一篇文章带你了解JavaScript的Storage接口
回复“前端”即可获赠前端相关学习资料
一、概念
Storage 接口用于脚本在浏览器保存数据。两个对象部署了这个接口:window.sessionStorage和window.localStorage。
二、属性和方法
1. Storage.setItem()
Storage.setItem()方法用于存入数据。它接受两个参数,第一个是键名,第二个是保存的数据。如果键名已经存在,该方法会更新已有的键值。该方法没有返回值。
window.sessionStorage.setItem('key', 'value');window.localStorage.setItem('key', 'value');

注:
Storage.setItem()两个参数都是字符串。如果不是字符串,会自动转成字符串,再存入浏览器。
window.sessionStorage.setItem(3, { foo: 1 });window.sessionStorage.getItem('3') // "[object Object]"

代码解析:
setItem方法的两个参数都不是字符串,但是存入的值都是字符串。
如果储存空间已满,该方法会抛错,写入不一定要用这个方法,直接赋值也是可以的。
2. Storage.getItem()
Storage.getItem()方法用于读取数据。它只有一个参数,就是键名。如果键名不存在,该方法返回null。
window.sessionStorage.getItem('key')window.localStorage.getItem('key')
键名应该是一个字符串,否则会被自动转为字符串。
3. Storage.key()
Storage.key()接受一个整数作为参数(从零开始),返回该位置对应的键值。
window.sessionStorage.setItem('key', 'value');window.sessionStorage.key(0) // "key"

结合使用Storage.length属性和Storage.key()方法,可以遍历所有的键。
for (var i = 0; i < window.localStorage.length; i++){console.log(localStorage.key(i));}

三、Storage 事件
Storage 接口储存的数据发生变化时,会触发 storage 事件,可以指定这个事件的监听函数。
window.addEventListener('storage', onStorageChange);监听函数接受一个event实例对象作为参数。这个实例对象继承了 StorageEvent 接口,有几个特有的属性,都是只读属性。
| 属性 | 解析 |
|---|---|
| StorageEvent.key | 字符串,表示发生变动的键名。如果 storage 事件是由clear()方法引起,该属性返回null。 |
| StorageEvent.newValue | 字符串,表示新的键值。如果 storage 事件是由clear()方法或删除该键值对引发的,该属性返回null。 |
| StorageEvent.oldValue | 字符串,表示旧的键值。如果该键值对是新增的,该属性返回null。 |
| StorageEvent.storageArea | 对象,返回键值对所在的整个对象。也说是说,可以从这个属性上面拿到当前域名储存的所有键值对。 |
| StorageEvent.url | 字符串,表示原始触发 storage 事件的那个网页的网址。 |
如果非要在同一个网页中监听怎么办?
重写localStorage的方法, 抛出自定义的事件
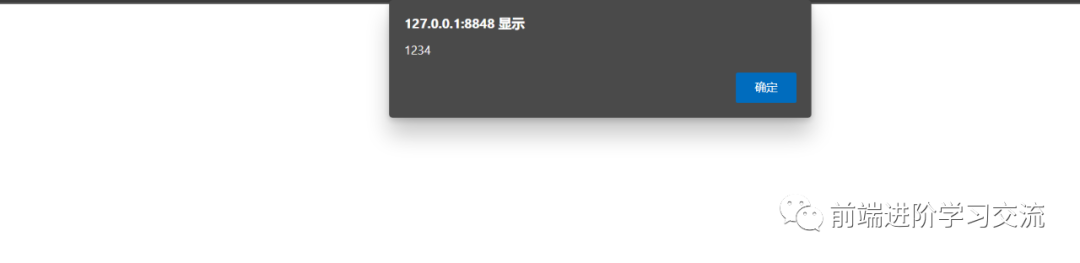
<html><head lang="en"><title>A</title></head><body><script>var orignalSetItem = localStorage.setItem;localStorage.setItem = function(key, newValue) {var setItemEvent = new Event("setItemEvent");setItemEvent.newValue = newValue;window.dispatchEvent(setItemEvent);orignalSetItem.apply(this, arguments);}window.addEventListener("setItemEvent", function(e) {alert(e.newValue);});localStorage.setItem("nm", "1234");</script></body></html>

注:
如果浏览器只打开一个窗口,可能观察不到这个事件。
比如同时打开多个窗口,当其中的一个窗口导致储存的数据发生改变时,只有在其他窗口才能观察到监听函数的执行。可以通过这种机制,实现多个窗口之间的通信。
四、总结
本文基于JavaScript 基础。介绍了相关的属性和方法。通过案例的分析分步进行讲解。介绍了Storage 事件在实际的应用,在实际应用中遇到的难点,提过有效的解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
