12 个提高JavaScript编码效率的 NPM 技巧
共 7989字,需浏览 16分钟
·
2020-07-25 10:13

NPM,Node Package Manager,是 JavaScript 编程语言的软件包管理器。任何使用 Javascript 的开发人员都使用过这个出色的 CLI 工具来为他们的项目安装依赖项。
在这篇文章中,我将分享 NPM 的技巧和诀窍,它们可以提高你的工作效率,让你更明智、更高效地使用NPM。
1. 初始化包
我们可以运行 npm init命令来初始化包,但是它会询问关于包、作者等信息。还有另一种方法可以使用 npm init -y 命令自动生成我们的 package.json 。
npm init -y
我们还可以使用 npm config 命令设置一些默认的初始化配置,例如作者详细信息等。
npm config set init-author-name "Ankit Jain"
npm config set init-author-email "ankitjain28may77@gmail.com"
然后运行 npm init -y 自动生成我们的包:
{
"name": "" ,
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Ankit Jain " ,
"license": "ISC"
}
我们还可以使用 npm config 配置自己的 javascript 文件来扩展 npm init 的功能:
npm config set init-module
2. 从不同源安装包
NPM CLI 还允许从其他来源(例如 Bit ,tarball 文件,GitHub ,Bitbucket 和 gist )安装 javascript 包。
# Install a component from Bit (set Bit as a scoped registry)
npm config set @bit:registry https://node.bit.dev
npm i @bit/username.collection.component
# Install from tarball stored locally
npm i ./local-tarball-package.tgz
# Install tarball package from internet
npm i https://abc/xyz/package.tar.gz
# Install from github repo
npm i githubuser/reponame
# Install from bitbucket repo
npm i bitbucket:bitbucketuser/reponame
# Install from gist
npm i gist:gistID
例如:从Bit安装按钮组件
假设我需要一个按钮组件,而我的一个队友已经按钮组件发布到我们在 Bit 上的组件集合上了。
首先,将 Bit 配置为scope (范围包)
npm config set @bit:registry https://node.bit.dev
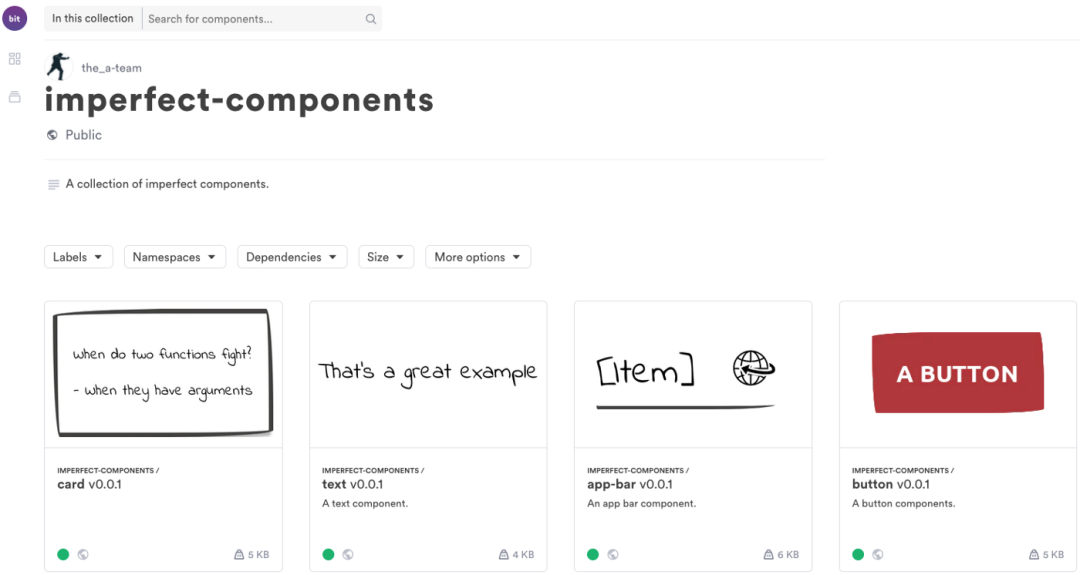
然后,我将转到我团队的组件集中寻找按钮:

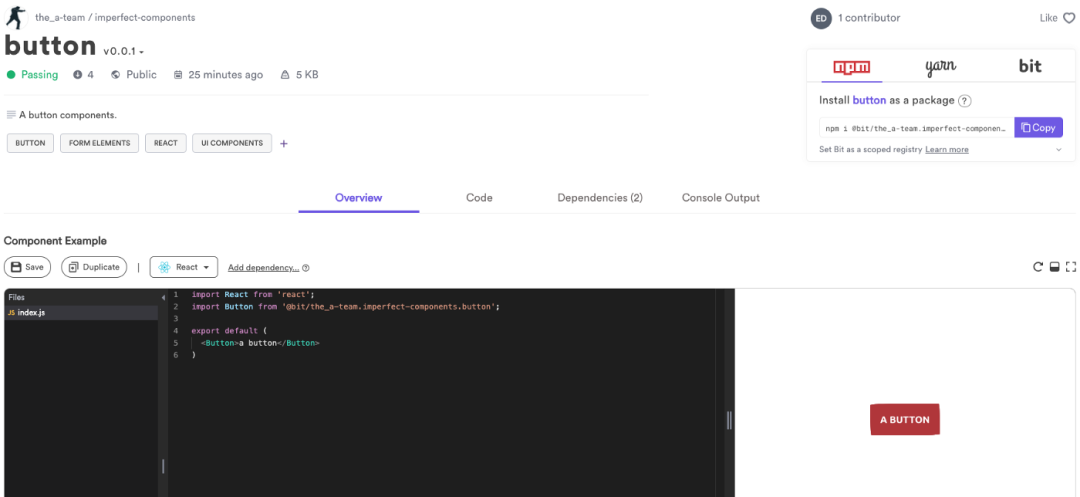
找到 button 组件,复制安装命令,使用NPM进行安装

npm i @bit/the_a-team.imperfect-components.button
我的团队的名称:“ The A-Team”。我们的组件集名称:“Imperfect Components”。
例如:从npm企业私库安装 Icon 组件
例如,我需要在项目中安装一个 Icon 组件,而我的一个队友已经将按钮组件发布到 npm 企业私库上了。
我们同样可以使用 scope 和企业私库关联起来。这样你就可以同时使用 npm 公共仓库和一些其他的私有仓库中的模块:
npm config set @xscope:registry https://xxx.com/npm/
多源安装:用户无感知
每次用户使用私有库的时候都需要切换 npm 镜像路径,利用 npm preinstall 的钩子,项目的 package.json 里增加 preinstall 要执行的脚本,这样合作方可以无感知的安装:
// 在执行 npm install 命令前,npm 会自动执行 npm preinstall 钩子
"scripts": {
"preinstall": "node ./bin/preinstall.js"
}
配置 ./bin/preinstall.js:
const { exec } = require('child_process');
exec('npm config get registry', function(error, stdout, stderr) {
if (!stdout.toString().match(/registry\.x\.com/)) {
exec(' npm config set @xscope:registry https://xxx.com/npm/');
}
});
3.全新安装依赖包
我们可以运行 npm ci 来全新安装我们的软件依赖包。它通常用于CI / CD平台等自动化环境。
npm ci
它与 npm install 在以下方面不同:
- 它会根据
package-lock.json安装依赖包,这可以保证整个开发团队都使用版本完全一致的依赖,避免把时间浪费在排查因为依赖不一致而导致的各种奇怪问题上 - 它会安装
package-lock.json文件中提到的软件包的确切版本,无需计算求解依赖满足问题,在大多数情况下都可以大大加速 node 模块安装过程 - 它会先删除项目中现有的
node_modules,然后全新安装 - 它不会写入
package.json或任何包锁:安装基本上是冻结的 npm install可以安装单个依赖包,npm ci只能一次安装整个项目所以依赖包,无法安装单个依赖包
另外,如果 package-lock.json 过时(和 package.json 冲突),那么 npm ci 会很贴心地报错,避免项目依赖陷入过时状态。
注意: 如果你使用 npm ci,别忘了把 package-lock.json 加入 git 仓库。
4.使用快捷方式安装包
这是最有用的功能,可用于节省安装软件包时的时间:
# Install package
npm install
Shortcut: npm i
# Install devDependencies
npm install --save-dev
Shortcut: npm i -D
# Install dependencies (This is default)
npm install --save-prod
Shortcut: npm i -P
# Install packages globally
npm install --global
Shortcut: npm i -g
在一个命令中安装多个包:
npm i express cheerio axios
安装具有相同前缀的多个包:
npm i eslint-{plugin-import,plugin-react,loader} express
5. NPM scripts
NPM scripts 是最有用的功能。除了预定义的前后钩子(通常称为生命周期脚本)外,它还支持自定义脚本,例如:
preinstall:它会在安装任何依赖包之前运行
我们还可以在项目中运行 npm run env ,列出项目中存在的所有npm环境变量。包括以 npm_package_ 为前缀的包属性。
npm run env
输出:
npm_config_save_dev=
npm_config_legacy_bundling=
npm_config_dry_run=
npm_config_viewer=man
.
.
npm_package_license=ISC # Package properties
npm_package_author_name=Ankit Jain
npm_package_name=npm-tips-and-tricks # Name of our package
.
.
我们还可以通过 process.env.npm_package_name 和类似的其他变量在代码中访问上述 env 变量。
在package.json中配置自己的变量
我们可以定义 package.json 文件中的 config ,来定义自己的变量作为带有 npm_package_config_ 前缀的npm环境变量,如下:
"config": {
"myvariable": "Hello World"
},
现在,让我们在env变量中进行检查:
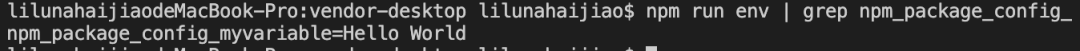
npm run env | grep npm_package_config_
输出:
npm_package_config_myvariable=Hello World

定义我们的自定义脚本
npm run 命令会显示我们在 package.json 文件中定义的所有脚本。
让我们在 package.json 中添加一些自定义脚本:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"echo-hello": "echo \"Hello\"",
"echo-helloworld": "echo \"Helloworld\"",
"echo-both": "npm run echo-hello && npm run echo-helloworld",
"echo-both-in-parallel": "npm run echo-hello & npm run echo-helloworld",
"echo-packagename": "echo $npm_package_name",
"echo-myvariable": "echo $npm_package_config_myvariable",
"echo-passargument": "npm run echo-packagename -- \"hello\"",
"echo-pipedata": "cat ./package.json | jq .name > package-name.txt"
},
运行以下命令:
npm run
输出:
# npm-tips-and-tricks (name of our package)
Lifecycle scripts included in npm-tips-and-tricks:
test
echo "Error: no test specified" && exit 1
start
node index.js
available via `npm run-script`:
echo-hello
echo "Hello"
echo-helloworld
echo "Helloworld"
echo-both
npm run echo-hello && npm run echo-helloworld
echo-both-in-parallel
npm run echo-hello & npm run echo-helloworld
echo-packagename
echo $npm_package_name
echo-myvariable
echo $npm_package_config_myvariable
echo-passargument
npm run echo-packagename -- "hello"
echo-pipedata
cat ./package.json | jq .name > package-name.txt
运行一个简单的npm脚本:
npm run echo-hello
# Output
> echo "Hello"
Hello
在单个npm脚本中运行多个脚本:
我们可以使用 && 运行多个脚本。这两个脚本都是连续运行的,即一个接一个地运行。
npm run echo-both
# Output
> npm run echo-hello && npm run echo-helloworld
> npm-tips-and-tricks@1.0.0 echo-hello
> echo "Hello"
Hello
> npm-tips-and-tricks@1.0.0 echo-helloworld
> echo "Helloworld"
Helloworld
我们还可以使用 & 并行运行多个脚本。
npm run echo-both-in-parallel
# Output
> npm run echo-hello & npm run echo-helloworld
> npm-tips-and-tricks@1.0.0 echo-hello
> echo "Hello"
> npm-tips-and-tricks@1.0.0 echo-helloworld
> echo "Helloworld"
Hello
Helloworld
在npm脚本中使用npm环境变量
npm run echo-packagename
# Output
> echo $npm_package_name
npm-tips-and-tricks
-------------
npm run echo-myvariable
# Output
> echo $npm_package_config_myvariable
Hello World
将参数传递给另一个npm脚本
我们可以使用 -- 将参数传递给 npm 脚本。在下面的示例中,我们将 hello 作为参数传递给 echo-packagename 脚本。
npm run echo-passargument
# Output
> npm run echo-packagename -- "hello"
> npm-tips-and-tricks@1.0.0 echo-packagename
> echo $npm_package_name "hello"
npm-tips-and-tricks hello
使用管道将数据从一个npm脚本传递到另一个脚本
npm run echo-pipedata
# Output
> cat ./package.json | jq .name > package-name.txt
# Let's cat package-name.txt
cat package-name.txt
# Output
"npm-tips-and-tricks"
6.快速导航到打包文档
我们只需运行以下命令即可快速导航到任何npm软件包的文档:
npm docs
OR
npm home
如果我们要检查任何未解决的问题或将任何错误归档到npm软件包,我们也可以通过运行以下命令导航到网站:
npm bug
类似,npm repo 在浏览器中打开GitHub repo页面。
7. 删除重复的包
我们可以通过运行 npm dedupe 命令删除重复的依赖项。它通过删除重复的程序包并在多个从属程序包之间有效地共享公共依赖项,简化了总体结构。这样就形成了一个平面且具有重复数据删除功能的树。
npm dedupe or npm ddp
8.扫描应用程序中的漏洞
我们可以运行 npm audit 命令来扫描我们的项目中任何依赖项中的任何漏洞。它会以表格格式生成漂亮的输出并显示(我们也可以用JSON获取输出),如果其它包是多级/多依赖项,则其它包都依赖于此包。
npm audit fix 会自动安装所有漏洞包的补丁版本(如果可用)
npm audit fix
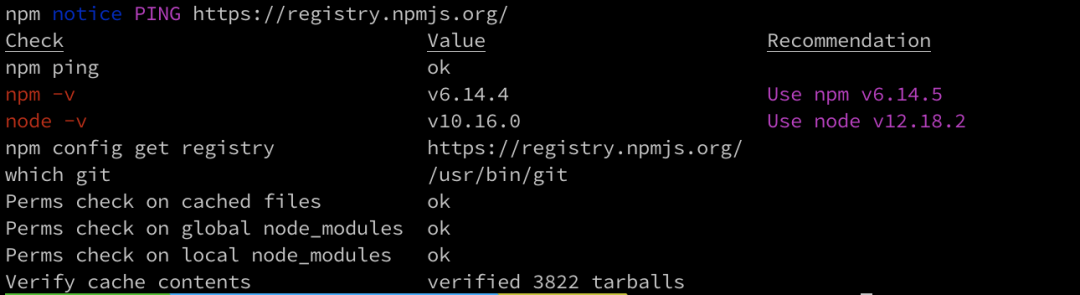
9.检查环境
我们可以使用 npm doctor 命令在我们的环境中运行多个检查,比如,我们的npm CLI是否有足够的权限来安装javascript包,它是否能够连接到npm注册表。它还检查node和npm版本,验证缓存是否有损坏的软件包。
npm doctor

10.在本地测试你的软件包
NPM提供了 npm link 命令,以便我们可以迭代地工作和测试包。NPM link会在全局npm modules文件夹中创建一个指向我们测试包的符号链接,我们可以通过运行 npm link 将这个包安装到我们的测试应用程序中,这将创建一个从全局安装的包到我们项目 node_modules 目录的符号链接。它在测试本地包或使用本地npm包时非常有用。
cd /test-package (package name is helloworld)
npm link # Global symlink created
cd /application
npm link helloworld # Create symlink in node_modules
11.检查包是否过时
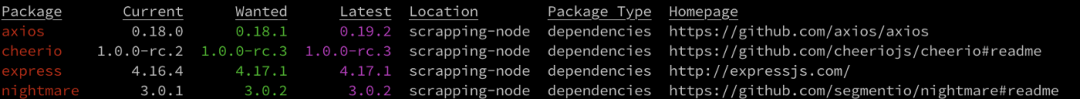
我们可以使用 npm outdated 命令来检查所有过时的npm软件包。它还显示了应为过时的软件包安装的最新版本。
npm outdated --long or npm outdated -l

我们还可以通过简单地运行以下命令来检查任何npm软件包的最新版本:
# Shows the package information
npm view or npm v
# Shows the latest version only
npm v version
# Shows the list of all versions
npm v versions
12.列出所有已安装的软件包
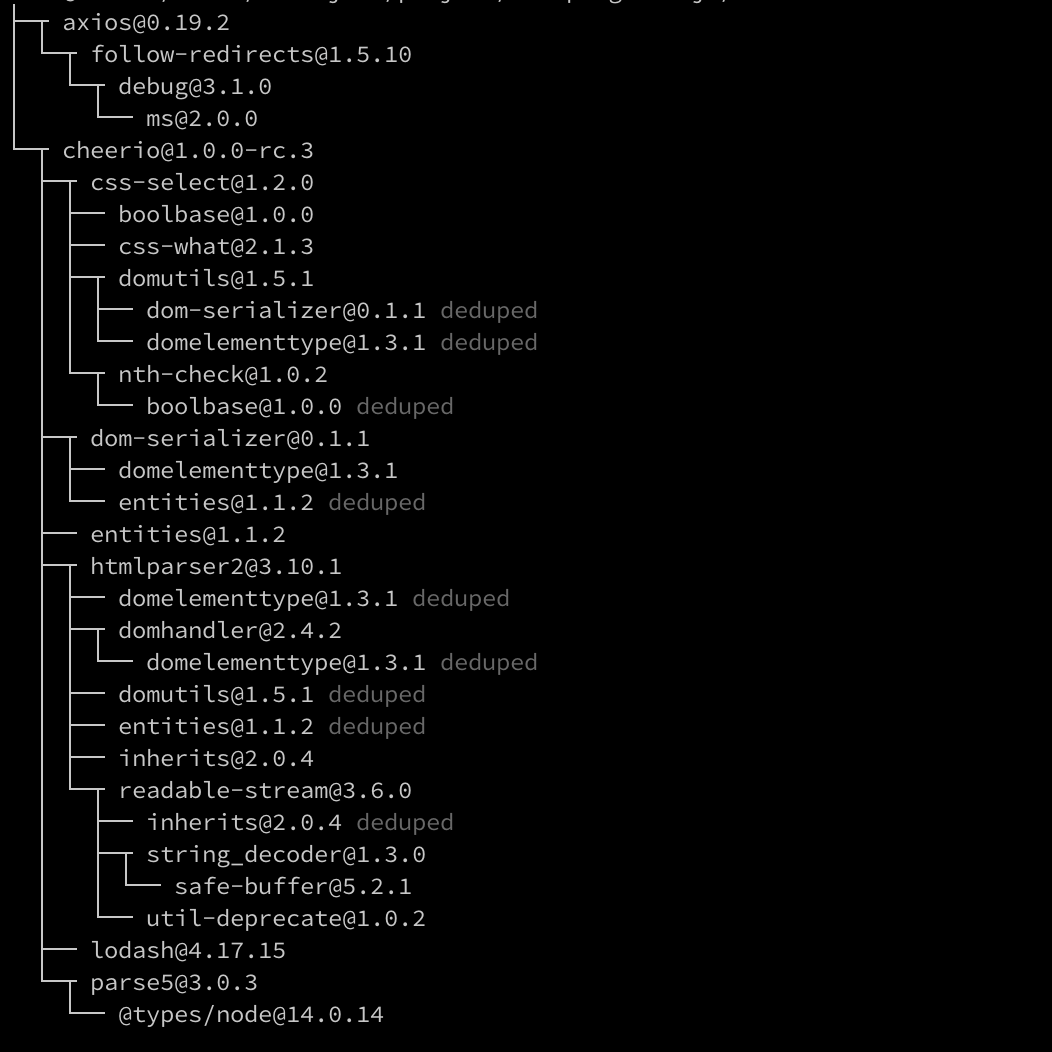
通过运行 npm list 命令,我们可以列出项目中安装的所有npm包。它将创建一个树结构,显示已安装的包及其依赖项。
npm list or npm ls

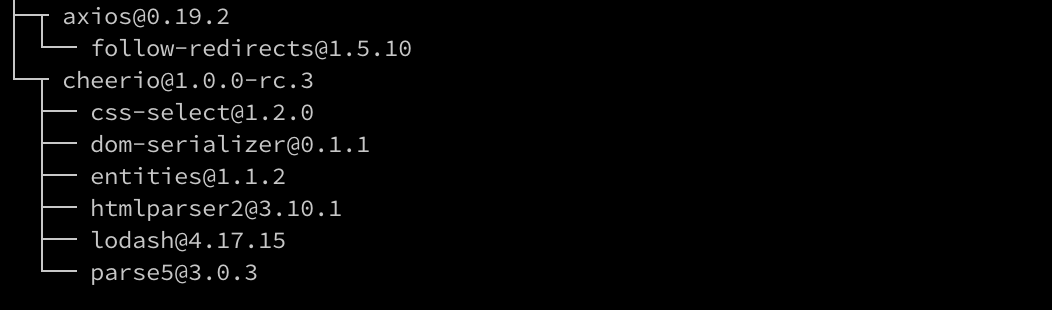
我们可以使用 —depth 标志来限制搜索深度:
npm ls --depth=1

总结
在本文中,我们了解了一些有用的NPM技巧和窍门,可用于提高开发效率。欢迎提出更多NPM小技巧。
本文翻译自:https://blog.bitsrc.io/npm-tips-and-tricks-24c5e9defea6,与原文略有改动
最后
欢迎关注「前端瓶子君」,回复「交流」加入前端交流群!欢迎关注「前端瓶子君」,回复「算法」自动加入,从0到1构建完整的数据结构与算法体系!在这里,瓶子君不仅介绍算法,还将算法与前端各个领域进行结合,包括浏览器、HTTP、V8、React、Vue源码等。在这里(算法群),你可以每天学习一道大厂算法编程题(阿里、腾讯、百度、字节等等)或 leetcode,瓶子君都会在第二天解答哟!另外,每周还有手写源码题,瓶子君也会解答哟!》》面试官也在看的算法资料《《“在看和转发”就是最大的支持
