设计师必看|Web 3D 避坑指南

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设|连接知识,助力全球 1 亿设计师成长 转自:阅文体验设计YUX 编辑:章欣怡 共 8389 字 32 图 预计阅读 21 分钟






/* 这里要使用enable 而不是set,不然第二次渲染时自发光物体就会丢失 */bloomMesh1.layers.enable(1)bloomMesh2.layers.enable(1)
/* 关闭渲染器的自动清除,每一帧的开始手动进行一次clear */_Renderer.autoClear = false_Renderer.clear()_Camera.layers.set(1)_Composer.render()
_Renderer.clearDepth()_Camera.layers.set(0)_Renderer.render(_Scene, _Camera)















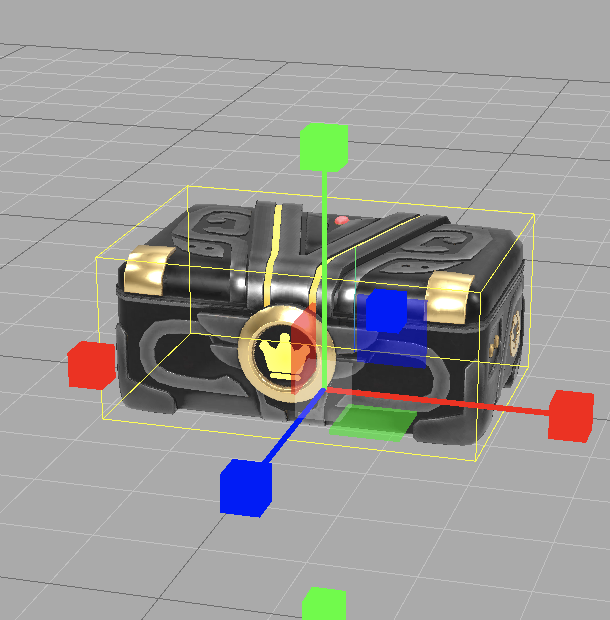
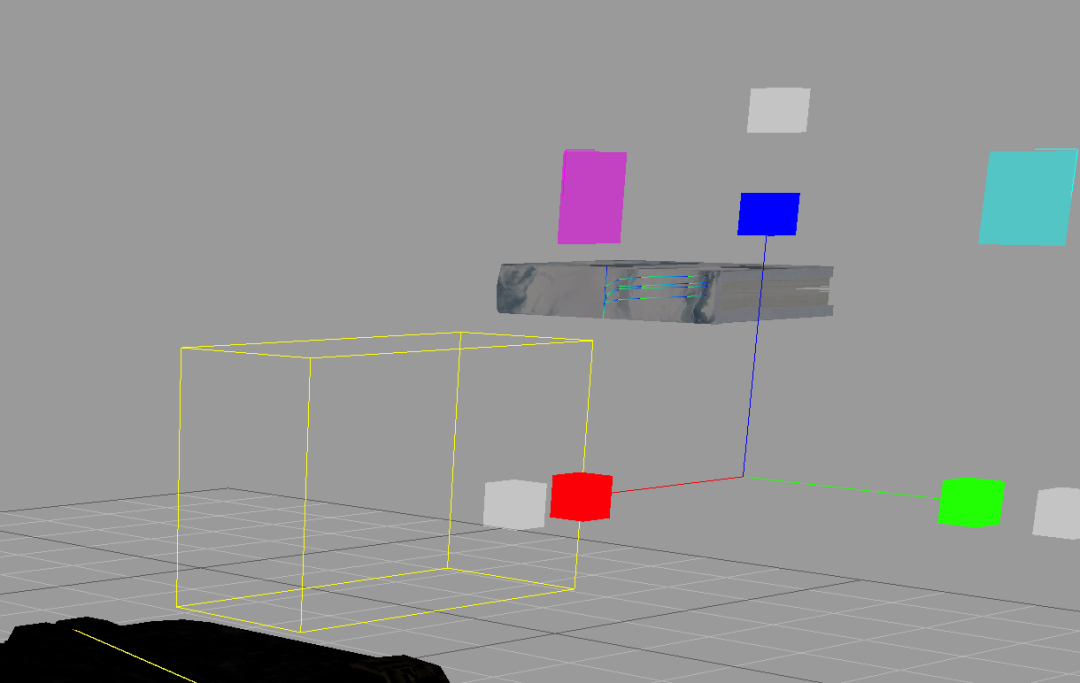
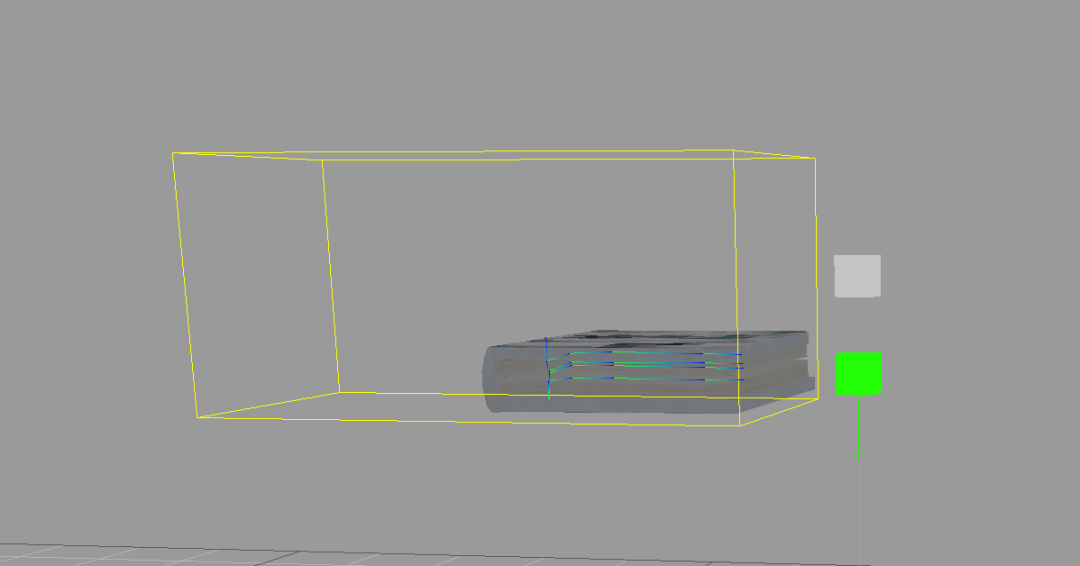
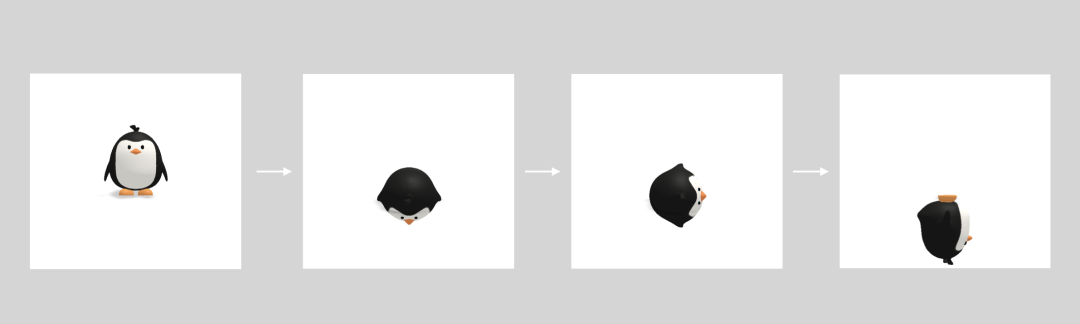
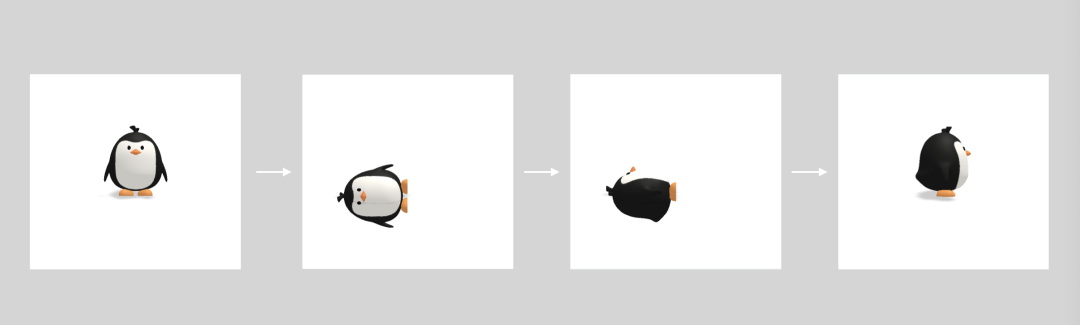
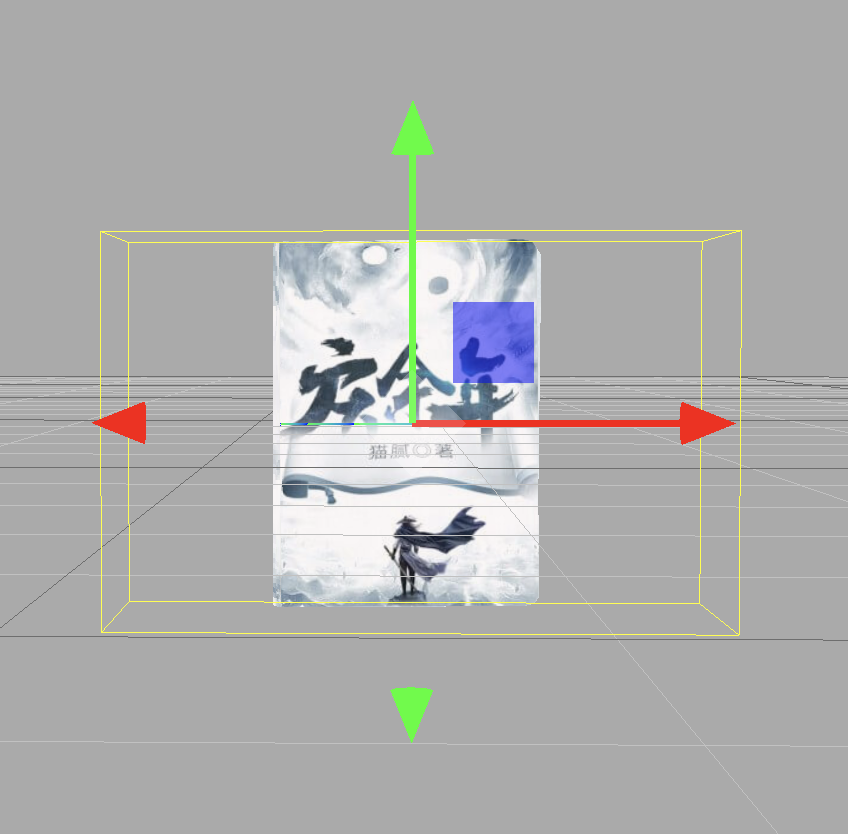
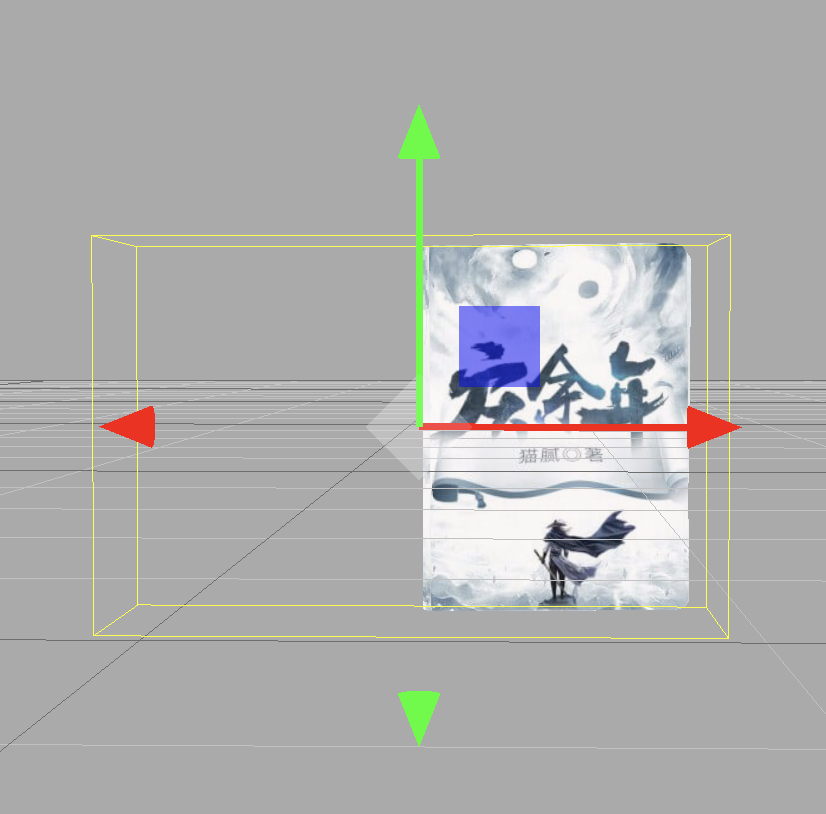
在光影比较丰富的场景中,直接移动相机,可以更真实的模拟视角转换; 物体数量比较多,移动相机更方便; 一个物体的矩阵变换结果,依赖于所有父级模型的变换,因此当父对象体和子级对象同时进行矩阵变换, 还需要做世界坐标和局部坐标的变换, 这种情况下,移动相机就可以减少操作的复杂度,规避这种情况。


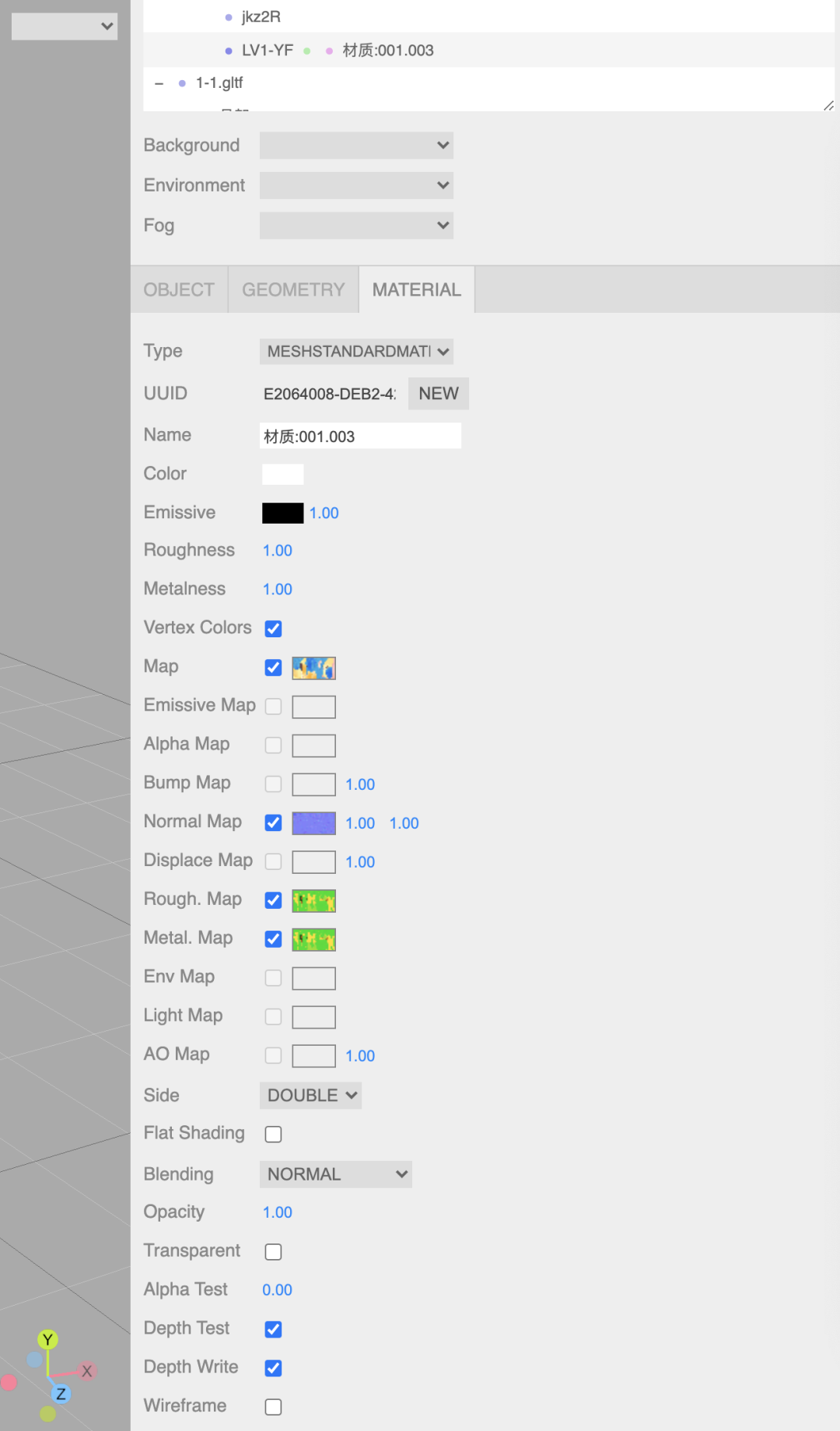
obj.traverse((item) => {if (item instanceof THREE.Mesh) {item.geometry.dispose()item.material.dispose()}})
item.material.map.dispose()item.material.normalMap.dispose()item.material.roughnessMap.dispose()




增加灯光的阴影投射 开启 HDR 光源的映射


评论
