Web专题分享
Web专题分享
如果格式有问题,可以直接在这里进行查看 https://www.yuque.com/shuangguidaidan/ft6o18/tcu448
先来了解一下什么是 Web ?创建 Web 页面或 App 等前端界面呈现给用户的过程,实现互联网产品的用户界面交互
Web 标准:结构、样式和行为。W3C 对其进行规范。
HTML 是名词 - 表现
CSS 是形容词 - 结构
JavaScript 是动词 – 行为
以上这三个东西就形成了一个完整的网页,但是 JS 改变时,可以会造成 CSS 和 HTML 的混乱,让这三个的界限不是那么清晰。
这个时候,Web 标准就出来了,Web 标准一般是将该三部分独立分开,使其更具有模块化。
一、HTML
1、什么是 HTML ?
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
HTML 规定了一系列的标签,通过不同标签的任意组合来拼装了成了不同样式的网页内容(这个很像积木),例如:Confluence、jira、淘宝、京东等

2、网页基本结构语法/模板:
<html>
<head>
<meta charset="utf-8">
<title>网页标题title>
head>
<body>
body>
html>
这里有:
— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。— html 元素。该元素包含整个页面的内容,也称作根元素。— head 元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字、页面描述、CSS 样式表和字符编码声明等。— 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。— title 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。— body 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
3、HTML 元素
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
4、HTML 标签

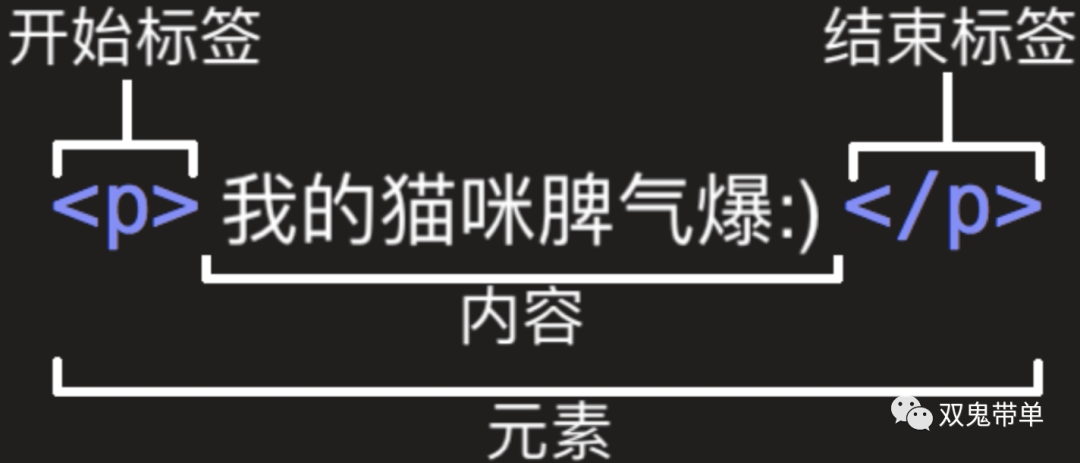
这个元素的主要部分有:
开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
5、网页元素分类
块元素 (block)
无论标签内容有多少,该标签始终会独占一行
常见的块元素有: h1、h2、h3、h4、h5、h6、p…
行内元素 (in-line)
内容决定元素的宽度和高度,不会独占一行,行内元素不允许设定宽度和高度(除图片以外)
常见的行内元素有: em、strong、a、img、code…..
6、HTML常用标签
标题标签
可以使用 h1 ~ h6 来修饰标题。其中 h1 最大 , h6 最小;所有的标题标签默认加粗
所有的标题标签默认独占一行(块级元素)
段落标签
段落内容
默认会独占一行,段落与其他元素之间会保留间距
换行标签:`
`
水平线标签:`
`
字体样式标签
<strong>需要加粗的文本strong>
<em>需要倾斜的文本em>
<code>代码块code>
<var>变量var>
<dfn>定义项目dfn>
<samp>演示文本samp>
<kbd>定义键盘文本。表示该文本从键盘上输入kbd>
<cite>引用cite>
效果:
需要加粗的文本
需要倾斜的文本
代码块
变量
定义项目
演示文本
定义键盘文本。表示该文本从键盘上输入
引用
网页中的特殊符号和注释:(更多详见:https://www.jb51.net/onlineread/htmlchar.htm)
图片标签
属性解释:
src : 图片所存放的地址 (推荐写相对路径)
title : 当鼠标在图片上停留时的显示文本
alt : 当图片加载失败或网络传输速度较慢时的默认提示文本
width : 图片的宽度
height : 图片的高度 [推荐: 在指定图片宽度/高度时,只需要指定其中一个属性即可,图片会根据指定的宽度/高度进行等比例缩放,图片不会失真]
图片标签 src 是必须的,其余可以设置
超链接
超链接分类:
普通链接 (使用频率最多的)
锚链接
功能性链接
普通链接
属性解释:
href : 超链接所要跳转到的地址 [跳转到指定的网址: http://www.baidu.com [跳转到同一个项目中的文件: 路径/xxx.html]
name : 自定义框架名称 , 表示当前链接在指定的内联框架中打开
target : 链接打开目标, 可以选择以下几种
_self : 在当前自身窗口中打开链接
_blank : 在新标签页面中打开链接
_parent : 在父级框架中打开 [Ext]
_top : 在最顶层中打开 [Ext]
功能性链接
发送邮件:
mailto:你的电子邮箱
打电话:
tel:你的联系电话
使用脚本:
链接内容除了可以使用文本外,也可以使用图片
锚链接
定义锚
使用锚链接
列表
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个
有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个
列表的每个项目用一个列表项目(List Item)元素 包围。
无序列表用于标记列表项目顺序无关紧要的列表 — 让我们以早点清单为例。
豆浆
油条
豆汁
焦圈
<ul>
<li>豆浆li>
<li>油条li>
<li>豆汁li>
<li>焦圈li>
ul>
有序列表需要按照项目的顺序列出来——让我们以一组方向为例:
1. 沿着条路走到头
2. 右转
3. 直行穿过第一个十字路口
4. 在第三个十字路口处左转
5. 继续走 300 米,学校就在你的右手边
<ol>
<li>沿着条路走到头li>
<li>右转li>
<li>直行穿过第一个十字路口li>
<li>在第三个十字路口处左转li>
<li>继续走 300 米,学校就在你的右手边li>
ol>
二、CSS
CSS 的官方名字叫层叠样式表,它的出现是为了解决内容和表现分离的问题,装饰HTML样式,美化页面。
1、样式
CSS 是一门基于规则的语言 —— 你能定义用于你的网页中特定元素样式的一组规则. 比如“我希望页面中的主标题是红色的字”
下面这段代码使用非常简单的 CSS 规则实现了之前提到的效果:
h1 {
color: red;
}
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器{属性名:属性值;属性名:属性值;...}
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
如果直接使用行内样式的方式,可以不使用选择器,而是直接在元素本身上添加 style 即可。
行内样式
<p style="color: red">这段字是红色的!p>
非行内样式
<html>
<head>
<style>
p {color:red;}
style>
head>
<body>
<p>这段字是红色的!p>
<p>这段字也是红色的!p>
body>
html>
2、引入方式
行内样式
把样式写在标签内部,需要在标签中添加一个属性 style,在 style 中定义样式
<p style="color: red">这段字是红色的!p>
内部样式表
在 head 中定义 style 标签,在该标签中写当前页面的样式
<html>
<head>
<style>
p {color:red;}
style>
head>
<body>
<p>这段字是红色的!p>
<p>这段字也是红色的!p>
body>
html>
外部样式表
内部样式表中定义的样式,只能在当前文件中使用,如果需要在多个文件中都想用到同一个样式,而不需要来回复制的情况下,可以在HTML 文件外创建 .css 文件,然后在 HTML 中引入该文件。
main.css
p {color:red;}
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DEMOtitle>
<link href="main.css" rel="stylesheet">
head>
<body>
<p>这段字是红色的!p>
<p>这段字也是红色的!p>
body>
html>
3、样式优先级问题
当采用多种方式对同一个元素同一个样式定义了不同的效果时,优先级 行内样式 > 内部样式表 = 外部样式表
内部样式表和外部样式表,按照引入顺序有不同的优先级,后引入的样式会覆盖先引入的样式
例如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DEMOtitle>
<style>
p { color: yellow}
style>
<link href="main.css" rel="stylesheet">
head>
<body>
<p style="color: green">这段字是绿色的!p>
<p>这段字也是红色的!p>
body>
html>
因为行内样式优先级高,则第一段文字是绿色的,又因为 main.css 是后引入且都是 p 元素的 color 样式进行规定,则 main.css 中的优先级会更高,所以第一段文字是红色的。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DEMOtitle>
<link href="main.css" rel="stylesheet">
<style>
p { color: yellow}
style>
head>
<body>
<p style="color: green">这段字是绿色的!p>
<p>这段字也是黄色的!p>
body>
html>
当我们把位置换一下的时候,第二段文字就变成换色的了。
在我们日常开发项目中往往会很复杂,样式冲突也会有很多,有时我们无法通过调整引入顺序来覆盖一部分样式,这是我们可以使用 !important 来强制提高优先级,在用 !important 修饰的样式的优先级比不用其修改的优先级高。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DEMOtitle>
<style>
p { color: yellow !important;}
style>
<link href="main.css" rel="stylesheet">
head>
<body>
<p style="color: green">这段字是黄色的!因为我没有 importantp>
<p>这段字也是黄色的!p>
body>
html>
总结: 优先级第一判断标准为是否有 !important 有则优先级提高,相同important情况下判断样式的引入方式。引入方式优先级行内样式 > 内部样式表 = 外部样式表,其中内部样式表和外部样式表,按照引入顺序有不同的优先级,后引入的样式会覆盖先引入的样式。
4、选择器
从上面的例子可以看出,除了行内样式,内部样式表和外部样式表对需要提供一个选择器,来选择指定的一部分元素。在 CSS 中提供了一系列的选择器,常见的如下
类型选择器
使用 HTML 本身提供的类型作为选择器。这种选择器会选择当前页面的所有的元素
p { }
这个选择器组,第一个是指向了所有 HTML 元素
id 选择器
在编写 HTML 时,我们可以改元素设置一个唯一 id, 方便之后定位到该标签,在同一个页面中 id 应该是唯一的
<p id="username"> 我的名字 p>
我们可以使用 #username { } 这样可以选择指定 id 的元素
类选择器
类选择器的用法和 Id 选择器类似,在使用的时候,也需要预先对标签设置类别(class),区别在于不要求其唯一
class="c1"> 江畔何人初见月?江月何年初照人?
class="c1"> 人生代代无穷已,江月年年望相似。
我们可以使用 .c1 {} 来对两个元素同时这是样式
属性选择器
这组选择器根据一个元素上的某个标签的属性的存在以选择元素的不同方式:
a[title] { }
或者根据一个有特定值的标签属性是否存在来选择:
a[href="https://example.com"] { }
伪类与伪元素
这组选择器包含了伪类,用来样式化一个元素的特定状态。例如:hover伪类会在鼠标指针悬浮到一个元素上的时候选择这个元素:
a:hover { }
它还可以包含了伪元素,选择一个元素的某个部分而不是元素自己。例如,::first-line是会选择一个元素(下面的情况中是)中的第一行,类似包在了第一个被格式化的行外面,然后选择这个。
p::first-line { }
| 选择器 | 示例 |
|---|---|
| 类型选择器 | h1 { } |
| 通配选择器 | * { } |
| 类选择器 | .box { } |
| ID选择器 | #unique { } |
| 标签属性选择器 | a[title] { } |
| 伪类选择器 | p:first-child { } |
| 伪元素选择器 | p::first-line { } |
| 后代选择器 | article p { } |
| 子代选择器 | article > p { } |
| 相邻兄弟选择器 | h1 + p { } |
| 通用兄弟选择器 | h1 ~ p { } |
选择器本身很重要,不仅是 CSS,在之后的 JavaScript 中选择指定的元素以及对 Web 网站进行自动化测试都需要使用这些选择器去模拟操作元素。
4、盒模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键。
完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部分 —— margin, border, padding, and content —— 合在一起就可以创建我们在页面上看到的内容。

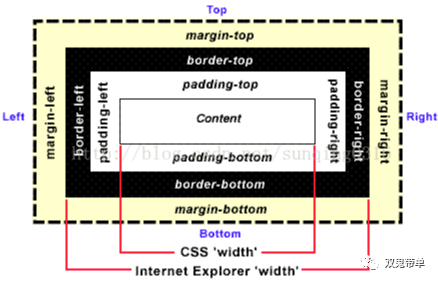
盒模型的各个部分
CSS中组成一个块级盒子需要:
Content box: 这个区域是用来显示内容,大小可以通过设置 width和 height。
Padding box: 包围在内容区域外部的空白区域;大小通过 padding相关属性设置。可以对四周分别设置,也可以设置为同一个。
Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。
块级盒子(Block box) 和 内联盒子(Inline box)
在 CSS 中我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box)。这两种盒子会在页面流(page flow)和元素之间的关系方面表现出不同的行为:
一个被定义成块级的(block)盒子会表现出以下行为:
盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
每个盒子都会换行
width 和 height 属性可以发挥作用
内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
除非特殊指定,诸如标题(等)和段落()默认情况下都是块级的盒子。
如果一个盒子对外显示为 inline,那么他的行为如下:
盒子不会产生换行。
width 和 height 属性将不起作用。
垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开。
用做链接的 元素、 、 以及 都是默认处于 inline 状态的。
我们通过对盒子 display 属性的设置,比如 inline 或者 block ,来控制盒子的外部显示类型。
5、字体
font-family:字体(宋体/微软雅黑)
font-size:字体大小(12px)
font-weight:字体粗细
6、背景
background
background-color 背景颜色:比背景图片更靠近底层
background-image 背景图片:url("图片路径")
size 背景图片大小:x轴方向 y轴方向
position 背景定位:x轴方向 y轴方向
repeat 背景重复:
no-repeat: 不重复
repeat-x: 水平重复
repeat-y: 垂直重复
repeat: 在两个方向重复
7、边框
我们可以使用border为一个框的所有四个边设置边框。
.box {
border: 1px solid black;
}
或者我们可以只设置盒子的一个边,例如:
.box {
border-top: 1px solid black;
}
这些简写的等价于:
.box {
border-width: 1px;
border-style: solid;
border-color: black;
}
border-width: 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
border-style: 设置边框样式
border-color: 设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色
border-radius: 设置元素边框圆角属性

三、JavaScript
JavaScript 是世界上最流行的脚本语言。JavaScript 是属于 Web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。JavaScript 被设计为向 HTML 页面增加交互性,创建动态更新的内容,控制多媒体,制作图像动画,还有很多。许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。随着 Node.js 的发展,JavaScript 也可以用于服务端编程中,这里主要介绍在 Web 页面中的使用。
本文用 js 代替 JavaScript 进行说明
1、js 常用来做什么?(案例演示try.html)
在变量中储存有用的值。比如上文的示例中,我们请求客户输入一个新名字,然后将其储存到 name 变量中。
操作一段文本(在编程中称为“字符串”(string))。上文的示例中,我们取字符串 "玩家1:",然后把它和 name 变量连结起来,创造出完整的文本标签,比如:"玩家1:小明"。
运行代码以响应网页中发生的特定事件。上文的示例中,我们用一个 click(单击)事件来检测按钮什么时候被点击,然后运行代码更新文本标签。
以及更多!
JavaScript 是脚本语言,可以在浏览器中执行它是连接前台(HTML)和后台服务器的桥梁,它是操纵 HTML 的能手。
平时听到原生 js,js库,js框架,js 插件等等,下面简单说明一下:
原生js,是指最基础的js,没有封装过,但因为各浏览器对js的支持不同,就导致用基础的js编程需要为不同的浏览器写兼容代码;
js 库,js 框架,是指集成一系列 dom 操作,API 封装,界面 UI 封装的的库类,常见的有 jQuery、extjs 等等,这方面的定义比较难区分,暂不误导大家;
js 插件,就是集成了帮助程序员轻松完成功能的程序。js 插件用得比较多,网页制作上随处可见。如图片轮换功能,导航制作,上传图片等等;
2、引入方式
文件内引用
可以直接写在 HTML 文档中,在 HTML 中需要使用 标签中写 js 代码,可放在 head 中、body 中、body 后,放的越靠前,越先执行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS DEMOtitle>
<script>
// 这里可以写 js
script>
head>
<body>
body>
html>
外部文件引用
引入外部 .js 文件,使用 script 标签属性 src 指向外部 js 文件路径
try.js
// 这里可以写一些 js 脚本
try.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS DEMOtitle>
<script src="try.js">script>
head>
<body>
body>
html>
方法覆盖问题
HTML 文件从头到尾解析,如果在同一个页面中存在同名的 js 函数,则后引入的会生效,先引入的会被覆盖
3、js 选择器
作用:找页面中的标签
如果我们想要操作 DOM,则我们需要先能找到指定的 DOM,通过 js 的选择器,我们可以获取到页面的元素
id 选择器
document.getElementById('id名')
返回值:返回一个指定 id 的具体的标签元素
class 选择器
document.getElementsByClassName('class名')
返回值:所有具有指定class名称的元素,是多个,以类数组形式存在,使用某个元素时通过下标来获取
标签选择器
document.gerElementsByTagName('标签名')
返回值:所有指定标签的合集
name 选择器
document.getElementsByName('name')
该方法与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。
另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
CSS 选择器
document.querySelectorAll("css 选择器格式");
querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。
NodeList 对象表示节点的集合。可以通过索引访问,索引值从 0 开始。
提示: 你可以使用 NodeList 对象的 length 属性来获取匹配选择器的元素属性,然后你可以遍历所有元素,从而获取你想要的信息。
4、操作基本 DOM
获取标签中的值
第一类:获取双标签中的值(div、span、p) .innerHtml来获取
第二类:获取input中的值 value 来获取
添加点击事件
事件:是一个具有某些功能的函数
点击事件:鼠标点击某个元素的时候出发的功能
添加点击事件的方法:
找到元素
元素.onclick = function(){}
设置值
第一类:设置双标签的值 元素.innerHTML='新值'
第二类:设置 input 标签的值 元素.value='新值'
获取/修改属性
学习了一些实实在在的代码,js在页面上做了些什么?
简单回顾一下,浏览器在读取一个网页时都发生什么(CSS 如何工作 一文中首次谈及)。浏览器在读取一个网页时,代码(HTML, CSS 和 JavaScript)将在一个运行环境(浏览器标签页)中得到执行。就像一间工厂,将原材料(代码)加工为一件产品(网页)。

在 HTML 和 CSS 集合组装成一个网页后,浏览器的 JavaScript 引擎将执行 JavaScript 代码。这保证了当 JavaScript 开始运行之前,网页的结构和样式已经就位。
这样很好,因为 JavaScript 最普遍的用处是通过 DOM API(见上文)动态修改 HTML 和 CSS 来更新用户界面 (user interface)。如果 JavaScript 在 HTML 和 CSS 就位之前加载运行,就会引发错误。
5、js运行次序
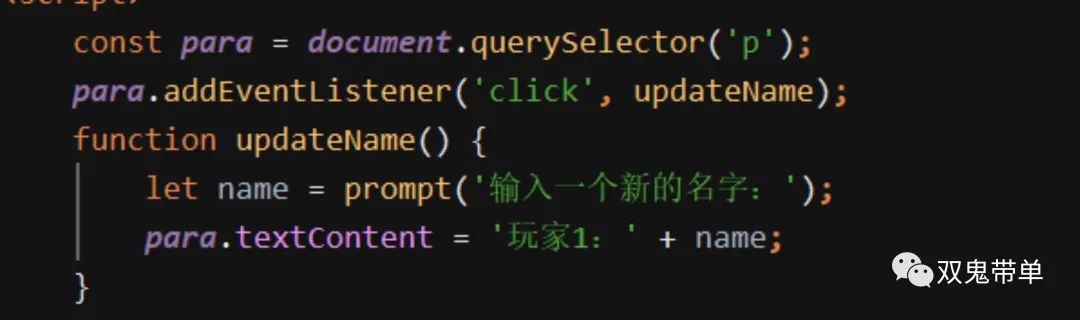
当浏览器执行到一段 JavaScript 代码时,通常会按从上往下的顺序执行这段代码。这意味着你需要注意代码书写的顺序。比如,我们回到第一个例子中的 JavaScript 代码:

这里我们选定一个文本段落(第 1 行),然后给它附上一个事件监听器(第 3 行),使得在它被点击时,updateName() 代码块(code block) (5 – 8 行)便会运行。updateName() (这类可以重复使用的代码块称为“函数”)向用户请求一个新名字,然后把这个名字插入到段落中以更新显示。
如果你互换了代码里最初两行的顺序,会导致问题。浏览器开发者控制台将返回一个错误:TypeError: para is undefined。这意味着 para 对象还不存在,所以我们不能为它增添一个事件监听器。
6、注释
HTML 和 CSS,JavaScript 代码中均可添加注释,浏览器会忽略它们,注释只是为你的同事(还有你,如果半年后再看自己写的代码你会说,这是什么垃圾玩意。)提供关于代码如何工作的指引。注释非常有用,而且应该经常使用,尤其在大型应用中。
HTML:
css:
/*小镇传奇*/
/*全部
JS:
//
/*!!!!!!
!!!!!!*/
参考
https://www.w3cschool.cn/css/css-tutorial.html
https://developer.mozilla.org/zh-CN/docs/Web
