如何打造B端国际化
共 6071字,需浏览 13分钟
·
2023-09-19 20:14

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 京东设计中心JDC

1、项目背景

2、JDL国际业务情况

1)覆盖国家和地区

目前 JDL 国际物流业务已覆盖美国、荷兰、英国、智利、日本、澳洲、中国香港等 220 多个国家和地区,涉及的语言有中文、英文、印尼语、泰语、马来语、日语等,为多国提供专业的仓运配物流软件+自动化仓储规划+物流运营经验结合的一体化供应链方案。
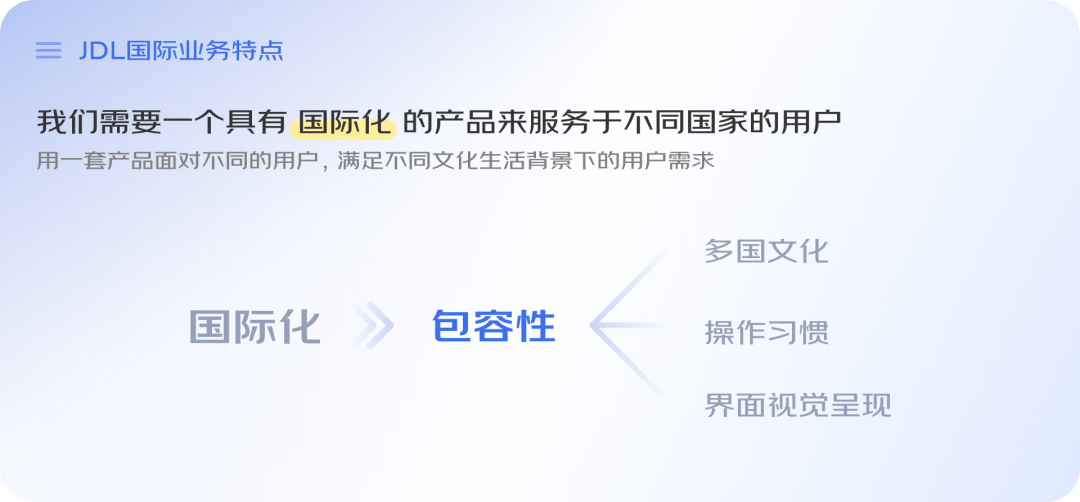
2)具有包容性的国际化产品

跨国业务的需求量增多,促使我们需要一个具有【国际化】 产品来服务于不同国家的用户,而国际化的主要需求特点就是——包容性。
3、国际化特点

喜好差异:在不同的文化与生活背景下,左右着人们的喜好。例如不同颜色在不同国家所代表的意义也完全不同,在中国的文化背景里,红色代表着吉祥喜庆。新年等节日元素中,大家都会使用红色,而不是蓝色,绿色。
行为差异:文化受到多方因素的影响,例如地理、经济、社会政治等因素,不同文化背景下成长的人,养成不同的行为习惯,例如国内的阅读习惯是从左向右,但穆斯林国家是从右向左。
喜好差异与行为差异,都是会影响视觉界面的重要因素,例子还有很多,内容如下:
1)喜好差异

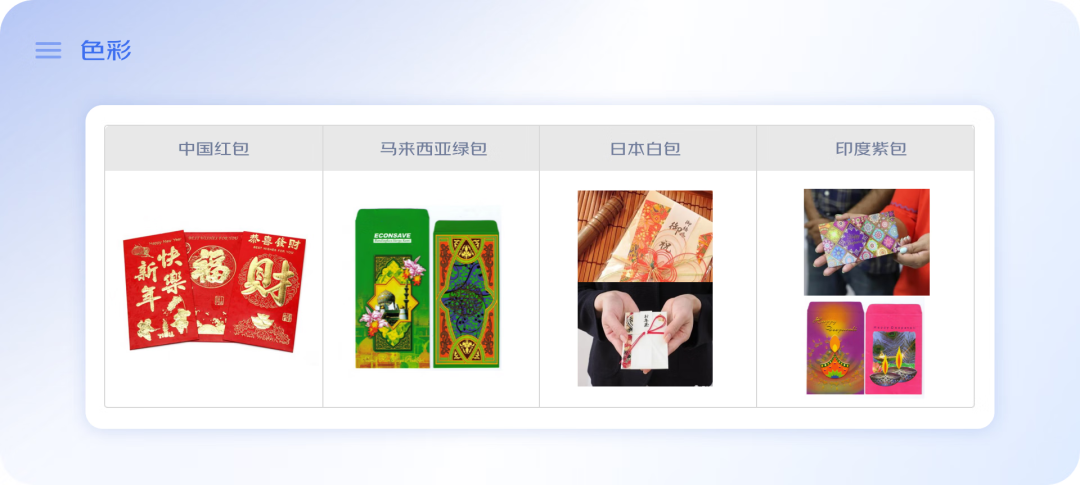
基于不同的文化背景,色彩所代表的意义与情绪感受会有所不同。了解色彩禁忌,规避文化冲突的风险。
中国香港地区:白、黑、灰色不大受欢迎,红、黄和鲜艳的色彩则很受欢迎。
日本:喜爱红、白、蓝、橙、黄等色,禁忌黑白相间色、绿色、深灰色。
泰国:喜爱红、黄色,禁忌褐色。
马来西亚:伊斯兰教区喜爱绿色……

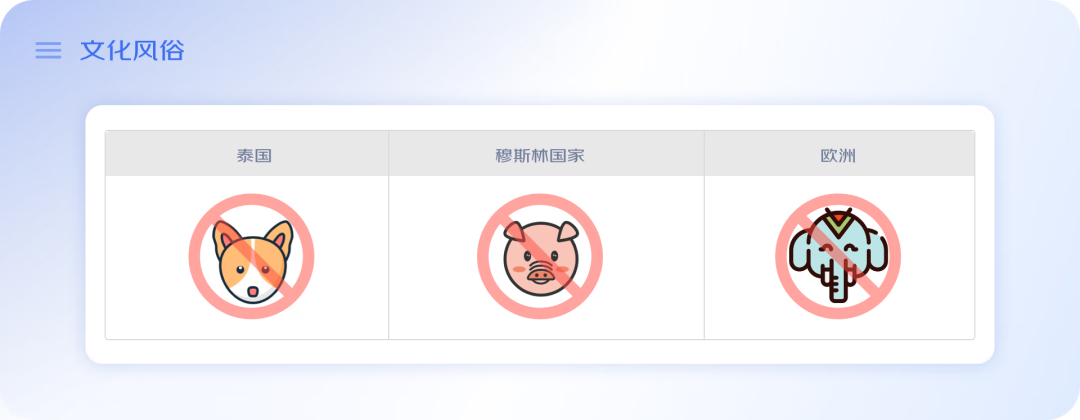
文化背景不同,宗教信仰的差异,会表现在一些禁忌上,这里简单的说一下图案的使用,界面设计时要结合国家特性使用图案,特别要避免使用一些禁忌图形。

在图标运用中,视觉设计师经常使用日常中熟悉的元素。然而不同的国家有不同的文化理解与不同的形状。

国际页面上使用的照片、插图尽量避免人物肤色单一,避免带来一些敏感性问题,不使用真实环境中的肤色也是一样不错的方案。
2)行为差异

不同国家的阅读顺序不一样,界面中文字排布要特别符合当地人的阅读习惯,很多中东国家的语言阅读习惯是从右向左的(RTL)。
从左到右(Left-to-Right 以下简称LTR),如汉语、英语、韩语、日语;
从右到左(Right-to-Left 以下简称RTL),如阿拉伯语、波斯语、乌尔都语等。

中国的地址通常是按照“国家-省-市-地区-道路-小区-楼房-楼层-房间号”的顺序,是由大到小的顺序书写,英美国家的地址恰恰相反,是由小到大的书写方式。
例如:#20A, 2345 Belmont Avenue, Durham, NC, 27700
其中#代表公寓号, 2345 Belmont Avenue代表街道号,Durham是城市,NC是州,27700是邮编,一般在网上邮编、城市和州都有分出来让你分别填写,如果没有的话就按上面的内容填写。

不同国家的时间展示方式不同,会影响用户的理解成本,如果使用错误的话会导致不必要的错误发生。

如果涉及到多国家使用同一套样式,电话号码部分不建议用“空格”区分位数。但为了提高用户体验,在页面落地时可以,按照每个国家习惯格式展示。

RMB 并不是国际通用的人民币缩写,而是由 ISO 4217 定义的 CNY。同样的,为了避免出现其他标准上或理解上的错误,建议统一使用 ISO 标准。
4、B端国际化设计策略

在了解了上方的这些国际化差异特点后,如何应用到具体的国际化项目?我们可以从表现层、行为层、业务层三个角度去思考。

1)表现层

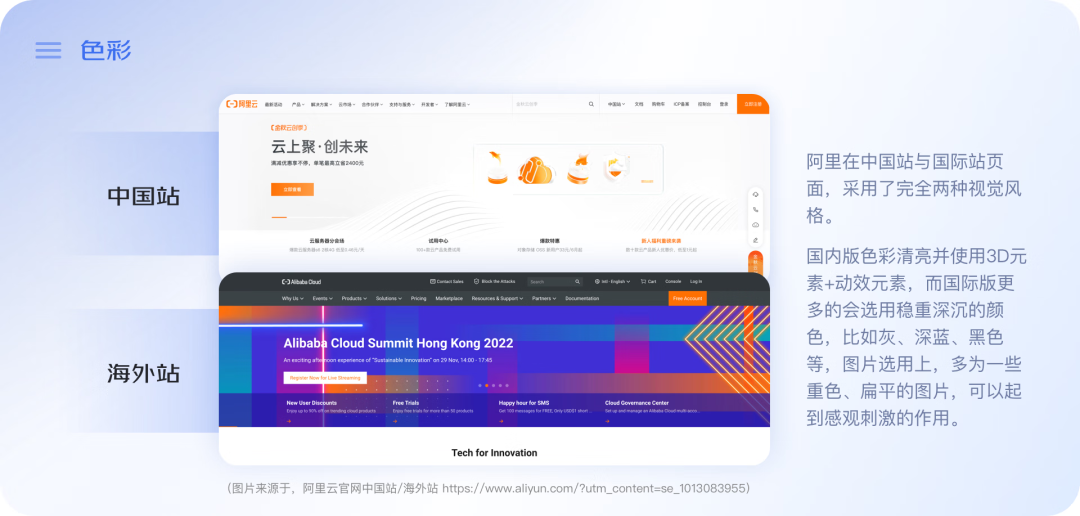
(图片来源于,阿里云官网中国站/海外站 https://www.aliyun.com/?utm_content=se_1013083955)
例如,阿里在中国站与国际站页面,采用了完全两种视觉风格。
国内版色彩清亮并使用3D元素+动效元素,而国际版更多的会选用稳重深沉的颜色,比如灰、深蓝、黑色等,图片选用上,多为一些重色、扁平的图片,可以起到感观刺激的作用。

京东印尼logo设计:京东 Logo 在国内和其他国际站点都是用的小狗,在做印尼的logo设计时,避开使用狗的元素,改成了小马,充分表达了对本地文化的尊重。
(伊斯兰教规定禁止把狗当作宠物养在家中,也不允许把狗当做儿童的玩伴,因为会对儿童的健康不利,也不允许让狗与人有密切的接触。)

空状态设计:在空状态上,在考虑到色彩禁忌、优化屏效,以及国际简洁的风格,缩小了图形尺寸,采用线性叠加小面积填充色的样式;
人物插画:如果插画中需体现人物,可以在性别、种族、发色、肤色上提供多种组合方案。

图片中的文字,是不跟随语言切换改变的,会造成语言内容不统一,对用户体验影响很大。
一般来说,尽可能避免图片上使用文字,如需要,图片上的文字建议采用分层展示,也就是可以在不替换图片的情况下,通过简单替换字符串即可满足需求(在特别为某个国家设计的情况下,可以做在图片中)
2)行为层

在B端表单页中,国际的地址填写与国内地址存在差异,且需注意填写顺序,国家后地址为倒序填写。

亚洲国家日期一般为年/月/日;
欧洲国家、英联邦国家或拉丁语国家,日期一般为日/月/年;如果是美国系国家,一般为月/日/年。
需要我们在进行设计的时候,务必了解用户当地使用情况,保障阅读习惯的一致性。

根据用户选择的国家不同,展示对应的电话格式。需要增加国家编码的选择器,一般会使用【前置选择器+输入框】复合型输入框组件,也可根据情况在选择器里增加国旗辅助判断。

LTR (左至右)为常规阅读方式,这里需要重点注意 RTL (右至左)适布局。通常情况下,对齐关系、排列顺序等均需要进行相反处理,包括 icon 、箭头方向也需要进行翻转镜像。主要操作按钮也要从右侧调整至左侧。

3)业务层

若工作台前期未考虑语言适配,后期直接适配多语言会出现哪些问题?在多语言UI界面中最容易出现的问题之一,就是语言适配时文案占位面积不可控。

以京东国际物流文案为例,做了多语言占位面积测试,来了解语言翻译后的效果,可以发现拉丁字母的国家文案长度是众多语言中最长的,基本在中文的2.5倍以上。

在做国际化设计时,可以考虑以英文版做基础产出,并防止后期加入其它长度大于英文的语言,可以预留 50%的长度;也可以汉字为参考,预留 200%~300% 长度产出,都可较好避免占位面积出现的显示问题。

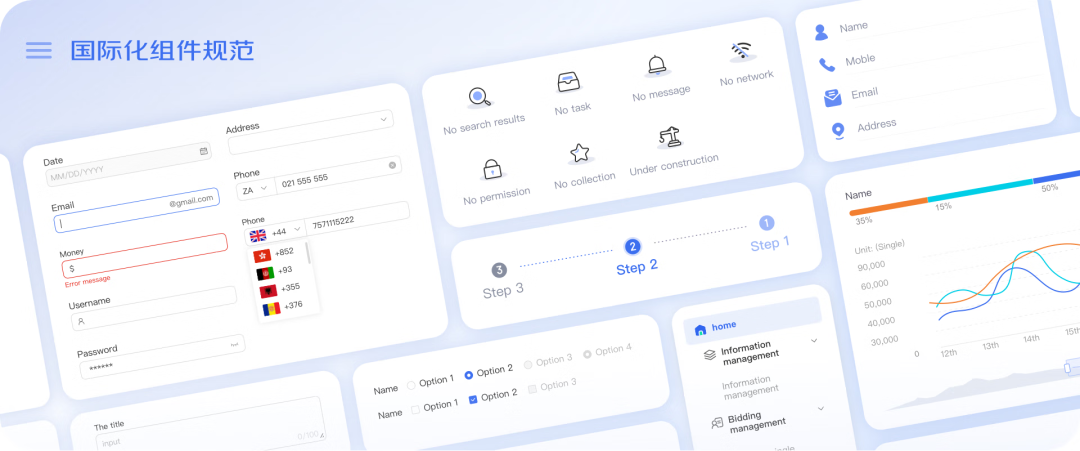
针对国际UI进行组件化,并建立规范,能大幅度提高设计效率、一致性和复用性,也便于其他同学快速了解国际组件的差异性。

文化背景不同、审美观念不同等,造成了当前国内外存在不同的视觉衡量标准,两种标准其实不分好坏,相信在全球化的浪潮下,中西方文化会相互影响、相互促进,国内外的视觉风格会逐渐趋同、审美边界越来越小,但又有着各自国家的特性,彰显不同的美。
- END -
我们相信设计师和创造者一样是思想家