实战:Flask + Vue 生成漂亮的词云

作者:snowspace@掘金
前言
这是一个前端用 Vue,后端用 Python 的 Web 框架 Flask 开发的词云生成应用,代码已上传到 flask-vue-word-cloud。写这个小项目的起因是最近团队年终述职,有一些大佬的 PPT 上用了词云来展示自己团队一年的工作成果。还有大佬说不要守着自己的一亩三分地,在技术上拓宽视野可以帮助我们更好的成长。正好之前接触过 Python 和 R 生成词云,于是作为一个移动端开发者,想在本地跑一个生成词云的服务,就有了这个项目。
目录结构
先简单看一下项目的目录结构,backend 是 Flask 实现的服务端,frontend 是 Vue 实现的前端。
.
├── backend
│ ├── app
│ └── venv
└── frontend
├── README.md
├── build
├── config
├── dist
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
└── static
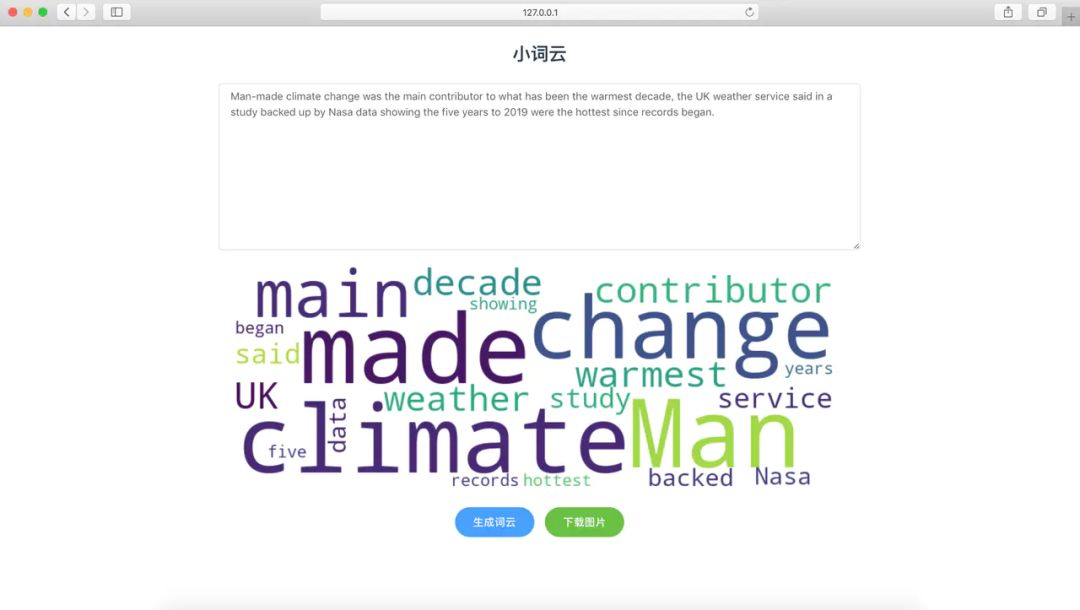
再来看一下目前代码的运行效果:

开发环境
硬件:
- macOS Mojave 10.14.6
软件:
- nodejs v11.6.0
- Python 3.7.4
请确保已经安装好了node js 环境,可参考nodejs官网进行安装。
前端开发
1、安装vue-cli
安装 vue-cli Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
$ npm install -g vue-cli
2、创建项目
新建目录
$ mkdir word-cloud
$ cd word-cloud/
创建项目
$ vue init webpack frontend
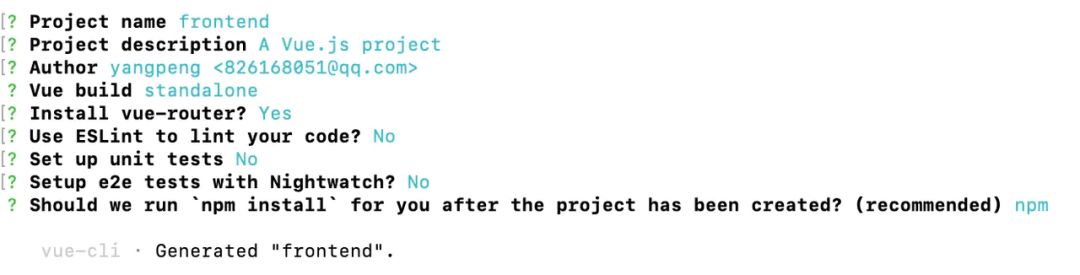
执行完上面的命令后,会让你设置项目的基本信息,我的配置如下:

然后等待安装一些基本的依赖,完成之后进入到 frontend 目录
$ cd frontend
$ npm run dev
执行完后会在控制台提示
Your application is running here: http://localhost:8080
说明我们现在已经可以跑起来了,可以访问一下http://localhost:8080,如下:

这时我们再看一下 frontend 的目录结构,已经默认帮我们生成了一些目录和代码。
.
├── README.md
├── build
├── config
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
└── static
3、安装element-ui
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
$ npm i element-ui -S
使用插件
在 vue-cli 帮我们生成的目录中/src/main.js中导入ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
最后使用
Vue.use(ElementUI)
4、安装axios
因为是前后端分离的应用,所以还要安装请求的库axios。axios 是基于 promise 的 HTTP 客户端。
$ npm install --save axios
同样在/src/main.js导入axios
import axios from 'axios'
注册axios
Vue.prototype.axios = axios
之后我们就可以使用 axios 发送请求了。
5、编写页面
先找到App.vue,把我们不需要的 logo 删掉。
<template>
<div id="app">
<router-view/>
div>
template>
新建WordCloud.vue,这就是我们的主要页面。一个标题,一个输入框,两个按钮。
<template>
<div>
<h2>小词云h2>
<div id="word-text-area">
<el-input type="textarea" :rows="10" placeholder="请输入内容" v-model="textarea">
el-input>
<div id="word-img">
<el-image :src="'data:image/png;base64,'+pic" :fit="fit">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline">i>
div>
el-image>
div>
<div id="word-operation">
<el-row>
<el-button type="primary" @click="onSubmit" round>生成词云el-button>
<el-button type="success" @click="onDownload" round>下载图片el-button>
el-row>
div>
div>
div>
template>
实现点击事件并发送请求
