H5页面适配 iPhoneX

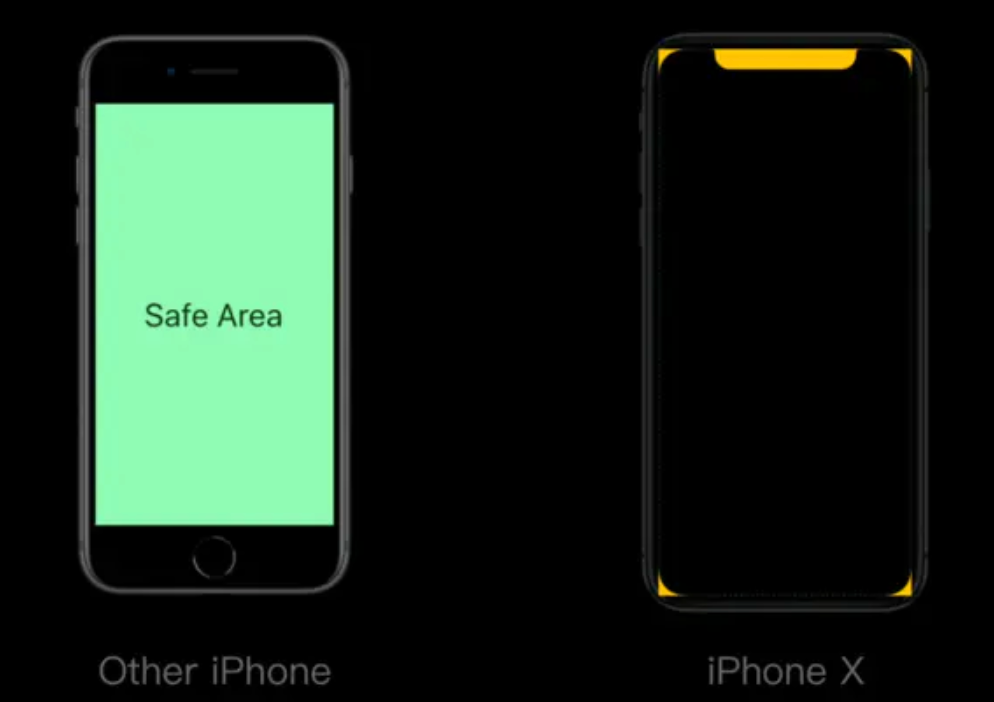
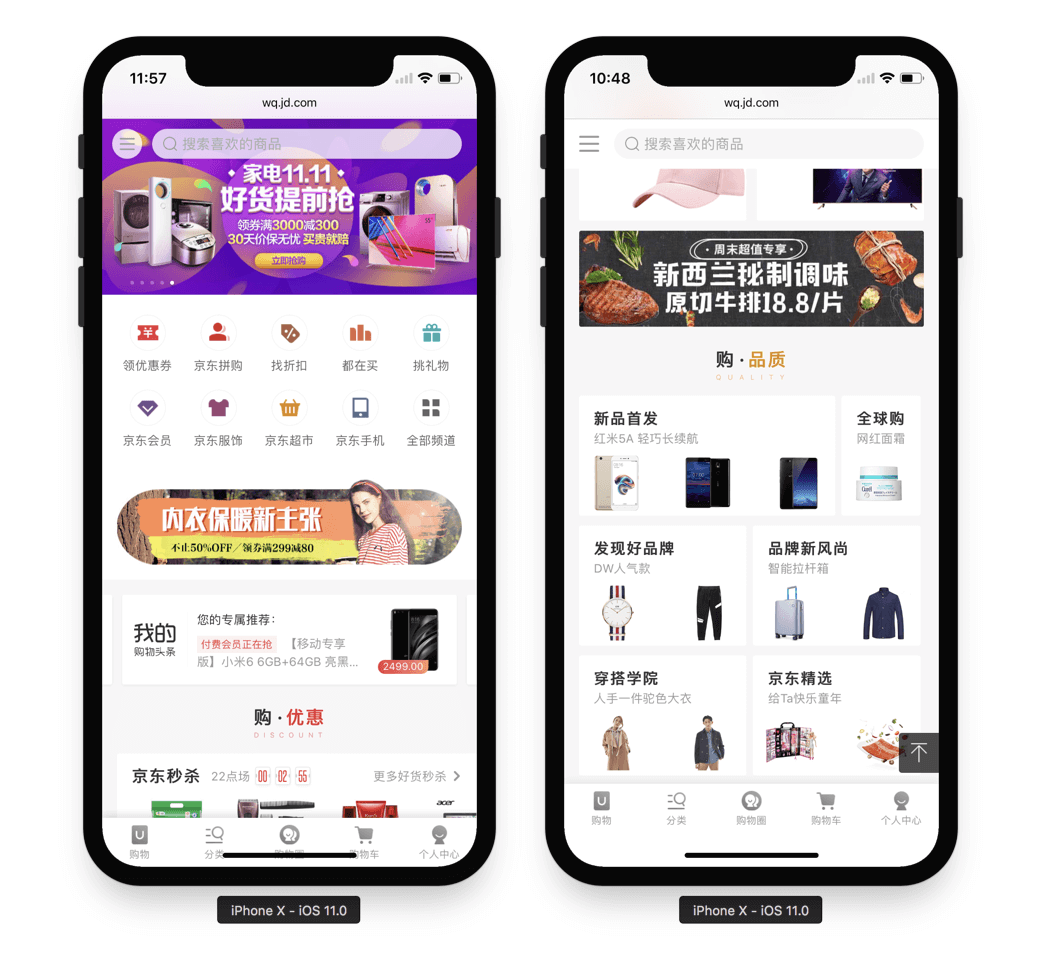
过去,我们拿到的手机是方方正正的矩形,所以整个屏幕都可以看做是安全区域 Safe Area,而如今由于 iPhone X 及以上机型,屏幕上的“刘海”以及屏幕四周采用圆角的设计,对于开发者和设计师来说,这个刘海带给他们的是更多的麻烦。比如黄颜色的部分表示网页遮挡了,用户不可见的地方。

iPhoneX 及以上机型取消了物理按键,改成底部小黑条,对于网页而言,顶部(刘海部位)的适配问题浏览器已经做了处理,所以我们只需要关注底部与小黑条的适配问题即可(即常见的吸底导航、返回顶部等各种相对底部 fixed 定位的元素)。

适配之前需要了解的几个新知识
安全区域
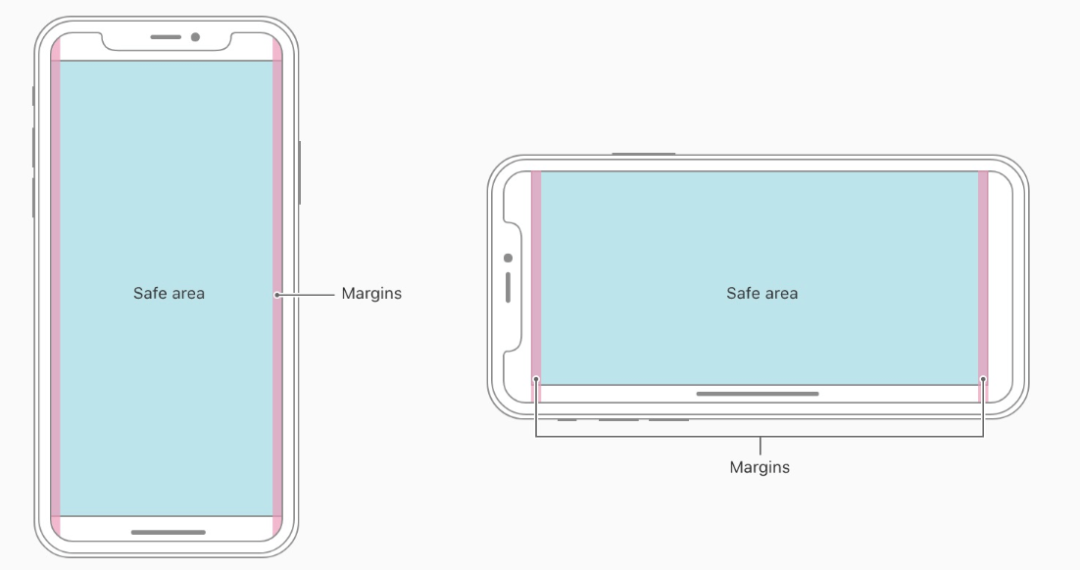
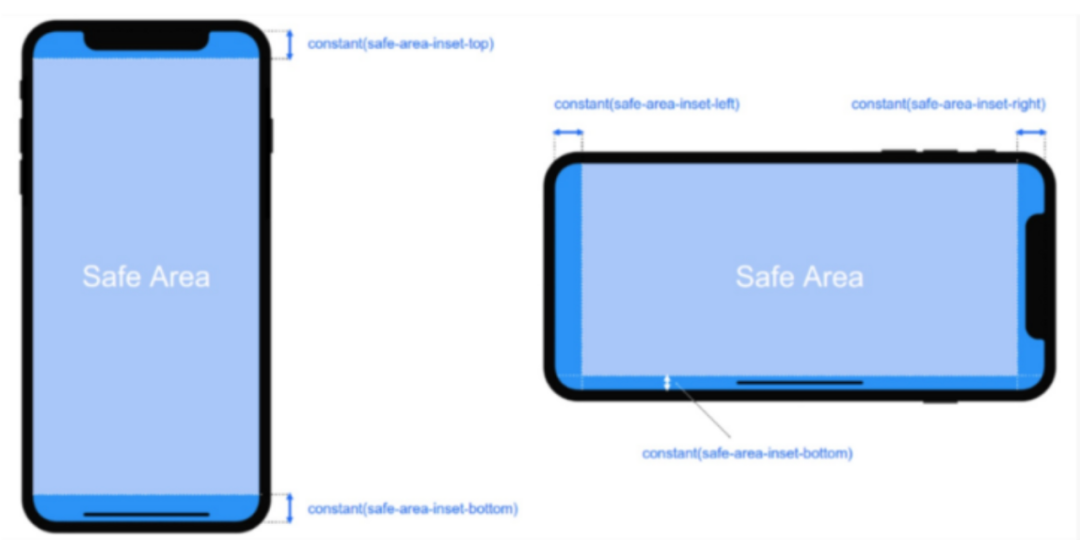
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角、齐刘海、小黑条影响,如下图蓝色区域:

也就是说,我们要做好适配,必须保证页面可视、可操作区域是在安全区域内。
viewport-fit
iOS11 新增特性,苹果公司为了适配 iPhoneX 对现有 viewport meta 标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置三个值:

contain: 可视窗口完全包含网页内容(左图)
cover:网页内容完全覆盖可视窗口(右图)
auto:默认值,跟 contain 表现一致
env 函数 iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:

safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
这里我们只需要关注 safe-area-inset-bottom 这个变量,因为它对应的就是小黑条的高度(横竖屏时值不一样)。
我们设置 viewport-fit:contain,也就是默认的时候时;设置 safe-area-inset-left, safe-area-inset-right, safe-area-inset-top 和 safe-area-inset-bottom 等参数时不起作用的。
如何适配
了解了以上所说的几个知识点,接下来我们适配的思路就很清晰了。
第一步:设置网页在可视窗口的布局方式
新增 viweport-fit 属性,使得页面内容完全覆盖整个窗口:
<meta name=“viewport” content=“width=device-width, viewport-fit=cover”>前面也有提到过,只有设置了 viewport-fit=cover,才能使用 constant 函数。
第二步:页面主体内容限定在安全区域内
这一步根据实际页面场景选择,如果不设置这个值,可能存在小黑条遮挡页面最底部内容的情况。
body {padding-bottom: env(safe-area-inset-bottom);}
第三步:fixed 元素的适配
如果 fixed 完全吸底元素(bottom = 0),可以通过加内边距 padding 扩展高度:
{padding-bottom: env(safe-area-inset-bottom);}
