5种CSS实现垂直对齐的方法
英文 | https://betterprogramming.pub/5-different-ways-to-vertically-align-your-css-content-6ac864af7f2c
翻译 | web前端开发
1、Table
div {display: table;display: table-cell;display: table-column;display: table-colgroup;display: table-header-group;display: table-row-group;display: table-footer-group;display: table-row;display: table-caption;}
让我们使用上面的值编写第一个解决方案的代码:
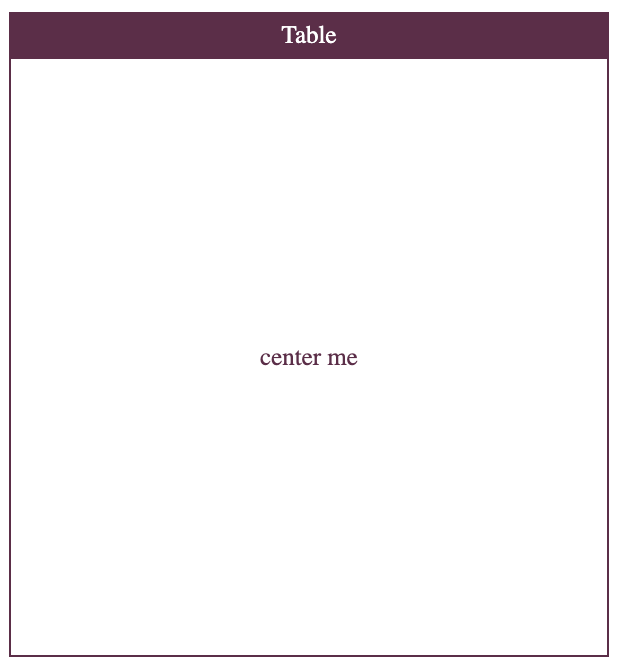
<!DOCTYPE html><html><head><title>Align Playground</title><meta charset="UTF-8" /></head><body><style type="text/css">body {color: white;box-sizing: content-box;font-size: 25px;text-align: center;}*, *::before, *::after {box-sizing: border-box;}.title {padding: 8px;background-color: #5B2E48;width: 600px;margin: 40px 20px 0px 20px;}.container {width: 600px;height: 600px;border: 2px solid #5B2E48;margin: 0px 20px 20px 20px;color: #5B2E48;}.container-center {display: table;}.container-center div {display: table-cell;vertical-align: middle;}</style><div class="title">Table</div><div class="container container-center"><div>center me</div></div></script></body></html>
为了进行垂直对齐,我们使用vertical-alignCSS Table的属性。
“ vertical-align属性可以在两种情况下使用。
-将内联元素的框在其包含的线框内垂直对齐。例如,它可以用于<img>在一行文本中垂直放置一个。
-垂直对齐表格中单元格的内容。” — MDN Web文档
请注意,vertical-align在元素block和table元素上的行为确实有所不同。这就是为什么如果你尝试使用它将元素放在上居中的原因div,那么它什么也不会做。
在我们的示例中,代码中最重要的部分是:
.container-center {display: table;}.container-center div {display: table-cell;vertical-align: middle;}
使用上面的方法与制作布局表基本相同:
<div class="title">Table</div><table class="container"><tr><td>center me</td></tr></table>
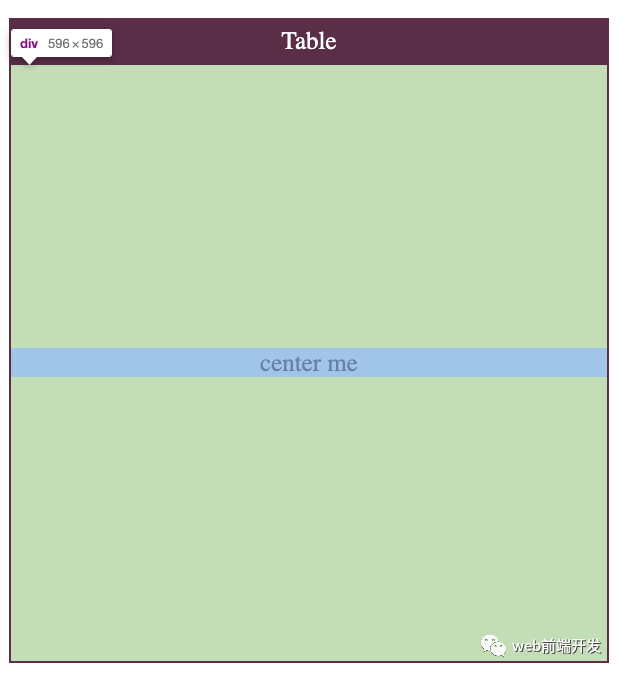
看一下最终效果:

让我们更好地了解:

请注意,HTML表应用于表格数据。那是他们唯一的目的,许多人滥用它们。
2、绝对定位
多年来,绝对定位是首选解决方案。在某些特定的复杂情况下,它仍然很有用。
该技术很简单:
position: relative 定义一个居中的容器。
position: absolute 定义居中的元素。
使用top: 50%粗略移动元素在屏幕的中间。
transateY(-50%) 最终将项目调整到中心。
让我们在一个示例中使用它:
<!DOCTYPE html><html><head><title>Align Playground</title><meta charset="UTF-8" /></head><body><style type="text/css">body {box-sizing: content-box;font-size: 25px;text-align: center;color: #5B2E48;}*, *::before, *::after {box-sizing: border-box;}.title {color: white;padding: 8px;background-color: #5B2E48;width: 600px;margin: 40px 20px 0px 20px;}.container {width: 600px;height: 600px;border: 2px solid #5B2E48;margin: 0px 20px 20px 20px;}.container-center {position: relative;}.container-center div {position: absolute;width: 100%;top: 50%;transform: translateY(-50%);}</style><div class="title">Absolute Positioning</div><div class="container container-center"><div>center me</div></div></script></body></html>
和以前一样,让我们从上面的代码中查看重要的CSS逻辑:
.container-center {position: relative;}.container-center div {position: absolute;width: 100%;top: 50%;transform: translateY(-50%);}
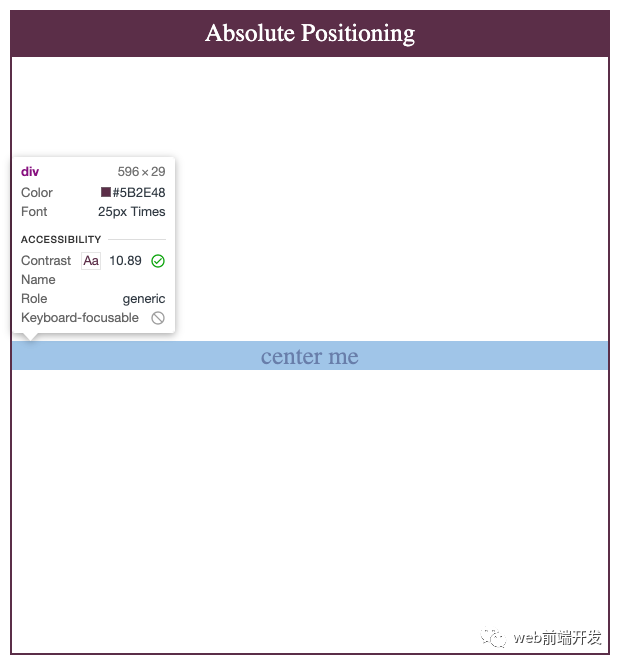
让我们看一下结果:

结果与上一个非常相似:center me div占据整个水平空间,并且与容器分离。
3、 Flexbox
Flexbox受流行的UI框架(如Bootstrap)的启发。它的第一份工作草案于2009年7月23日发布。十一年后,令人惊讶的是,它的支持猛增:约99.2%的浏览器支持它的使用。
FlexBox带有内容对齐功能。让我们介绍一下用例中最相关的两个:
属性:align-items
“ CSS 的align-items属性,将align-self所有直接子级的值都设置为一个组。在Flexbox中,它控制交叉轴上项目的对齐方式。在“网格布局”中,它控制“块轴”上项目在其网格区域内的对齐。” — MDN Web文档
属性:justify-content
“CSS的 justify-content属性,定义了浏览器之间,沿着周围的内容项目分配的空间主轴用柔性的容器,和网格容器的字形轴”。— MDN Web文档
我们可以将两者结合起来,以使我们的商品在容器的中心对齐Flexbox。这是迄今为止最常用的方法。它是非常简单,有效的CSS元素之一。
<!DOCTYPE html><html><head><title>Align Playground</title><meta charset="UTF-8" /></head><body><style type="text/css">body {box-sizing: content-box;font-size: 25px;text-align: center;color: #5B2E48;}*, *::before, *::after {box-sizing: border-box;}.title {color: white;padding: 8px;background-color: #5B2E48;width: 600px;margin: 40px 20px 0px 20px;}.container {width: 600px;height: 600px;border: 2px solid #5B2E48;margin: 0px 20px 20px 20px;}.container-center {display: flex;align-items: center;justify-content: center;}</style><div class="title">Flex</div><div class="container container-center"><div>center me</div></div></script></body></html>
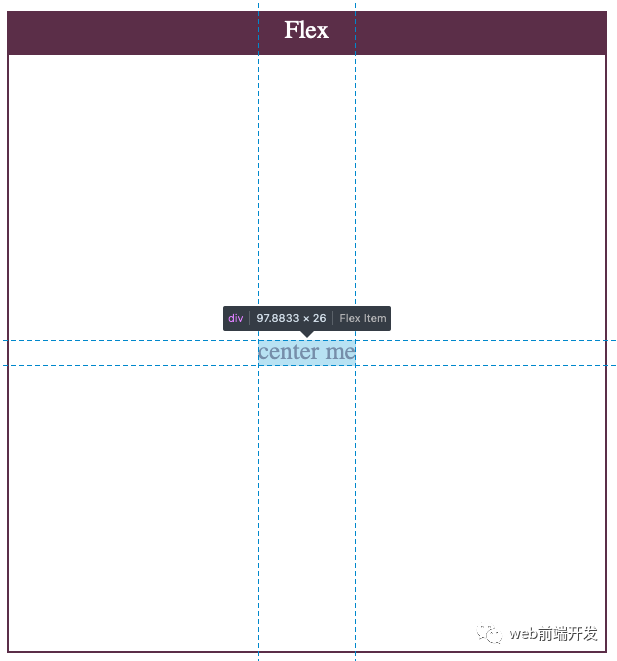
让我们看一下结果:

在这里,我们看到了一种更清洁,更自然的方法。该center me div只是服用它需要的空间,因为我们使用的调心性能。这是因为Flexbox是在考虑这种用例的情况下构建的。我们可以期待更好的元素。
4、Grid
Grid由Microsoft团队起草,并于2011年交付到Internet Explorer10。像Flex一样,Grid的功能齐全,并按对齐方式打包。
我们可以像在Flex中那样使用align-items和使用它justify-content。但是Grid具有用于配置这两者的简写属性:place-items。
让我们看一下定义:
“ CSS place-items 速记属性允许您在相关布局系统(例如Grid或Flexbox)中同时沿块方向和内嵌方向(即align-items和justify-items属性)对齐项目。如果未设置第二个值,则第一个值也将被使用。” — MDN Web文档
这种方法不如Flexbox流行,因为浏览器对Grid的支持较少。如果您想将某项居中,则使用Grid可能会过大。
<!DOCTYPE html><html><head><title>Align Playground</title><meta charset="UTF-8" /></head><body><style type="text/css">body {box-sizing: content-box;font-size: 25px;text-align: center;color: #5B2E48;}*, *::before, *::after {box-sizing: border-box;}.title {color: white;padding: 8px;background-color: #5B2E48;width: 600px;margin: 40px 20px 0px 20px;}.container {width: 600px;height: 600px;border: 2px solid #5B2E48;margin: 0px 20px 20px 20px;}.container-center {display: grid;place-items: center;}</style><div class="title">Grid</div><div class="container container-center"><div>center me</div></div></script></body></html>
该代码与Flex代码非常相似。通过使用该place-items属性,实现此行为的代码极少:
.container-center {display: grid;place-items: center;}
如前所述,下面的代码与上面的代码等效:
.container-center {display: grid;align-items: center;justify-content: center;}
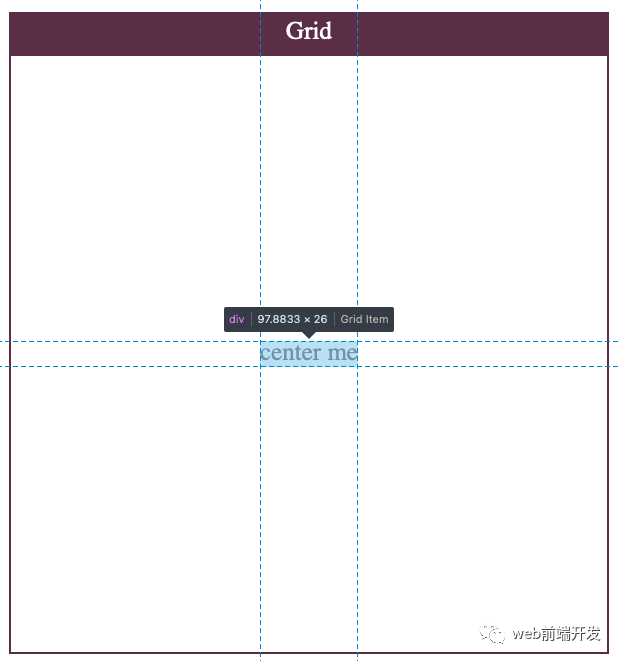
让我们检查结果:

最终结果与Flexbox超级相似。
5、带有边距的Flexbox /Grid
与对齐在margin: auto将对象水平居中时仍然很流行。沿会应用均匀的边距x,从而导致项目水平对齐。
这是一种非常简单但有效的方法。但是,margin: auto不能在display: block元素上垂直居中。
但是,Grid和Flexbox现在支持margin: auto将项目垂直和水平居中。
让我们看一个例子:
<!DOCTYPE html><html><head><title>Align Playground</title><meta charset="UTF-8" /></head><body><style type="text/css">body {box-sizing: content-box;font-size: 25px;text-align: center;color: #5B2E48;}*, *::before, *::after {box-sizing: border-box;}.title {color: white;padding: 8px;background-color: #5B2E48;width: 600px;margin: 40px 20px 0px 20px;}.container {width: 600px;height: 600px;border: 2px solid #5B2E48;margin: 0px 20px 20px 20px;}.container-center {display: flex;}.container-center div {margin: auto;}</style><div class="title">Flex with margin-auto</div><div class="container container-center"><div>center me</div></div></script></body></html>
这是所有魔术发生的地方:
// using Flex layout.container-center {display: flex;}.container-center div {margin: auto;}// using Grid layout.container-center {display: grid;}.container-center div {margin: auto;}
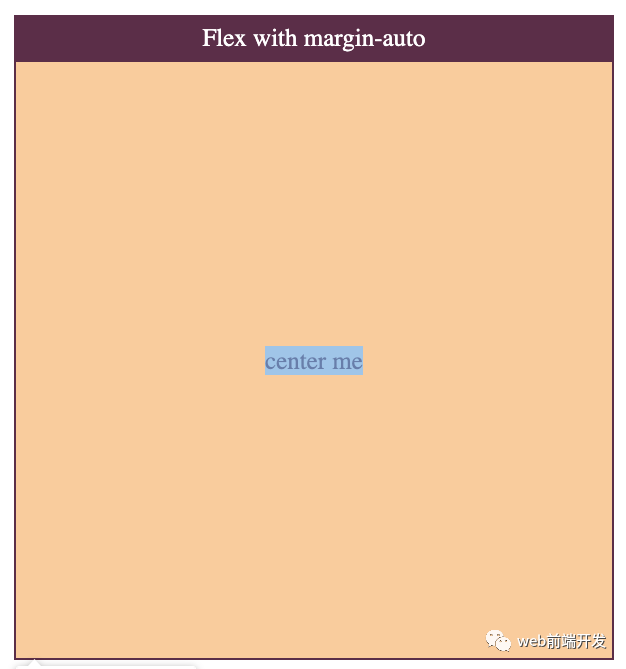
让我们检查结果:

这与以前的结果非常相似。由于该元素本身支持,因此浏览器在定位该元素方面做得很好。但是,这次我们没有很好的定位线。
在本文中,我们已经看到了将您的内容与CSS垂直对齐的所有主要方法。如前所述,最常用的是Flexbox,因为它超级简单且具有声明性。它只需要最少的代码,所有代码都放在父容器中。对Flexbox的支持非常棒,因此你不必担心用户的浏览器将不支持它。
你图如果还知道其他垂直居中的好方法,欢迎留言交流。
