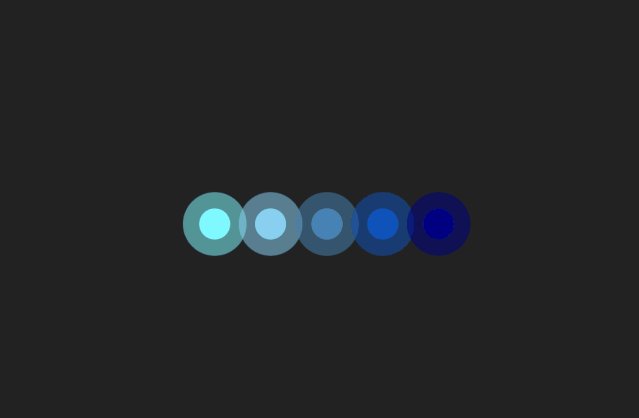
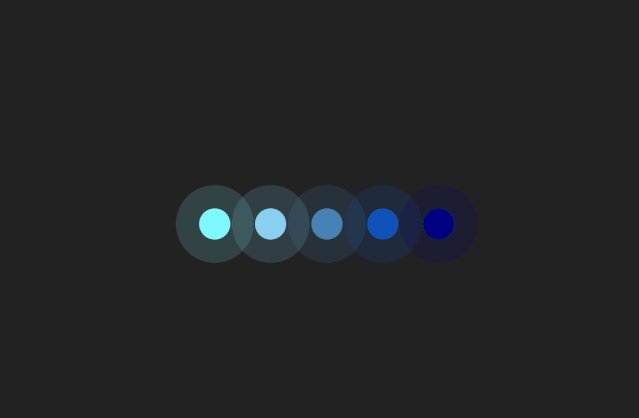
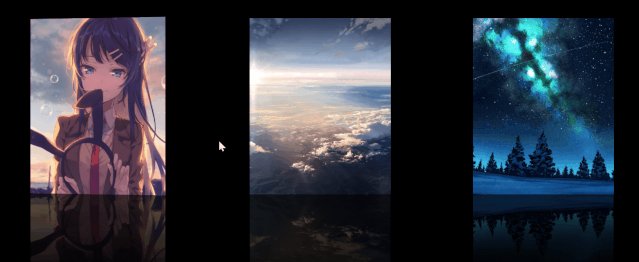
1、交错动画
 有时候,我们需要给多个元素添加同一个动画,播放后,不难发现它们会一起运动,一起结束,这样就会显得很平淡无奇。那么如何将动画变得稍微有趣一点呢?很简单,既然它们都是同一时刻开始运动的,那么让它们不在同一时刻运动不就可以了吗。如何让它们不在同一时刻运动呢?注意到CSS动画有延迟(
有时候,我们需要给多个元素添加同一个动画,播放后,不难发现它们会一起运动,一起结束,这样就会显得很平淡无奇。那么如何将动画变得稍微有趣一点呢?很简单,既然它们都是同一时刻开始运动的,那么让它们不在同一时刻运动不就可以了吗。如何让它们不在同一时刻运动呢?注意到CSS动画有延迟(delay)这一属性。举个栗子,比如有十个元素播放十个动画,将第二个元素的动画播放时间设定为比第一个元素晚0.5秒(也就是将延迟设为0.5秒),其他元素以此类推,这样它们就会错开来,形成一种独特的视觉效果。 这就是所谓的交错动画:通过设置不同的延迟时间,达到动画交错播放的效果。本demo地址:https://codepen.io/alphardex/pen/XWWWBmQ
这就是所谓的交错动画:通过设置不同的延迟时间,达到动画交错播放的效果。本demo地址:https://codepen.io/alphardex/pen/XWWWBmQ2、用JS分割文本
还有一种经常用到的玩法:用JS将句子或单词分割成字母,并给每个字母加上不同延时的动画,同样也很华丽。 本demo地址:https://codepen.io/alphardex/full/KKwvKGY一般我们都是从第一个元素开始交错的。但如果要从中间元素开始交错的话,就要给当前元素的延时各加上一个值,这个值就是中间元素的下标到当前元素的下标的距离(也就是下标之差的绝对值)与步长的乘积,即:
本demo地址:https://codepen.io/alphardex/full/KKwvKGY一般我们都是从第一个元素开始交错的。但如果要从中间元素开始交错的话,就要给当前元素的延时各加上一个值,这个值就是中间元素的下标到当前元素的下标的距离(也就是下标之差的绝对值)与步长的乘积,即:delay + Math.abs(i - middle) * step,其中中间元素的下标middle = letters.filter(e => e !== "").length / 2 本demo地址:https://codepen.io/alphardex/full/eYYMYXJ所有有交错特性的动画都在这儿
本demo地址:https://codepen.io/alphardex/full/eYYMYXJ所有有交错特性的动画都在这儿3、随机粒子动画
说到随机性,我们可以实现一种更疯狂的效果:给几百个粒子添加交错动画,并且交错时间随机,位置大小也都是随机。如此一来我们就能用纯CSS模拟出下雪的效果。又到了白色相簿的季节呢~为什么你写CSS这么熟练啊? 本demo地址:https://codepen.io/alphardex/full/dyPorwJ伪类和伪元素
本demo地址:https://codepen.io/alphardex/full/dyPorwJ伪类和伪元素4、伪类
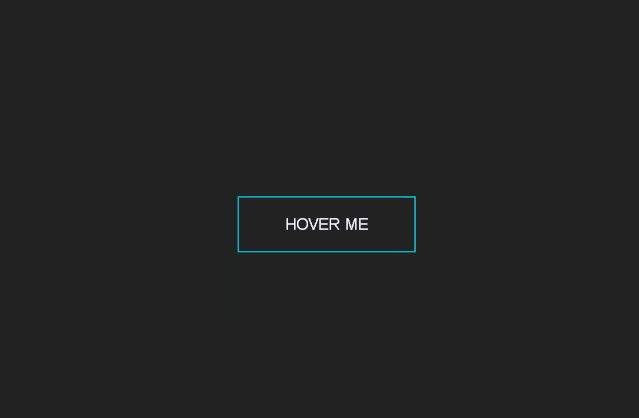
 HTML元素的状态是可以动态变化的。举个栗子,当你的鼠标悬浮到一个按钮上时,按钮就会变成“悬浮”状态,这时我们就可以利用伪类
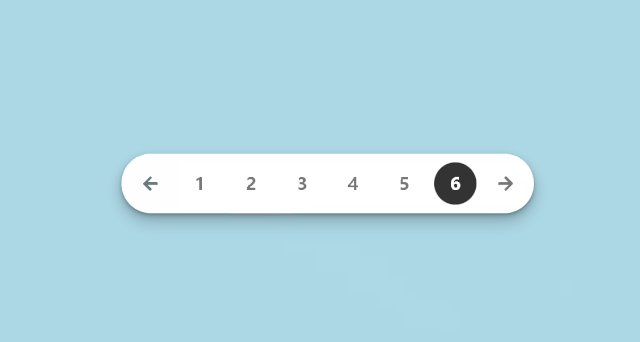
HTML元素的状态是可以动态变化的。举个栗子,当你的鼠标悬浮到一个按钮上时,按钮就会变成“悬浮”状态,这时我们就可以利用伪类:hover来选中这一状态的按钮,并对其样式进行改变。:hover是笔者最最常用的一个伪类。还有一个很常用的伪类是:nth-child,用于选中元素的某一个子元素。其他的类似:focus、:focus-within等也有一定的使用。本demo地址:https://codepen.io/alphardex/pen/pooYKVa5、绝对定位实现多重边框
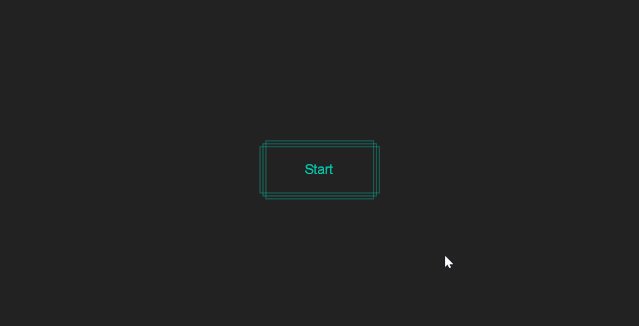
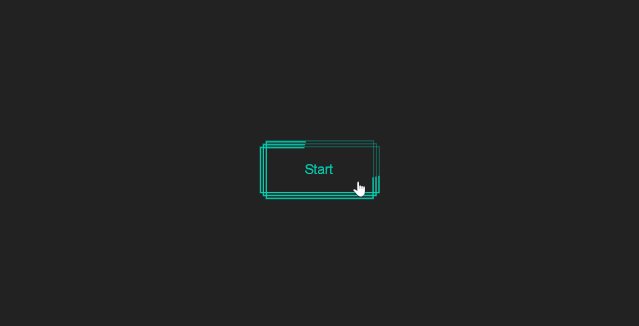
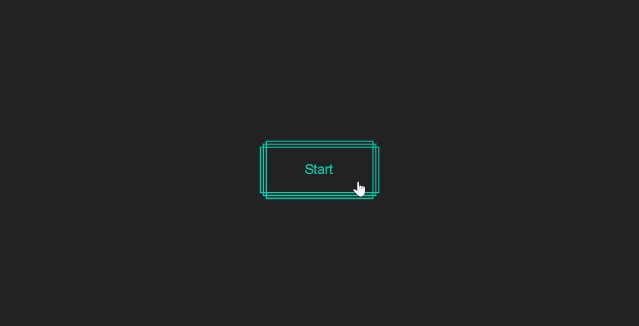
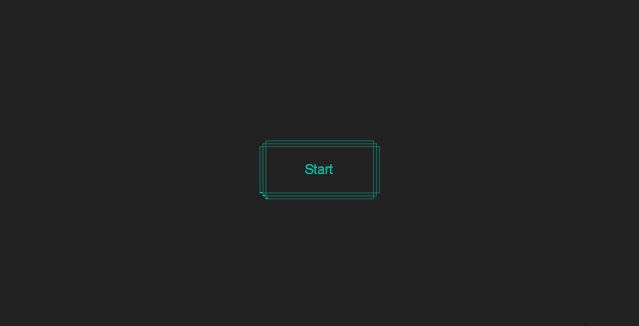
谁规定按钮只能有一套边框的?利用绝对定位和padding,我们可以给按钮做出3套大小不一的边框来,这样效果更炫了。 本demo地址:https://codepen.io/alphardex/full/ZEYXomW
本demo地址:https://codepen.io/alphardex/full/ZEYXomW6、伪元素
 简而言之,伪元素就是在原先的元素基础上插入额外的元素,而且这个元素不充当HTML的标签,这样就能保持HTML结构的整洁。我们知道每个元素都有
简而言之,伪元素就是在原先的元素基础上插入额外的元素,而且这个元素不充当HTML的标签,这样就能保持HTML结构的整洁。我们知道每个元素都有::before和::after这两个伪元素,也就是说每个元素都提供了3个矩形(元素本身1个,伪元素2个)来供我们进行形状的绘制。现在又有了clip-path这个属性,几乎任意的形状都可以被绘制出来,全凭你的想象力上面的动图是条子划过文本的动画,条子就是每个文本所对应的伪元素,对每个文本和其伪元素应用动画,就能达到上图的效果了本demo地址:https://codepen.io/alphardex/pen/jOEOEzZ7、attr()生成文本内容
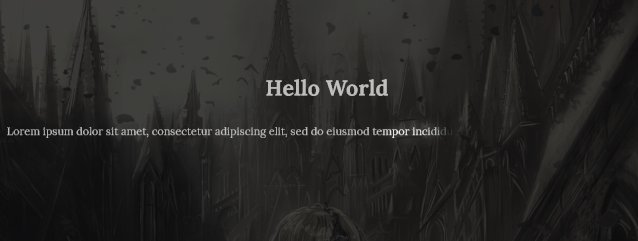
元素可以有自定义的属性值,它的命名格式通常为data-*attr()用于获取元素的这种自定义属性值,并赋值给其伪元素的content作为其生成的内容利用这个函数,我们可以用伪元素在原先文本的基础上“复制”出另一个文本,如下图所示。 看上去有点乱糟糟的对吧?没事,给它加上
看上去有点乱糟糟的对吧?没事,给它加上overflow: hidden,把多余的文本遮住。通过JS分割文本并应用交错动画,就得到了如下的效果,这也是接下来本文要讲的overflow障眼法。 本demo地址:https://codepen.io/alphardex/full/wvBeXjd
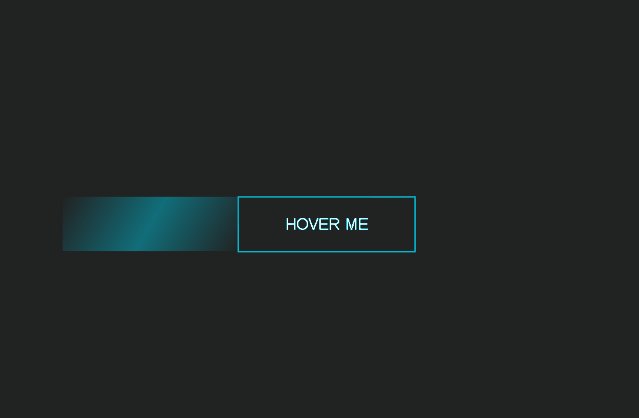
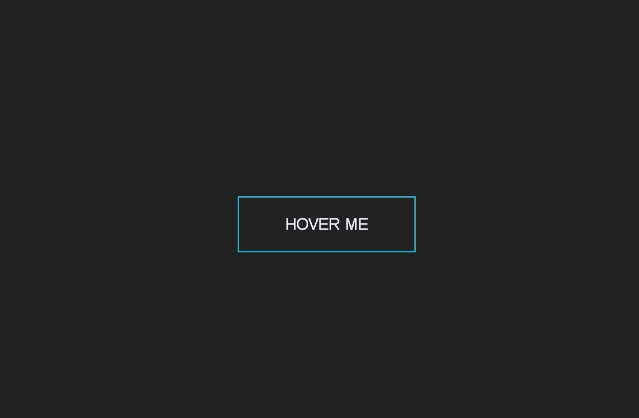
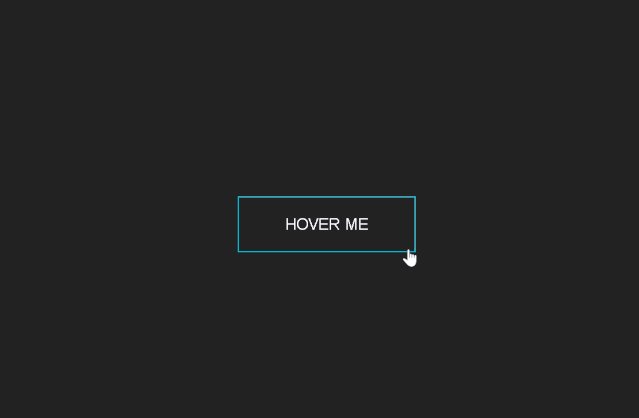
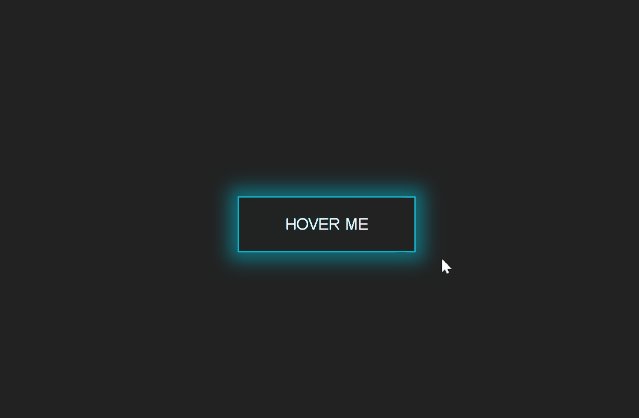
本demo地址:https://codepen.io/alphardex/full/wvBeXjd8、overflow障眼法之前有做过闪光按钮的效果:鼠标悬浮按钮上时一道光从左到右划过去。笔者就用渐变来模拟那道光,通过
transform: translateX()将其平移至右边。 但这样明显不对啊,这光为啥能被看见呢?不应该把它给“挡”起来吗?于是乎,给按钮加上
但这样明显不对啊,这光为啥能被看见呢?不应该把它给“挡”起来吗?于是乎,给按钮加上overflow: hidden,光在按钮外的位置时就被隐藏起来了。 这就是障眼法的力量:)本demo地址:https://codepen.io/alphardex/pen/eYYzXBZ更多障眼法可以看看这个作品,一次性看个够XD9、兄弟选择符定制表单元素提示:这里最好将
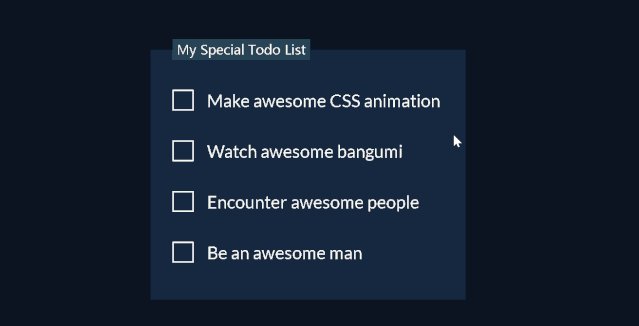
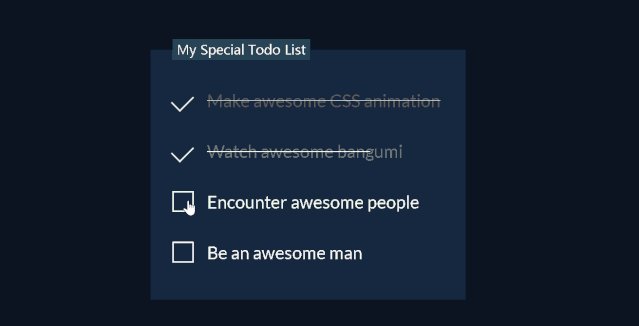
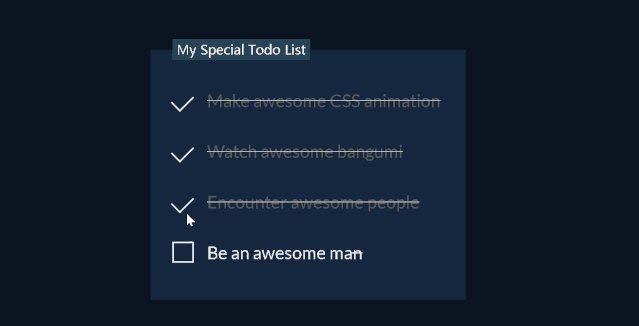
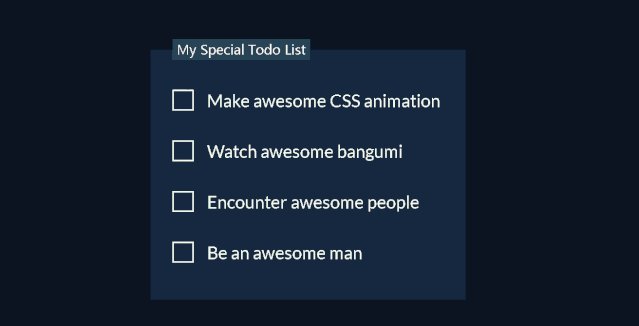
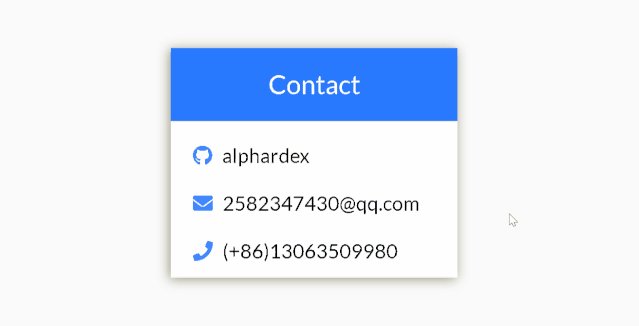
这就是障眼法的力量:)本demo地址:https://codepen.io/alphardex/pen/eYYzXBZ更多障眼法可以看看这个作品,一次性看个够XD9、兄弟选择符定制表单元素提示:这里最好将input作为label的子元素,这样用户点击label时就能传到input上默认的input太丑怎么办?那就把它先抹掉,用appearance: none或opacity: 0都可以然后,利用兄弟选择符~来定制和input相邻的所有元素(+号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的input,利用伪类:checked和动画来表示它被勾选后的状态,本质上还是障眼法哦~ 本demo地址:https://codepen.io/alphardex/full/rNNPQwa
本demo地址:https://codepen.io/alphardex/full/rNNPQwaCSS特性善用某些CSS特性,也可以为你的作品增色不少哦
10、animation
此处包括transition和transformCSS动画可以说是利用CSS设计炫酷特效的最强法器,它几乎贯穿了我的所有作品有人问我为什么我能想出这么多的动画?笔者阅番百部,对常用的动画技巧了如指掌,同样那些酷炫的网站只要细心观察,也会给笔者带来很多设计上的灵感。一言以蔽之:只有多欣赏动画,才能写出好的动画。11、border-radius
为盒子添加圆角,经常用来美化按钮等组件如果设定为50%则是圆形,也很常用不规则的曲边形状
调整多个顶点的border-radius可以做出不规则的曲边形状 本demo地址:https://codepen.io/alphardex/full/abbWOPR
本demo地址:https://codepen.io/alphardex/full/abbWOPR12、box-shadow
为盒子添加阴影,增加盒子的立体感,可以多层叠加,并且会使阴影更加丝滑 本demo地址:https://codepen.io/alphardex/full/QWwwwpp
本demo地址:https://codepen.io/alphardex/full/QWwwwpp13、遮罩
如果给box-shadow的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的div元素 本demo地址:https://codepen.io/alphardex/full/BaaKvVZ
本demo地址:https://codepen.io/alphardex/full/BaaKvVZ14、内发光
注意到box-shadow还有个inset,用于盒子内部发光利用这个特性我们可以在盒子内部的某个范围内设定颜色,做出一个新月形 再加点动画和滤镜效果,“猩红之月”闪亮登场!
再加点动画和滤镜效果,“猩红之月”闪亮登场! 本demo地址:https://codepen.io/alphardex/full/eYmGEGp
本demo地址:https://codepen.io/alphardex/full/eYmGEGptext-shadow
文本阴影,本质上和box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果15、发光文本
 本demo地址:https://codepen.io/alphardex/full/Exxodoq
本demo地址:https://codepen.io/alphardex/full/Exxodoq16、霓虹文本
 本demo地址:https://codepen.io/alphardex/full/rNNwmZz
本demo地址:https://codepen.io/alphardex/full/rNNwmZz17、伪3D文本
 本demo地址:https://codepen.io/alphardex/full/QWWavvx
本demo地址:https://codepen.io/alphardex/full/QWWavvx18、background-clip:text
能将背景裁剪成文字的前景色,常用来和color: transparent配合生成渐变文本 本demo地址:https://codepen.io/alphardex/full/QWwveZG
本demo地址:https://codepen.io/alphardex/full/QWwveZGgradient
渐变可以作为背景图片的一种,具有很强的色彩效果,甚至可以用来模拟光19、linear-gradient
线性渐变是笔者最常用的渐变 这个作品用到了HTML的
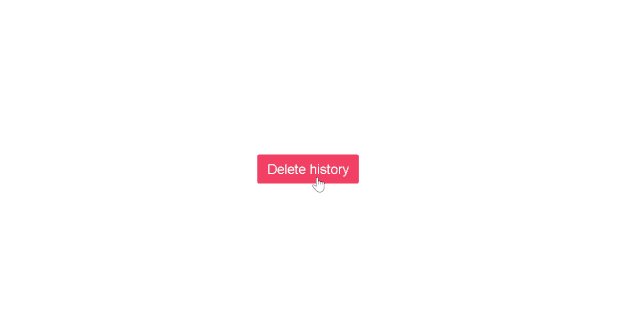
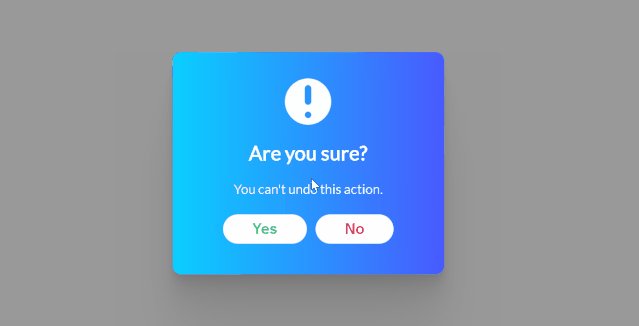
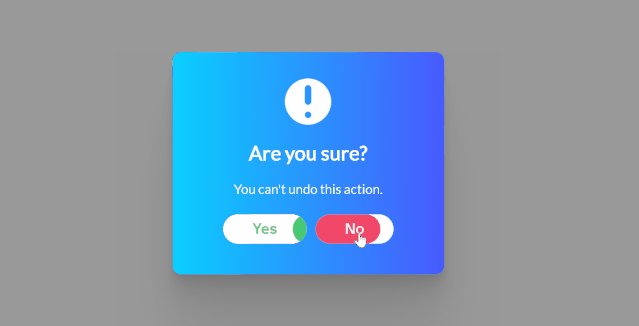
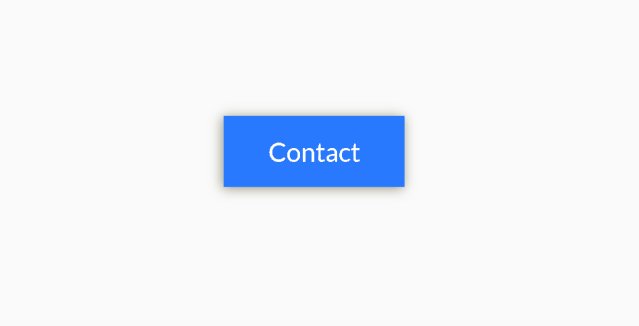
这个作品用到了HTML的dialog标签,渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)本demo地址:https://codepen.io/alphardex/full/eYYxzBm20、radial-gradient
径向渐变常用于生成圆形背景,上面例子中Snow的背景就是一个椭圆形的径向渐变此外,由于背景可以叠加,我们可以叠加多个不同位置大小的径向渐变来生成圆点群,再加上动画就产生了一种微粒效果,无需多余的div元素。 本demo地址:https://codepen.io/alphardex/full/OJPvMGx
本demo地址:https://codepen.io/alphardex/full/OJPvMGx21、conic-gradient
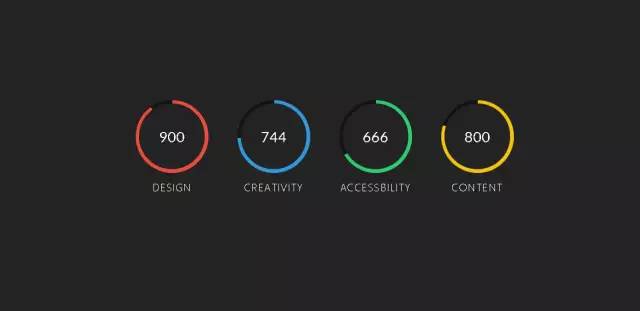
圆锥渐变可以用于制作饼图 用一个伪元素叠在饼图上面,并将
用一个伪元素叠在饼图上面,并将content设为某个值(这个值通过CSS变量计算出来),就能制作出度量计的效果,障眼法又一次完成了它的使命。 本demo地址:https://codepen.io/alphardex/full/BaydVvQ
本demo地址:https://codepen.io/alphardex/full/BaydVvQfilter
PS里的滤镜,玩过的都懂,blur最常用22、backdrop-filter
对背景应用滤镜,产生毛玻璃的效果 本demo地址:https://codepen.io/alphardex/full/pooQMVp
本demo地址:https://codepen.io/alphardex/full/pooQMVp23、mix-blend-mode
PS里的混合模式,常用于文本在背景下的特殊效果以下利用滤色模式(screen)实现文本视频蒙版效果 本demo地址:https://codepen.io/alphardex/full/wvvLYpV
本demo地址:https://codepen.io/alphardex/full/wvvLYpV24、clip-path
PS里的裁切,可以制作各种不规则形状。如果和动画结合也会相当有意思。 本demo地址:https://codepen.io/alphardex/full/ZEEBRrq
本demo地址:https://codepen.io/alphardex/full/ZEEBRrq25、-webkit-box-reflect
投影效果,不怎么常用,适合立体感强的作品。 本demo地址:https://codepen.io/alphardex/full/ExaZgxp
本demo地址:https://codepen.io/alphardex/full/ExaZgxp26、web animations
虽然这并不是一个CSS特性,但是它经常用于完成那些CSS所做不到的事情那么何时用它呢?当CSS动画中有属性无法从CSS中获取时,自然就会使用到它了跟踪鼠标的位置
目前CSS还尚未有获取鼠标位置的API,因此考虑用JS来进行通过查阅相关的DOM API,发现在监听鼠标事件的API中,可通过e.clientX和e.clientY来获得鼠标当前的位置既然能够获取鼠标的位置,那么跟踪鼠标的位置也就不是什么难事了:通过监听mouseenter和mouseleave事件,来获取鼠标出入一个元素时的位置,并用此坐标来当作鼠标的位移距离,监听mousemove事件,来获取鼠标在元素上移动时的位置,同样地用此坐标来当作鼠标的位移距离,这样一个跟踪鼠标的效果就实现了。 本demo地址:https://codepen.io/alphardex/full/OJPmQGz
本demo地址:https://codepen.io/alphardex/full/OJPmQGzCSS Houdini
CSS Houdini是CSS的底层API,它使我们能够通过这套接口来扩展CSS的功能让渐变动起来
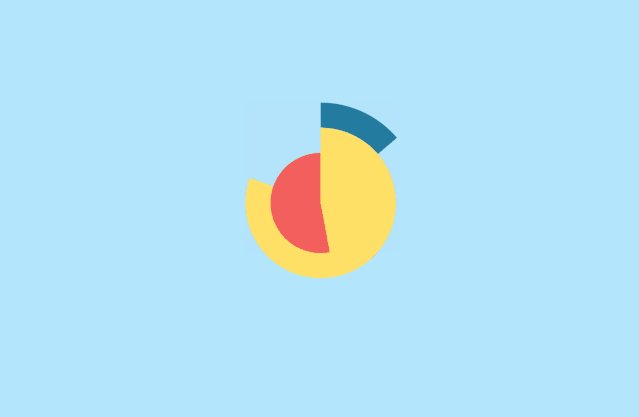
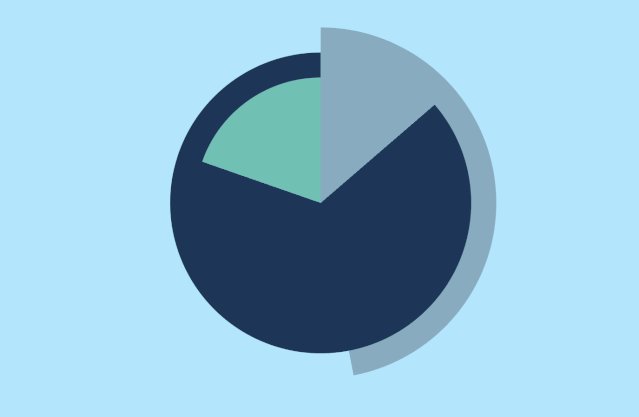
目前来说,我们无法直接给渐变添加动画,因为浏览器不理解要改变的值是什么类型这时,我们就可以利用CSS.registerProperty()来注册我们的自定义变量,并声明其语法类型(syntax)为颜色类型conic-gradient()吗?既然它可以用来制作饼图,那么我们能不能让饼图动起来呢?答案是肯定的,定义三个变量:--color1、--color2和--pos,其中--pos的语法类型为长度百分比0变为100%,饼图就会顺时针旋转出现。 利用绝对定位和层叠上下文,我们可以叠加多个从小到大的饼图,再给它们设置不同的颜色,应用交错动画,就有了下面这个炫丽的效果。
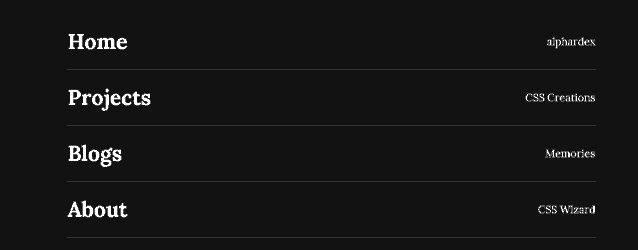
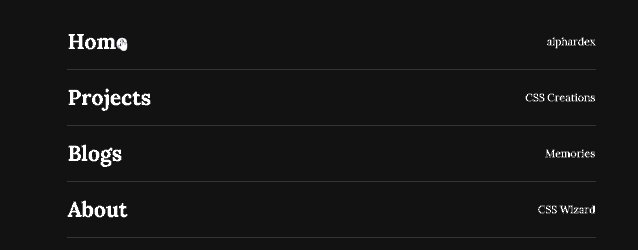
利用绝对定位和层叠上下文,我们可以叠加多个从小到大的饼图,再给它们设置不同的颜色,应用交错动画,就有了下面这个炫丽的效果。 本demo地址:https://codepen.io/alphardex/full/RwNxpXQ27、彩蛋
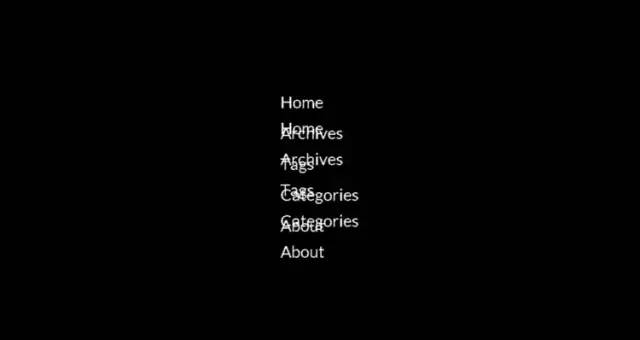
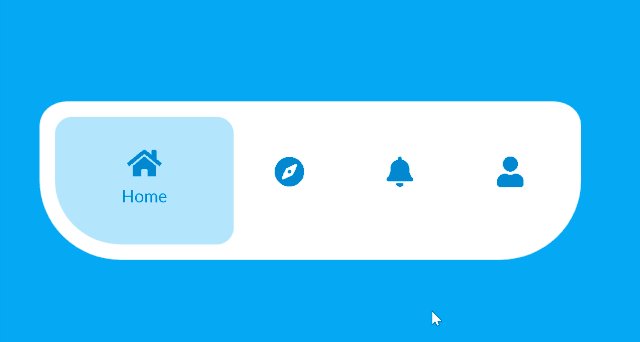
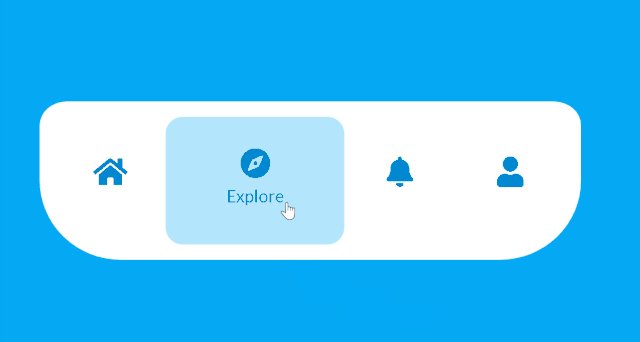
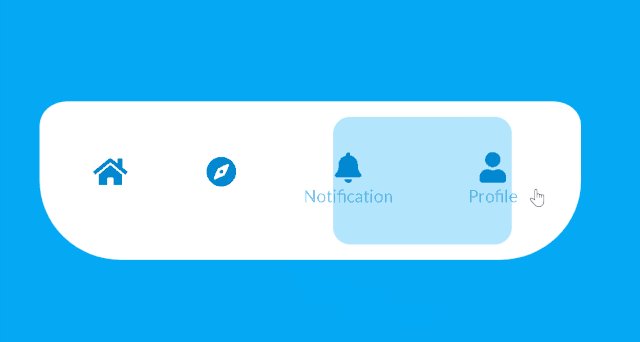
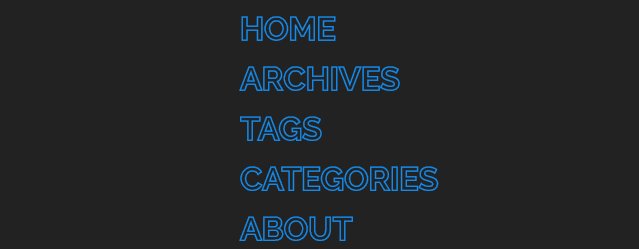
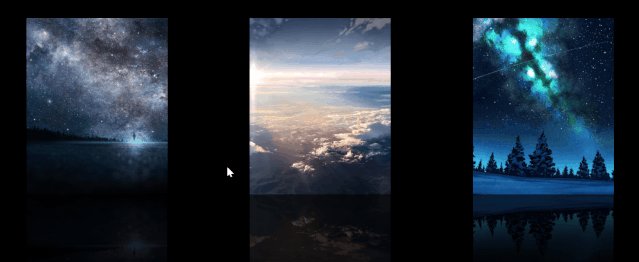
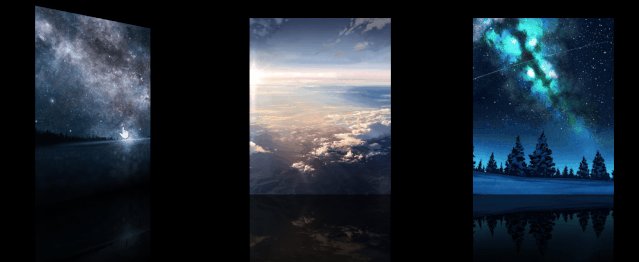
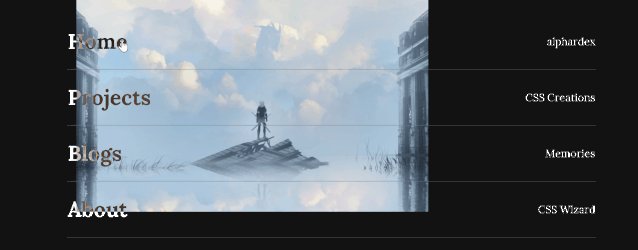
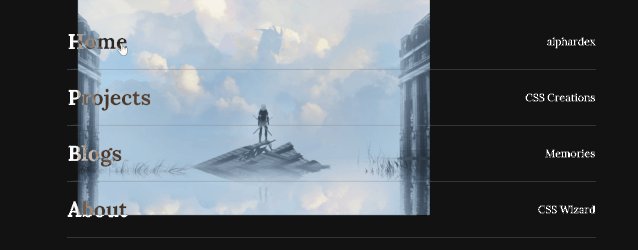
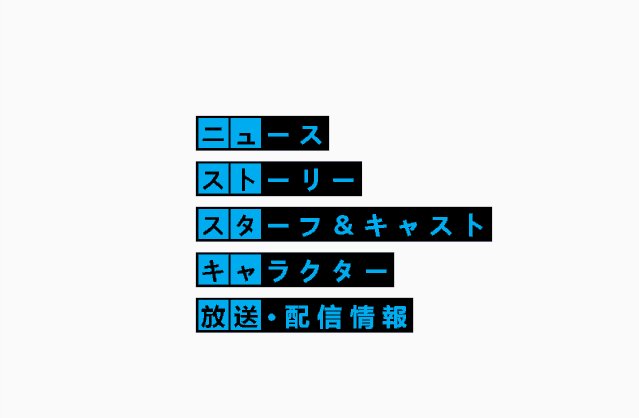
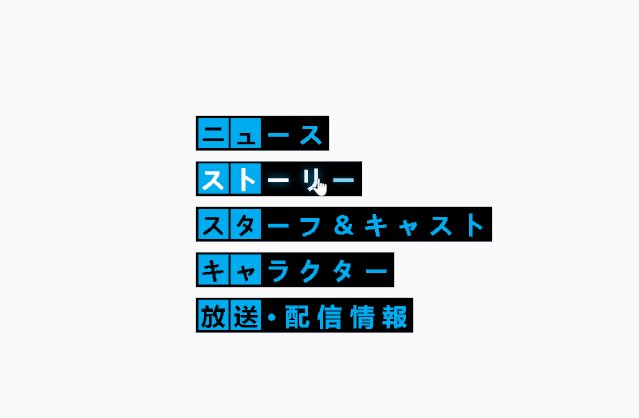
本demo地址:https://codepen.io/alphardex/full/RwNxpXQ27、彩蛋 将交错动画和伪类伪元素结合起来写出来的慎重勇者风格的菜单本demo地址:https://codepen.io/alphardex/full/ExavZdV
将交错动画和伪类伪元素结合起来写出来的慎重勇者风格的菜单本demo地址:https://codepen.io/alphardex/full/ExavZdV最后:
恭喜你将本文读完了。不论是过了一场视觉盛宴也好,还是学到了不少东西也好,还是直接从书签那导航到这里也好(笑),CSS的力量始终超乎你的想象。只要敢于创作,你就是这个世界的神。
分享前端好文,缺个 在看 
评论
