【布局】483- 推荐 15 种水平垂直居中布局方案

https://juejin.im/post/5db706d5f265da4d31073959
我们在日常的开发中,经常会遇到这样一个问题,就是如何实现居中水平垂直居中对齐。并且在面试中也会出现这样的问题,但是我们往往回答的不是很全部,而导致没有得到面试加分。接下来我们通过不同的方式来实现,让我们成功破解这道面试。
1、定宽高
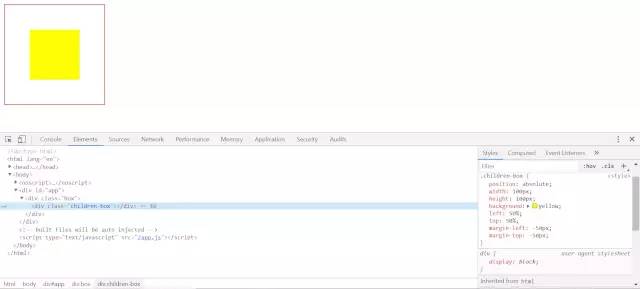
一、绝对定位和负magin值

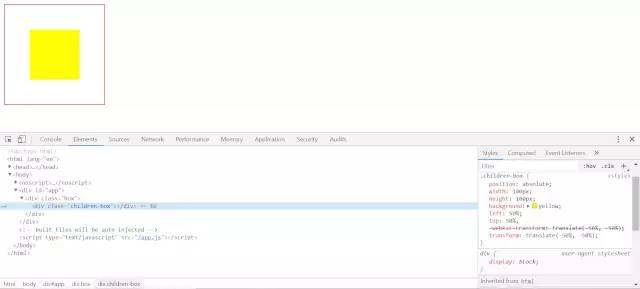
二、绝对定位 + transform

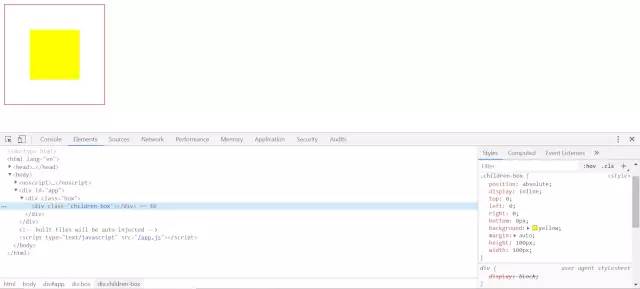
三、绝对定位 + left/right/bottom/top + margin

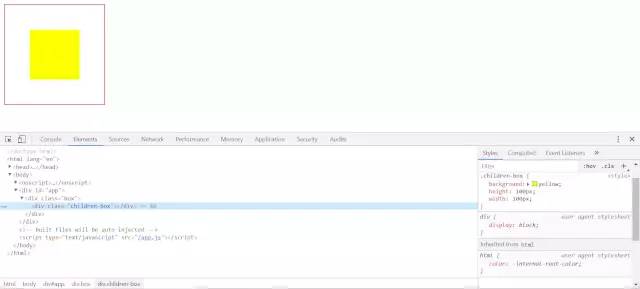
四、flex布局

五、grid布局

六、table-cell + vertical-align + inline-block/margin: auto

2、不定宽高
一、绝对定位 + transform

二、table-cell

三、flex布局

四、flex变异布局

五、grid + flex布局

六、gird + margin布局

七、writing-mode属性布局
11111

writing-mode 属性定义了文本在水平或垂直方向上如何排布。兼容性上还有些小瑕疵,但大部分浏览器已经支持。

3、番外(图片定高|不定高水平垂直居中)
一、table-cell

二、 ::after

三、 ::before

四、总结
这里总结了很多种垂直水平居中的方法,但是肯定不是最完全的,还有很多其他中方式。但是总体的思路可以总结为以下几点。
一、内联元素居中布局
水平居中
行内元素可设置:text-align: center;
flex布局设置父元素:display: flex; justify-content: center;
垂直居中
单行文本父元素确认高度:height === line-height
多行文本父元素确认高度:disaply: table-cell; vertical-align: middle;
二、块级元素居中布局
水平居中
定宽: margin: 0 auto;
不定宽:参考上诉例子中不定宽高例子。
垂直居中
position: absolute设置left、top、margin-left、margin-to(定高);
position: fixed设置margin: auto(定高);
display: table-cell;
transform: translate(x, y);
flex(不定高,不定宽);
grid(不定高,不定宽),兼容性相对比较差;
回复“加群”与大佬们一起交流学习~

评论

