10 条UI/UX 设计的经验法则

英文 | https://uxplanet.org/rules-of-thumb-for-ui-ux-design-4d7a053d781
翻译 | 杨小爱



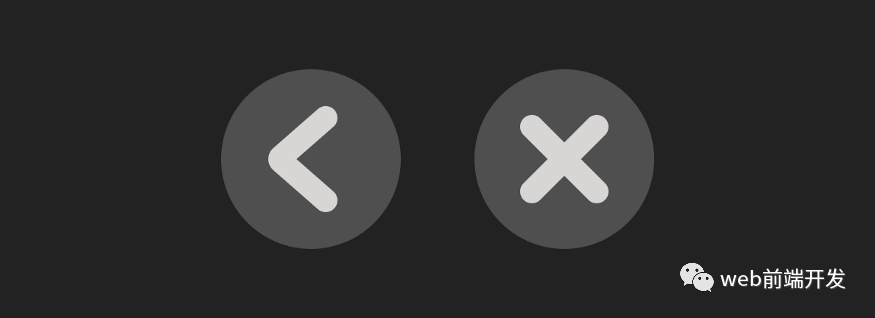
反向链接,将用户返回到上一页或屏幕
取消链接,允许用户退出任务或多步骤过程
关闭链接,允许用户关闭新视图







学习更多技能
请点击下方公众号
![]()

评论


英文 | https://uxplanet.org/rules-of-thumb-for-ui-ux-design-4d7a053d781
翻译 | 杨小爱



反向链接,将用户返回到上一页或屏幕
取消链接,允许用户退出任务或多步骤过程
关闭链接,允许用户关闭新视图







学习更多技能
请点击下方公众号
![]()
