聊一聊如何基于Chrome Devtools 进行远程调试

看来远程调试是一大痛点。介绍了一个基于 Chrome Devtools 的远程调试工具,可以让前端开发者更好地调试远程 web 页面。今日文章由腾讯前端工程师 @Linkpan 分享。
Devtools-Remote-Debugger 正如其名,是一个基于最新版 Chrome Devtools 开发者工具构建的 Web 远程调试工具。它能够让 Web 开发者使用最熟悉的 devtools 调试工具来远程调试 Web 项目。
GitHub 项目地址:https://github.com/Nice-PLQ/devtools-remote-debugger
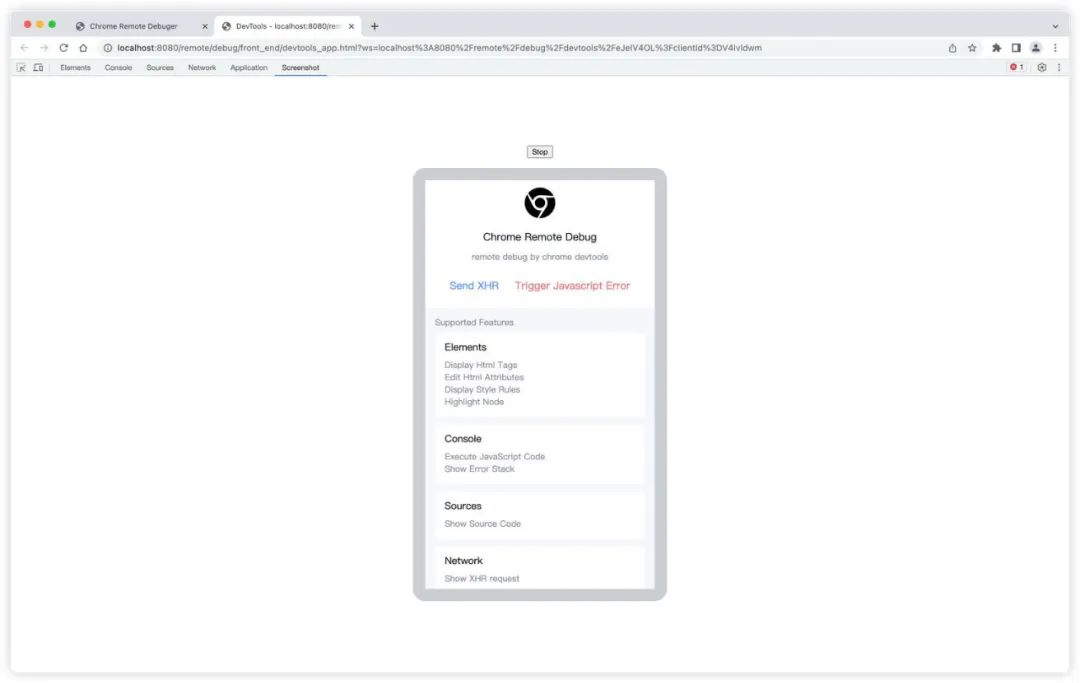
先来看下远程调试的效果
简单来说,实现远程调试需要具备三个条件:
通过原生 Javascript 实现 CDP 的协议规范,构建出 sdk.js (文件名称任意),并在被调试页面中加载该 js
构建出 Chrome Devtools 前端产物,并部署为 web 页面
实现 websocket 协议转发
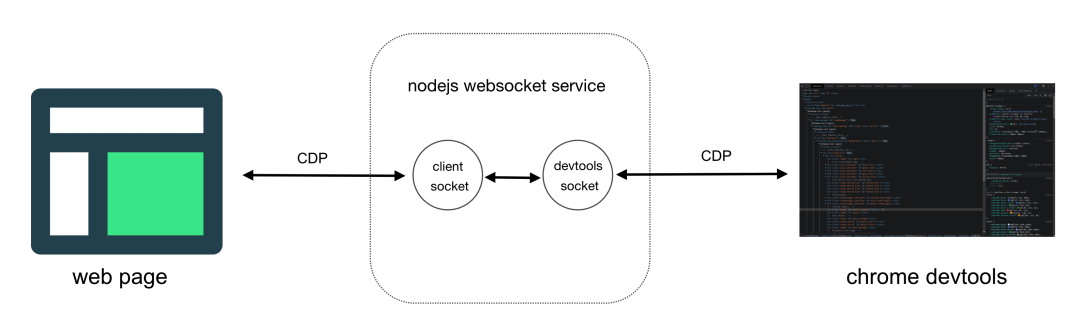
Chrome Devtools 与目标页面之间的协议交互是用 websocket 来通信的。通过实现一个 websocket 转发的中间服务层,其作用是将 devtools 的协议消息转发给目标页面处理,或将目标页面的协议消息转发给 devtools 处理。大概的示意图如下

为什么需要远程调试
外网用户反馈一些页面异常,比如某些操作没响应(大概率 JS 报错), 上报日志不一定能排除问题
本地开发时没有问题,但在某些真机上表现不对
测试同学反馈 web 在某个机型某个系统版本上有 bug,然而我们没有同等条件下的机器来复现(测试团队与开发团队在不同地域)
如何使用远程调试
根据项目 README 说明构建出 sdk.js 代码,该 SDK 是 CDP 的协议实现。然后在需要调试的 Web 项目 HTML 中加载该文件
npm run start部署远程调试后端 Node 服务建立连接后,在调试管理端打开 Chrome Devtools 开发者工具来调试目标页面
不管是从调试能力、调试效果还是调试体验来说,都远比常规的 VConsole 或其他调试工具要好。目前,已实现的功能如下,基本上能够覆盖常用的调试能力,同时也扩展了调试协议,实现了页面实时预览能力。
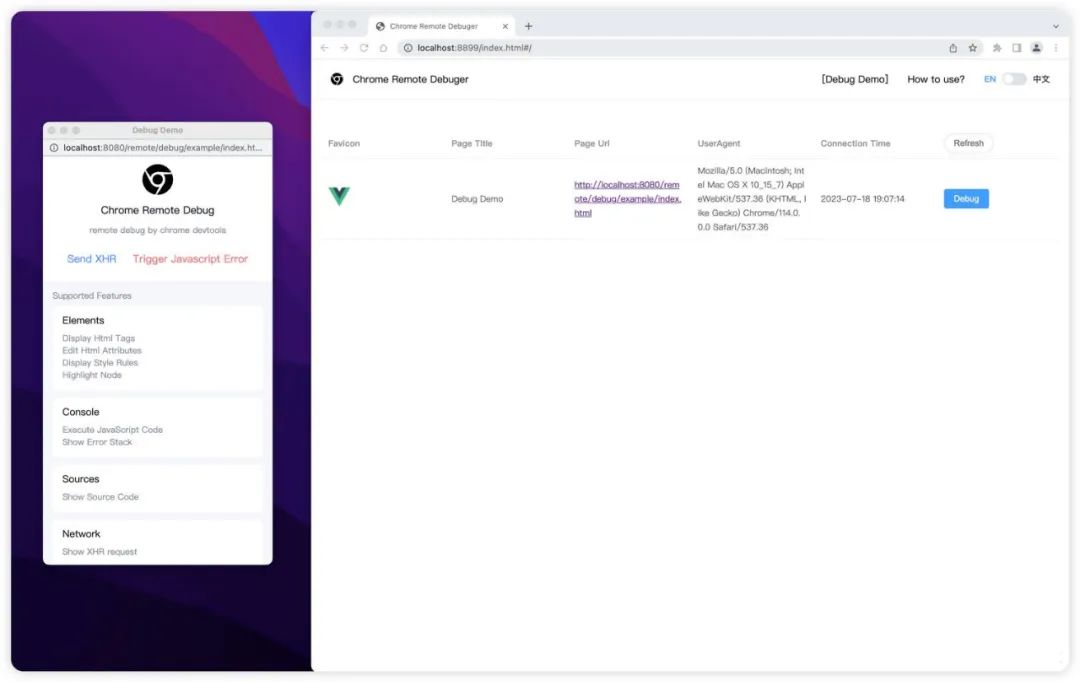
1、调试管理端
展示当前可调试的页面信息

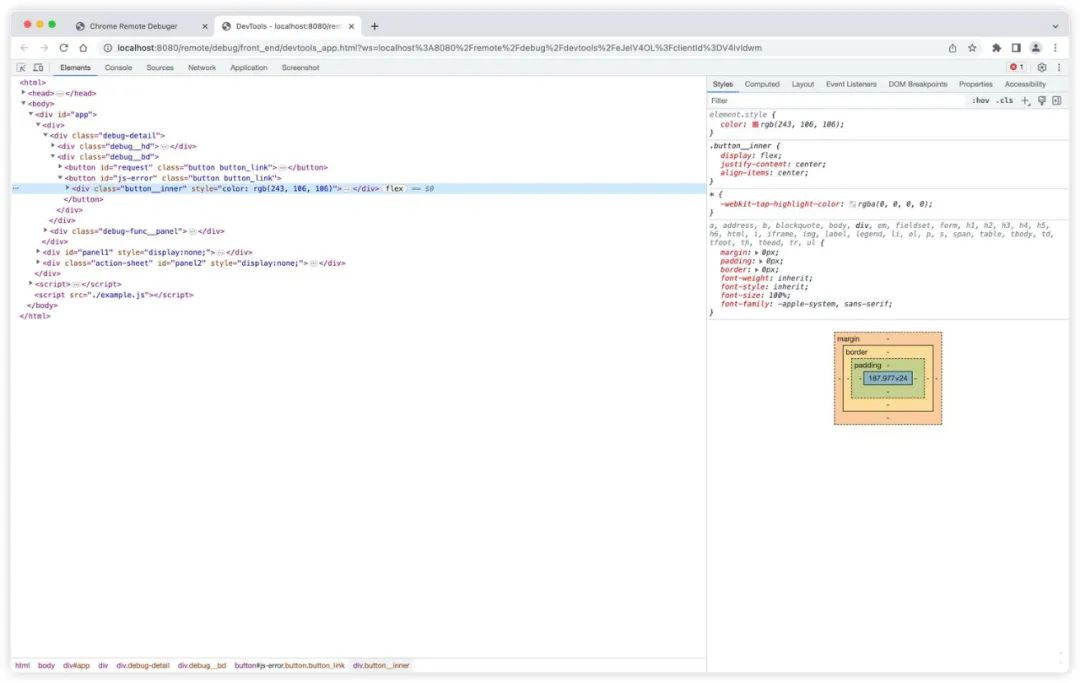
2、Element
HTML 实时查看、属性编辑
Style、Computed 样式预览
hover 元素高亮
元素审查
Screencast


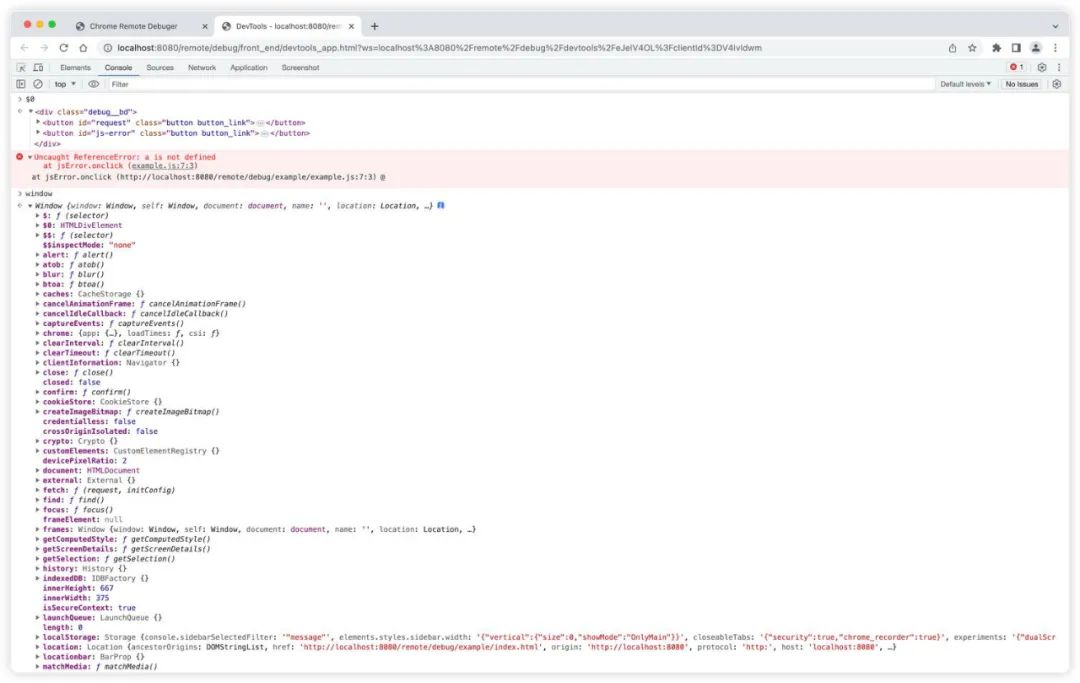
3、Console
JS 代码执行
JS 运行时错误堆栈预览
DOM 元素片段
查看
console.log/warn调用堆栈

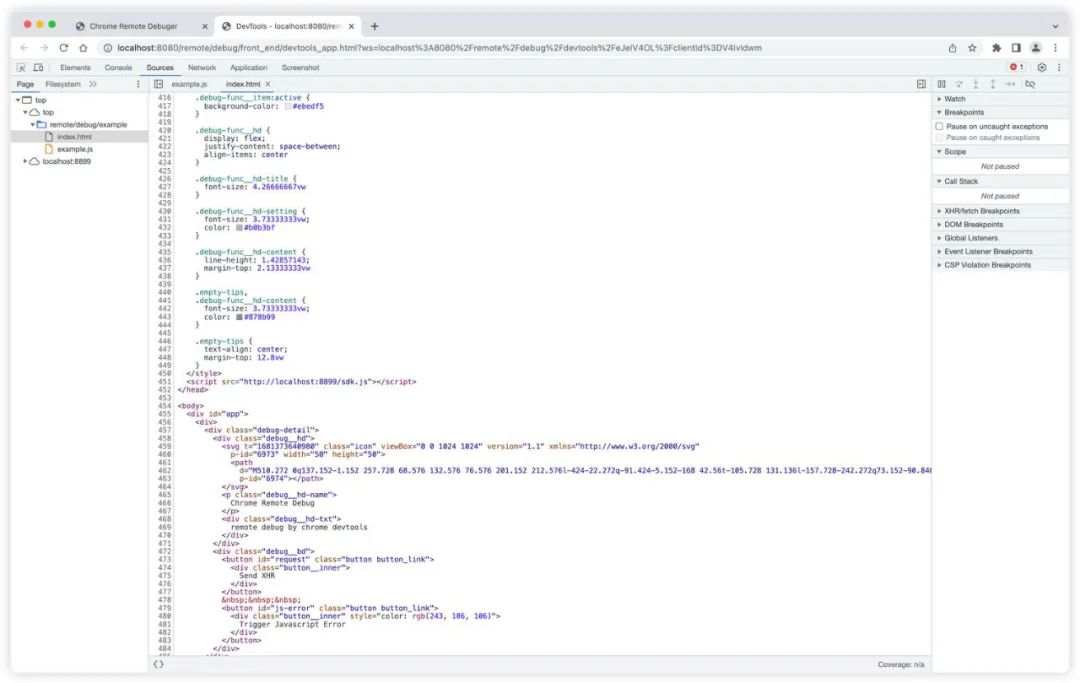
4、Source
JS 运行时错误代码文件定位及索引
查看 HTML、JS、CSS 源文件代码
源代码格式化预览


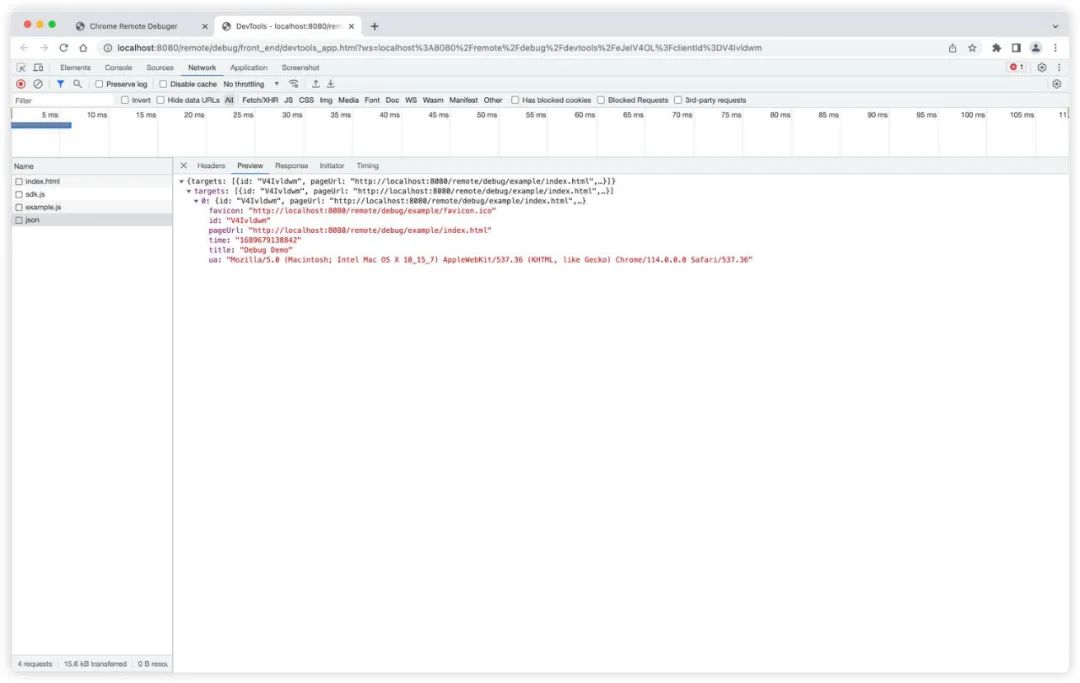
5、Network
异步请求抓包(Fetch、XHR)
HTML、JS、CSS 静态资源请求抓包

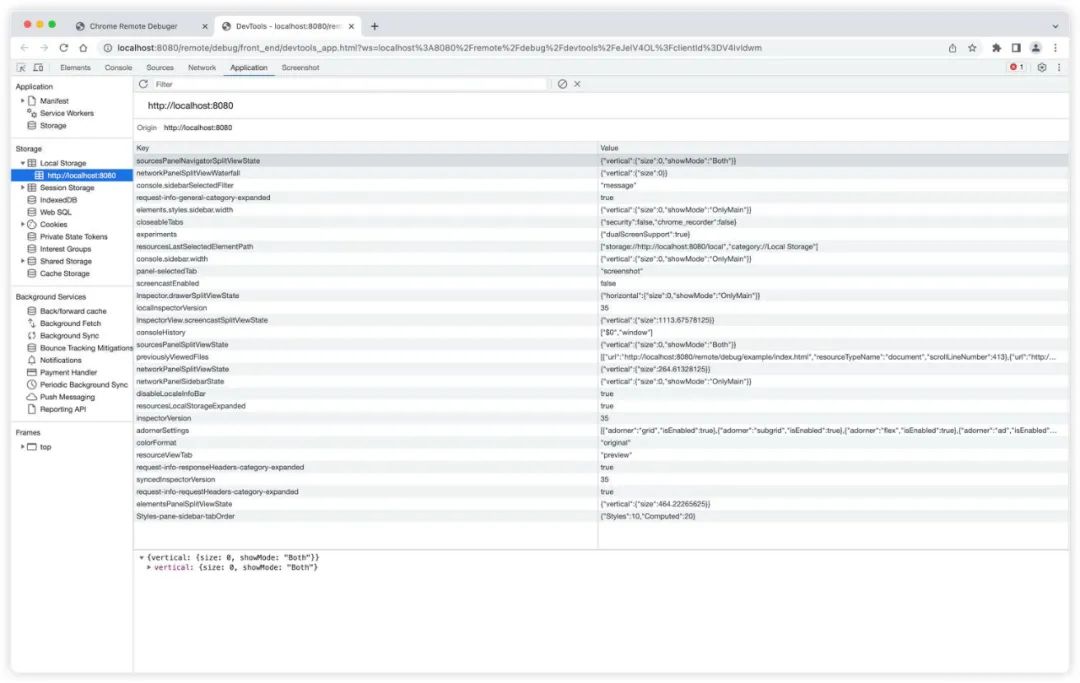
6、Application
Local Storage
Session Storage
Cookies

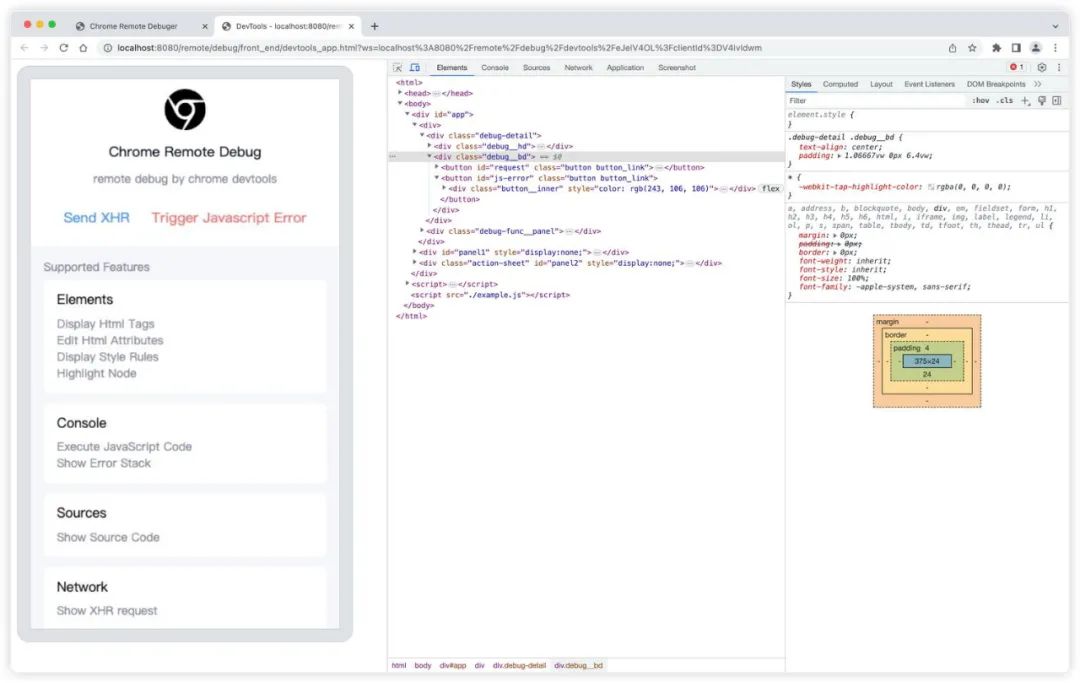
7、Screenshot(扩展协议)
页面实时预览

引用
Chrome DevTools Protocol:https://chromedevtools.github.io/devtools-protocol/
ChromeDevTools/devtools-frontend:https://github.com/ChromeDevTools/devtools-frontend
GitHub 项目地址:https://github.com/Nice-PLQ/devtools-remote-debugger
