这个基于Gin + Vue + Element UI的前后端分离权限管理系统,真香!

在进入今日的正题之前,先来了解一下前后端分离权限管理系统。
在传统的前后端不分的开发中,权限管理主要通过过滤器或者拦截器来进行,当然,权限管理框架本身也是通过过滤器来实现。如果用户不具备某一个角色或者某一个权限,则无法访问某一个页面。
但是在前后端分离中,页面的跳转全都交给前端去做,后端只提供数据,这种时候,权限管理就不能再按照之前的思路来设计了。
我们都知道,前端是展示给用户看的,所有的菜单,不管是显示的还是隐式的并不是为了实现权限管理,而是为了给用户一个良好的体验。在所有的系统设计中,并不是依赖前端隐藏控件来实现权限管理的,后端才能真正地确保数据完整性。
后端在设计的过程中就要确保每一个接口都是在满足某种权限的基础上才能访问。也就是说,不怕将后端数据接口暴露出来,即使暴露出来,只要你没有相应的角色,也是访问不了的。
有人说,如果用户直接在地址栏输入某一个页面的路径,怎么办?此时如果没有过任何额外处理的话,用户确实可以通过直接输入某一个路径进入到系统的某一个页面中。但是,不用担心数据泄露问题,因为没有相关的角色,就无法访问相关的接口。
如果用户非这样操作,进入到一个空白的页面,导致用户体验不好,这个时候我们可以使用Vue中的路由导航守卫,来监听页面跳转,如果用户想要去一个未获授权的页面,则直接在前置路由导航守卫将之拦截下来,重定向登录页,或者直接就停留在当前页,不让用户跳转。
总之,前端的所有操作,都是为了提高用户体验,真正的数据安全要在后端来做。后端中的权限管理为每个角色统一了一种路径。
今天推荐的这个前后端分离权限管理系统,是基于 Gin + Vue + Element UI 实现的。系统初始化也极其简单,只需要在配置文件中,修改数据库连接,系统启动后会自动初始化数据库信息以及必须的基础数据。
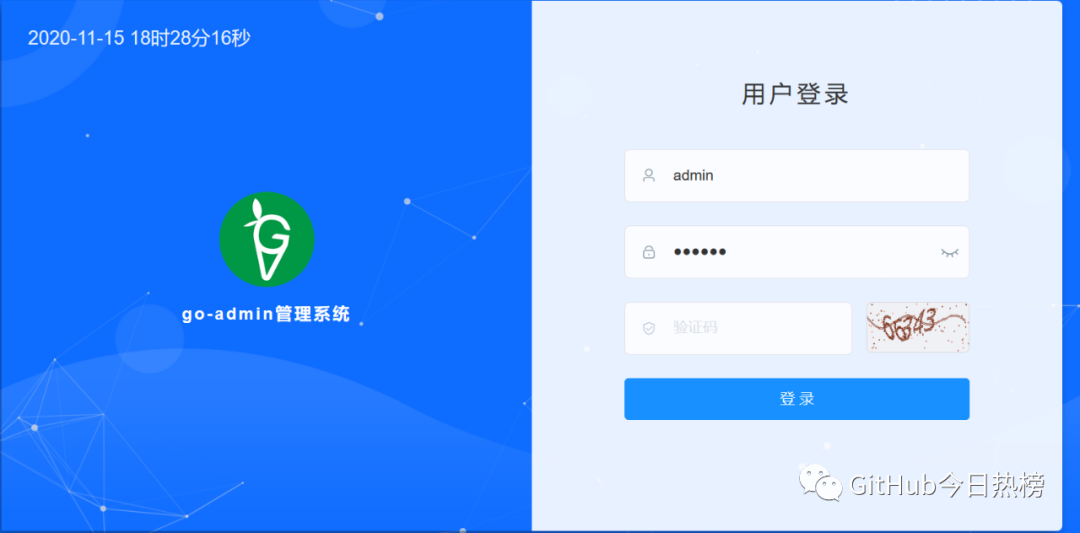
这个是在线体验登录界面:

这个前后端权限管理系统的特性:
遵循 RESTful API 设计规范
基于 GIN WEB API 框架,提供了丰富的中间件支持(用户认证、跨域、访问日志、追踪ID等)
基于Casbin的 RBAC 访问控制模型
JWT 认证
支持 Swagger 文档(基于swaggo)
基于 GORM 的数据库存储,可扩展多种类型数据库
配置文件简单的模型映射,快速能够得到想要的配置
代码生成工具
表单构建工具
多命令模式
TODO: 单元测试
这个系统内置了这些功能:
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
岗位管理:配置系统用户所属担任职务。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
参数管理:对系统动态配置常用参数。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
登录日志:系统登录日志记录查询包含登录异常。
系统接口:根据业务代码自动生成相关的api接口文档。
代码生成:根据数据表结构生成对应的增删改查相对应业务,全部可视化编程,基本业务可以0代码实现。
表单构建:自定义页面样式,拖拉拽实现页面布局。
服务监控:查看一些服务器的基本信息。
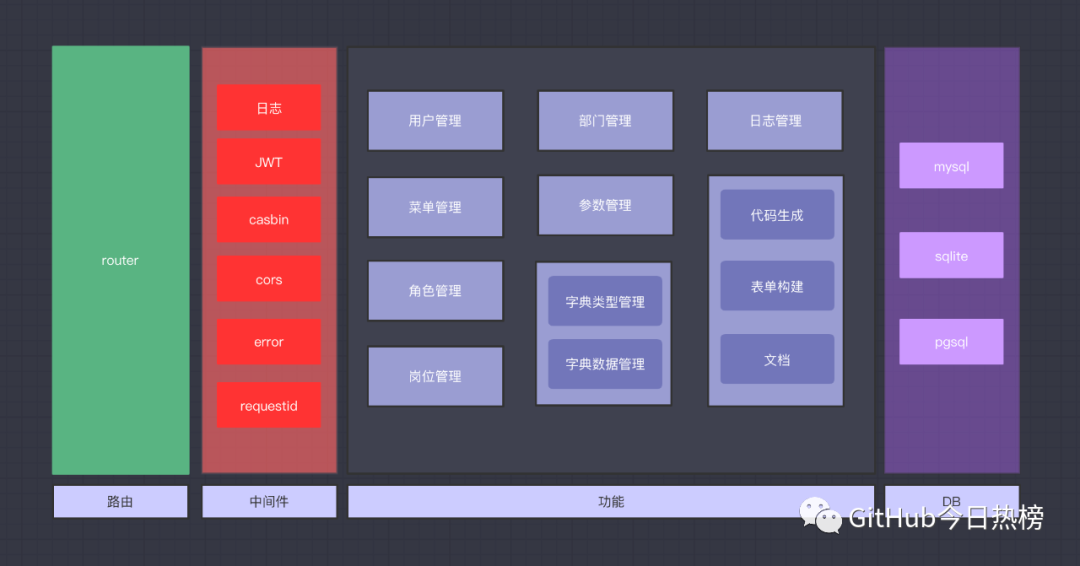
系统设计架构框图:

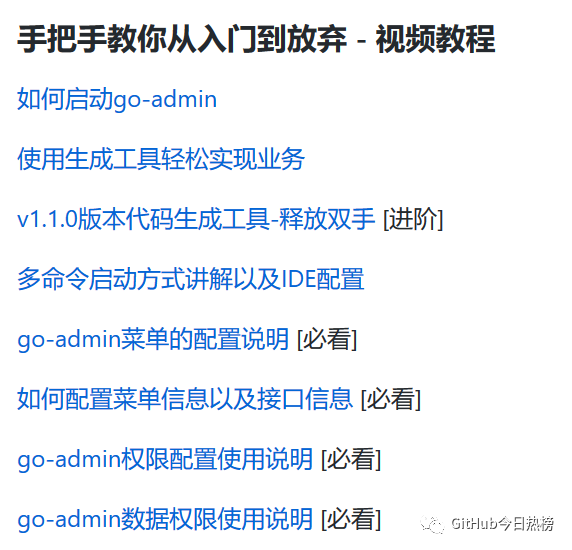
作者还录制了项目的使用教程视频。

最后贴上GitHub项目地址,来自go-admin-team的良心巨作:
https://github.com/go-admin-team/go-admin
关注GitHub今日热榜,专注挖掘好用的开发工具,致力于分享优质高效的工具、资源、插件等,助力开发者成长!
点个在看 你最好看

